
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
simple-hot-reload-server
Advanced tools
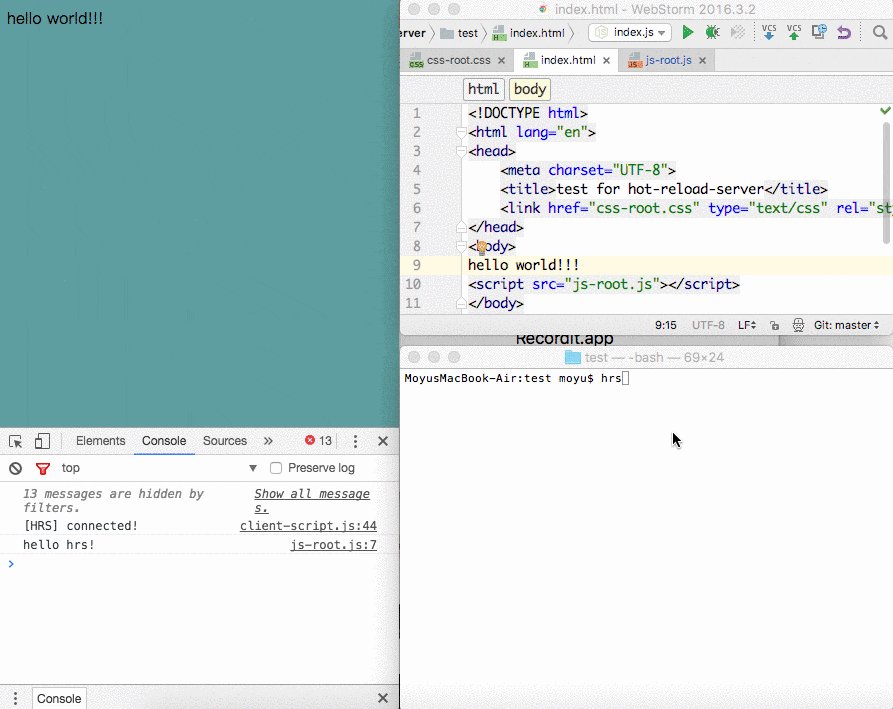
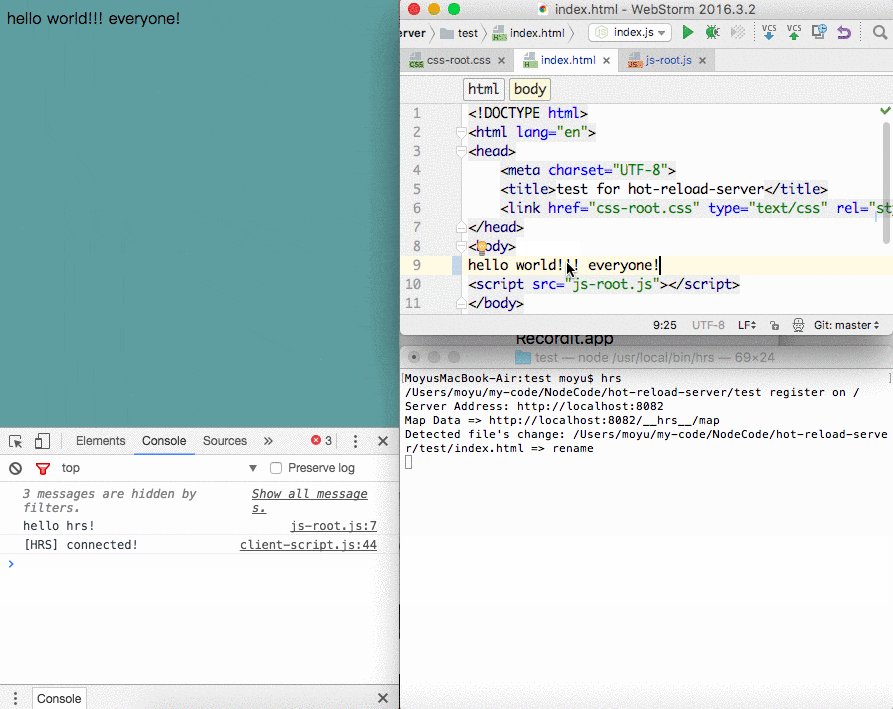
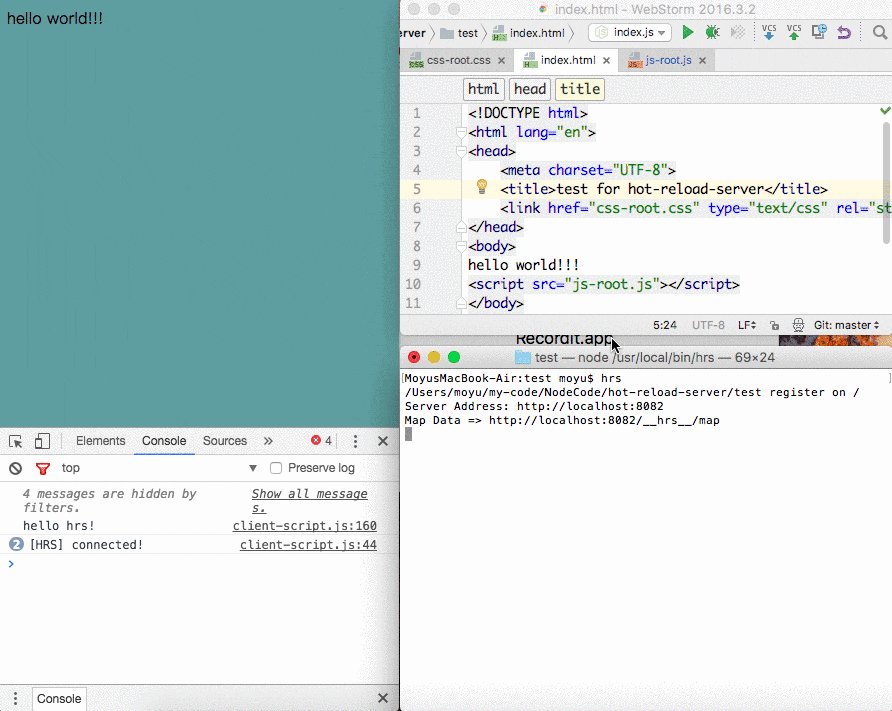
Set up a server for frontend files & Watch frontend files.
Set up a server for frontend files(html/css/js/favicon) & Watch frontend files.
connected server and client by WebSocket.
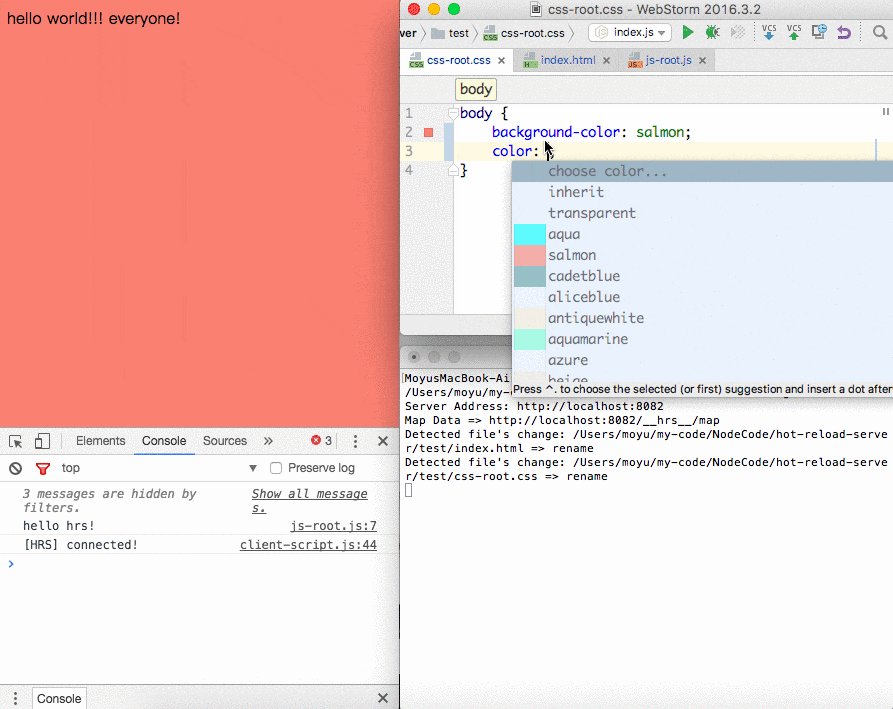
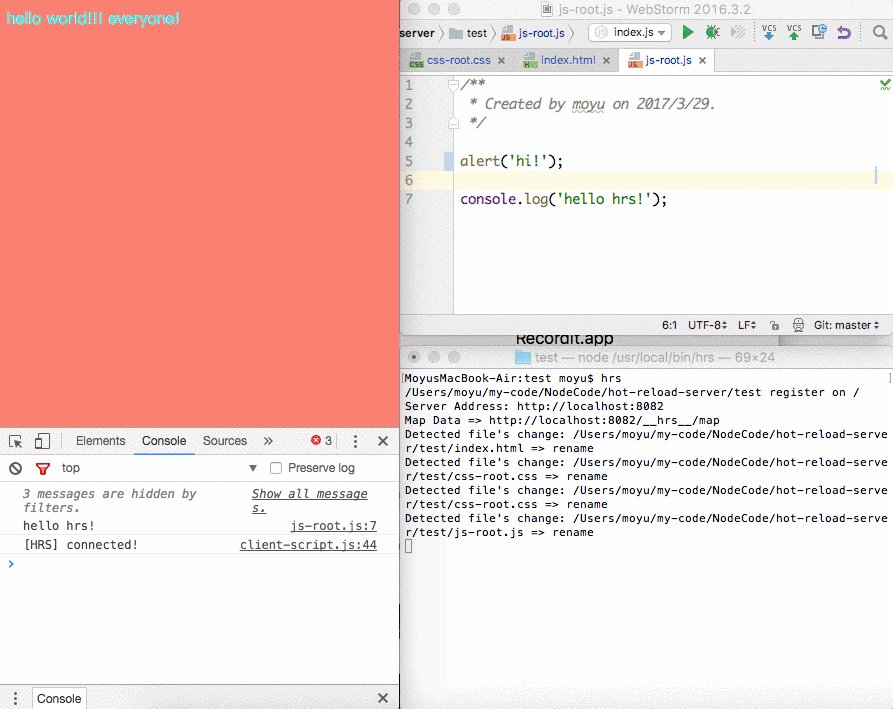
Hot Reload

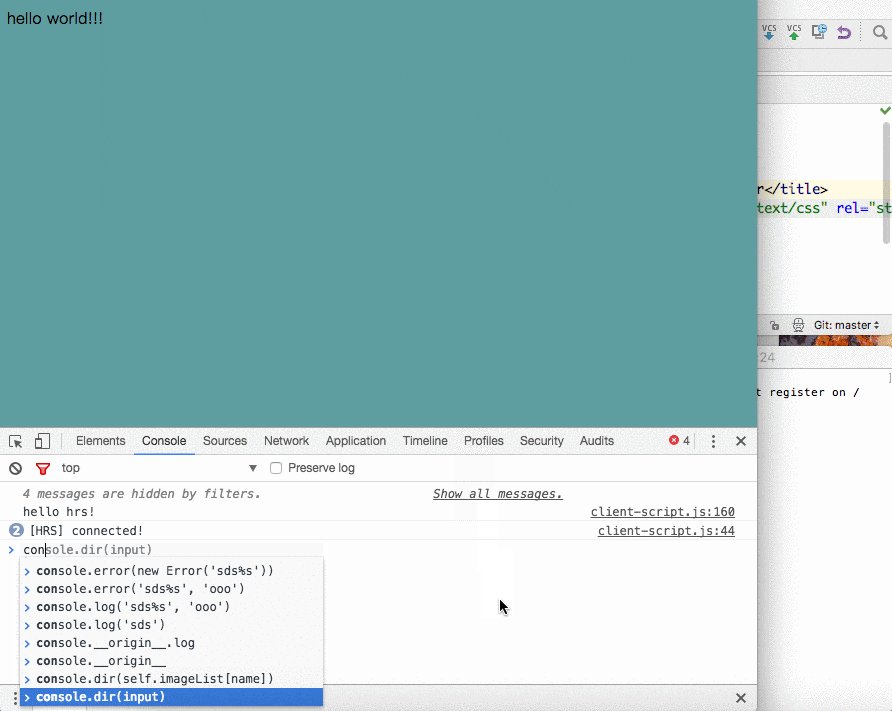
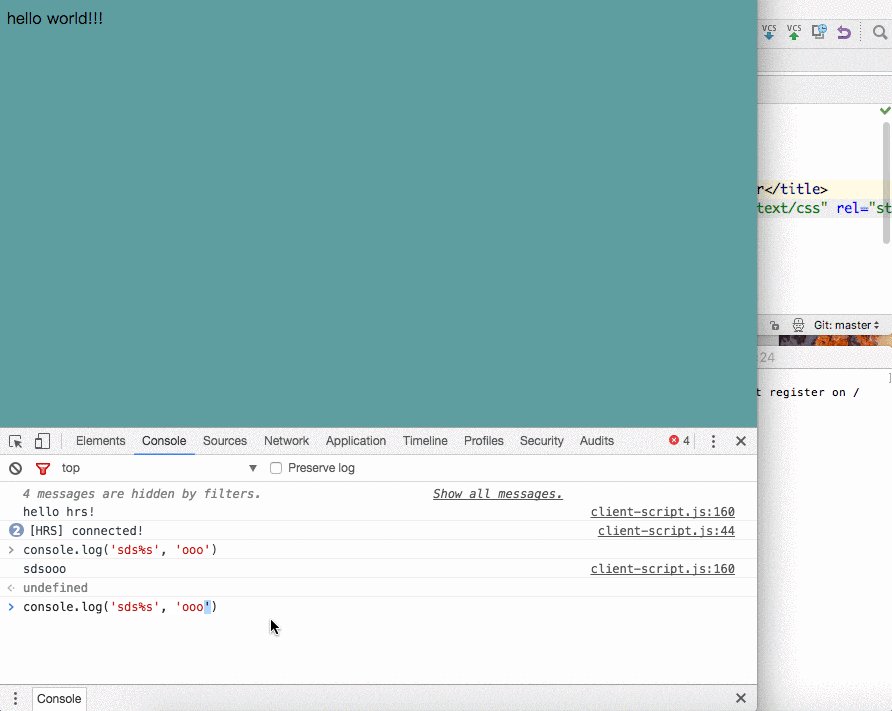
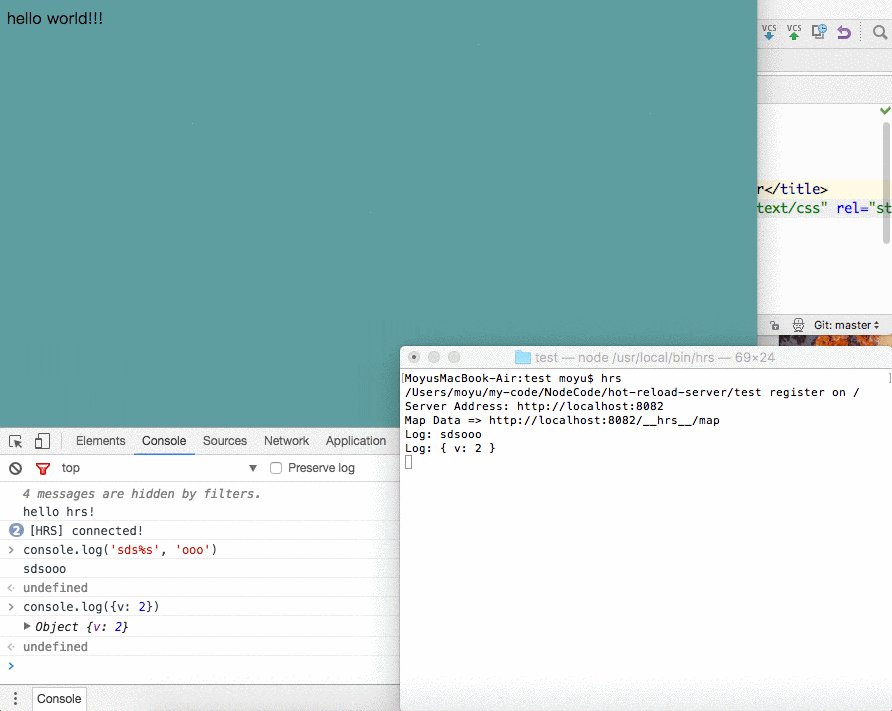
Debugger

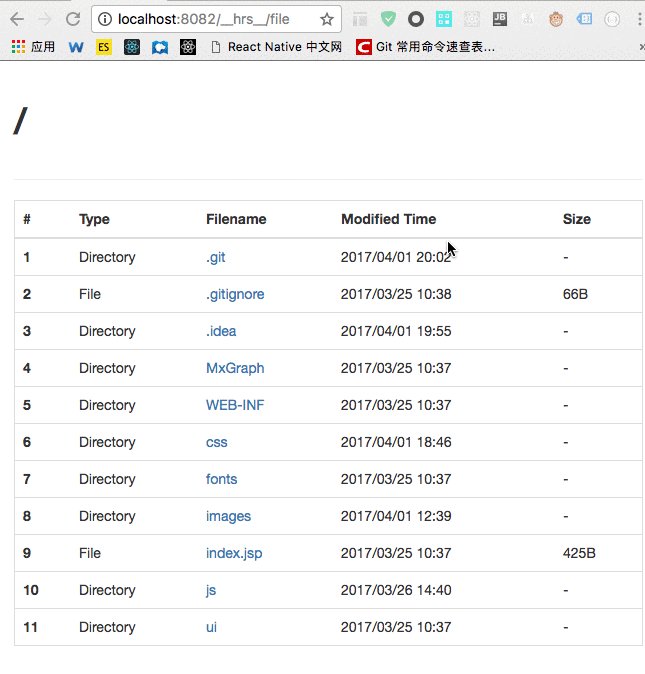
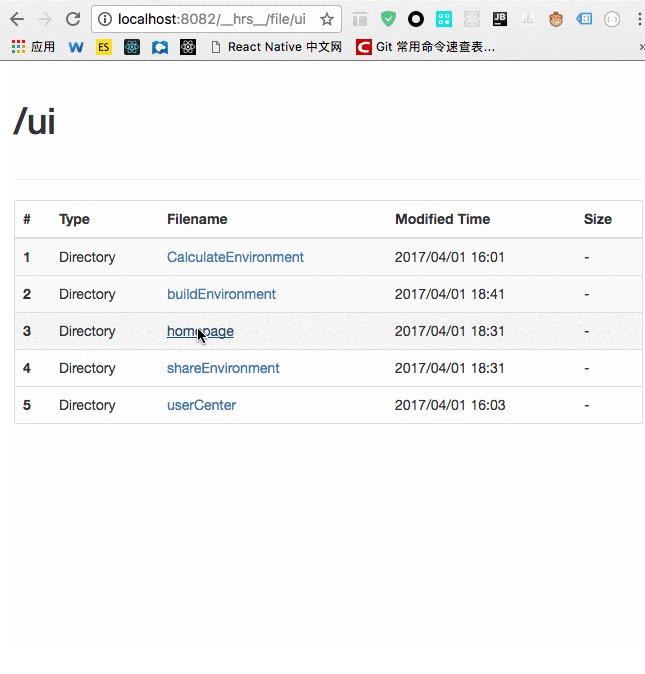
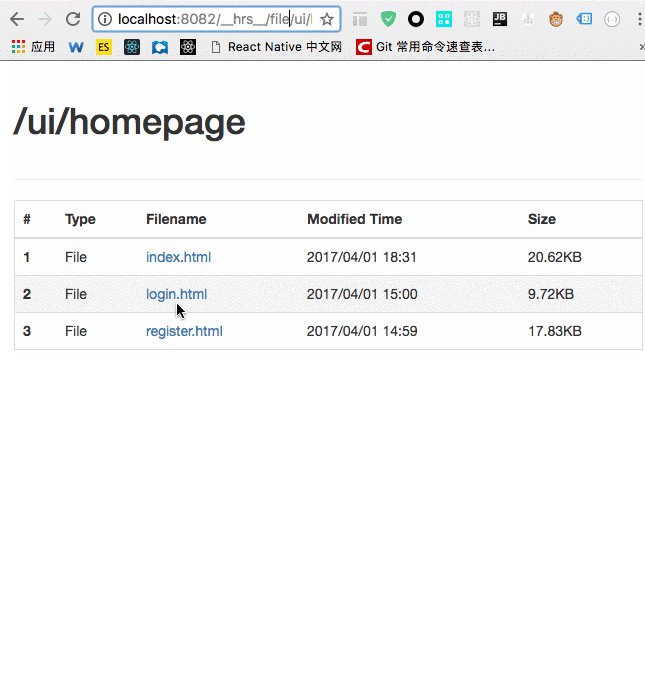
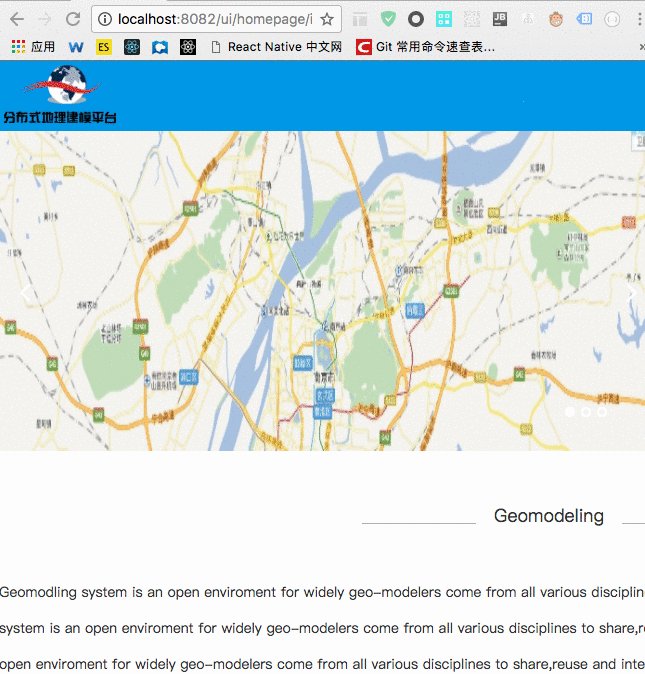
Files View (Easy to open page in root)
http://localhost:8082/__hrs__/file

Source Map Preview
http://localhost:8082/index.html.hrs.map
{
"/Users/moyu/my-code/JavaCode/dike/js/jquery-1.9.1.js": "../../js/jquery-1.9.1.js",
"/Users/moyu/my-code/JavaCode/dike/js/bootstrap.js": "../../js/bootstrap.js",
"/Users/moyu/my-code/JavaCode/dike/js/navbar.js": "../../js/navbar.js",
"/Users/moyu/my-code/JavaCode/dike/css/font-awesome.min.css": "../../css/font-awesome.min.css",
"/Users/moyu/my-code/JavaCode/dike/css/navbar.css": "../../css/navbar.css",
"/Users/moyu/my-code/JavaCode/dike/css/conceptModel.css": "../../css/conceptModel.css",
"/Users/moyu/my-code/JavaCode/dike/css/dropzone/dropzone.css": "../../css/dropzone/dropzone.css"
}
http://localhost:8082/__hrs__/mapForward Request
http://localhost:8082/__hrs__/forward?url=http://blog.moyuyc.xyz/head.jpg
Config
Be Named hrs.config.js on current work directory.
module.exports = {
proxy: {
"/api": {
target: "http://www.huya.com/longdd",
},
"/php": {
redirect: true, // default: true
target: "http://localhost:63343/start/static",//"http://localhost:6999",
changeHost: true, // default: true
hot: true, // hot reload enable? default: false
// Function/RegExp: will be set root config hotRule if it is null
hotRule: function (filename, request) {
// console.log(request.url);
return /\.(php)$/.test(filename);
},
// Function: return local file path
mapLocal: function (request) {
// request: Express Request Object
// console.log('mapLocal', request.originalUrl, request.baseUrl, request.url);
const url = request.url.replace(/\?[\s\S]*/, '')
return "/Users/moyu/my-code/phpCode/start/static" + url;
},
// Function/String: return detected directory path
mapRoot: function (request) {
// request: Express Request Object
return "/Users/moyu/my-code/phpCode/start/static";
}
},
},
// RegExp or function (filename) {...}
hotRule: /\.(html|htm)$/, // default: /\.(html|htm)$/
setUp: function (app) {
/* app is an express server object. */
// http://localhost:8082/test
app.get('/test', function (req, res) {
res.end("TEST!");
});
}
};
npm install -g simple-hot-reload-server
Usage: hrs [-p port] path
Options:
-v --version get current version.
-p --port set port of server. (default: 8082)
-c --config config path. (default hrs.config.js)
-h --help how to use it.
Support Local Server
Importance: Only support files which filename ends with .html/.htm or is required by html/htm
hrs path/to/front/root
http://localhost:8082/where?dubug=true&reload=true
debug: whether console.log/error/... on browser could print on node server. default: falsereload: whether reload when file changed. default: trueSupport CORS
Importance: support all files (php/jsp/asp...)
hrs
<script
src="http://localhost:8082/__hrs__/client-script.js?reload=false&debug=true"
hrs-local="/Users/moyu/fe-code/a/b/jsonp.html"
hrs-root="/Users/moyu/fe-code"
>
</script>
hrs-local: map to local html filehrs-root: node server detect the directory for hot reload.FAQs
Set up a server for frontend files & Watch frontend files.
The npm package simple-hot-reload-server receives a total of 258 weekly downloads. As such, simple-hot-reload-server popularity was classified as not popular.
We found that simple-hot-reload-server demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.