关于 chat-uikit-uniapp(vue2)
chat-uikit-uniapp(vue2) 是基于腾讯云 Chat SDK 的一款 uniapp UI 组件库,它提供了一些通用的 UI 组件,包含会话、聊天、群组等功能。基于 UI 组件您可以像搭积木一样快速搭建起自己的业务逻辑。
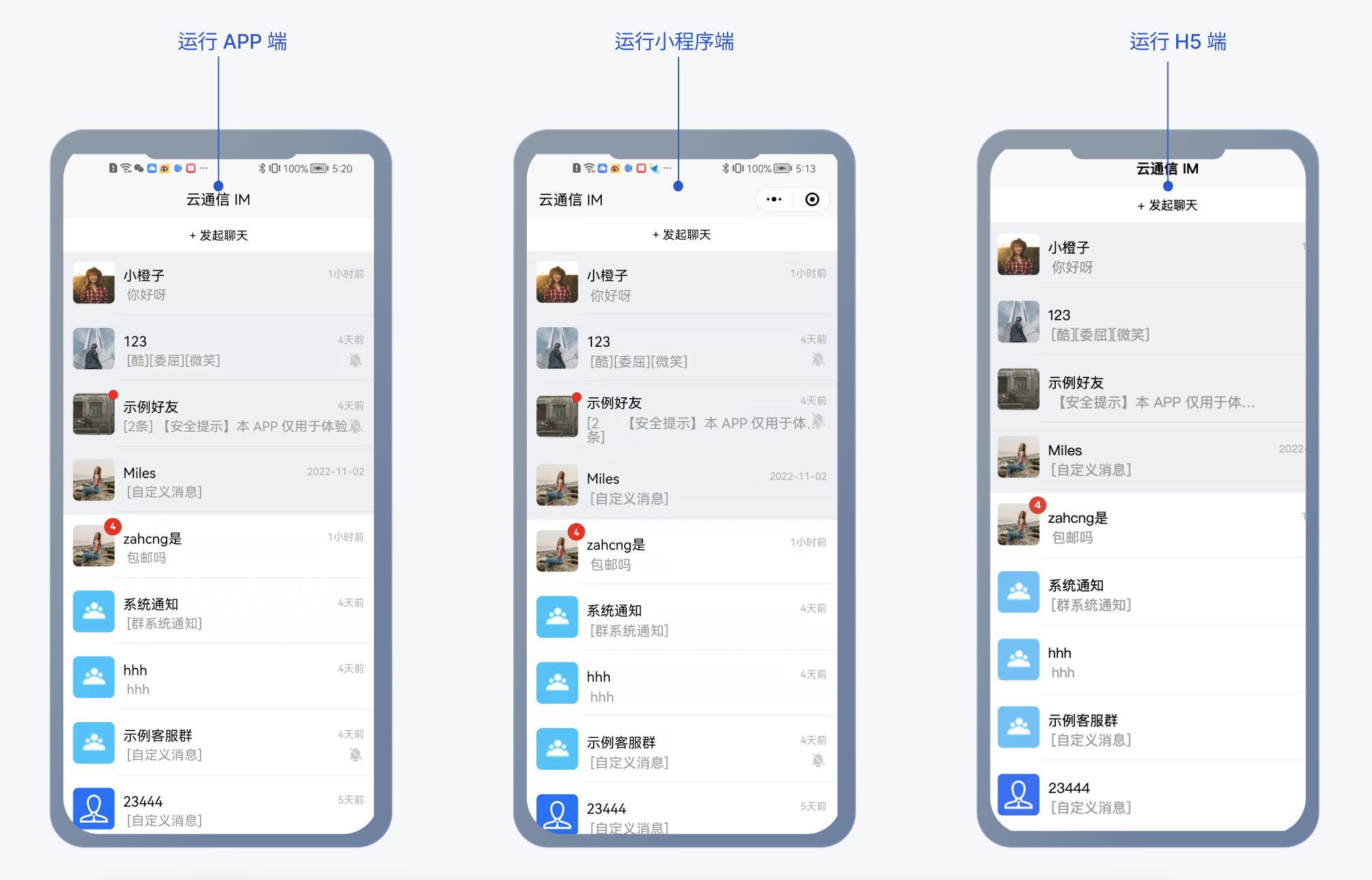
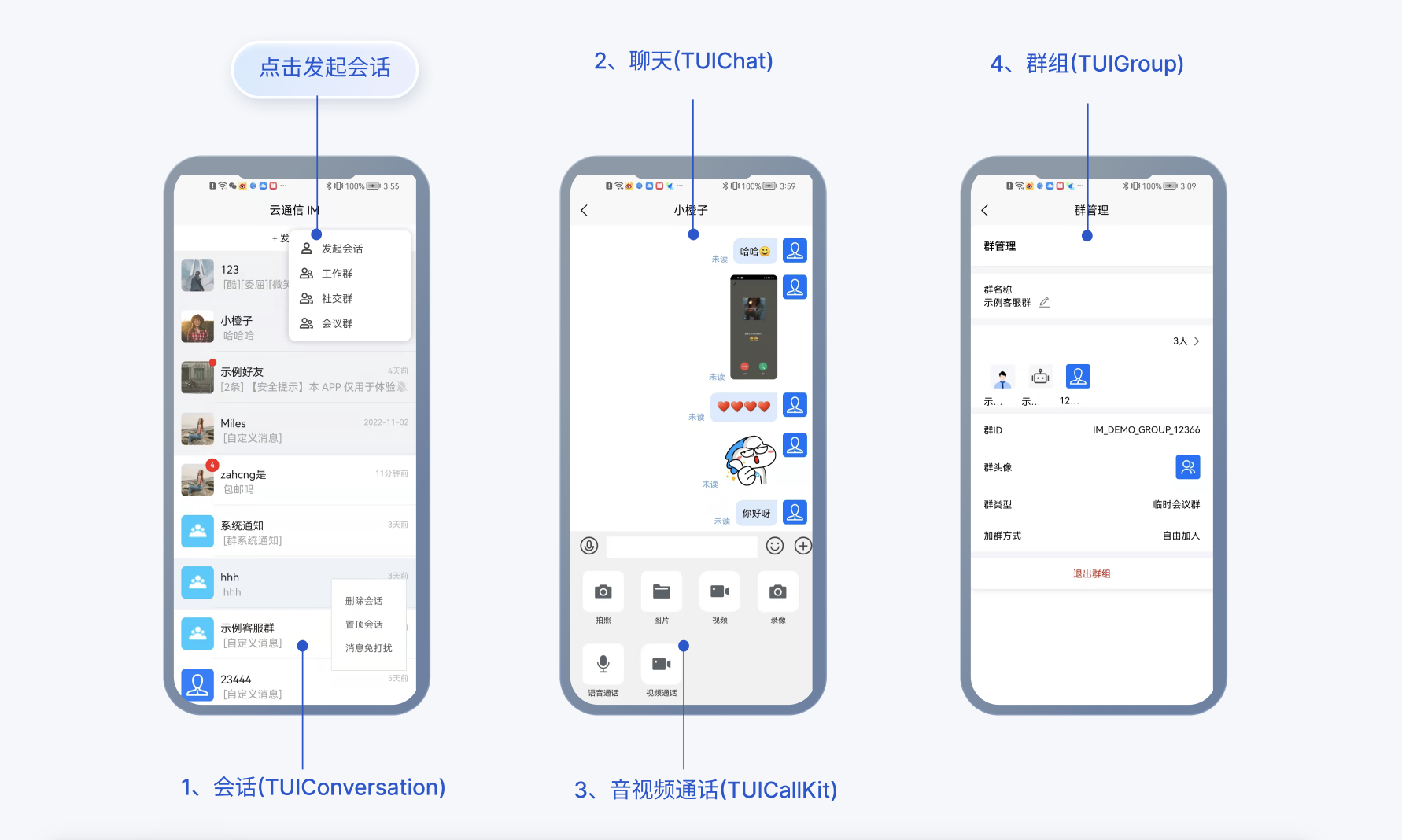
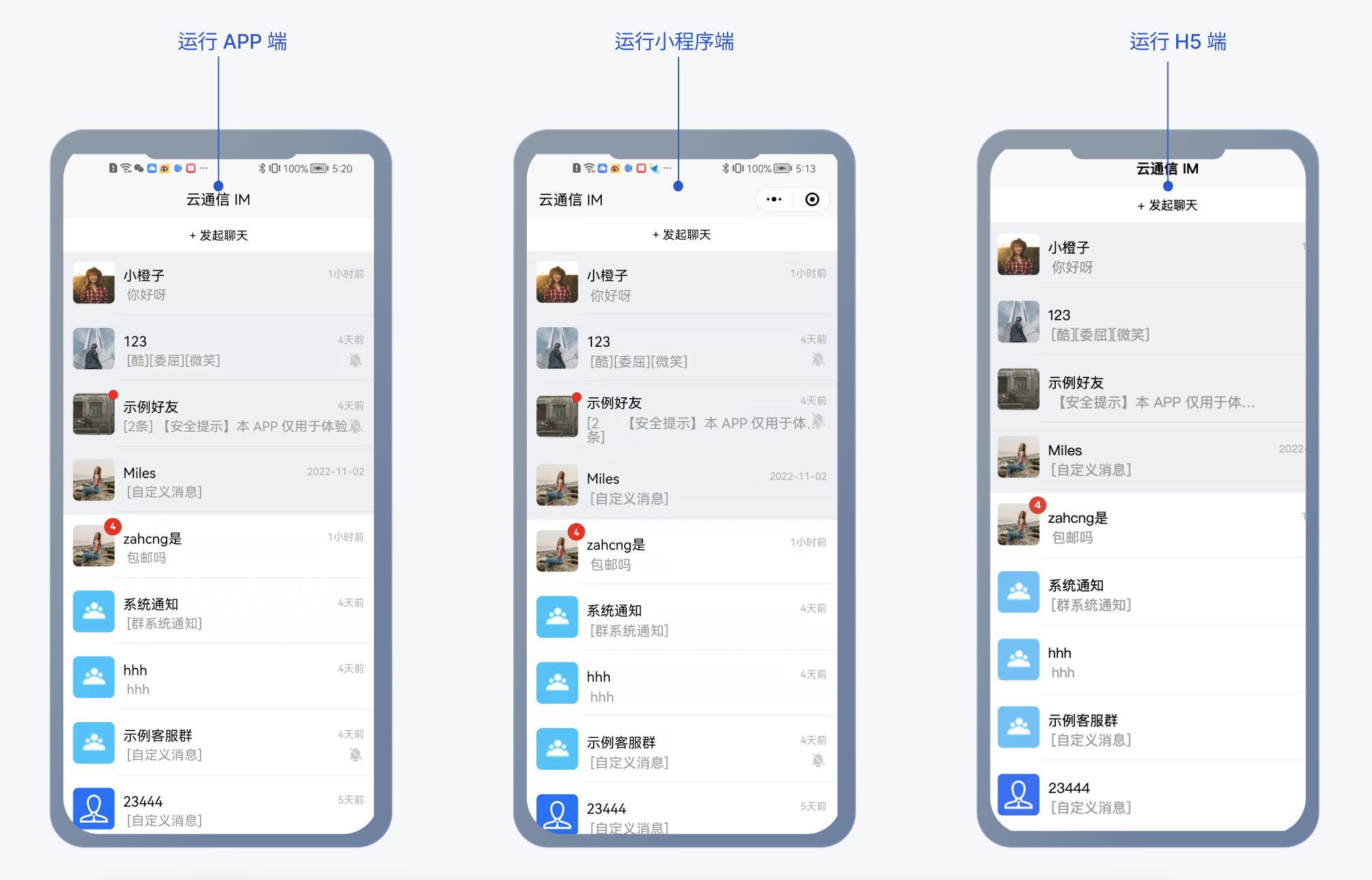
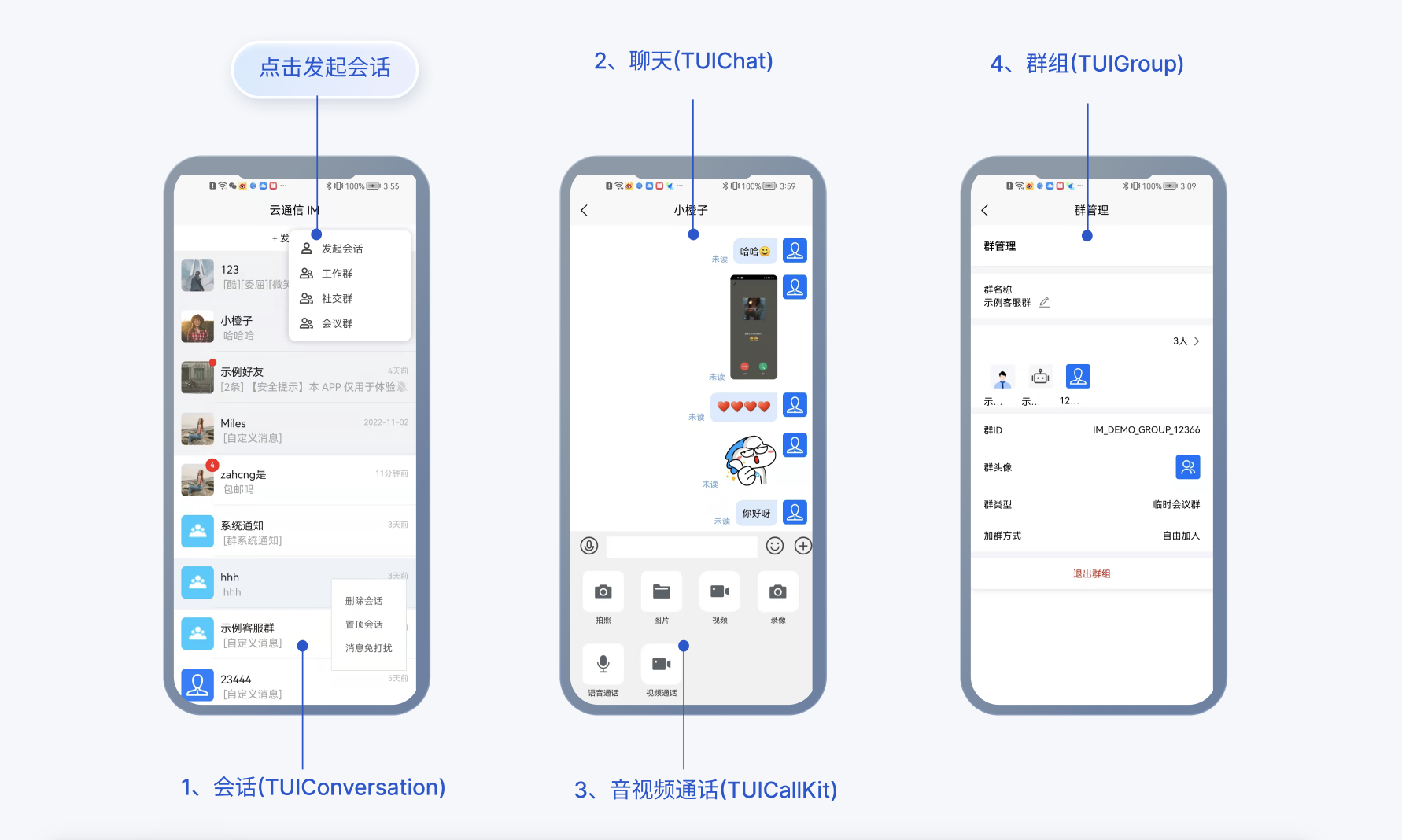
chat-uikit-uniapp 界面效果如下图所示:

(“TUIContact关系链功能”及“音视频通话功能”暂未开放,敬请期待)
chat-uikit-uniapp 支持平台
开发环境要求
- HBuilderX
- Vue2
- TypeScript
- sass(sass-loader 版本 ≤ 10.1.1)
- node(12.13.0 ≤ node 版本 ≤ 17.0.0, 推荐使用 Node.js 官方 LTS 版本 16.17.0)
- npm(版本请与 node 版本匹配)
TUIKit 源码集成
通过以下步骤发送您的第一条消息。
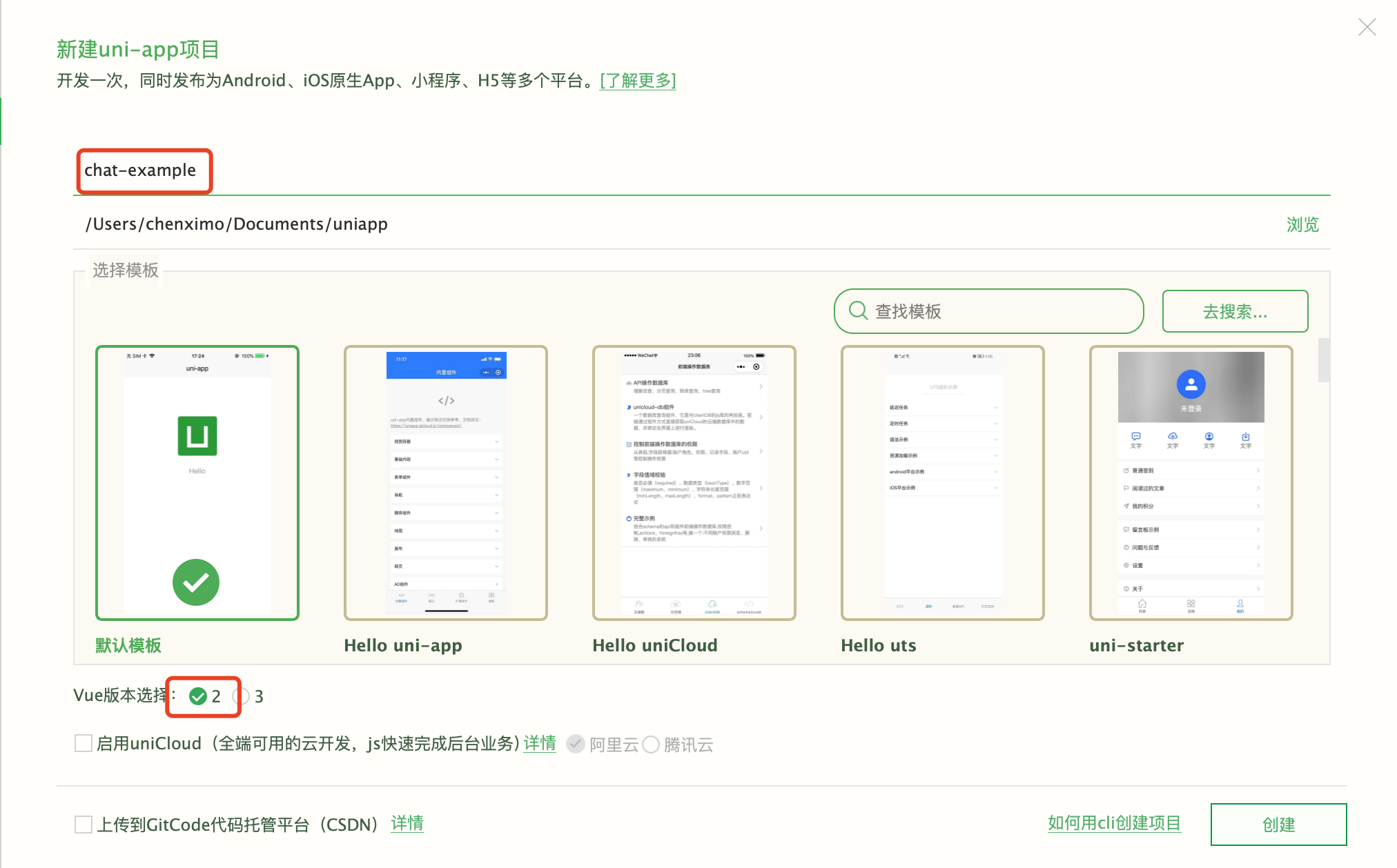
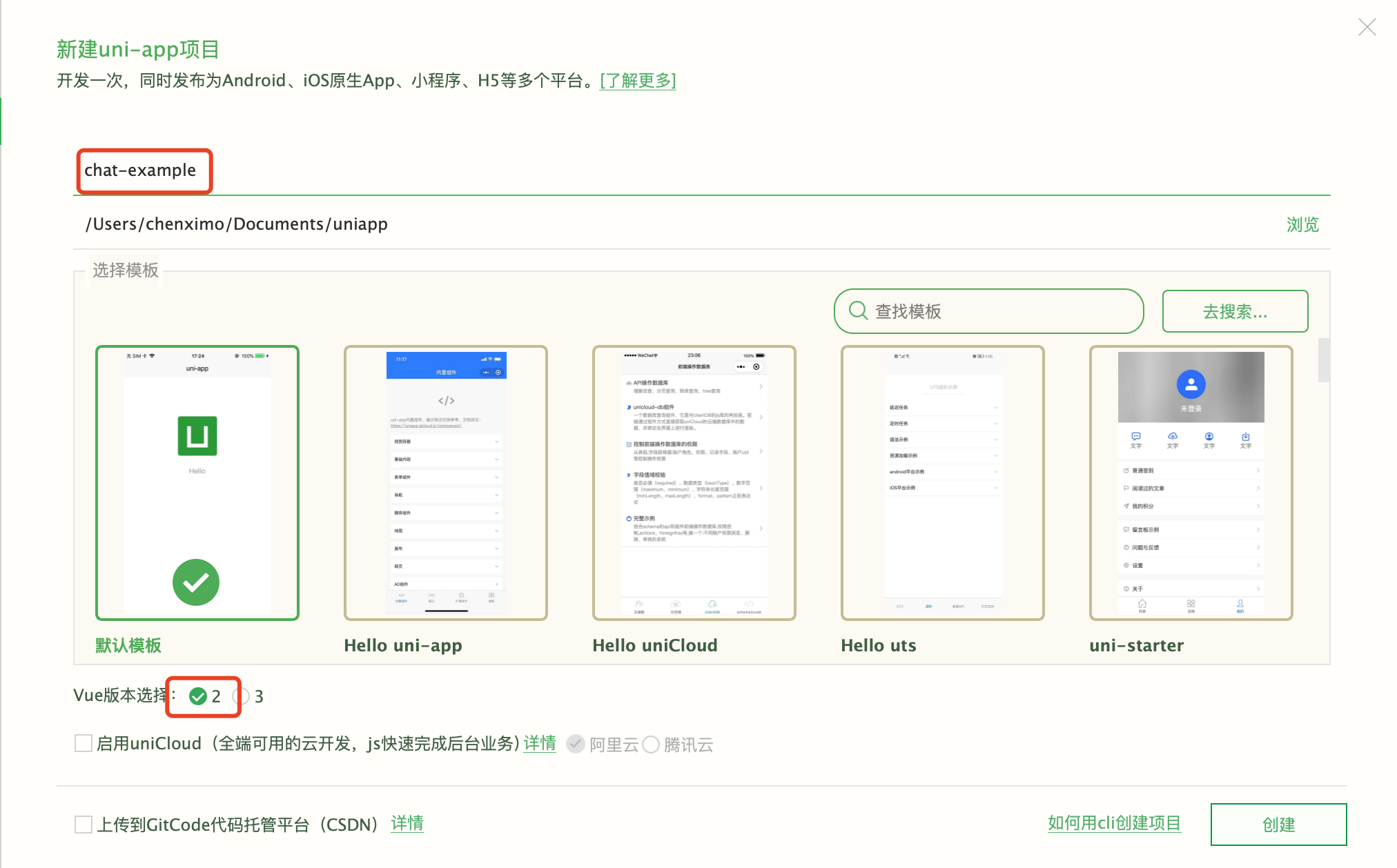
步骤1:创建项目 (已有项目可忽略)

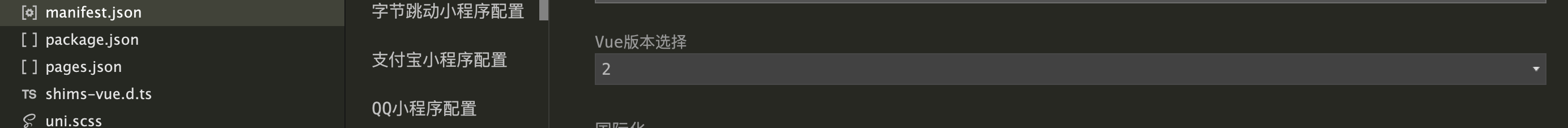
注意
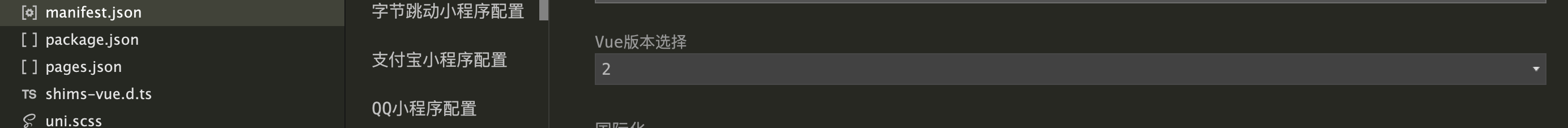
请在项目 mianfest.json > 基础配置里边确认 Vue 版本选择。

HBuilder 不会默认创建 package.json 文件,因此您需要先创建 package.json 文件。请执行以下命令:
npm init -y
步骤2:下载并引入 TUIKit
通过 npm 方式下载 TUIKit 并集成组件。
在 App.vue 页面引用 TUIKit 组件,为此您需要修改以下文件。
1.【npm 下载】
为了方便您后续的拓展,建议您将 TUIKit 组件复制到自己工程的 pages 目录下,在自己的项目目录下执行以下命令:
# macOS
npm i @tencentcloud/chat-uikit-uniapp-vue2
mkdir -p ./TUIKit && cp -r ./node_modules/@tencentcloud/chat-uikit-uniapp-vue2/ ./TUIKit
# windows
npm i @tencentcloud/chat-uikit-uniapp-vue2
xcopy .\node_modules\@tencentcloud\chat-uikit-uniapp-vue2 .\TUIKit /i /e
2. 【main.js 文件】
import App from './App'
import Vue from "vue";
import './uni.promisify.adaptor'
import VueCompositionAPI from "@vue/composition-api";
Vue.use(VueCompositionAPI);
Vue.config.productionTip = false;
App.mpType = "app";
const app = new Vue({
...App,
});
app.$mount();
3.【App.vue 文件】
<script lang="ts">
import { TUIChatKit, genTestUserSig } from "./TUIKit";
import { TUILogin } from "@tencentcloud/tui-core";
const config = {
userID: "",
SDKAppID: 0,
secretKey: "",
};
const userSig = genTestUserSig(config).userSig;
uni.$chat_SDKAppID = config.SDKAppID;
uni.$chat_userID = config.userID;
uni.$chat_userSig = userSig;
TUIChatKit.init();
export default {
onLaunch: function () {
TUILogin.login({
SDKAppID: uni.$chat_SDKAppID,
userID: uni.$chat_userID,
userSig: uni.$chat_userSig,
useUploadPlugin: true,
useProfanityFilterPlugin: false,
framework: "vue2",
});
},
onShow: function() {
console.log('App Show')
},
onHide: function() {
console.log('App Hide')
}
};
</script>
<style>
uni-page-body,
html,
body,
page {
width: 100% !important;
height: 100% !important;
overflow: hidden;
}
</style>
4.【pages.json 文件】
{
"pages": [
{
"path": "TUIKit/components/TUIConversation/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIChat/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIChat/video-play"
},
{
"path": "TUIKit/components/TUIContact/index",
"style": {
"navigationBarTitleText": "云通信 IM"
}
},
{
"path": "TUIKit/components/TUIGroup/manage-group/index",
"style": {
"navigationBarTitleText": "群管理"
}
}
],
"globalStyle": {
"navigationBarTextStyle": "black",
"navigationBarTitleText": "uni-app",
"navigationBarBackgroundColor": "#F8F8F8",
"backgroundColor": "#F8F8F8"
},
}
5.【在根目录下创建 vue.config.js】
const ScriptSetup = require('unplugin-vue2-script-setup/webpack').default;
module.exports = {
parallel: false,
configureWebpack: {
plugins: [
ScriptSetup({
}),
],
},
chainWebpack(config) {
config.plugins.delete('fork-ts-checker');
},
};
注意
必须要创建此文件
步骤3:获取 SDKAppID 、密钥与 userID
设置 App.vue 文件示例代码中的相关参数 SDKAppID、secretKey 以及 userID ,其中 SDKAppID 和密钥等信息,可通过 即时通信 IM 控制台 获取,单击目标应用卡片,进入应用的基础配置页面。例如:
 userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
userID 信息,可通过 即时通信 IM 控制台 进行创建和获取,单击目标应用卡片,进入应用的账号管理页面,即可创建账号并获取 userID。例如:
步骤4:运行效果

参考文档
技术咨询
点此进入IM社群,享有专业工程师的支持,解决您的难题




 userID 信息,可通过
userID 信息,可通过