New Case Study:See how Anthropic automated 95% of dependency reviews with Socket.Learn More →
starfield-react
Advanced tools
starfield-react - npm Package Compare versions
Comparing version 3.1.0-dev-4 to 3.1.0-dev-5
@@ -1,3 +0,3 @@ | ||
| import * as React from 'react'; | ||
| export interface Props { | ||
| import { FC, CSSProperties } from 'react'; | ||
| export declare type StarFieldProps = { | ||
| width?: number; | ||
@@ -16,6 +16,6 @@ height?: number; | ||
| className?: string; | ||
| style?: React.CSSProperties; | ||
| } | ||
| style?: CSSProperties; | ||
| }; | ||
| declare type ColorFunction = () => string; | ||
| export declare const StarField: React.FC<Props>; | ||
| export declare const StarField: FC<StarFieldProps>; | ||
| export {}; |
@@ -10,3 +10,3 @@ import { MutableRefObject, RefObject } from 'react'; | ||
| height: number; | ||
| starStyle?: ColorFunction | string; | ||
| starStyle: ColorFunction | string; | ||
| clear: boolean; | ||
@@ -13,0 +13,0 @@ starShape: 'butt' | 'round' | 'square'; |
@@ -1,5 +0,5 @@ | ||
| export { StarField } from './components/StarField'; | ||
| export { FullScreenStarField } from './components/FullScreenStarField'; | ||
| export { StarField, StarFieldProps } from './components/StarField'; | ||
| export { WindowSizeStarField } from './components/WindowSizeStarField'; | ||
| export { useStarField } from './hooks/useStarField'; | ||
| export { useWindowSize } from './hooks/useWindowSize'; | ||
| export { randomColor } from './color/randomColor'; |
@@ -1,2 +0,2 @@ | ||
| var t,e=require("react"),r=(t=e)&&"object"==typeof t&&"default"in t?t.default:t;function n(t){var e=t.width,r=t.height,n=Math.round(e/2),a=Math.round(r/2),o=(e+r)/2;return{stars:i(n,a,o,e,r,t.count),width:e,height:r,x:n,y:a,z:o}}function i(t,e,r,n,i,a){for(var o=[],s=0;s<a;s++)o.push({x:Math.random()*n*2-2*t,y:Math.random()*i*2-2*e,z:Math.round(Math.random()*r),stepX:0,stepY:0});return o}function a(t,r,i){var a=i.current||n({count:r.count,height:r.height,width:r.width});if(r.count!==a.stars.length)if(a.stars.length<r.count){var o=n({count:r.count-a.stars.length,height:r.height,width:r.width});a.stars=a.stars.concat(o.stars)}else a.stars.splice(0,a.stars.length-r.count);if(r.width!==a.width||r.height!==a.height){var s=n({count:r.count,height:r.height,width:r.width});a.stars=s.stars,a.width=r.width,a.height=r.height,a.x=Math.round(r.width/2),a.y=Math.round(r.height/2),a.z=(r.width+r.height)/2}e.useEffect(function(){var e,n=t.current.getContext("2d"),i=1/a.z,o=r.speed,s=r.starRatio,h=r.starSize;n.strokeStyle="string"==typeof r.starStyle&&r.starStyle,n.lineCap=r.starShape;var u,c,d=1e3/r.fps,l=Date.now();return e=requestAnimationFrame(function t(){if(e=requestAnimationFrame(t),"number"==typeof r.fps){if(u=Date.now(),(c=u-l)<d)return;l=u-c%d}!function(t){var e=t.context,r=t.stars,n=t.width,i=t.height,a=t.z,o=t.x,s=t.y,h=t.starLineWidthRatio,u=t.speed,c=t.starRatio,d=t.starSize,l=t.strokeStyle,g=t.bgStyle,f=t.noBackground;t.clear&&(e.clearRect(0,0,n,i),f||(e.fillStyle=g,e.fillRect(0,0,n,i)));for(var p=!1,w=0;w<r.length;w++){"function"==typeof l&&(e.strokeStyle=l());var S=r[w],y=S.stepX,z=S.stepY;p=!0,S.z-=u,S.z>a&&(S.z-=a,p=!1),S.z<0&&(S.z+=a,p=!1),S.stepX=o+S.x/S.z*c,S.stepY=s+S.y/S.z*c,(p=p&&y>0&&y<n&&z>0&&z<i)&&(e.beginPath(),e.lineWidth=(1-h*S.z)*d,e.moveTo(y,z),e.lineTo(S.stepX,S.stepY),e.stroke(),e.closePath())}}(Object.assign({},{context:n,speed:o,starRatio:s,starSize:h,starLineWidthRatio:i,strokeStyle:r.starStyle,bgStyle:r.bgStyle,noBackground:r.noBackground,clear:r.clear},a))}),function(){return cancelAnimationFrame(e)}},[r])}var o=function(t){var r=t.width,i=t.height,o=t.starStyle,s=t.bgStyle,h=t.count,u=t.fps,c=t.speed,d=t.starRatio,l=t.starShape,g=t.starSize,f=t.clear,p=t.noBackground,w=function(t,e){var r={};for(var n in t)Object.prototype.hasOwnProperty.call(t,n)&&-1===e.indexOf(n)&&(r[n]=t[n]);return r}(t,["width","height","starStyle","bgStyle","count","fps","speed","starRatio","starShape","starSize","clear","noBackground"]),S=e.useRef(null);return a(S,{width:r,height:i,starStyle:o,bgStyle:s,count:h,fps:u,speed:c,starRatio:d,starShape:l,starSize:g,clear:f,noBackground:p},e.useRef(n({count:h,height:i,width:r}))),e.createElement("canvas",Object.assign({ref:S},{width:r,height:i},w))};function s(){return{innerHeight:window.innerHeight,innerWidth:window.innerWidth,outerHeight:window.outerHeight,outerWidth:window.outerWidth}}function h(){var t=e.useState(s()),r=t[0],n=t[1];function i(){n(s())}return e.useEffect(function(){return window.addEventListener("resize",i),function(){window.removeEventListener("resize",i)}},[]),r}o.defaultProps={width:300,height:300,count:3e3,speed:3,starRatio:356,starSize:1.4,starStyle:"#fff",starShape:"round",clear:!0,bgStyle:"#000",noBackground:!1};var u={position:"fixed",zIndex:-1};exports.StarField=o,exports.FullScreenStarField=function(t){var e=h(),n=e.innerWidth,i=e.innerHeight;return r.createElement(o,Object.assign({},Object.assign({},t,{style:Object.assign({},u,t.style||{}),width:n,height:i})))},exports.useStarField=a,exports.useWindowSize=h,exports.randomColor=function(){return"#"+Array.apply(null,new Array(6)).map(function(){return"0123456789ABCDEF"[Math.floor(16*Math.random())]}).join("")}; | ||
| var t=require("react");function e(t){return t&&"object"==typeof t&&"default"in t?t:{default:t}}var n=e(t);function r(t){let e=t.width,n=t.height,r=Math.round(e/2),o=Math.round(n/2),s=(e+n)/2;return{stars:i(r,o,s,e,n,t.count),width:e,height:n,x:r,y:o,z:s}}function i(t,e,n,r,i,o){let s=[];for(let a=0;a<o;a++)s.push({x:Math.random()*r*2-2*t,y:Math.random()*i*2-2*e,z:Math.round(Math.random()*n),stepX:0,stepY:0});return s}function o(e,n,i){const o=(null==i?void 0:i.current)||r({count:n.count,height:n.height,width:n.width});if(n.count!==o.stars.length)if(o.stars.length<n.count){const{stars:t}=r({count:n.count-o.stars.length,height:n.height,width:n.width});o.stars=[...o.stars,...t]}else o.stars.splice(0,o.stars.length-n.count);if(n.width!==o.width||n.height!==o.height){const{stars:t}=r({count:n.count,height:n.height,width:n.width});o.stars=t,o.width=n.width,o.height=n.height,o.x=Math.round(n.width/2),o.y=Math.round(n.height/2),o.z=(n.width+n.height)/2}t.useEffect(()=>{if(!e.current)return;const t=e.current.getContext("2d");if(!t)return;const r=1/o.z,{speed:i,starRatio:s,starSize:a}=n;"string"==typeof n.starStyle&&(t.strokeStyle=n.starStyle),t.lineCap=n.starShape;const h=1e3/n.fps;let u,d,c,l=Date.now();return u=requestAnimationFrame(function e(){t&&(u=requestAnimationFrame(e),d=Date.now(),c=d-l,c<h||(l=d-c%h,function({context:t,stars:e,width:n,height:r,z:i,x:o,y:s,starLineWidthRatio:a,speed:h,starRatio:u,starSize:d,strokeStyle:c,bgStyle:l,clear:g,noBackground:f}){g&&(t.clearRect(0,0,n,r),f||(t.fillStyle=l,t.fillRect(0,0,n,r)));let w=!1;for(let l=0;l<e.length;l++){"function"==typeof c&&(t.strokeStyle=c());let g=e[l],f=g.stepX,p=g.stepY;w=!0,g.z-=h,g.z>i&&(g.z-=i,w=!1),g.z<0&&(g.z+=i,w=!1),g.stepX=o+g.x/g.z*u,g.stepY=s+g.y/g.z*u,w=w&&f>0&&f<n&&p>0&&p<r,w&&(t.beginPath(),t.lineWidth=(1-a*g.z)*d,t.moveTo(f,p),t.lineTo(g.stepX,g.stepY),t.stroke(),t.closePath())}}({context:t,speed:i,starRatio:s,starSize:a,starLineWidthRatio:r,strokeStyle:n.starStyle,bgStyle:n.bgStyle,noBackground:n.noBackground,clear:n.clear,...o})))}),()=>cancelAnimationFrame(u)},[n])}const s=({width:e=300,height:i=300,starStyle:s="#fff",bgStyle:a="#000",count:h=3e3,speed:u=3,starRatio:d=356,starSize:c=1.4,starShape:l="round",clear:g=!0,noBackground:f=!1,fps:w=10,...p})=>{const S=t.useRef(null);return o(S,{width:e,height:i,starStyle:s,bgStyle:a,count:h,fps:w,speed:u,starRatio:d,starShape:l,starSize:c,clear:g,noBackground:f},t.useRef(r({count:h,height:i,width:e}))),n.default.createElement("canvas",Object.assign({ref:S},{width:e,height:i},p))};function a(){let[e,n]=t.useState(h());function r(){n(h())}return t.useEffect(()=>(window.addEventListener("resize",r),()=>{window.removeEventListener("resize",r)}),[]),e}function h(){return{innerHeight:window.innerHeight,innerWidth:window.innerWidth,outerHeight:window.outerHeight,outerWidth:window.outerWidth}}const u={position:"fixed",zIndex:-1};exports.StarField=s,exports.WindowSizeStarField=({style:t,...e})=>{const{innerWidth:r,innerHeight:i}=a();return n.default.createElement(s,Object.assign({},e,{style:{...u,...t},width:r,height:i}))},exports.randomColor=function(){return`#${Array.apply(null,new Array(6)).map(()=>"0123456789ABCDEF"[Math.floor(16*Math.random())]).join("")}`},exports.useStarField=o,exports.useWindowSize=a; | ||
| //# sourceMappingURL=starfield-react.js.map |
@@ -1,2 +0,2 @@ | ||
| !function(t,e){"object"==typeof exports&&"undefined"!=typeof module?e(exports,require("react")):"function"==typeof define&&define.amd?define(["exports","react"],e):e(t.starfieldReact={},t.react)}(this,function(t,e){var n="default"in e?e.default:e;function r(t){var e=t.width,n=t.height,r=Math.round(e/2),a=Math.round(n/2),o=(e+n)/2;return{stars:i(r,a,o,e,n,t.count),width:e,height:n,x:r,y:a,z:o}}function i(t,e,n,r,i,a){for(var o=[],s=0;s<a;s++)o.push({x:Math.random()*r*2-2*t,y:Math.random()*i*2-2*e,z:Math.round(Math.random()*n),stepX:0,stepY:0});return o}function a(t,n,i){var a=i.current||r({count:n.count,height:n.height,width:n.width});if(n.count!==a.stars.length)if(a.stars.length<n.count){var o=r({count:n.count-a.stars.length,height:n.height,width:n.width});a.stars=a.stars.concat(o.stars)}else a.stars.splice(0,a.stars.length-n.count);if(n.width!==a.width||n.height!==a.height){var s=r({count:n.count,height:n.height,width:n.width});a.stars=s.stars,a.width=n.width,a.height=n.height,a.x=Math.round(n.width/2),a.y=Math.round(n.height/2),a.z=(n.width+n.height)/2}e.useEffect(function(){var e,r=t.current.getContext("2d"),i=1/a.z,o=n.speed,s=n.starRatio,h=n.starSize;r.strokeStyle="string"==typeof n.starStyle&&n.starStyle,r.lineCap=n.starShape;var u,d,c=1e3/n.fps,l=Date.now();return e=requestAnimationFrame(function t(){if(e=requestAnimationFrame(t),"number"==typeof n.fps){if(u=Date.now(),(d=u-l)<c)return;l=u-d%c}!function(t){var e=t.context,n=t.stars,r=t.width,i=t.height,a=t.z,o=t.x,s=t.y,h=t.starLineWidthRatio,u=t.speed,d=t.starRatio,c=t.starSize,l=t.strokeStyle,f=t.bgStyle,g=t.noBackground;t.clear&&(e.clearRect(0,0,r,i),g||(e.fillStyle=f,e.fillRect(0,0,r,i)));for(var p=!1,w=0;w<n.length;w++){"function"==typeof l&&(e.strokeStyle=l());var y=n[w],S=y.stepX,z=y.stepY;p=!0,y.z-=u,y.z>a&&(y.z-=a,p=!1),y.z<0&&(y.z+=a,p=!1),y.stepX=o+y.x/y.z*d,y.stepY=s+y.y/y.z*d,(p=p&&S>0&&S<r&&z>0&&z<i)&&(e.beginPath(),e.lineWidth=(1-h*y.z)*c,e.moveTo(S,z),e.lineTo(y.stepX,y.stepY),e.stroke(),e.closePath())}}(Object.assign({},{context:r,speed:o,starRatio:s,starSize:h,starLineWidthRatio:i,strokeStyle:n.starStyle,bgStyle:n.bgStyle,noBackground:n.noBackground,clear:n.clear},a))}),function(){return cancelAnimationFrame(e)}},[n])}var o=function(t){var n=t.width,i=t.height,o=t.starStyle,s=t.bgStyle,h=t.count,u=t.fps,d=t.speed,c=t.starRatio,l=t.starShape,f=t.starSize,g=t.clear,p=t.noBackground,w=function(t,e){var n={};for(var r in t)Object.prototype.hasOwnProperty.call(t,r)&&-1===e.indexOf(r)&&(n[r]=t[r]);return n}(t,["width","height","starStyle","bgStyle","count","fps","speed","starRatio","starShape","starSize","clear","noBackground"]),y=e.useRef(null);return a(y,{width:n,height:i,starStyle:o,bgStyle:s,count:h,fps:u,speed:d,starRatio:c,starShape:l,starSize:f,clear:g,noBackground:p},e.useRef(r({count:h,height:i,width:n}))),e.createElement("canvas",Object.assign({ref:y},{width:n,height:i},w))};function s(){return{innerHeight:window.innerHeight,innerWidth:window.innerWidth,outerHeight:window.outerHeight,outerWidth:window.outerWidth}}function h(){var t=e.useState(s()),n=t[0],r=t[1];function i(){r(s())}return e.useEffect(function(){return window.addEventListener("resize",i),function(){window.removeEventListener("resize",i)}},[]),n}o.defaultProps={width:300,height:300,count:3e3,speed:3,starRatio:356,starSize:1.4,starStyle:"#fff",starShape:"round",clear:!0,bgStyle:"#000",noBackground:!1};var u={position:"fixed",zIndex:-1};t.StarField=o,t.FullScreenStarField=function(t){var e=h(),r=e.innerWidth,i=e.innerHeight;return n.createElement(o,Object.assign({},Object.assign({},t,{style:Object.assign({},u,t.style||{}),width:r,height:i})))},t.useStarField=a,t.useWindowSize=h,t.randomColor=function(){return"#"+Array.apply(null,new Array(6)).map(function(){return"0123456789ABCDEF"[Math.floor(16*Math.random())]}).join("")}}); | ||
| !function(t,e){"object"==typeof exports&&"undefined"!=typeof module?e(exports,require("react")):"function"==typeof define&&define.amd?define(["exports","react"],e):e((t||self)["react-starfield"]={},t.react)}(this,function(t,e){function n(t){return t&&"object"==typeof t&&"default"in t?t:{default:t}}var i=n(e);function r(t){let e=t.width,n=t.height,i=Math.round(e/2),r=Math.round(n/2),s=(e+n)/2;return{stars:o(i,r,s,e,n,t.count),width:e,height:n,x:i,y:r,z:s}}function o(t,e,n,i,r,o){let s=[];for(let a=0;a<o;a++)s.push({x:Math.random()*i*2-2*t,y:Math.random()*r*2-2*e,z:Math.round(Math.random()*n),stepX:0,stepY:0});return s}function s(t,n,i){const o=(null==i?void 0:i.current)||r({count:n.count,height:n.height,width:n.width});if(n.count!==o.stars.length)if(o.stars.length<n.count){const{stars:t}=r({count:n.count-o.stars.length,height:n.height,width:n.width});o.stars=[...o.stars,...t]}else o.stars.splice(0,o.stars.length-n.count);if(n.width!==o.width||n.height!==o.height){const{stars:t}=r({count:n.count,height:n.height,width:n.width});o.stars=t,o.width=n.width,o.height=n.height,o.x=Math.round(n.width/2),o.y=Math.round(n.height/2),o.z=(n.width+n.height)/2}e.useEffect(()=>{if(!t.current)return;const e=t.current.getContext("2d");if(!e)return;const i=1/o.z,{speed:r,starRatio:s,starSize:a}=n;"string"==typeof n.starStyle&&(e.strokeStyle=n.starStyle),e.lineCap=n.starShape;const h=1e3/n.fps;let d,u,c,l=Date.now();return d=requestAnimationFrame(function t(){e&&(d=requestAnimationFrame(t),u=Date.now(),c=u-l,c<h||(l=u-c%h,function({context:t,stars:e,width:n,height:i,z:r,x:o,y:s,starLineWidthRatio:a,speed:h,starRatio:d,starSize:u,strokeStyle:c,bgStyle:l,clear:f,noBackground:g}){f&&(t.clearRect(0,0,n,i),g||(t.fillStyle=l,t.fillRect(0,0,n,i)));let w=!1;for(let l=0;l<e.length;l++){"function"==typeof c&&(t.strokeStyle=c());let f=e[l],g=f.stepX,p=f.stepY;w=!0,f.z-=h,f.z>r&&(f.z-=r,w=!1),f.z<0&&(f.z+=r,w=!1),f.stepX=o+f.x/f.z*d,f.stepY=s+f.y/f.z*d,w=w&&g>0&&g<n&&p>0&&p<i,w&&(t.beginPath(),t.lineWidth=(1-a*f.z)*u,t.moveTo(g,p),t.lineTo(f.stepX,f.stepY),t.stroke(),t.closePath())}}({context:e,speed:r,starRatio:s,starSize:a,starLineWidthRatio:i,strokeStyle:n.starStyle,bgStyle:n.bgStyle,noBackground:n.noBackground,clear:n.clear,...o})))}),()=>cancelAnimationFrame(d)},[n])}const a=({width:t=300,height:n=300,starStyle:o="#fff",bgStyle:a="#000",count:h=3e3,speed:d=3,starRatio:u=356,starSize:c=1.4,starShape:l="round",clear:f=!0,noBackground:g=!1,fps:w=10,...p})=>{const y=e.useRef(null);return s(y,{width:t,height:n,starStyle:o,bgStyle:a,count:h,fps:w,speed:d,starRatio:u,starShape:l,starSize:c,clear:f,noBackground:g},e.useRef(r({count:h,height:n,width:t}))),i.default.createElement("canvas",Object.assign({ref:y},{width:t,height:n},p))};function h(){let[t,n]=e.useState(d());function i(){n(d())}return e.useEffect(()=>(window.addEventListener("resize",i),()=>{window.removeEventListener("resize",i)}),[]),t}function d(){return{innerHeight:window.innerHeight,innerWidth:window.innerWidth,outerHeight:window.outerHeight,outerWidth:window.outerWidth}}const u={position:"fixed",zIndex:-1};t.StarField=a,t.WindowSizeStarField=({style:t,...e})=>{const{innerWidth:n,innerHeight:r}=h();return i.default.createElement(a,Object.assign({},e,{style:{...u,...t},width:n,height:r}))},t.randomColor=function(){return`#${Array.apply(null,new Array(6)).map(()=>"0123456789ABCDEF"[Math.floor(16*Math.random())]).join("")}`},t.useStarField=s,t.useWindowSize=h}); | ||
| //# sourceMappingURL=starfield-react.umd.js.map |
| { | ||
| "name": "starfield-react", | ||
| "version": "3.1.0-dev-4", | ||
| "description": "A React component that draws a Starfield on a canvas dom element.", | ||
| "version": "3.1.0-dev-5", | ||
| "description": "A React component that draws an animated Starfield on a canvas dom element.", | ||
| "author": "Christopher Decoster", | ||
@@ -10,31 +10,36 @@ "license": "MIT", | ||
| "source": "src/index.ts", | ||
| "module": "dist/index.module.js", | ||
| "esmodule": "dist/index.esmodule.js", | ||
| "umd:main": "dist/index.umd.js", | ||
| "types": "dist/src/index.d.ts", | ||
| "sideEffects": false, | ||
| "scripts": { | ||
| "clean": "rm -rf dist && rm -rf example/dist", | ||
| "clean": "rm -rf dist", | ||
| "dev:example": "parcel ./example/index.html --out-dir example/dist", | ||
| "dev:build": "microbundle watch", | ||
| "build": "microbundle src/index.ts --target web --output dist", | ||
| "dev": "microbundle watch", | ||
| "build": "yarn run clean && microbundle build --entry src/index.ts --jsx React.createElement --name react-starfield --tsconfig tsconfig.json", | ||
| "test": "jest", | ||
| "pack": "npm pack", | ||
| "prepublish": "npm run clean && npm run test && npm run build" | ||
| }, | ||
| "peerDependencies": { | ||
| "react": "^16.8.0", | ||
| "react-dom": "^16.8.0" | ||
| "react": ">=16.8.0", | ||
| "react-dom": ">=16.8.0" | ||
| }, | ||
| "devDependencies": { | ||
| "@babel/preset-env": "^7.6.2", | ||
| "@babel/preset-env": "7.13.12", | ||
| "@babel/preset-react": "7.0.0", | ||
| "@babel/preset-typescript": "7.6.0", | ||
| "@babel/preset-typescript": "7.13.0", | ||
| "@testing-library/react": "9.2.0", | ||
| "@types/jest": "24.0.18", | ||
| "@types/react": "16.8.17", | ||
| "@types/react-dom": "16.8.4", | ||
| "babel-jest": "24.9.0", | ||
| "jest": "24.9.0", | ||
| "jest-canvas-mock": "2.1.1", | ||
| "microbundle": "0.11.0", | ||
| "parcel": "1.12.3", | ||
| "react": "16.10.1", | ||
| "react-dat-gui": "4.0.0", | ||
| "react-dom": "16.10.1" | ||
| "@types/react-dom": "16.9.9", | ||
| "babel-jest": "26.6.3", | ||
| "jest": "26.6.3", | ||
| "jest-canvas-mock": "2.3.1", | ||
| "microbundle": "0.13.0", | ||
| "parcel-bundler": "1.12.3", | ||
| "react": "16.14.0", | ||
| "react-dat-gui": "4.0.3", | ||
| "react-dom": "16.14.0" | ||
| }, | ||
@@ -41,0 +46,0 @@ "keywords": [ |
| # Starfield | ||
| A retro Star Field Space effect in a html canvas element through a React Component and or Hook. | ||
| A classic Starfield Space animation effect rendered in a html canvas element. Can be used through a React Component or | ||
| hook with a canvas reference. | ||
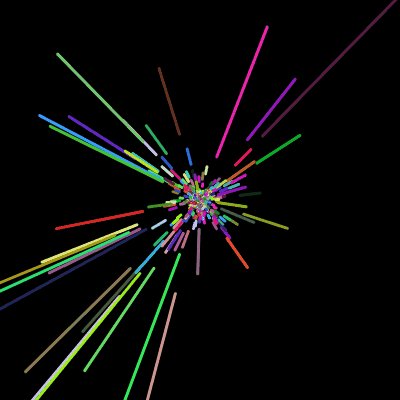
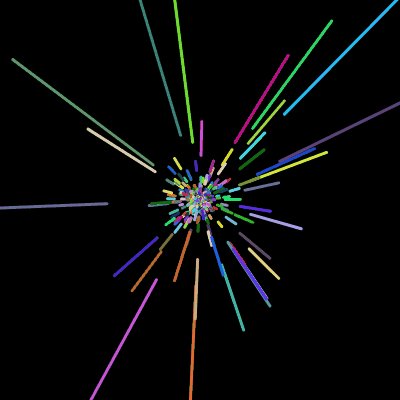
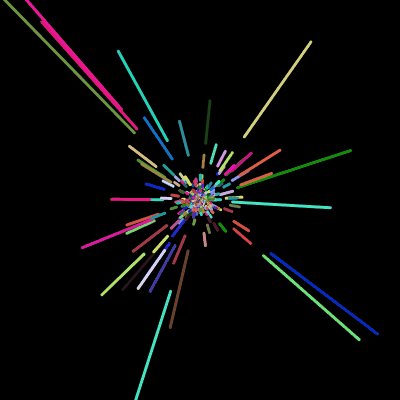
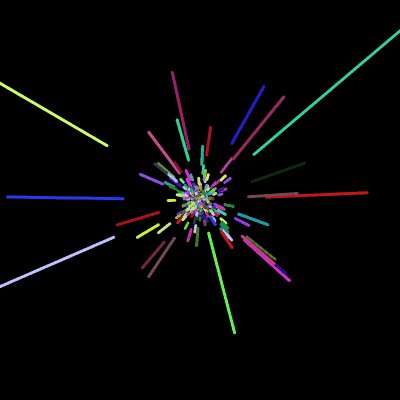
|  | ||
|  | ||
|  | ||
|  | ||
|  | ||
| See a live editable demo here: | ||
| The package is published on npm: | ||
| [](https://codesandbox.io/s/musing-lamarr-84is6?fontsize=14) | ||
| npm install starfield-react | ||
| Install from npm: | ||
| yarn add starfield-react | ||
| `npm install starfield-react` | ||
| `yarn add starfield-react` | ||
| 2) Use the React Component `StarField` directly in your React app: | ||
@@ -25,4 +27,8 @@ | ||
| Or use the React Hook `useStarField` to have more control: | ||
| The default prop values render a classic Starfield but can be tweaked as above and shown in `/examples`. | ||
| Documentation on the StarField Component props are on the Props `interface` type in [`src/StarField.tsx`](https://github.com/impaler/starfield-react/blob/develop/src/StarField.tsx#L6). | ||
| Or use the React Hook `useStarField` to have more control over the canvas reference: | ||
| ```js | ||
@@ -49,10 +55,1 @@ import { useStarField } from 'starfield-react' | ||
| ``` | ||
| Documentation on the StarField Component props are on the Props `interface` type in [`src/StarField.tsx`](https://github.com/impaler/starfield-react/blob/develop/src/StarField.tsx#L6). | ||
| Examples of different props in action: | ||
|  | ||
|  | ||
|  | ||
|  |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
No alert changes
Improved metrics
- Total package byte prevSize
- increased by31.46%
82996
- Number of package files
- increased by5%
21
- Lines of code
- increased by8.39%
155
Worsened metrics
- Number of lines in readme file
- decreased by-5.26%
54
No dependency changes