
Security News
Supply Chain Attack Detected in Solana's web3.js Library
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.
strapi-plugin-gutenberg-editor
Advanced tools
Replaces the Strapi WYSIWYG Rich Text editor with the WordPress Gutenberg editor. This is a proof of concept. It might be a little broken, there is no undo/redo, not all blocks have been tested, etc.

In order to transform the blocks to/from html, the blocks JSON needs to be saved to a separate field.
You must add a JSON field titled gutenberg_blocks to your content type.
npm install strapi-plugin-gutenberg-editor / yarn add strap-plugin-gutenberg-editornpm run build && npm run develop / yarn build && yarn developgutenberg_blocks to your content typegutenberg_blocks JSON field. This is so the gutenberg structure can be fed back in to the editor from your saved state (converting the saved html output back to gutenberg is unreliable)You might want to copy the blocks css from wordpress core and include it in your frontend: /wp-includes/css/dist/block-library/style.css.
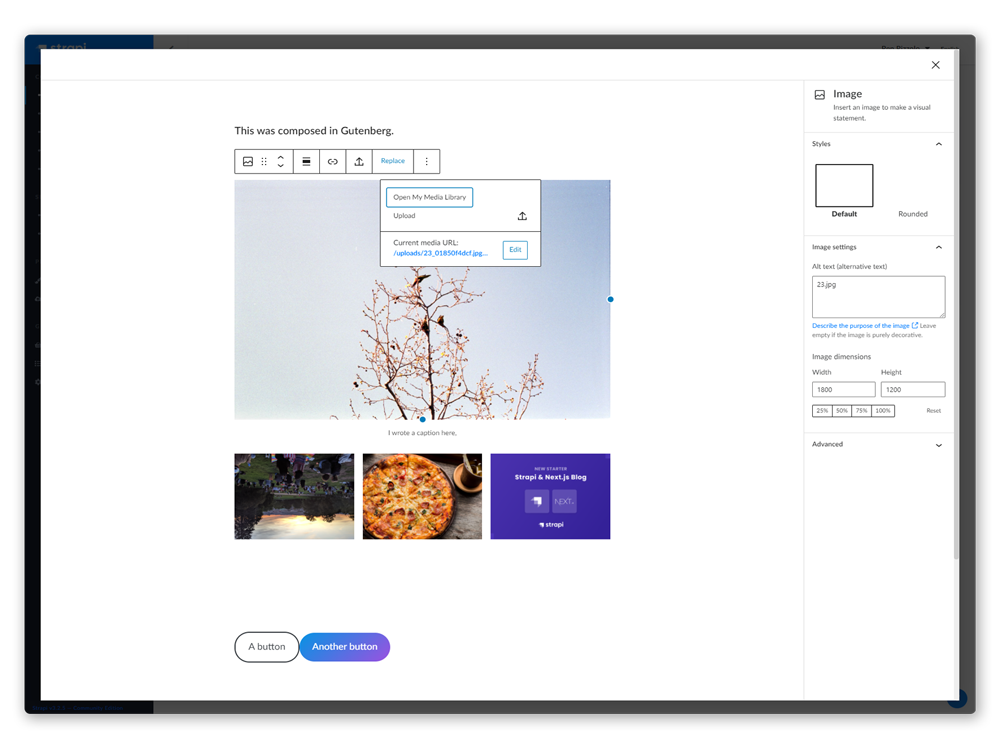
There's known issue when directly uploading an image (rather than opening the media library). You will get an OS file picker, then after picking the file you will be presented with he strapi media uploader drop file UI. At this point you just need to press back within the media uploader UI, and the file you chose will be show and ready to upload. The whole integration with the Strapi Media Uploader feels pretty hacky, but it is working nonetheless.
FAQs
WYSIWYG Gutenberg Editor plugin.
The npm package strapi-plugin-gutenberg-editor receives a total of 1 weekly downloads. As such, strapi-plugin-gutenberg-editor popularity was classified as not popular.
We found that strapi-plugin-gutenberg-editor demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A supply chain attack has been detected in versions 1.95.6 and 1.95.7 of the popular @solana/web3.js library.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.