
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
svg-path-sdf
Advanced tools

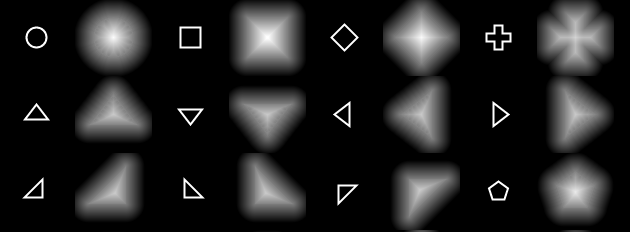
Create signed distance field for an svg path data.

let pathSdf = require('svg-path-sdf')
let arr = pathSdf('M40,0A40,40 0 1,1 0,-40A40,40 0 0,1 40,0Z', {
width: 200,
height: 200
})
arr has 200×200 elements with value from 0..1 range, corresponding to distance. The path is drawn at the center of the sdf fitting to the minimum side.
| Option | Meaning |
|---|---|
width,w, height,h or shape | Output sdf size in px, defaults to 200×200. |
cutoff, radius | SDF parameters for bitmap-sdf, by default detected from shape to fit min side. |
viewBox | View box for the path data. If not defined, it is detected as path bounds via svg-path-bounds. |
stroke | Whether to stroke shape. Positive number will stroke outside the amount of pixels, negative number will stroke inside, 0-ish will disable stroke. |
(c) 2017 Dima Yv. MIT License
Development supported by plot.ly.
FAQs
Get signed distance field for a svg path
We found that svg-path-sdf demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.