
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

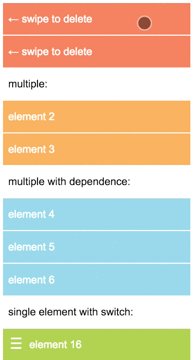
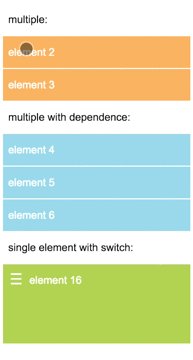
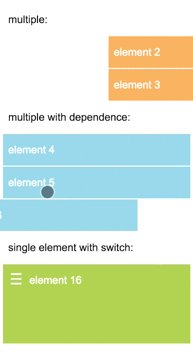
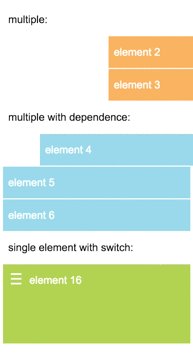
Demo (use mobile or emulate touches mode on your browser)

npm install swiped
bower install swiped
options (object) - Options to configure a new instance of Swiped.[options.query] (string) - Query selector.[options.duration] (number) - The time (milliseconds) to open/close the element. Default: 200.[options.tolerance] (number) - Default: 150.[options.time] (number) - Time for short swipe. Default: 200.[options.left] (number) - Distance for swipe from left to right. Default: 0.[options.right] (number) - Distance for swipe from right to left. Default: 0.[options.list] (boolean) - Elements depend on each other. Default: false.[options.onOpen] (function).[options.onClose] (function).var s = Swiped.init(options);
s.open();
s.close();
s.toggle();
s.destroy([isRemoveNode])
Example of the html markup for single element:
<div class="foo">
elem1
</div>
for multiple:
<ul class="bar">
<li>
elem3
</li>
<li>
elem4
</li>
<li>
elem5
</li>
</ul>
for switch:
<div class="foo"><span></span>element 16</div>
initialization for single element:
var s1 = Swiped.init({
query: '.foo',
right: 300
});
for multiple:
var s2 = Swiped.init({
query: '.bar li',
list: true,
left: 200,
right: 200
});
for switch:
var s3 = Swiped.init({
query: '.foo',
left: 400
});
document.querySelector('.foo span').addEventListener('touchstart', function() {
s3.toggle();
});
Swiped.init({
query: '.baz',
right: 400,
onOpen: function() {
this.destroy(true)
}
});
FAQs
touch swipe for your mobile application, written in vanilla JS
The npm package swiped receives a total of 29 weekly downloads. As such, swiped popularity was classified as not popular.
We found that swiped demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.