
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
taro-dropdown
Advanced tools
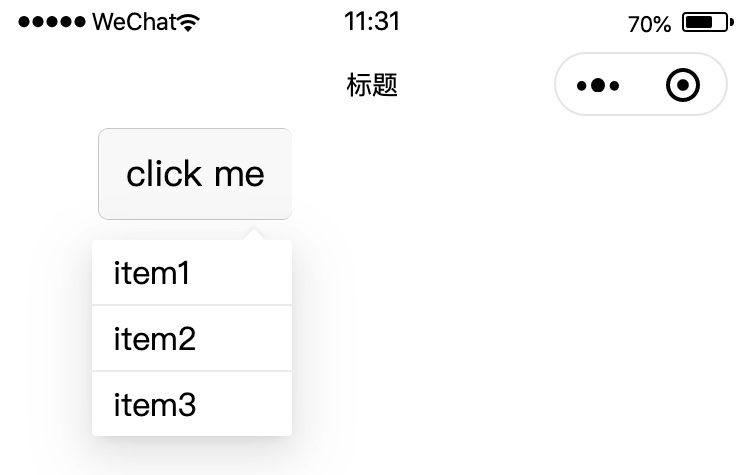
基于 Taro 的一个 dropdown 菜单的组件
# yarn
yarn add taro-dropdown
# npm
npm i taro-dropdown
<Dropdown
renderOverlay={
<View>
<View>item1</View>
<View>item2</View>
<View>item3</View>
</View>
}
>
<Button>click me</Button>
</Dropdown>

| 参数 | 说明 | 类型 | 默认值 |
|---|---|---|---|
| renderOverlay | 菜单Node节点 | ReactNode | - |
| overlayClassName | 下拉菜单根元素的类名称 | string | - |
| overlayStyle | 下拉菜单根元素的样式 | CSSProperties | - |
| placement | 菜单弹出位置:bottomLeft bottomCenter bottomRight topLeft topCenter topRight | string | bottomLeft |
| disabled | 菜单是否禁用 | boolean | - |
| visible | 菜单是否显示,传入该值则需要自己手动控制菜单的显示与隐藏 | boolean | - |
| arrow | 下拉框箭头是否显示 | boolean | true |
| zIndex | 菜单以及mask的层级 | number | 5000 |
| className | dropdown 组件的根元素类名 | string | - |
| customStyle | dropdown 组件的根元素样式 | CSSProperties | - |
| hasPosition | 组件的祖先元素是否含有 position 非 static 的情况,如果有请传入该属性,否则会出现定位有误 | boolean | - |
| align | 该值将合并到 placement 的配置中,设置参考 taro-dom-align | object | - |
| onVisibleChange | 菜单显示状态改变时调用,参数为 visible | function(visible) | - |
static 的情况,要设置 hasPosition,否则将会导致菜单的定位出现错误MIT © John60676
FAQs
taro dropdown component
We found that taro-dropdown demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.