testcafe - npm Package Versions
Changelog
v2.3.0 (2023-01-30)
TestCafe v2.3.0 introduces create-testcafe --- an interactive tool that allows you to initialize a new TestCafe project in seconds. The update also includes experimental ECMAScript module support and a number of bug fixes.
IMPORTANT: TestCafe v2.3.0 ends support for Node.js 14 due to a known vulnerability in the
babel-plugin-module-resolvermodule.Install an up-to-date version of the Node.js runtime to use TestCafe v2.3.0 and up.
The official maintenance period for Node.js 14 elapses on April 1st, 2023.
create-testcafe
Use the create-testcafe tool to initialize a new TestCafe project, or add TestCafe to an existing Node.js application.
Execute the following command to launch create-testcafe:
npx create-testcafe

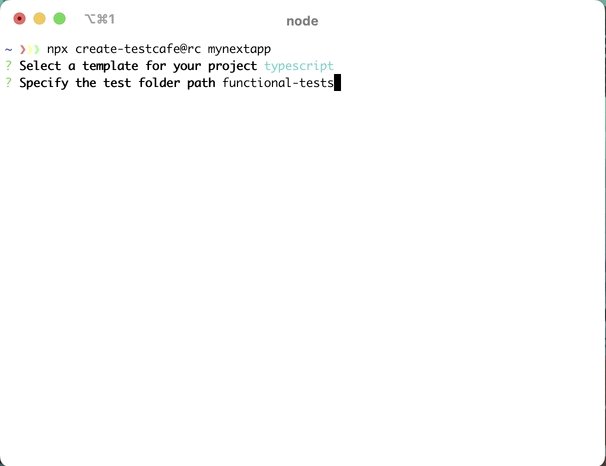
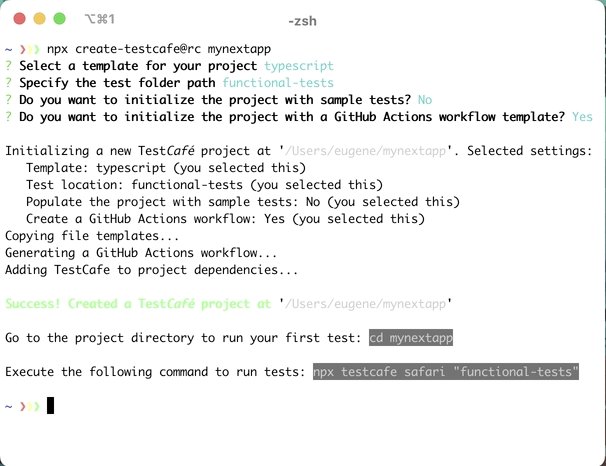
The create-testcafe tool allows you to perform the following actions with a single command:
- Create a new folder for the TestCafe project (optional).
- Create a new local installation of TestCafe and its dependencies.
- Create and initialize a TestCafe configuration file.
- Create a separate subfolder for tests.
- Populate the test folder with test examples (optional).
- Create a YAML file with a GitLab Actions workflow that runs TestCafe tests (optional).
Read the TestCafe Setup Wizard guide for more information on the create-testcafe tool.
Experimental: ECMAScript module support
IMPORTANT: ESM module suppport works with Node.js 16 and up.
TestCafe has always used CommonJS syntax for module imports:
const { x } = require('y');
An increasing number of Node.JS packages abandon CommonJS in favour of ECMAScript module syntax:
import {x} from 'y'
Enable the --experimental-esm CLI flag to import modules that do not support CommonJS. Note: tests with ECMASCript module syntax are subject to additional requirements.
testcafe chrome test.js --experimental-esm
Additional Reuqirements
To run tests with ECMAScript import statements, make sure that your project meets at least one of the following requirements:
- The value of the
typekey in your project's package.json file ismodule. - The test files in your project use the
.mjsextension.
Bug Fixes
- TestCafe doesn't delete expired cookies (#7432).
- TestCafe cannot handle windows that appear when the user clicks a link with a
_blanktarget (#6926). - TestCafe fails to start because it triggers the
dns.setDefaultResultOrdermethod in older Node.js environments (#7447). - TestCafe depends on a vulnerable, outdated version of the
babel-plugin-module-resolverpackage (#7456).
Changelog
v2.2.0 (2022-12-29)
TestCafe v2.2.0 introduces user-defined custom actions and an important experimental capability. Google Chrome users can now enable "proxyless mode" to speed up their test suite.
Custom Action Support
TestCafe users can now define custom test actions. Place the definition function in a JavaScript configuration file:
module.exports = {
customActions: {
async makeCoffee (args) {
await this.click(args);
},
}
};
Include custom methods in your tests alongside other TestController methods.
Add the customActions prefix when you call the action:
test('Test with a custom action', async t => {
await t.click()
.customActions.makeCoffee()
.click();
})
Experimental: Proxyless mode
TestCafe runs an under-the-hood reverse proxy to automate tests across different browsers. But this technique complicates the framework. Native automation protocols offer superior automation speeds and greater stability. That's why the TestCafe team decided to gradually phase the reverse proxy out in favor of native support for these automation protocols.
TestCafe v2.2.0 includes an experimental option that disables the proxy for Google Chrome.
testcafe chrome tests --experimental-proxyless
You can enable this option in the command line interface, the Test Runner API, and the configuration file. Read the Proxyless mode guide for more information.
Bug Fixes
- TestCafe doesn't hide the live mode status bar when the bar obstructs the action target (#7384)
- The 'Target element is overlapped' message does not reference the Selector that caused the warning (#7386)
- The TestCafe Dashboard reporter includes an outdated
uuiddependency (testcafe-reporter-dashboard#111) - TestCafe doesn't display the correct error message when the framework throws an exception (#6936)
- TestCafe retains some cookies after the user requests their deletion (PR testcafe-hammerhead#2818)
- TestCafe cannot load test pages with the
localhostURL on Node.js v17 and up (#7396) - TestCafe cannot take screenshots in headless Chrome on Node.js v17 and up (#7408)
- Web workers that originate from Blob URLs throw an error when they call the
importScriptfunction (#7378) - TestCafe doesn't set the correct
Requestheader when aniframepoints the user to a new URL (#7376, PR testcafe-hammerhead#2813 by @naggingant) - TestCafe cannot interact with options that belong to a
<select>element with themultipleattribute (PR testcafe-hammerhead#2815)