Threads API
Threads API



Unofficial, Reverse-Engineered Node.js/TypeScript client for Meta's Threads.

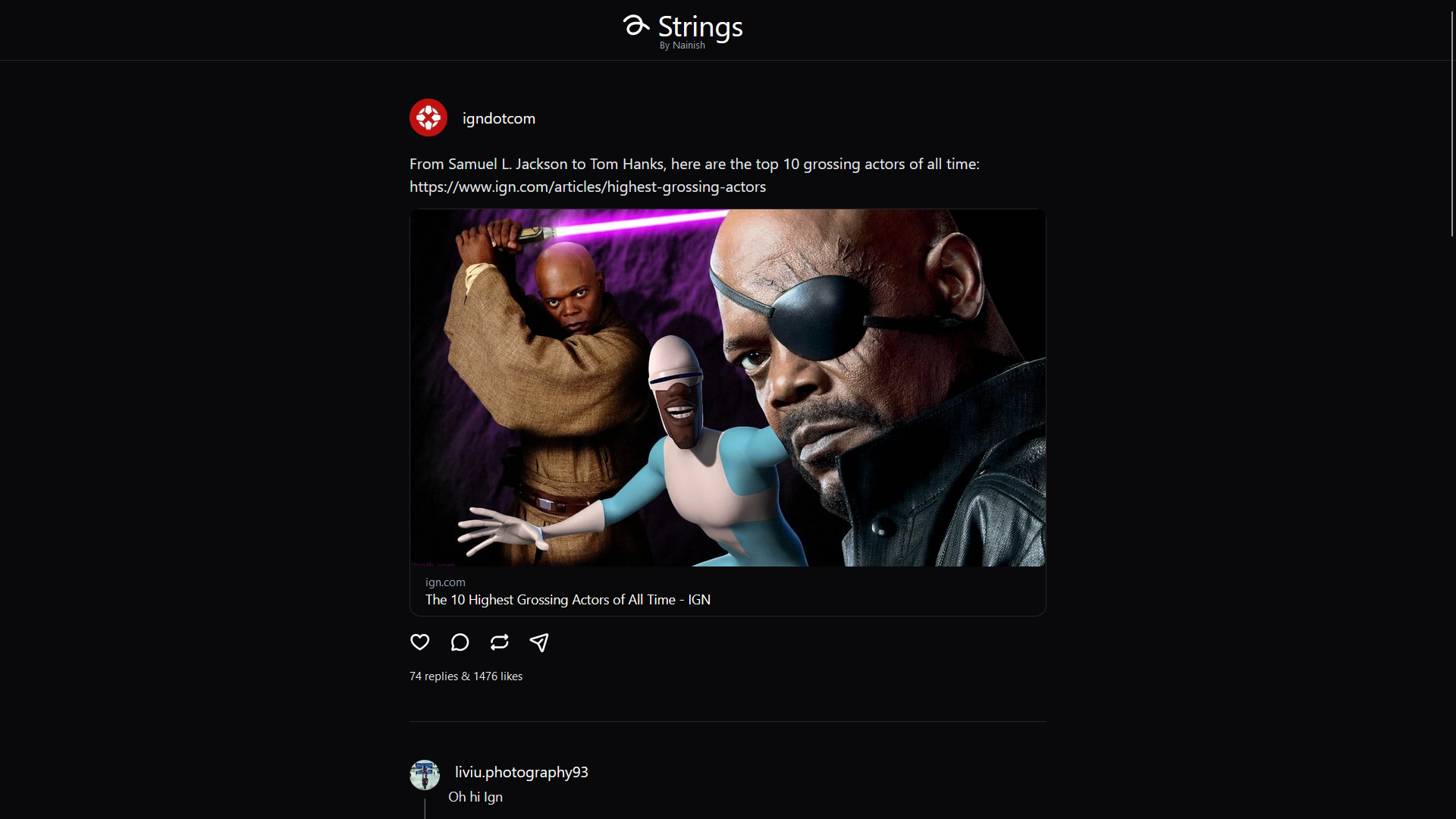
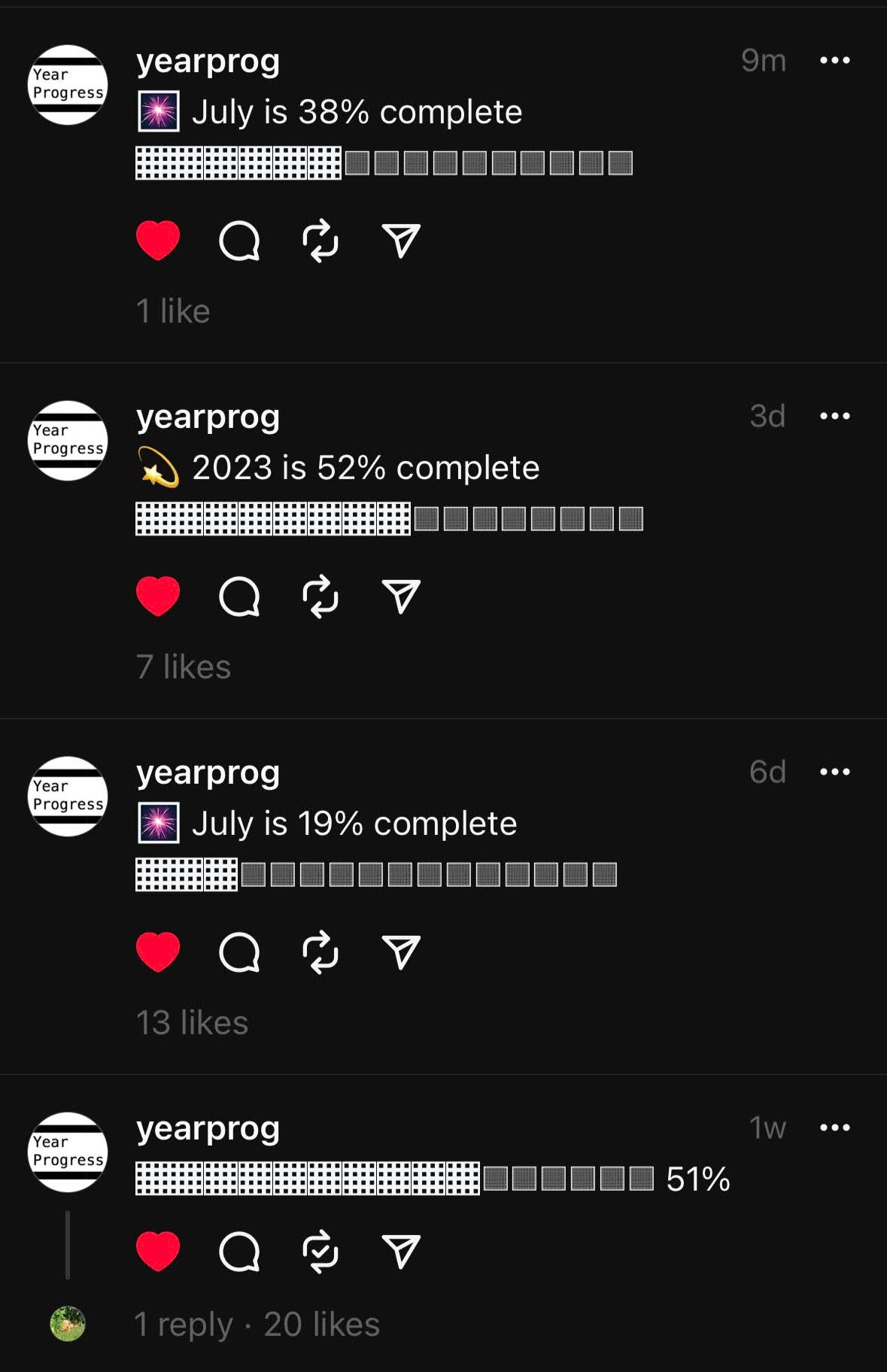
threads-api in Action

✨ The App Registry is officially live! We invite you to explore it on our website at threads.junho.io.
Modify threads-web-ui/data/apps.ts to add your projects!

🚀 Usage (Read)
Read: Public
import { ThreadsAPI } from 'threads-api';
const main = async () => {
const threadsAPI = new ThreadsAPI();
const username = '_junhoyeo';
const userID = await threadsAPI.getUserIDfromUsername(username);
if (!userID) {
return;
}
const user = await threadsAPI.getUserProfile(userID);
console.log(JSON.stringify(user));
const posts = await threadsAPI.getUserProfileThreads(userID);
console.log(JSON.stringify(posts));
const replies = await threadsAPI.getUserProfileReplies(userID);
console.log(JSON.stringify(replies));
const postID = threadsAPI.getPostIDfromURL(
'https://www.threads.net/t/CuX_UYABrr7/?igshid=MzRlODBiNWFlZA==',
);
if (!postID) {
return;
}
const post = await threadsAPI.getThreads(postID);
console.log(JSON.stringify(post.containing_thread));
console.log(JSON.stringify(post.reply_threads));
const likers = await threadsAPI.getThreadLikers(postID);
console.log(JSON.stringify(likers));
};
main();
Read: Private(Auth Required)
💡 Get User Profile (from v1.6.2)
getUserProfile but with auth
const userID = '5438123050';
const { user } = await threadsAPI.getUserProfileLoggedIn();
console.log(JSON.stringify(user));
💡 Get Timeline
const { items: threads, next_max_id: cursor } = await threadsAPI.getTimeline();
console.log(JSON.stringify(threads));
const { threads, next_max_id: cursor } = await threadsAPI.getUserProfileThreadsLoggedIn(userID);
console.log(JSON.stringify(threads));
const { threads, next_max_id: cursor } = await threadsAPI.getUserProfileRepliesLoggedIn(userID);
console.log(JSON.stringify(threads));
const { users, next_max_id: cursor } = await threadsAPI.getUserFollowers(userID);
console.log(JSON.stringify(users));
const { users, next_max_id: cursor } = await threadsAPI.getUserFollowings(userID);
console.log(JSON.stringify(users));
💡 Get Details(with Following Threads) for a specific Thread (from v1.6.2)
getThreads but with auth (this will return more data)
let data = await threadsAPI.getThreadsLoggedIn(postID);
console.log(JSON.stringify(data.containing_thread));
console.log(JSON.stringify(data.reply_threads));
console.log(JSON.stringify(data.subling_threads));
if (data.downwards_thread_will_continue) {
const cursor = data.paging_tokens.downward;
data = await threadsAPI.getThreadsLoggedIn(postID, cursor);
}
🔔 Get Notifications (from v1.6.2)
let data = await threadsAPI.getNotifications(
ThreadsAPI.NotificationFilter.MENTIONS,
);
if (!data.is_last_page) {
const cursor = data.next_max_id;
data = await threadsAPI.getNotifications(ThreadsAPI.NotificationFilter.MENTIONS, cursor);
}
💎 Get Recommended Users (from v1.6.2)
let data = await threadsAPI.getRecommendedUsers();
console.log(JSON.stringify(data.users));
if (data.has_more) {
const cursor = data.paging_token;
data = await threadsAPI.getRecommendedUsers(cursor);
}
🔍 Search Users (from v1.6.2)
const query = 'zuck';
const count = 40;
const data = await threadsAPI.searchUsers(query, count);
console.log(JSON.stringify(data.num_results));
console.log(JSON.stringify(data.users));
🚀 Usage (Write)
Note
From v1.4.0, you can also call login to update your token and userID(for current credentials). Or you can just use the methods below, and they'll take care of the authentication automatically (e.g. if it's the first time you're using those).
New API (from v1.2.0)
✨ Text Threads
import { ThreadsAPI } from 'threads-api';
const main = async () => {
const threadsAPI = new ThreadsAPI({
username: '_junhoyeo',
password: 'PASSWORD',
});
await threadsAPI.publish({
text: '🤖 Hello World',
});
};
main();

💡 TIP: Use the url field in ThreadsAPIPublishOptions to render Link Attachments(link previews).
✨ Reply Control (from v1.4.6)
await threadsAPI.publish({
text: '🤖 Threads with Reply Control',
replyControl: 'accounts_you_follow',
});
✨ Threads with Link Attachment
await threadsAPI.publish({
text: '🤖 Threads with Link Attachment',
attachment: {
url: 'https://github.com/junhoyeo/threads-api',
},
});
✨ Threads with Image
await threadsAPI.publish({
text: '🤖 Threads with Image',
attachment: {
image: 'https://github.com/junhoyeo/threads-api/raw/main/.github/cover.jpg',
},
});
ThreadsAPI.Image in attachment.image can also be type of ThreadsAPI.ExternalImage or ThreadsAPI.RawImage.
✨ Threads with Sidecar (Multiple Images)
Info
The term "sidecar" is what Threads uses to represent a group of images and/or videos that share the same post.
await threadsAPI.publish({
text: '🤖 Threads with Sidecar',
attachment: {
sidecar: [
'https://github.com/junhoyeo/threads-api/raw/main/.github/cover.jpg',
'https://github.com/junhoyeo/threads-api/raw/main/.github/cover.jpg',
{ path: './zuck.jpg' },
{ type: '.jpg', data: Buffer.from(…) },
],
},
});
✨ Reply to Other Threads
const parentURL = 'https://www.threads.net/t/CugF-EjhQ3r';
const parentPostID = threadsAPI.getPostIDfromURL(parentURL);
await threadsAPI.publish({
text: '🤖 Beep',
link: 'https://github.com/junhoyeo/threads-api',
parentPostID: parentPostID,
});

✨ Quote a Thread (from v1.4.2)
const threadURL = 'https://www.threads.net/t/CuqbBI8h19H';
const postIDToQuote = threadsAPI.getPostIDfromURL(threadURL);
await threadsAPI.publish({
text: '🤖 Quote a Thread',
quotedPostID: postIDToQuote,
});
✨ Like/Unlike a Thread (from v1.3.0)
const threadURL = 'https://www.threads.net/t/CugK35fh6u2';
const postIDToLike = threadsAPI.getPostIDfromURL(threadURL);
await threadsAPI.like(postIDToLike);
await threadsAPI.unlike(postIDToLike);
✨ Follow/Unfollow a User (from v1.3.0)
const userIDToFollow = await threadsAPI.getUserIDfromUsername('junhoyeo');
await threadsAPI.follow(userIDToFollow);
await threadsAPI.unfollow(userIDToFollow);
✨ Repost/Unrepost a Thread (from v1.4.2)
const threadURL = 'https://www.threads.net/t/CugK35fh6u2';
const postIDToRepost = threadsAPI.getPostIDfromURL(threadURL);
await threadsAPI.repost(postIDToRepost);
await threadsAPI.unrepost(postIDToRepost);
✨ Delete a Post (from v1.3.1)
const postID = await threadsAPI.publish({
text: '🤖 This message will self-destruct in 5 seconds.',
});
await new Promise((resolve) => setTimeout(resolve, 5_000));
await threadsAPI.delete(postID);
🔇 Mute/Unmute a User/Post (from v1.6.2)
const userID = await threadsAPI.getUserIDfromUsername('zuck');
const threadURL = 'https://www.threads.net/t/CugK35fh6u2';
const postID = threadsAPI.getPostIDfromURL(threadURL);
await threadsAPI.mute({ userID });
await threadsAPI.unfollow({ userID });
await threadsAPI.mute({ userID, postID });
await threadsAPI.unfollow({ userID, postID });
🔇 Block/Unblock a User (from v1.6.2)
const userID = await threadsAPI.getUserIDfromUsername('zuck');
await threadsAPI.block({ userID });
await threadsAPI.unblock({ userID });
🔔 Set Notifications Seen (from v1.6.2)
await threadsAPI.setNotificationsSeen();
🏚️ Old API (Deprecated from v1.5.0, Still works for backwards compatibility)
image and url options in publish
✨ Threads with Image
await threadsAPI.publish({
text: '🤖 Threads with Image',
image: 'https://github.com/junhoyeo/threads-api/raw/main/.github/cover.jpg',
});
✨ Threads with Link Attachment
await threadsAPI.publish({
text: '🤖 Threads with Link Attachment',
url: 'https://github.com/junhoyeo/threads-api',
});
🏚️ Old API (Deprecated from v1.2.0, Still works for backwards compatibility)
Single string argument in publish
import { ThreadsAPI } from 'threads-api';
const main = async () => {
const threadsAPI = new ThreadsAPI({
username: 'jamel.hammoud',
password: 'PASSWORD',
});
await threadsAPI.publish('🤖 Hello World');
};
main();
You can also provide custom deviceID (Default is android-${(Math.random() * 1e24).toString(36)}).
const deviceID = `android-${(Math.random() * 1e24).toString(36)}`;
const threadsAPI = new ThreadsAPI({
username: 'jamel.hammoud',
password: 'PASSWORD',
deviceID,
});
 Installation
Installation
yarn add threads-api
npm install threads-api
pnpm install threads-api
import ThreadsAPI from 'npm:threads-api';
const threadsAPI = new ThreadsAPI.ThreadsAPI({});
 Roadmap
Roadmap
 Projects made with
Projects made with threads-api
Add yours by just opening an pull request!




Embed Static Threads in your React/Next.js application. UI components for Meta's Threads. Powered by junhoyeo/threads-api.

Demo
Warning
Vercel Deployment is currently sometimes unstable. 🏴☠️

🏴☠️ threads-api CLI (WIP)
To use the threads-api command line interface, run the following command:
$ npx threads-api --help
Usage: threads-api [command] [options]
Options:
-v, --version output the current version
-h, --help display help for command
Commands:
help display help for command
getUserIDfromUsername|userid|uid|id <username> det user ID from username
getUserProfile|userprofile|uprof|up <username> <userId> [stringify] get user profile
getUserProfileThreads|uthreads|ut <username> <userId> [stringify] get user profile threads
getUserProfileReplies|userreplies|ureplies|ur <username> <userId> [stringify] get user profile replies
getPostIDfromURL|postid|pid|p <postURL> get post ID from URL
getThreads|threads|t <postId> [stringify] get threads
getThreadLikers|threadlikers|likers|l <postId> [stringify] get thread likers


Default (_junhoyeo's account) |  |
Custom Text and Colors |  |
Scale Badge Size |  |

License

MIT © Junho Yeo
If you find this project intriguing, please consider starring it(⭐) or following me on GitHub (I wouldn't say Threads). I code 24/7 and ship mind-breaking things on a regular basis, so your support definitely won't be in vain.