
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
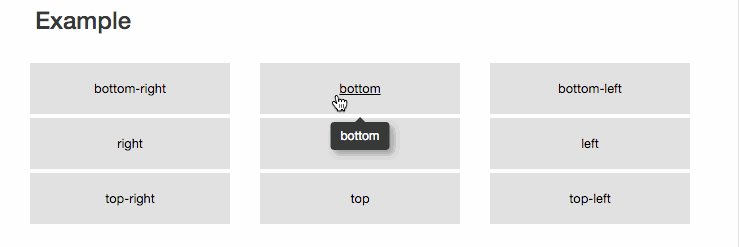
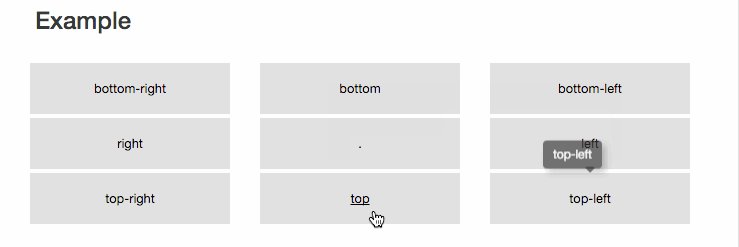
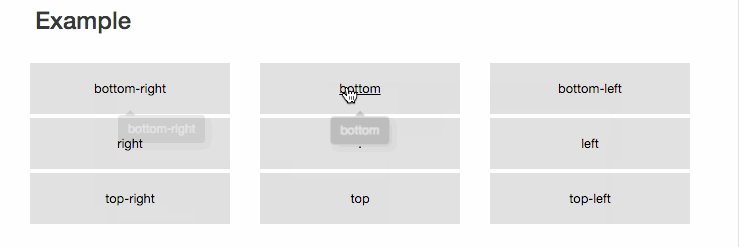
纯css工具提示 bubbles-tooltips 查看效果


npm install tooltips --save
var gulp = require('gulp');
var gutil = require('gulp-util');
var stylus = require('gulp-stylus');
var tooltips = require('tooltips');
var autoprefixer = require('gulp-autoprefixer');
var browserslist = ['Android 2.3', 'Android >= 4', 'Chrome >= 20', 'Firefox >= 24', 'Explorer >= 8', 'iOS >= 6', 'Opera >= 12', 'Safari >= 6'];
gulp.src('./public/styl/*.styl')
.pipe(stylus({
use:[tooltips()],
compress:true
}))
.pipe(autoprefixer({
browsers: browserslist,
cascade: false
}).on('error',gutil.log))
.pipe(gulp.dest('./public/css'));
@import 'tooltips'
.banner{
height 140px
font-size 24px
}
直接在页面中引用tooltips.min.css
<link rel="stylesheet" href="tooltips.min.css">
<span data-tooltips="我是提示" data-tooltips-pos="up">tooltips</span>
<button data-tooltips="top" class="tooltips-top">top</button>
<button data-tooltips="bottom" class="tooltips-bottom">bottom</button>
<button data-tooltips="left" class="tooltips-left">left</button>
<button data-tooltips="right" class="tooltips-right">right</button>
<button data-tooltips="bottom-left" class="tooltips-bottom-left">bottom-left</button>
<button data-tooltips="bottom-right" class="tooltips-bottom-right">bottom-right</button>
<button data-tooltips="top-right" class="tooltips-top-right">top-right</button>
<button data-tooltips="top-left" class="tooltips-top-left">top-left</button>
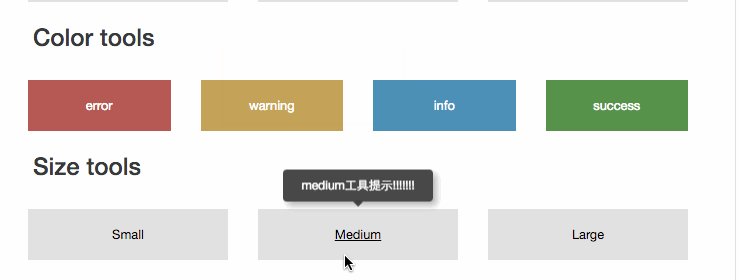
<button class="tooltips-top tooltips-small" data-tooltips="small工具提示">Small</button>
<button class="tooltips-top tooltips-medium" data-tooltips="medium工具提示!!!!!!!">Medium</button>
<button class="tooltips-top tooltips-large" data-tooltips="large工具提示!!!!!!!">Large</button>
<button class="tooltips-bottom tooltips-always" data-tooltips="...还可以这样提示">还可以这样提示</button>
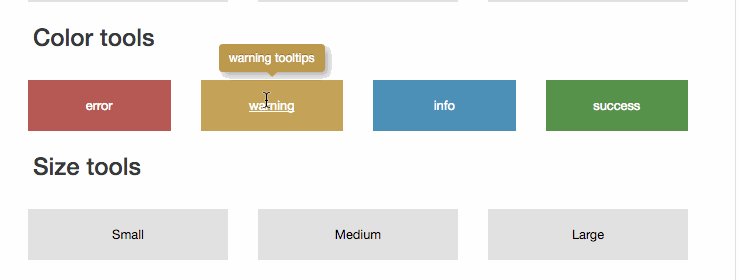
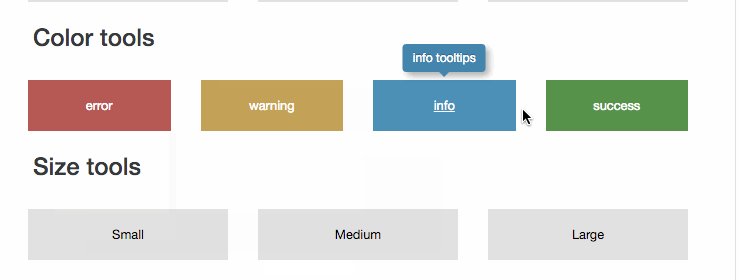
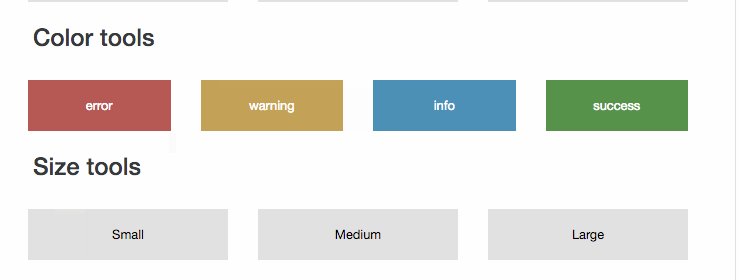
<button data-tooltips="error tooltips" class="tooltips-top tooltips-error">error</button>
<button data-tooltips="warning tooltips" class="tooltips-top tooltips-warning">warning</button>
<button data-tooltips="info tooltips" class="tooltips-top tooltips-info">info</button>
<button data-tooltips="success tooltips" class="tooltips-top tooltips-success">top</button>
$ npm run build
$ npm run watch
FAQs
纯css工具提示 tooltips
We found that tooltips demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.