Huge News!Announcing our $40M Series B led by Abstract Ventures.Learn More →
trtc-electron-education
Advanced tools
trtc-electron-education - npm Package Compare versions
Comparing version 1.0.3 to 1.0.4
| { | ||
| "name": "trtc-electron-education", | ||
| "version": "1.0.3", | ||
| "description": "远程在线教育组件", | ||
| "version": "1.0.4", | ||
| "description": "实时互动课堂组件", | ||
| "main": "./dist/trtc-electron-education.js", | ||
@@ -6,0 +6,0 @@ "types": "./dist/trtc-electron-education.d.ts", |
384
README.md
@@ -1,12 +0,83 @@ | ||
| ##在线教育组件使用文档 | ||
| >该组件是针对在线教育场景中使用实时音视频TRTC和即时通信IM能力的二次封装,在封装基本的音视频聊天、屏幕分享能力的同时,针对在线教育场景封装了老师开始问答、学生举手、老师邀请学生上台回答、结束回答等相关能力。 | ||
| # 实时互动课堂(electron) | ||
| ## 效果展示 | ||
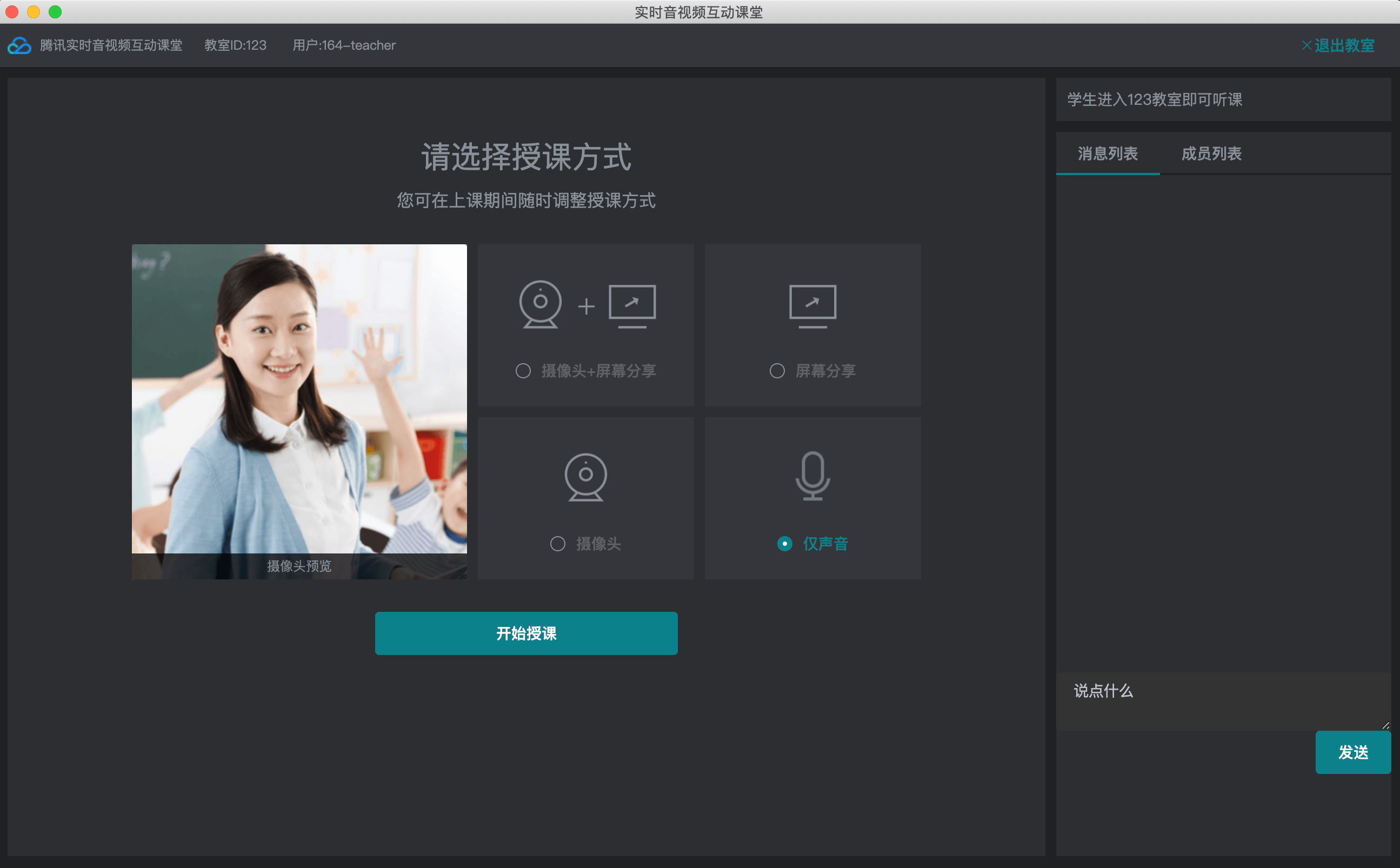
| 您可以下载安装我们的Demo体验实时互动课堂的能力效果,包括语音、视频、屏幕分享等上课方式,还封装了老师开始问答、学生举手、老师邀请学生上台回答、结束回答等相关能力。 | ||
| ### 教师端 | ||
|  | ||
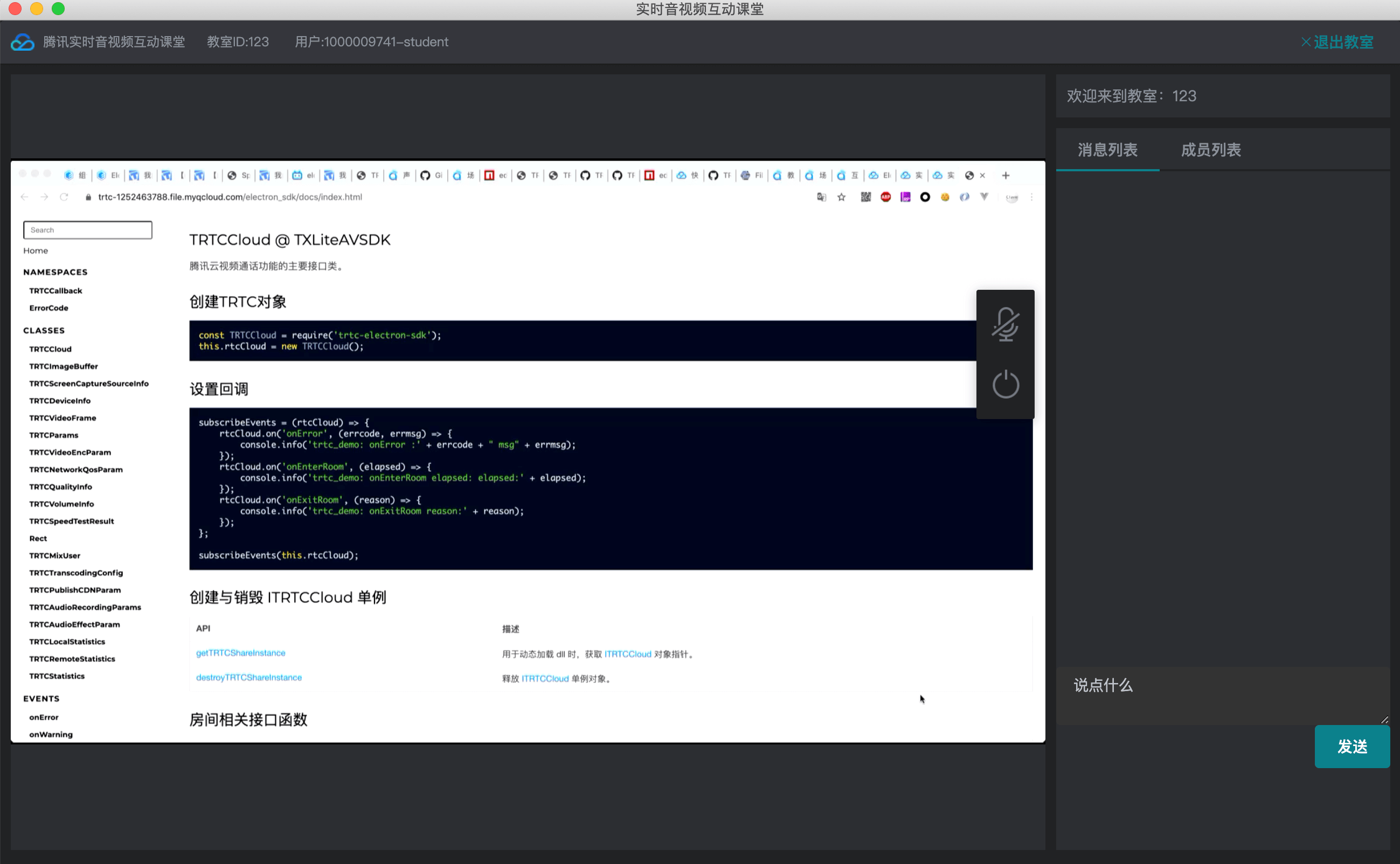
| ### 学生端 | ||
|  | ||
| 如需快速实现实时互动课堂功能,可以直接基于我们提供的 Demo 进行修改适配,也可以使用我们提供的 trtc-electron-education组件并实现自定义 UI 界面。 | ||
| ####组件接入 | ||
| ## 复用 Demo 的 UI 界面 | ||
| ### 步骤1:创建新的应用 | ||
| 1. 登录实时音视频控制台,选择【开发辅助】>【[快速跑通Demo](https://console.cloud.tencent.com/trtc/quickstart)】。 | ||
| 2. 单击【立即开始】,输入应用名称,例如 `TestEduDemo` ,单击【创建应用】。 | ||
| >说明:本功能同时使用了腾讯云 [实时音视频 TRTC](https://cloud.tencent.com/document/product/647/16788) 和 [即时通信 IM](https://cloud.tencent.com/document/product/269) 两个基础 PAAS 服务,开通实时音视频后会同步开通即时通信 IM 服务。 | ||
| <span id="ui.step2"></span> | ||
| ### 步骤2:下载 SDK 和 Demo 源码 | ||
| 1. 单击[【Github】](https://github.com/tencentyun/TRTCSDK/tree/master/Electron/TRTCScenesDemo/TRTCEducation)跳转至 Github,下载相关 SDK 及配套的 Demo 源码。 | ||
| 2. 下载完成后,返回实时音视频控制台,单击【我已下载,下一步】,可以查看 SDKAppID 和密钥信息。 | ||
| ### 步骤3:配置 Demo 工程文件 | ||
| 1. 解压[步骤2](#ui.step2)中下载的源码包。 | ||
| 2. 找到并打开 TRTCEducation/app/debug/GenerateTestUserSig.js文件。 | ||
| 3. 设置GenerateTestUserSig.js文件中的相关参数 | ||
| <ul><li>SDKAPPID:默认为0,请设置为实际的 SDKAppID。</li> | ||
| <li>SECRETKEY:默认为空字符串,请设置为实际的密钥信息。</li></ul> | ||
| <img src="https://main.qcloudimg.com/raw/a82e1c7c3b4edde3b9ac1326b2556147.png"> | ||
| 4. 返回实时音视频控制台,单击【粘贴完成,下一步】。 | ||
| 5. 单击【关闭指引,进入控制台管理应用】。 | ||
| >注意:本文提到的生成 UserSig 的方案是在客户端代码中配置 SECRETKEY,该方法中 SECRETKEY 很容易被反编译逆向破解,一旦您的密钥泄露,攻击者就可以盗用您的腾讯云流量,因此**该方法仅适合本地跑通 Demo 和功能调试**。 | ||
| >正确的 UserSig 签发方式是将 UserSig 的计算代码集成到您的服务端,并提供面向 App 的接口,在需要 UserSig 时由您的 App 向业务服务器发起请求获取动态 UserSig。更多详情请参见 [服务端生成 UserSig](https://cloud.tencent.com/document/product/647/17275#Server)。 | ||
| ### 步骤4:运行Demo | ||
| ```typescript | ||
| npm i education-api --save | ||
| // 安装yarn,demo基于yarn管理 | ||
| $ npm install yarn -g | ||
| // 安装所需依赖 | ||
| $ yarn install | ||
| // 开发调试 | ||
| $ yarn dev | ||
| // 打包 | ||
| $ yarn package | ||
| ``` | ||
| 注意: | ||
| 1. 安装依赖过程中如遇到Electron 下载慢甚至卡住不动可参考[Electron 常见问题收录](https://cloud.tencent.com/developer/article/1616668) 文档解决 | ||
| 2. 只能用mac电脑打包mac包,windows电脑打包windows包 | ||
| ### 步骤5:修改Demo源代码 | ||
| Demo所用框架技术 | ||
| * typescript | ||
| * react & react hooks | ||
| * electron & electron-react-boilerplate | ||
| * element-ui | ||
| ####组件参数: | ||
| 如下表格列出了各个文件及其所对应的 UI 界面,以便于您进行二次调整: | ||
| | 文件 |功能描述| | ||
| | ----- | ----- | | ||
| | app/containers/HomePage.tsx|进入教室UI的实现代码| | ||
| | app/containers/ClassRoomPage.tsx|教室UI的实现代码| | ||
| | app/components/TeacherClass.tsx|教室-老师端UI的实现代码| | ||
| | app/components/StudentClass.tsx|教室-学生端UI的实现代码| | ||
| | app/components/Chat.tsx|教室-聊天室UI的实现代码| | ||
| | app/components/UserList.tsx|教室-成员列表UI的实现代码| | ||
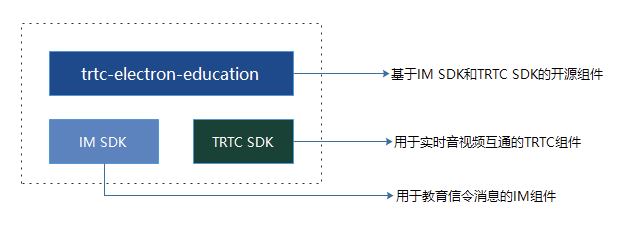
| ## 实现自定义 UI 界面 | ||
| 您可以使用封装好的[trtc-electron-education](https://www.npmjs.com/package/trtc-electron-education)组件实现自定义UI界面 | ||
|  | ||
| ### 步骤1:集成sdk | ||
| ``` | ||
| // yarn方式引入 | ||
| $ yarn add trtc-electron-education | ||
| // npm方式引入 | ||
| $ npm i trtc-electron-education --save | ||
| ``` | ||
| ### 步骤2:初始化组件 | ||
| 1. 组件参数: | ||
| | 参数 |类型|默认值|说明| | ||
| | ----- | ----- | ----- | ----- | | ||
| | :-----: | :-----: | :-----: | :-----: | | ||
| |sdkAppId|number|-|必填参数,开通腾讯云实时音视频TRTC和腾讯云即时通信IM服务创建应用后分配的 sdkAppId| | ||
@@ -16,6 +87,7 @@ |userID|string|-|必填参数,用户 ID,可以由您的帐号体系指定| | ||
| #####初始化示例: | ||
| 2. 初始化示例: | ||
| ```typescript | ||
| import EducationApi from 'education-api'; | ||
| rtcClient = new EducationApi({ | ||
| import TrtcElectronEducation from 'trtc-electron-education'; | ||
| const rtcClient = new TrtcElectronEducation({ | ||
| sdkAppId: 1400***803, | ||
@@ -25,275 +97,83 @@ userID: '123' | ||
| }); | ||
| ``` | ||
| ####组件方法 | ||
| #####on(EventCode, handler, context) | ||
| 说明:用于监听组件派发的事件,详细事件请参考文档下面组件事件。 | ||
| 示例: | ||
| ### 步骤3:实现老师端开课 | ||
| 1. 创建教室 | ||
| 老师端调用组件createRoom方法,就能创建教室 | ||
| ```typescript | ||
| const EVENT = rtcClient.EVENT | ||
| rtcClient.on(EVENT.MESSAGE_RECEIVED, onMessageReceived); | ||
| ``` | ||
| #####off(EventCode, handler) | ||
| 说明:取消事件监听。 | ||
| 示例: | ||
| ```typescript | ||
| const EVENT = rtcClient.EVENT | ||
| rtcClient.off(EVENT.MESSAGE_RECEIVED, onMessageReceived); | ||
| ``` | ||
| #####createRoom(params: CreateRoomParams) | ||
| 说明:老师创建教室 | ||
| 示例: | ||
| ```typescript | ||
| interface CreateRoomParams { | ||
| classId: number; // 教室id | ||
| nickName: string; // 昵称 | ||
| avatar?:string; // 头像地址 | ||
| const params = { | ||
| classId, // 教室ID | ||
| nickName // 昵称 | ||
| } | ||
| rtcClient.createRoom(params).then(() => { | ||
| //成功创建教室 | ||
| }) | ||
| ``` | ||
| #####destroyRoom(classId: number) | ||
| 说明:老师退出教室,销毁房间 | ||
| 示例: | ||
| 2. 老师端开始上课 | ||
| 老师端调用组件的enterRoom方法开始上课 | ||
| ```typescript | ||
| rtcClient.destroyRoom(classId) | ||
| ``` | ||
| #####enterRoom(params: EnterRoomParams) | ||
| 说明:进入教室 | ||
| 逻辑:老师-进入 trtc 房间,学生-进入群组,进入 trtc 房间 | ||
| 示例: | ||
| ```typescript | ||
| interface EnterRoomParams { | ||
| role: string; // 角色 | ||
| classId: number; // 教室id | ||
| nickName?: string; // 昵称 | ||
| avatar?:string; // 头像地址 | ||
| } | ||
| rtcClient.enterRoom(params).then(() => { | ||
| rtcClient.enterRoom({ | ||
| role: 'teacher', // 角色 | ||
| classId // 教室ID | ||
| }) | ||
| ``` | ||
| #####exitRoom(role:string, classId: number) | ||
| 说明:退出教室 | ||
| 逻辑:老师-退出trtc房间,学生-退出群组、退出 trtc 房间 | ||
| 示例: | ||
| 3. 老师端打开摄像头 | ||
| 老师端调用组件的openCamera方法打开自己的摄像头 | ||
| ```typescript | ||
| rtcClient.exitRoom(role, classId); | ||
| const domEle = document.getElementById('test'); | ||
| rtcClient.openCamera(domEle) | ||
| ``` | ||
| #####startQuestionTime(classId: number) | ||
| 说明:老师开始问答时间 | ||
| 逻辑:老师端广播通知,学生收到开始问答事件, 开启举手功能 | ||
| 示例: | ||
| 4. 老师端开启屏幕分享 | ||
| 老师端可共享自己的屏幕给学生端观看,比如播放PPT、课件等。 | ||
| 需要先调用组件的getScreenShareList方法获取窗口列表 | ||
| ```typescript | ||
| rtcClient.startQuestionTime(classId) | ||
| const screenList = rtcClient.getScreenShareList() | ||
| ``` | ||
| #####raiseHand() | ||
| 说明:学生举手 | ||
| 逻辑:学生发送举手通知,老师端收到学生举手通知 | ||
| 示例: | ||
| 再调用组件的startScreenCapture开始推屏幕分享的流 | ||
| ```typescript | ||
| rtcClient.raiseHand() | ||
| ``` | ||
| #####inviteToPlatform(userID: string) | ||
| 说明:老师邀请学生上台回答 | ||
| 逻辑:选择举手列表里的学生 userID ,发送邀请通知,学生端收到邀请上台回答事件,受邀请的学生开麦;如果没有学生举手,老师直接点名回答,学生端收到邀请上台回答事件,被点名的学生开麦 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.inviteToPlatform(userID).then(() => { | ||
| }) | ||
| ``` | ||
| #####finishAnswering(userID: string) | ||
| 说明:结束回答 | ||
| 逻辑:老师结束学生回答,学生收到结束回答的通知,指定的学生停止连麦 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.finishAnswering(userID).then(() => { | ||
| }) | ||
| ``` | ||
| #####stopQuestionTime(classId: number) | ||
| 说明:停止问答时间 | ||
| 逻辑:老师停止问答时间,学生端收到停止回答时间的通知,已连麦的学生要停止连麦,关闭举手功能 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.stopQuestionTime(classId) | ||
| ``` | ||
| #####getScreenShareList() | ||
| 说明:获取屏幕分享窗口列表 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.getScreenShareList(); | ||
| ``` | ||
| #####startScreenCapture(source: SourceParam) | ||
| 说明:选择分享屏幕,开始推流 | ||
| 示例: | ||
| ```typescript | ||
| interface SourceParam { | ||
| type: number; // 采集源类型 | ||
| sourceId: string; // 采集源ID,对于窗口,该字段指示窗口句柄;对于屏幕,该字段指示屏幕ID | ||
| sourceName: string; // 采集源名称,UTF8编码 | ||
| } | ||
| rtcClient.startScreenCapture({ | ||
| type, | ||
| sourceId, | ||
| sourceName | ||
| type,// 采集源类型 | ||
| sourceId,// 采集源ID,对于窗口,该字段指示窗口句柄;对于屏幕,该字段指示屏幕ID | ||
| sourceName // 采集源名称,UTF8编码 | ||
| }) | ||
| ``` | ||
| #####startRemoteView(params: RemoteParams) | ||
| 说明:开始显示远端视频画面或屏幕分享画面 | ||
| 示例: | ||
| 5. 老师端开启问答时间 | ||
| 上课过程中,老师如果想提问跟学生互动,可以调用组件的startQuestionTime方法开启问答时间,学生端收到该指令后,就可以举手申请回答问题。 | ||
| ```typescript | ||
| interface RemoteParams { | ||
| userID: string; // 用户id | ||
| streamType: number; // 画面类型,1-大画面,2-小画面,3-屏幕分享 | ||
| view: HTMLElement; //承载显示画面的 DOM | ||
| } | ||
| const view = document.getElementById('localVideo'); | ||
| rtcClient.startRemoteView({ | ||
| userID: userID, | ||
| streamType: 1,//1-大画面,2-小画面,3-屏幕分享 | ||
| view: view | ||
| }); | ||
| rtcClient.startQuestionTime(classId) // classId是教室ID | ||
| ``` | ||
| #####stopRemoteView(params: StopRemoteParams) | ||
| 说明:停止显示远端视频画面或屏幕分享画面,同时不再拉取该远端用户的数据流 | ||
| 示例: | ||
| 6. 老师端邀请学生上台回答问题 | ||
| 学生举手后,老师端可调用组件的inviteToPlatform方法邀请学生上台发言,被邀请的学生自动开麦。 | ||
| ```typescript | ||
| interface StopRemoteParams { | ||
| userID: string; // 用户id | ||
| streamType: number; // 画面类型,1-大画面,2-小画面,3-屏幕分享 | ||
| } | ||
| rtcClient.stopRemoteView({ | ||
| userID: userID, | ||
| streamType: 1 //1-大画面,2-小画面,3-屏幕分享 | ||
| }); | ||
| rtcClient.inviteToPlatform(userID) // 邀请学生上台的userID | ||
| ``` | ||
| #####sendTextMessage(params: MessageParams) | ||
| 说明:发送聊天室消息 | ||
| 示例: | ||
| 7. 老师端禁学生的麦 | ||
| 老师端可调用组件的finishAnswering方法禁学生的麦克风。 | ||
| ```typescript | ||
| interface MessageParams { | ||
| classId: number; // 教室id | ||
| message: string; // 消息文本 | ||
| } | ||
| rtcClient.sendTextMessage(params).then(() => { | ||
| }) | ||
| rtcClient.finishAnswering(userID)// 禁麦学生上台的userID | ||
| ``` | ||
| ##### sendCustomMessage(userID: string, data: string) | ||
| 说明:发送自定义C2C消息 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.sendCustomMessage(userID, JSON.stringify(params) | ||
| ``` | ||
| #####sendGroupCustomMessage(classId: number, data: string) | ||
| 说明:发送自定义群组消息 | ||
| 示例: | ||
| ### 步骤4:实现学生端听课 | ||
| 1. 进入教室 | ||
| 学生端调用组件的enterRoom方法进入教室,准备听课。 | ||
| ```typescript | ||
| rtcClient.sendGroupCustomMessage(classId, JSON.stringify(params)) | ||
| rtcClient.enterRoom({ | ||
| role: 'teacher', // 角色 | ||
| classId // 教室ID | ||
| }) | ||
| ``` | ||
| #####openCamera(view: HTMLElement) | ||
| 说明:打开摄像头 | ||
| 示例: | ||
| 2. 学生举手 | ||
| 老师端开放举手问答后,学生端可调用组件的raiseHand方法申请发言。 | ||
| ```typescript | ||
| const domEle = document.getElementById('localVideo'); | ||
| rtcClient.openCamera(domEle); | ||
| rtcClient.raiseHand() | ||
| ``` | ||
| #####closeCamera() | ||
| 说明:关闭摄像头 | ||
| 示例: | ||
| ### 步骤5:实现聊天室功能 | ||
| 老师端和学生端可以使用聊天室互发一些文本消息。 | ||
| ```typescript | ||
| rtcClient.closeCamera(); | ||
| ``` | ||
| #####getCameraList() | ||
| 说明:获取摄像头列表 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.getCameraList() | ||
| ``` | ||
| #####setCurrentCamera(deviceId:string) | ||
| 说明:设置摄像头,参数是从 getCameraDevicesList 中得到的设备 ID | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.setCurrentCamera(deviceId) | ||
| ``` | ||
| #####openMicrophone() | ||
| 说明:打开麦克风 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.openMicrophone(); | ||
| ``` | ||
| #####closeMicrophone() | ||
| 说明:关闭麦克风 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.closeMicrophone(); | ||
| ``` | ||
| #####getMicrophoneList() | ||
| 说明:获取麦克风设备列表 | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.getMicrophoneList() | ||
| ``` | ||
| #####setCurrentMicDevice(micId:string) | ||
| 说明:设置麦克风,参数是从 getMicDevicesList 中得到的设备 ID | ||
| 示例: | ||
| ```typescript | ||
| rtcClient.setCurrentMicDevice(micId) | ||
| ``` | ||
| #####setBeautyStyle(params: BeautyParams) | ||
| 说明:设置美颜、美白、红润效果级别 | ||
| 示例: | ||
| ```typescript | ||
| interface BeautyParams { | ||
| beautyStyle: number; //1表示光滑,适用于美女秀场,效果比较明显,2表示自然,磨皮算法更多地保留了面部细节,主观感受上会更加自然 | ||
| beauty: number; //美颜级别,取值范围0 - 9,0表示关闭,1 - 9值越大,效果越明显 | ||
| white: number; //美白级别,取值范围0 - 9,0表示关闭,1 - 9值越大,效果越明显 | ||
| ruddiness: number; //红润级别,取值范围0 - 9,0表示关闭,1 - 9值越大,效果越明显,该参数 windows 平台暂未生效 | ||
| const params = { | ||
| classId: classId, // 教室ID | ||
| message: '你好' // 消息文本 | ||
| } | ||
| rtcClient.setBeautyStyle({ | ||
| beautyStyle: 1, | ||
| beauty: 5, | ||
| white: 5, | ||
| ruddiness: 5 | ||
| }) | ||
| rtcClient.sendTextMessage(params) // 发送聊天室消息 | ||
| ``` | ||
| ####组件事件 | ||
| #####示例: | ||
| ```typescript | ||
| const EVENT = rtcClient.EVENT | ||
| rtcClient.on(EVENT.STUDENT_RAISE_HAND, () => { | ||
| //学生举手 | ||
| }) | ||
| ``` | ||
| | CODE |说明| | ||
| | ----- | ----- | | ||
| |ENTER_ROOM_SUCCESS|成功进入房间| | ||
| |LEAVE_ROOM_SUCCESS|成功离开房间| | ||
| |TEACHER_ENTER|老师进入房间| | ||
| |TEACHER_LEAVE|老师离开房间| | ||
| |STUDENT_ENTER|学生加入房间| | ||
| |STUDENT_LEAVE|学生离开房间| | ||
| |SCREEN_SHARE_ADD|老师开启屏幕分享| | ||
| |SCREEN_SHARE_REMOVE|老师关闭屏幕分享| | ||
| |REMOTE_VIDEO_ADD|远端视频流添加事件,当远端用户发布视频流后会收到该通知| | ||
| |REMOTE_VIDEO_REMOVE|远端视频流移出事件,当远端用户取消发布视频流后会收到该通知| | ||
| |REMOTE_AUDIO_ADD|远端音频流添加事件| | ||
| |REMOTE_AUDIO_REMOVE|远端音频流移除事件| | ||
| |ROOM_DESTROYED|房间被销毁| | ||
| |QUESTION_TIME_STARTED|开始问答时间| | ||
| |QUESTION_TIME_STOPPED|结束问答时间| | ||
| |STUDENT_RAISE_HAND|学生举手| | ||
| |BE_INVITED_TO_PLATFORM|被邀请回答问题、点名| | ||
| |ANSWERING_FINISHED|结束回答,禁音| | ||
| |MESSAGE_RECEIVED|收到IM消息| | ||
| |KICKED_OUT|同一账户在其他地方登录,被踢下线 | ||
| |ERROR|异常| | ||
| |WARNING|警告| | ||
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Worsened metrics
- Total package byte prevSize
- decreased by-1.43%
92552
- Number of lines in readme file
- decreased by-40.27%
178
No dependency changes