javascript-color-gradient




Lightweight JavaScript library, used to generate an array of color gradients by providing start and finish colors, as well as the required number of midpoints.
Demo
See Live Preview on CodeSandbox.
Note: All the examples are using ES6, be sure is supported in your browser or modify as needed, Chrome recommended.
Installation
npm install javascript-color-gradient
or
yarn add javascript-color-gradient
Usage
Using two color gradients
import Gradient from "javascript-color-gradient";
const colorGradient = new Gradient();
const color1 = "#3F2CAF";
const color2 = "#8BC2E3";
colorGradient.setGradient(color1, color2);
Or more:
import Gradient from "javascript-color-gradient";
const colorGradient = new Gradient();
const color1 = "#3F2CAF";
const color2 = "#e9446a";
const color3 = "#edc988";
const color4 = "#607D8B";
colorGradient.setMidpoint(20);
colorGradient.setGradient(color1, color2, color3, color4);
Methods
To set two or more hex color values. Should always be defined.
setGradient(color1, color2);
To set the number range to n. By default n is 10.
setMidpoint(n);
To return an array of hex colors. Requires no parameters.
getArray();
To return certain hex color corresponding to the number.
getColor(n);
Let's see them in action:
console.log(colorGradient.getArray());
console.log(colorGradient.getColor(3));
Example
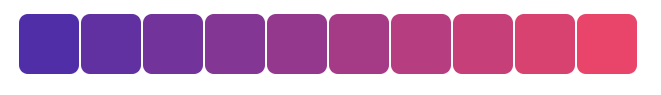
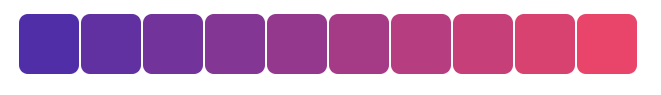
Implementing javascript-color-gradient library into React.js application, using two gradient colors and 10 midpoints.

The following example is using four gradient colors and 20 midpoints.

Contributing
Pull requests are welcome. For major changes, please open an issue first to discuss what you would like to change.
Please make sure to update tests as appropriate.
License
javascript-color-gradient is MIT licensed.
Contributors
Special thanks to all the contributors who have contributed for this project.