JavaScript File Upload Library
(With Integrated Cloud Storage)








100% Serverless File Upload Library
Powered by Upload.io
DMCA Compliant • GDPR Compliant • 99.9% Uptime SLA
Supports: Rate Limiting, Volume Limiting, File Size & Type Limiting, JWT Auth, and more...
Installation
Install via NPM:
npm install upload-js
Or via NPM:
yarn add upload-js
Or via a <script> tag:
<script src="https://js.upload.io/upload-js/v2"></script>
To upload a file object from the DOM:
import { Upload } from "upload-js";
const upload = Upload({ apiKey: "free" });
const onFileSelected = async (event) => {
const [ file ] = event.target.files;
const { url } = await upload.uploadFile(file, { onProgress });
console.log(`File uploaded: ${url}`);
}
const onProgress = ({ progress }) => {
console.log(`File uploading: ${progress}% complete.`)
}
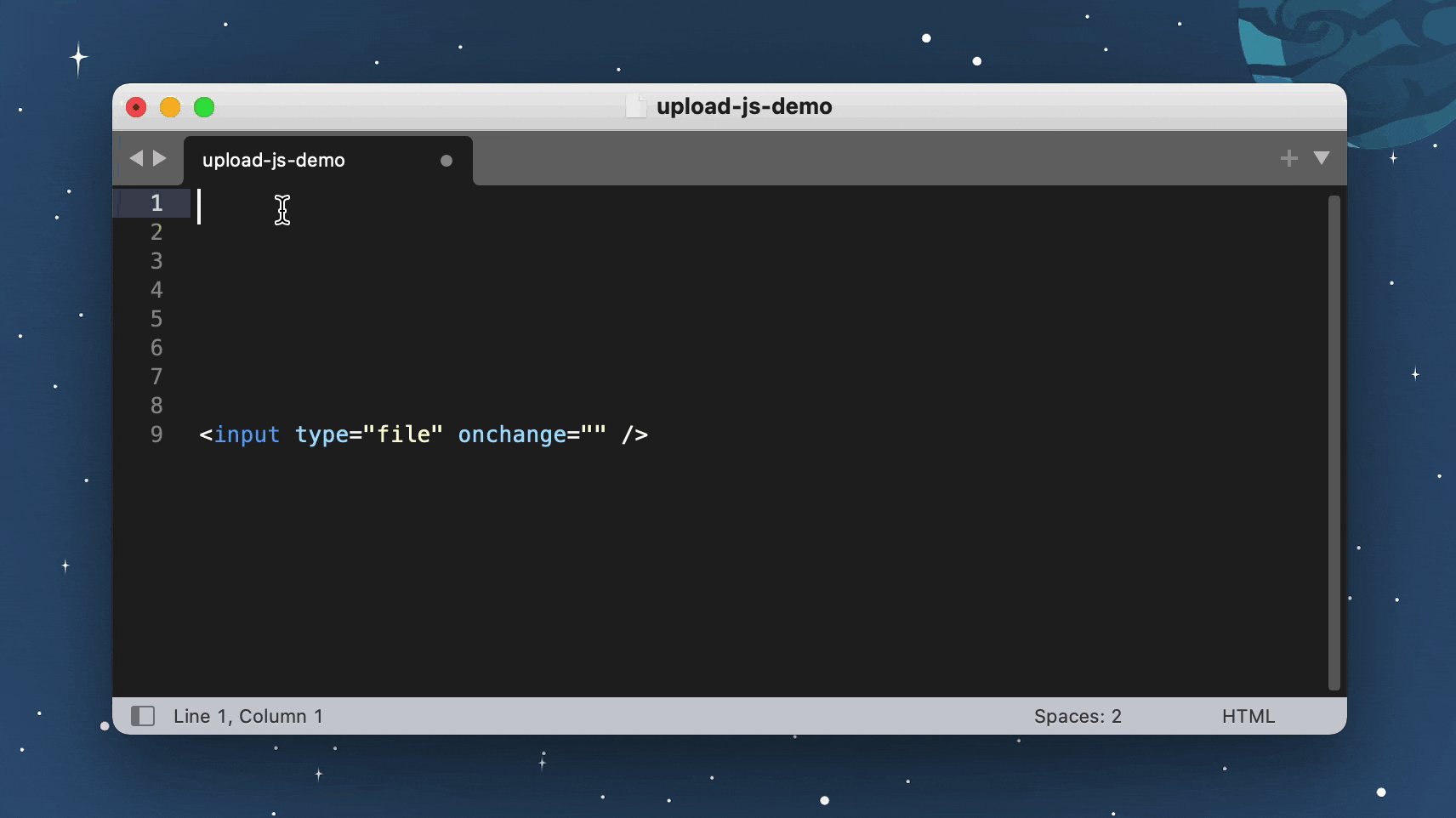
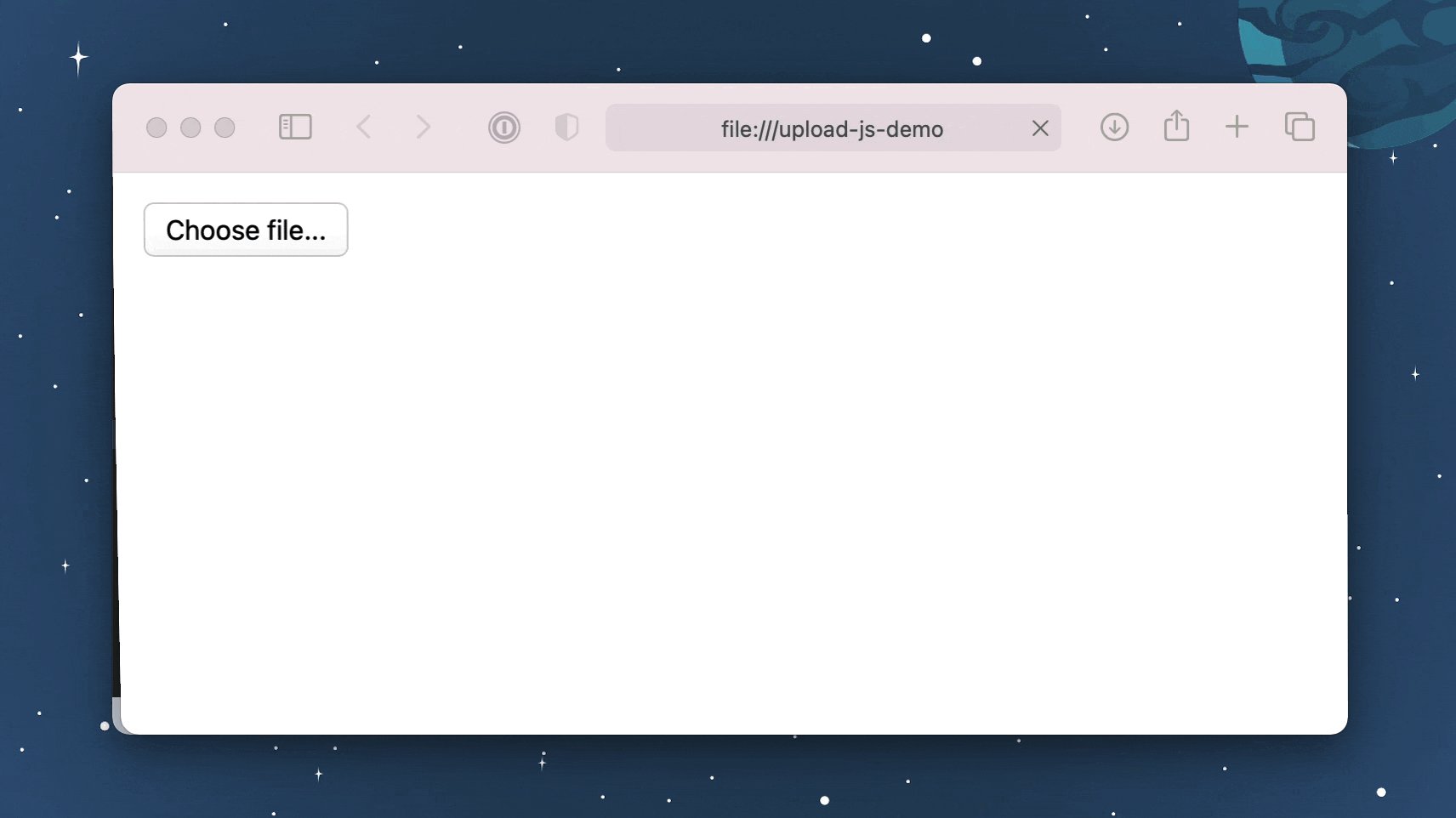
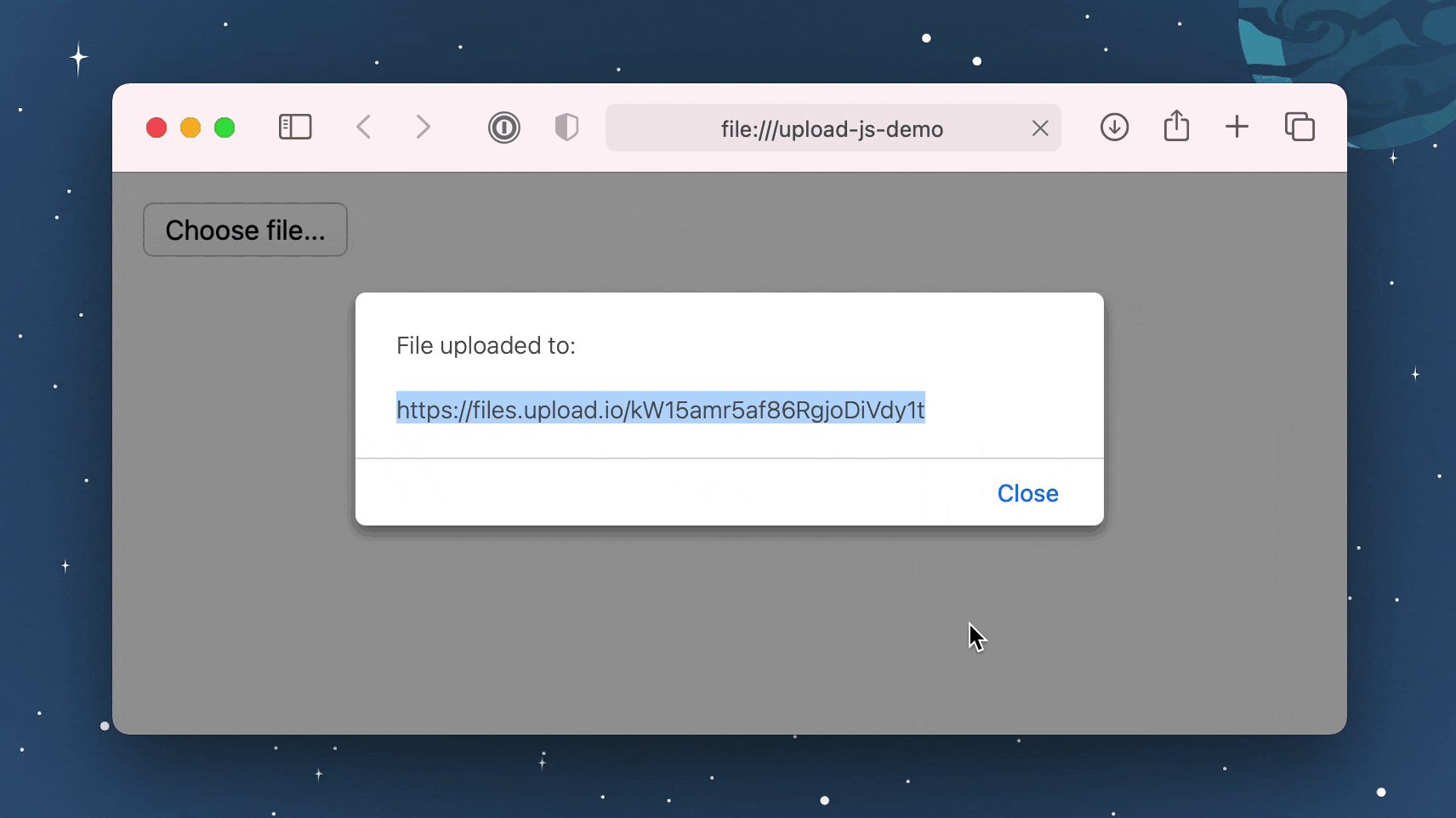
Full Working Example (Copy & Paste)
Try on CodePen / Copy to IDE & Run:
<html>
<head>
<script src="https://js.upload.io/upload-js/v2"></script>
<script>
const upload = Upload({
apiKey: "free"
});
const onFileSelected = async (event) => {
try {
const { url } = await upload.uploadFile(
event.target.files[0],
{ onProgress: ({ progress }) => console.log(`${progress}% complete`) }
);
alert(`File uploaded!\n${url}`);
} catch (e) {
alert(`Error!\n${e.message}`);
}
}
</script>
</head>
<body>
<input type="file" onchange="onFileSelected(event)" />
</body>
</html>
Examples with Popular Frameworks
const { Upload } = require("upload-js");
const upload = Upload({ apiKey: "free" });
const MyUploadButton = () => {
const onFileSelected = async (event) => {
try {
const { url } = await upload.uploadFile(
event.target.files[0],
{ onProgress: ({ progress }) => console.log(`${progress}% complete`) }
);
alert(`File uploaded!\n${url}`);
} catch (e) {
alert(`Error!\n${e.message}`);
}
}
return <input type="file" onChange={onFileSelected} />;
};
const { Upload } = require("upload-js");
const upload = Upload({ apiKey: "free" });
angular
.module("exampleApp", [])
.controller("exampleController", $scope => {
$scope.uploadFile = async (event) => {
try {
const { url } = await upload.uploadFile(
event.target.files[0],
{ onProgress: ({ progress }) => console.log(`${progress}% complete`) }
);
alert(`File uploaded!\n${url}`);
} catch (e) {
alert(`Error!\n${e.message}`);
}
}
})
.directive("onChange", () => ({
link: (scope, element, attrs) => {
element.on("change", scope.$eval(attrs.onChange));
}
}));
const { Upload } = require("upload-js");
const upload = Upload({ apiKey: "free" });
const uploadFile = async (event) => {
try {
const { url } = await upload.uploadFile(
event.target.files[0],
{ onProgress: ({ progress }) => console.log(`${progress}% complete`) }
);
alert(`File uploaded!\n${url}`);
} catch (e) {
alert(`Error!\n${e.message}`);
}
}
const vueApp = new Vue({
el: "#example",
methods: { uploadFile }
});
<html>
<head>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script src="https://js.upload.io/upload-js/v2"></script>
<script>
const upload = Upload({
apiKey: "free"
});
$(() => {
$("#file-input").change(async (event) => {
$("#file-input").hide()
try {
const { url } = await upload.uploadFile(
event.target.files[0], {
onProgress: ({ progress }) => $("#title").html(`File uploading... ${progress}%`)
});
$("#title").html(`
File uploaded:
<br/>
<br/>
<a href="${url}" target="_blank">${url}</a>`
)
} catch (e) {
$("#title").html(`Error:<br/><br/>${e.message}`)
}
})
})
</script>
</head>
<body>
<h1 id="title">Please select a file...</h1>
<input type="file" id="file-input" />
</body>
</html>
Upload Multiple Files with jQuery — Try on CodePen
Please refer to the CodePen example (link above).
Overview of the code:
- Call
Upload once at the start of your app. - Call
uploadFile from your <input onchange="..."> handlers. - Use
onProgress to display the upload progress for each input element. - When
onUploaded fires, record the url from the callback's argument to a local variable. - When
onUploaded has fired for all files, the form is ready to be submitted.
Note: file uploads will safely run in parallel, despite using the same Upload instance.
Force File Downloads
By default, the browser will attempt to render uploaded files:
https://upcdn.io/W142hJkHhVSQ5ZQ5bfqvanQ
To force a file to download, add ?_download=true to the file's URL:
https://upcdn.io/W142hJkHhVSQ5ZQ5bfqvanQ?_download=true
Resize Images
Given an uploaded image URL:
https://upcdn.io/W142hJk/raw/HhVSQ5ZQ5bfqvanQ
Resize with:
https://upcdn.io/W142hJk/thumbnail/HhVSQ5ZQ5bfqvanQ
Auto-crop (to square dimensions) with:
https://upcdn.io/W142hJk/thumbnail-square/HhVSQ5ZQ5bfqvanQ
Tip: for more transformations, please create an account.
To crop images using manually-provided geometry:
<html>
<head>
<script src="https://js.upload.io/upload-js/v2"></script>
<script>
const upload = Upload({
apiKey: "free"
});
const onOriginalImageUploaded = async (originalImage) => {
const crop = {
inputPath: originalImage.path,
pipeline: {
steps: [
{
geometry: {
offset: {
x: 20,
y: 40
},
size: {
width: 200,
height: 100,
type: "widthxheight!"
}
},
type: "crop"
}
]
}
}
const blob = new Blob([JSON.stringify(crop)], {type: "application/json"});
const croppedImage = await upload.uploadFile({
name: "image_cropped.json",
type: blob.type,
size: blob.size,
slice: (start, end) => blob.slice(start, end)
})
return croppedImage;
};
const onFileSelected = async (event) => {
const [ file ] = event.target.files;
const originalImage = await upload.uploadFile(file);
const croppedImage = await onOriginalImageUploaded(originalImage)
alert(`Cropped image:\n${croppedImage.url.replace("/raw/", "/thumbnail/")}`)
}
</script>
</head>
<body>
<input type="file" onchange="onFileSelected(event)" />
</body>
</html>
📖 Documentation
See Upload.js Documentation »
🎯 Features
Upload.js is the JavaScript client library for Upload.io: the file upload service for developers.
Core features:
- File Storage. (Files stored for 4 hours with the
"free" API key.) - File Hosting via CDN. (Files served from 100 locations worldwide.)
- Fast Image Transformations. (Resize images, crop images & convert images.)
Available with an account:
- Permanent Storage. (The
"free" API key provides temporary storage only.) - Unlimited Daily Uploads. (The
"free" API key allows 100 uploads per day per IP.) - Extended CDN Coverage. (Files served from 300+ locations worldwide.)
- More File Transformations. (Custom image resizing, cropping, converting, etc.)
- Upload & Download Authentication. (Supports federated auth via your own JWT authorizer.)
- File & Folder Management.
- Expiring Links.
- Custom CNAME.
- Advanced Upload Control:
- Rate Limiting.
- Traffic Limiting.
- File Size Limiting.
- IP Blacklisting.
- File Type Blacklisting.
- And More...
Create an Upload.io account »
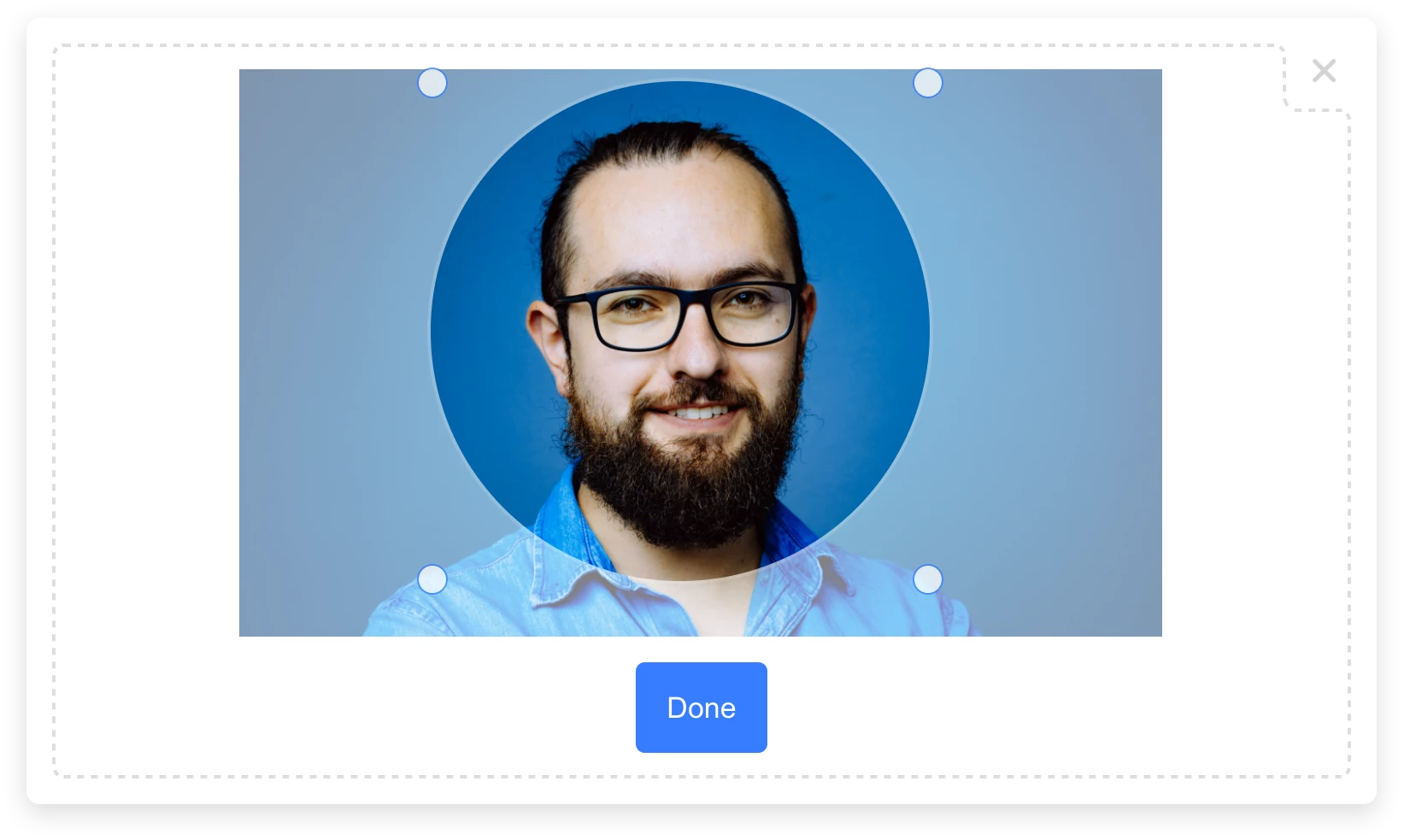
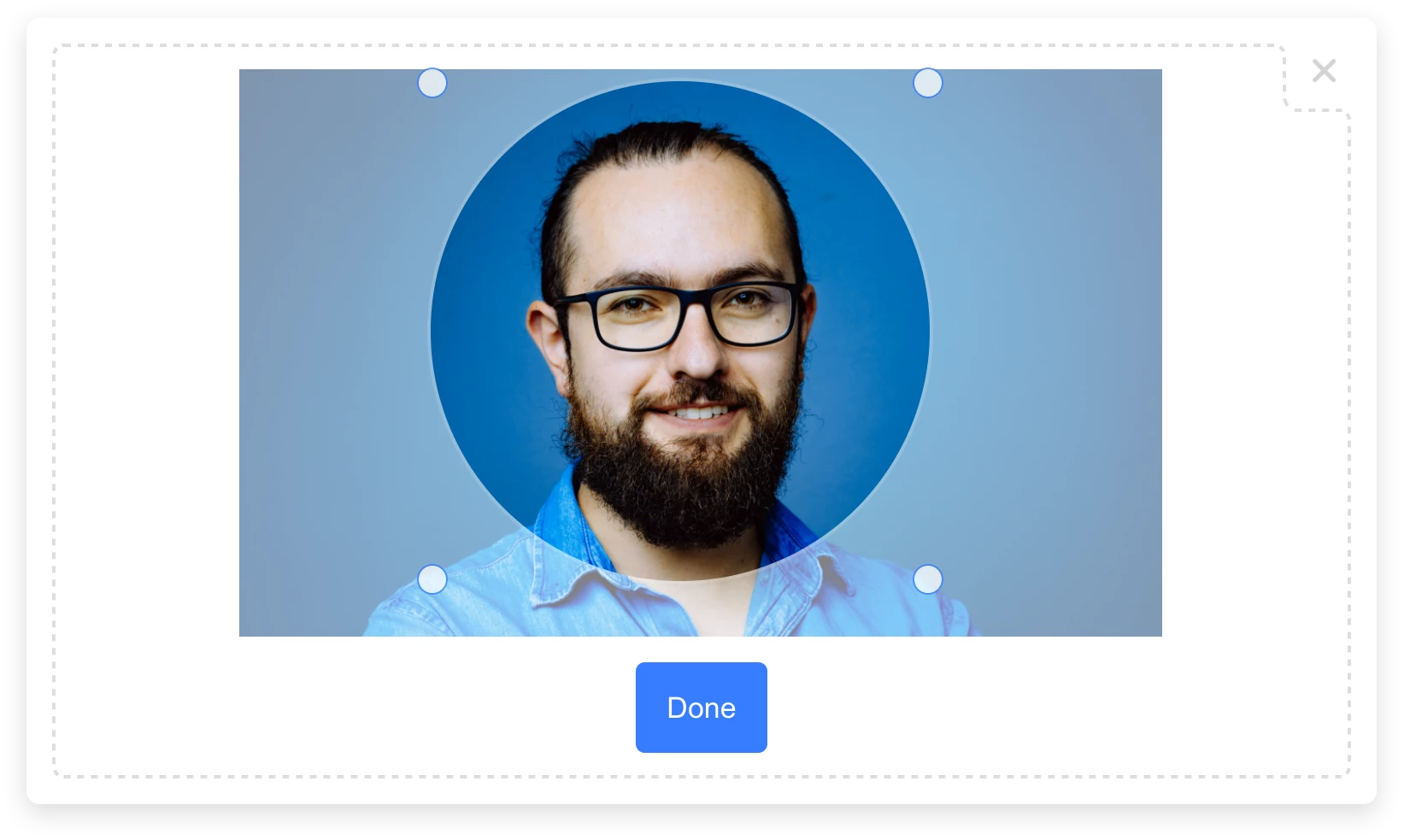
Need a File Upload Widget?
See Uploader »
Uploader is a lightweight file upload widget, powered by Upload.js:

Building From Source
Please read: BUILD.md
Contribute
If you would like to contribute to Upload.js:
- Add a GitHub Star to the project (if you're feeling generous!).
- Determine whether you're raising a bug, feature request or question.
- Raise your issue or PR. 🚀
License
MIT