veplayer-mp-douyin
Advanced tools
veplayer-mp-douyin - npm Package Compare versions
Comparing version 0.1.9 to 0.1.10-alpha.13
@@ -42,2 +42,2 @@ "use strict"; | ||
| ErrorCodes[ErrorCodes["SERVICE_PLAYINFOLIST_EMPTY"] = 2001] = "SERVICE_PLAYINFOLIST_EMPTY"; | ||
| })(ErrorCodes = exports.ErrorCodes || (exports.ErrorCodes = {})); | ||
| })(ErrorCodes || (exports.ErrorCodes = ErrorCodes = {})); |
@@ -28,2 +28,2 @@ "use strict"; | ||
| MediaEvents["CONTROLTAP"] = "controltap"; | ||
| })(MediaEvents = exports.MediaEvents || (exports.MediaEvents = {})); | ||
| })(MediaEvents || (exports.MediaEvents = MediaEvents = {})); |
@@ -24,2 +24,2 @@ "use strict"; | ||
| PlayerModes["PORTRAIT"] = "portrait"; | ||
| })(PlayerModes = exports.PlayerModes || (exports.PlayerModes = {})); | ||
| })(PlayerModes || (exports.PlayerModes = PlayerModes = {})); |
@@ -40,3 +40,3 @@ "use strict"; | ||
| type: String, | ||
| value: '' | ||
| value: 'https://vod.volcengineapi.com' // 默认火山引擎点播openapi域名 | ||
| }, | ||
@@ -43,0 +43,0 @@ definitionUrls: { |
@@ -11,3 +11,3 @@ "use strict"; | ||
| ErrorSeverity[ErrorSeverity["INTERRUPTED"] = 1] = "INTERRUPTED"; | ||
| })(ErrorSeverity = exports.ErrorSeverity || (exports.ErrorSeverity = {})); | ||
| })(ErrorSeverity || (exports.ErrorSeverity = ErrorSeverity = {})); | ||
| var ErrorCategory; | ||
@@ -21,3 +21,3 @@ (function (ErrorCategory) { | ||
| ErrorCategory[ErrorCategory["SERVICE"] = 2] = "SERVICE"; | ||
| })(ErrorCategory = exports.ErrorCategory || (exports.ErrorCategory = {})); | ||
| })(ErrorCategory || (exports.ErrorCategory = ErrorCategory = {})); | ||
| /** | ||
@@ -24,0 +24,0 @@ * @public |
| { | ||
| "name": "veplayer-mp-douyin", | ||
| "version": "0.1.9", | ||
| "version": "0.1.10-alpha.13", | ||
| "license": "MIT", | ||
@@ -13,2 +13,3 @@ "miniprogramType": "tt-npm", | ||
| "dist", | ||
| "postinstall.js", | ||
| "README.md" | ||
@@ -18,2 +19,4 @@ ], | ||
| "release": "npm version patch && npm run build && npm publish --tag latest --registry=https://registry.npmjs.org", | ||
| "release:alpha": "npm version prerelease --preid=alpha && npm publish --tag alpha --registry=https://registry.npmjs.org", | ||
| "postinstall": "node postinstall.js", | ||
| "build": "TRANSFORM_TYPE=douyin gulp -f ../../scripts/gulp.file.ts --cwd ../../packages/douyin/" | ||
@@ -20,0 +23,0 @@ }, |
297
README.md
@@ -5,5 +5,14 @@ # Veplayer小程序播放器 | ||
| ## 快速接入小程序播放器 | ||
| 只需三步:安装、构建 npm、代码引入、即可完成小程序播放器组件的使用。 | ||
| ## 使用前提条件 | ||
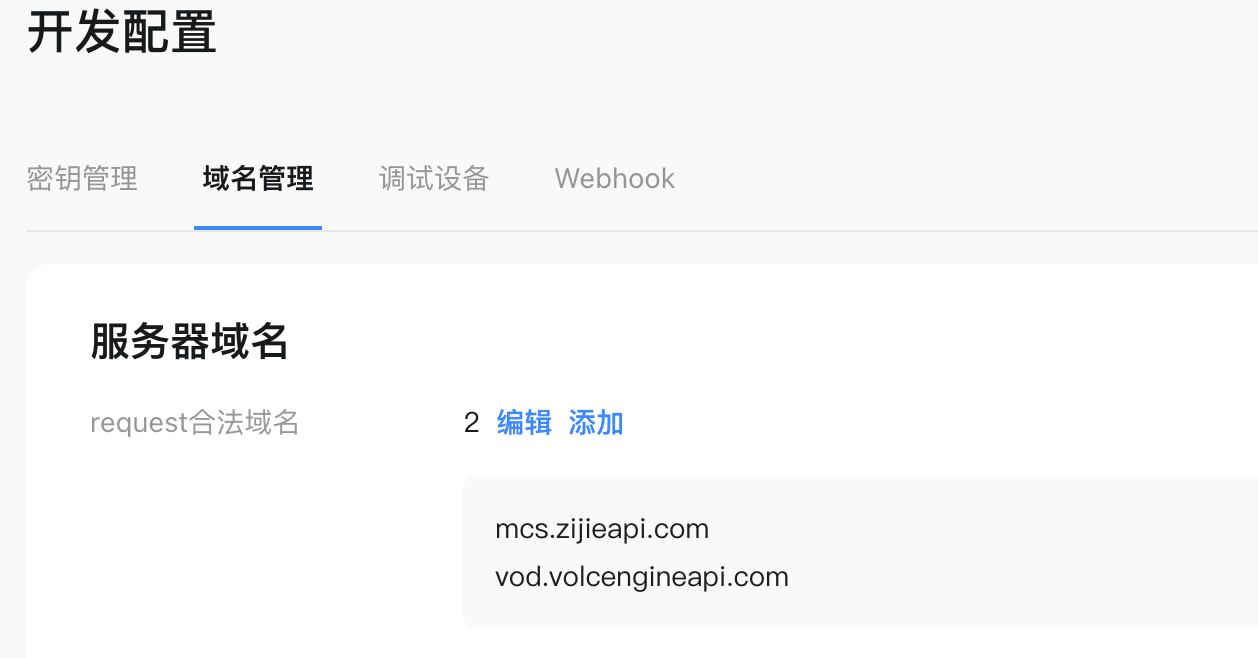
| 在**小程序后台-开发-开发设置-服务器域名**中添加以下[域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/basic-ability/network): | ||
| - 日志上报域名:`https://mcs.zijieapi.com` | ||
| - 播放请求域名(仅vid+playAuthToken播放时需要):`https://vod.volcengineapi.com` | ||
| 操作截图如下所示。 | ||
|  | ||
| > 视频资源的 CDN 域名不需要添加到域名配置中。 | ||
| > 视频资源的CDN域名不需要添加到域名配置中 | ||
| ## 安装 | ||
@@ -14,51 +23,84 @@ | ||
| npm i veplayer-mp-douyin | ||
| npm i veplayer-mp-logger | ||
| # yarn | ||
| yarn add veplayer-mp-douyin | ||
| yarn add veplayer-mp-logger | ||
| ``` | ||
| ### 构建 npm 包 | ||
| ## 构建 npm 包 | ||
| > 请优先了解抖音开放平台官网对于 [npm 功能](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/npm) 的介绍。 | ||
| > 请优先了解抖音开放平台官网对于 [npm 功能](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/npm) 的介绍 | ||
| 导入项目后,在开发工具编辑器左侧功能栏中,**NPM功能:依赖管理**中添加 npm 包。 | ||
| <p style="text-align: center"> | ||
| <img style="width: 40%; border: 1px solid #dfe2e5;" src="https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/e6d16b9891254b16881bc55101ae81b5.jpeg~tplv-hhc0kcolqq-image.image" /> | ||
| </p> | ||
| 导入项目,并在开发工具右侧【NPM功能: 依赖管理】中添加npm包 | ||
| ## 引入组件 | ||
| 参考自定义组件的[使用方式](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/custom-component/component-constructor) | ||
| 详情请参考抖音小程序自定义组件的[使用方式](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/custom-component/component-constructor)。 | ||
| ⚠️注意由于抖音开发者工具(截止4.0.7-1版本)npm功能的缺陷,目前引用npm功能,需要手动将`node_modules`的`veplayer-mp-douyin`复制到`components`内。 | ||
| ```json | ||
| { | ||
| "usingComponents": { | ||
| "ve-video": "ext://veplayer-mp-douyin/veplayer" // 抖音开发者工具4.0.7及以下的版本需要引用手动拷贝到components的包即 "/components/veplayer-mp-douyin/dist/index" | ||
| "ve-video": "ext://veplayer-mp-douyin/veplayer" // 抖音开发者工具4.0.7 及以下的版本需要引用手动拷贝到 components 的包即 "/components/veplayer-mp-douyin/dist/index" | ||
| } | ||
| } | ||
| ``` | ||
| > 抖音开发者工具(截止 4.0.7-1 版本)npm 功能的缺陷,目前引用 npm 功能,需要手动将`node_modules`的`veplayer-mp-douyin`复制到`components`内,并删除掉 package.json 的 veplayer-mp-douyin 依赖。 | ||
| ## 使用组件 | ||
| ### 1. url 方式播放 | ||
| ```xml | ||
| ### 配置播放性能日志SDK | ||
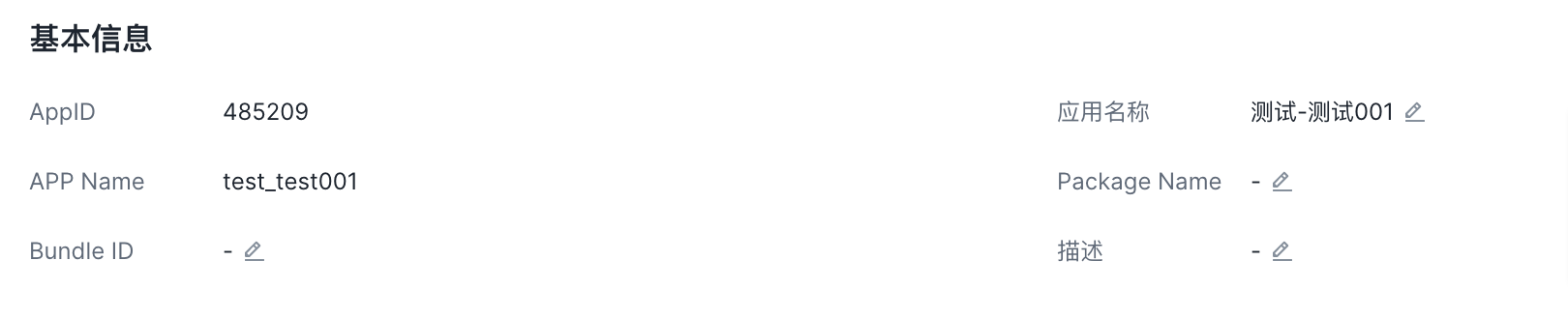
| 1. 在火山引擎视频点播控制台[新建应用](https://www.volcengine.com/docs/4/79594),获取应用的唯一AppID。 | ||
|  | ||
| 2. 引入日志组件,在页面加载前设置数据采集 SDK 的构造器。`setCollector` 方法的第二项参数中的 `userId` 是用来统计用户相关的播放数据。 | ||
| > 推荐使用应用关联的用户 ID,方便后续发生错误时进行单点排查。 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-douyin/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的 AppID | ||
| userId: '7231102214076007992' // 用户 ID,没有可以不传入,日志 SDK自动生成 | ||
| }) | ||
| ``` | ||
| > 如果在不使用播放器 SDK的情况下,也能够进行播放日志上报,请参考 [veplayer-mp-logger](https://www.npmjs.com/package/veplayer-mp-logger)。 如果在不使用播放器SDK的情况下能够进行播放日志上报,请参考[veplayer-mp-logger](https://www.npmjs.com/package/veplayer-mp-logger) | ||
| ### 使用播放器组件 | ||
| 按照播放方式的不同,分为 url 方式播放和vid 方式播放: | ||
| #### 1. url 方式播放 | ||
| ```ttml | ||
| <view> | ||
| <!-- 以下是对小程序播放器组件的引用 --> | ||
| <ve-video | ||
| id="videoContainer" | ||
| mode="portrait" | ||
| id="videoContainer" | ||
| showPlayBtn | ||
| autoplay | ||
| src="http://xxxx.mp4" | ||
| muted | ||
| loop | ||
| bindplay="onPlay" | ||
| logInfo="{{logInfo}}" | ||
| ></ve-video> | ||
| </view> | ||
| ``` | ||
| ### 2. vid 方式播放 | ||
| ```xml | ||
| #### 2. vid 方式播放 | ||
| ```ttml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id='xgVideo' | ||
| className='xg-video' | ||
| mode='small' | ||
| id="videoContainer" | ||
| showPlayBtn | ||
| autoplay | ||
| playDomain='https://vod.volcengineapi.com' | ||
| playAuthToken='*****************' | ||
| bindplay="onPlay" | ||
| logInfo="{{logInfo}}" | ||
| ></ve-video> | ||
@@ -69,3 +111,30 @@ </view> | ||
| > - `playDomain`是调用火山引擎视频点播OpenAPI的接口地址,业务方如果做了该接口的代理,可以替换成业务方的地址。使用正式appid调试时需要将该地址配置在小程序[服务器域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-game/develop/framework/basic-function/network/)白名单中。 | ||
| > - `playAuthToken`是获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | ||
| > - `playAuthToken`是获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | ||
| 对应业务组件中添加日志上报需要的视频信息配置: | ||
| ```javascript | ||
| // index.js | ||
| Component({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h264' || 'h265' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候视频vid | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ### 查看日志上报数据 | ||
| 视频信息配置完成后,登录[视频点播控制台](https://console.volcengine.com/vod/welcome/),选择左侧导航栏[质量平台 > 播放看板](https://console.volcengine.com/vod/quality_control/new_play_dashboard/?Tab=all),进入**播放看板**页面,选择大盘速览页签,在查询条件中选择在小程序点播 SDK 中配置的各项指标。详细操作说明请见[查看大盘速览](https://www.volcengine.com/docs/4/106096#查看大盘速览)。 | ||
| ## [组件属性](#VideoProps) | ||
@@ -75,31 +144,32 @@ | ||
| | Property | Type | Default | Required | Description | | ||
| |----------|-------------------------------|---------|----------|-----------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | mode | 'portrait' \| 'landscape' | 'landscape' | No | 播放器支持竖屏(portrait)及横屏(landscape)两种播放UI模式。横屏模式偏向于普通的PC视频播放器UI,竖屏视频展示类似抖音等短视频播放模式。 | | ||
| | src | string | | No | | | ||
| | componentId | string | | NO | video组件的id,用于通过`createVideoContext`获取视频VideoContext,不传入则会随机生成一个id,此时视频VideoContext仅能通过组件上下文的`getContext`方法获取 | | ||
| | controls | 'custom' \| 'native'\|'false' | 'custom' | No | custom: 自定义UI,native: 原生组件UI,false: 完全关闭播放UI控件(包括自定义UI及原生组件UI),播放UI控件指loading状态、播控按钮、进度条、时间显示等 | | ||
| | showFullscreenBtn | boolean | | No | 当开始/继续播放时触发play事件 | | ||
| | duration | number | | No | 根据官方文档说明,duration属性只是控制显示的时长,不会控制实际播放的时长。因此该属性不设置给原始video组件,只提供给自定义UI使用 | | ||
| | playDomain | string | | No | 调用火山引擎视频点播OpenAPI的接口地址,业务方如果做了该接口的代理,可以替换成业务方的地址 | | ||
| | playAuthToken | string | | No | 获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成方法参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | | ||
| | bindplay | eventhandle | | No | 当开始/继续播放时触发play事件 | | ||
| | bindpause | eventhandle | | No | 当暂停播放时触发 pause 事件 | | ||
| | bindended | eventhandle | | No | 当播放到末尾时触发 ended 事件 | | ||
| | bindtimeupdate | eventhandle | | No | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | | ||
| | bindfullscreenchange | eventhandle | | No | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | | ||
| | bindwaiting | eventhandle | | No | 视频出现缓冲时触发 | | ||
| | binderror | eventhandle | | No | 视频播放出错时触发 | | ||
| | bindprogress | eventhandle | | No | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | | ||
| | bindloadedmetadata | eventhandle | | No | 视频元数据加载完成时触发。event.detail = {width, height, duration} | | ||
| | bindplaybackratechange | eventhandle | | No | 视频倍速改变完成时触发。返回改变后的倍速值。event.detail={playbackRate}。 | | ||
| | bindenterbackground | eventhandle | | No | 进入小窗播放时触发 | | ||
| | bindclosebackground | eventhandle | | No | 关闭小窗播放时触发 | | ||
| | bindleavebackground | eventhandle | | No | 离开小窗进入 app 事件时触发 | | ||
| | bindseeking | eventhandle | | No | 组件内部代理劫持VideoContext,VideoContext.seek 调用后会立即发送该事件,`该事件非video自带事件,只支持 controls="custom" 时才对外发送` | | ||
| | bindseekcomplete | eventhandle | | No | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) | | ||
| | Property | Type | Default | Required | Description | | ||
| |----------|-------------------------------|---------|-----------|-----------------------------------------------------------------------------------------------------------------------------------------------------------| | ||
| | mode | 'portrait' \| 'landscape' | 'landscape' | No | 播放器支持竖屏(portrait)及横屏(landscape)两种播放UI模式。横屏模式偏向于普通的PC视频播放器UI,竖屏视频展示类似抖音等短视频播放模式。 | | ||
| | src | string | | url模式时必传 | 视频地址 | | ||
| | logInfo | object | | No | 日志上报时的视频信息 | | ||
| | componentId | string | | NO | video组件的id,用于通过`createVideoContext`获取视频VideoContext,不传入则会随机生成一个id,此时视频VideoContext仅能通过组件上下文的`getContext`方法获取 | | ||
| | controls | 'custom' \| 'native'\|'false' | 'custom' | No | custom: 自定义UI,native: 原生组件UI,false: 完全关闭播放UI控件(包括自定义UI及原生组件UI),播放UI控件指loading状态、播控按钮、进度条、时间显示等 | | ||
| | playAuthToken | string | `https://vod.volcengineapi.com` | vid方式播放必传 | 获取视频播放信息的临时凭证,由业务方服务端通过调用火山服务端SDK基于视频vid本地服务生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | | ||
| | showFullscreenBtn | boolean | | No | 当开始/继续播放时触发play事件 | | ||
| | duration | number | | No | 根据官方文档说明,duration属性只是控制显示的时长,不会控制实际播放的时长。因此该属性不设置给原始video组件,只提供给自定义UI使用 | | ||
| | playDomain | string | | No | 调用火山引擎视频点播OpenAPI的接口地址,业务方如果做了该接口的代理,可以替换成业务方的地址 | | ||
| | playAuthToken | string | | No | 获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成方法参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | | ||
| | bindplay | eventhandle | | No | 当开始/继续播放时触发play事件 | | ||
| | bindpause | eventhandle | | No | 当暂停播放时触发 pause 事件 | | ||
| | bindended | eventhandle | | No | 当播放到末尾时触发 ended 事件 | | ||
| | bindtimeupdate | eventhandle | | No | 播放进度变化时触发,event.detail = {currentTime, duration} 。触发频率 250ms 一次 | | ||
| | bindfullscreenchange | eventhandle | | No | 视频进入和退出全屏时触发,event.detail = {fullScreen, direction},direction 有效值为 vertical 或 horizontal | | ||
| | bindwaiting | eventhandle | | No | 视频出现缓冲时触发 | | ||
| | binderror | eventhandle | | No | 视频播放出错时触发 | | ||
| | bindprogress | eventhandle | | No | 加载进度变化时触发,只支持一段加载。event.detail = {buffered},百分比 | | ||
| | bindloadedmetadata | eventhandle | | No | 视频元数据加载完成时触发。event.detail = {width, height, duration} | | ||
| | bindplaybackratechange | eventhandle | | No | 视频倍速改变完成时触发。返回改变后的倍速值。event.detail={playbackRate}。 | | ||
| | bindenterbackground | eventhandle | | No | 进入小窗播放时触发 | | ||
| | bindclosebackground | eventhandle | | No | 关闭小窗播放时触发 | | ||
| | bindleavebackground | eventhandle | | No | 离开小窗进入 app 事件时触发 | | ||
| | bindseeking | eventhandle | | No | 组件内部代理劫持VideoContext,VideoContext.seek 调用后会立即发送该事件,`该事件非video自带事件,只支持 controls="custom" 时才对外发送` | | ||
| | bindseekcomplete | eventhandle | | No | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) | | ||
| > 原生组件支持的属性配置请参考[抖音官方文档](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video),注意`show-play-btn`这类中划线分割的属性名需要改写成驼峰式命名`showPlayBtn`。 | ||
| PS. 原生组件支持的属性配置请参考[抖音官方文档](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video),注意`show-play-btn`这类中划线分割的属性名需要改写成驼峰式命名`showPlayBtn`。 | ||
| ## [组件接口](#VideoExportAPIs) | ||
@@ -136,10 +206,13 @@ | ||
| 小程序播放器对外支持两种方式的事件订阅形式:`组件属性配置事件订阅`或者`通过组件对象进行事件订阅`,请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例被从页面节点树移除(lifetimes->detached)时进行事件解绑,不需要业务单独关注事件泄漏问题 | ||
| 小程序播放器对外支持两种方式的事件订阅形式: | ||
| - 组件属性 bind 方式事件监听 | ||
| - 组件对象提供事件订阅的机制进行事件监听 | ||
| 请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例中,被从页面节点树移除(lifetimes->detached)时,进行事件解绑,您无需单独关注事件泄漏的问题。 | ||
| ### 1. 组件属性订阅事件 | ||
| ### 组件属性 bind 方式事件监听 | ||
| 请参见<a href="#VideoProps">组件属性中bind开头的事件属性</a> | ||
| 请参见[组件属性](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video/)中 bind 开头的事件属性。 | ||
| ### 2. 组件Context对象订阅事件 | ||
| ### 组件对象提供事件订阅的机制进行事件监听 | ||
| 小程序播放器提供了接口可以获取player context,并可以对player添加事件订阅。具体方式如下: | ||
@@ -163,3 +236,3 @@ | ||
| 事件列表: | ||
| 详细的事件列表: | ||
@@ -185,57 +258,2 @@ | EventName | CustomEvent | Description | | ||
| ## 集成播放数据采集sdk | ||
| 1. 安装上报sdk | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-logger@latest | ||
| # yarn | ||
| yarn add veplayer-mp-logger@latest | ||
| ``` | ||
| 2. 业务代码中集成 | ||
| 在页面加载前设置数据采集SDK的构造器,在页面中引用播放器SDK时传入视频信息 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-wechat/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的appId | ||
| userId: '7231102214076007992' // 用户id,没有可以不传入,数据采集sdk自动生成 | ||
| }) | ||
| ``` | ||
| ```javascript | ||
| // index.js | ||
| Page({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'DASH' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h265' || 'h264' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候编辑视频id | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ```xml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id="xgVideo" | ||
| className="xg-video" | ||
| mode="small" | ||
| src="{{src}}" | ||
| logInfo="{{logInfo}}" | ||
| /> | ||
| </view> | ||
| ``` | ||
| ## uni-app 项目使用 | ||
@@ -254,3 +272,3 @@ | ||
| 2. 拷贝`node_modules/veplayer-mp-douyin`到项目小程序组件存放目录`ttcomponents`。 | ||
| 2. 拷贝`node_modules/veplayer-mp-douyin`到项目特殊文件夹`ttcomponents`(0.0.14之后的版本会自动拷贝)。HBuilderX 建立的工程 `ttcomponents` 文件夹在 项目根目录下。vue-cli 建立的工程 `ttcomponents` 文件夹在 `src` 目录下。 | ||
@@ -318,60 +336,11 @@ 3. 在 `pages.json` 对应页面的 style -> usingComponents 引入组件: | ||
| ``` | ||
| vue模板上事件的监听仍然可以使用`@事件名`这种语法糖形式。 | ||
| 如果是从uni-app的video组件迁移到本组件,不作API使用的更改,则组件属性里通过componentId传入`uni.createVideoContext`需要的组件id,API调用同[uni-app组件说明](https://uniapp.dcloud.net.cn/component/video.html)。需要注意的是通过`createVideoContext`获取的播放器上下文无法使用事件订阅。 | ||
| ## 集成播放数据采集sdk | ||
| 1. 服务器域名配置 | ||
| 参考抖音小程序[服务器域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/basic-ability/network),添加`https://mcs.zijieapi.com`到白名单。 | ||
| 2. 安装播放数据采集sdk | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-logger@latest | ||
| # yarn | ||
| yarn add veplayer-mp-logger@latest | ||
| ``` | ||
| 3. 业务代码中集成 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-douyin/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的appId | ||
| userId: '7231102214076007992' // 用户id,没有可以不传入,数据采集sdk自动生成 | ||
| }) | ||
| ``` | ||
| ```javascript | ||
| // index.js | ||
| Page({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'DASH' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h265' || 'h264' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候编辑视频id | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ```xml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id="xgVideo" | ||
| className="xg-video" | ||
| mode="small" | ||
| src="{{src}}" | ||
| logInfo="{{logInfo}}" | ||
| /> | ||
| </view> | ||
| ``` | ||
| 注意数据和事件绑定的差异,组件使用时应按照 vue 的方式进行数据和事件绑定 | ||
| - 属性绑定从 attr="",改为 :attr="a";从 src="http://xx.demo.com/1.mp4" 改为 :title="'http://xx.demo.com/' + vid + '.mp4" | ||
| - 事件绑定从 bind:play="onPlay" 改为 @play="onPlay" | ||
| - 阻止事件冒泡 从 catch:tap="xx" 改为 @tap.native.stop="xx" | ||
| - wx:if 改为 v-if | ||
| - wx:for="" wx:key="" 改为v-for="(item,index) in list" | ||
| > 详细的小程序转uni-app语法差异可参考文档https://ask.dcloud.net.cn/article/35786。 |
New alerts
Install scripts
Supply chain riskInstall scripts are run when the package is installed. The majority of malware in npm is hidden in install scripts.
Found 1 instance in 1 package
Filesystem access
Supply chain riskAccesses the file system, and could potentially read sensitive data.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by2.45%
109986
- Number of package files
- increased by2.04%
50
- Lines of code
- increased by1.14%
1778
Worsened metrics
- Number of lines in readme file
- decreased by-8.4%
338
- Number of high supply chain risk alerts
- increased byInfinity%
1
- Number of low supply chain risk alerts
- increased by100%
2