veplayer-mp-douyin
Advanced tools
veplayer-mp-douyin - npm Package Compare versions
Comparing version 0.1.13 to 0.1.15-alpha.0
@@ -53,3 +53,3 @@ "use strict"; | ||
| type: String, | ||
| value: '' | ||
| value: 'https://vod.volcengineapi.com' // 默认火山引擎点播openapi域名 | ||
| }, | ||
@@ -56,0 +56,0 @@ definitionUrls: { |
| "use strict"; | ||
| Object.defineProperty(exports, "__esModule", { value: true }); | ||
| exports.Collector = void 0; | ||
| let __COLLECTOR__ = undefined; | ||
| let __COLLECTOR_INFO__ = { | ||
| tt.__COLLECTOR__ = undefined; | ||
| tt.__COLLECTOR_INFO__ = { | ||
| lineAppId: 0, | ||
@@ -18,8 +18,8 @@ lineUserId: '' | ||
| setCollector: function (Collector, config = { appVersion: '1.0.0', appName: '视频云微信小程序', appId: 0, userId: 0, needET: false, log: false }) { | ||
| __COLLECTOR__ = Collector; | ||
| __COLLECTOR_INFO__ = { | ||
| tt.__COLLECTOR__ = Collector; | ||
| tt.__COLLECTOR_INFO__ = { | ||
| lineAppId: config.appId, | ||
| lineUserId: config.userId || 0 | ||
| }; | ||
| if (__COLLECTOR__ && __COLLECTOR__.uploader) { | ||
| if (tt.__COLLECTOR__ && tt.__COLLECTOR__.uploader) { | ||
| const _data = { | ||
@@ -37,3 +37,3 @@ log: config.log, | ||
| config.log && (_data.log = config.log); | ||
| __COLLECTOR__.uploader.init(_data); | ||
| tt.__COLLECTOR__.uploader.init(_data); | ||
| } | ||
@@ -48,7 +48,7 @@ }, | ||
| try { | ||
| if (!__COLLECTOR__) { | ||
| if (!tt.__COLLECTOR__) { | ||
| return null; | ||
| } | ||
| const _c = Object.assign({ lineAppId: __COLLECTOR_INFO__.lineAppId | 0, lineUserId: __COLLECTOR_INFO__.lineUserId }, config); | ||
| const collector = new __COLLECTOR__({ | ||
| const _c = Object.assign({ lineAppId: tt.__COLLECTOR_INFO__.lineAppId | 0, lineUserId: tt.__COLLECTOR_INFO__.lineUserId }, config); | ||
| const collector = new tt.__COLLECTOR__({ | ||
| config: _c, | ||
@@ -55,0 +55,0 @@ videoInfo: videoInfo || {} |
| { | ||
| "name": "veplayer-mp-douyin", | ||
| "version": "0.1.13", | ||
| "version": "0.1.15-alpha.0", | ||
| "license": "MIT", | ||
@@ -13,2 +13,3 @@ "miniprogramType": "tt-npm", | ||
| "dist", | ||
| "postinstall.js", | ||
| "README.md" | ||
@@ -18,4 +19,5 @@ ], | ||
| "release": "npm version patch && npm run build && npm publish --tag latest --registry=https://registry.npmjs.org", | ||
| "build": "TRANSFORM_TYPE=douyin gulp -f ../../scripts/gulp.file.ts --cwd ../../packages/douyin/", | ||
| "release:alpha": "npm version prerelease --preid=alpha && npm run build && npm publish --tag alpha --registry=https://registry.npmjs.org" | ||
| "release:alpha": "npm version prerelease --preid=alpha && npm run build && npm publish --tag alpha --registry=https://registry.npmjs.org", | ||
| "postinstall": "node postinstall.js", | ||
| "build": "TRANSFORM_TYPE=douyin gulp -f ../../scripts/gulp.file.ts --cwd ../../packages/douyin/" | ||
| }, | ||
@@ -22,0 +24,0 @@ "main": "src/index.js", |
452
README.md
@@ -5,5 +5,14 @@ # Veplayer小程序播放器 | ||
| ## 快速接入小程序播放器 | ||
| 只需三步:安装、构建 npm、代码引入、即可完成小程序播放器组件的使用。 | ||
| ## 使用前提条件 | ||
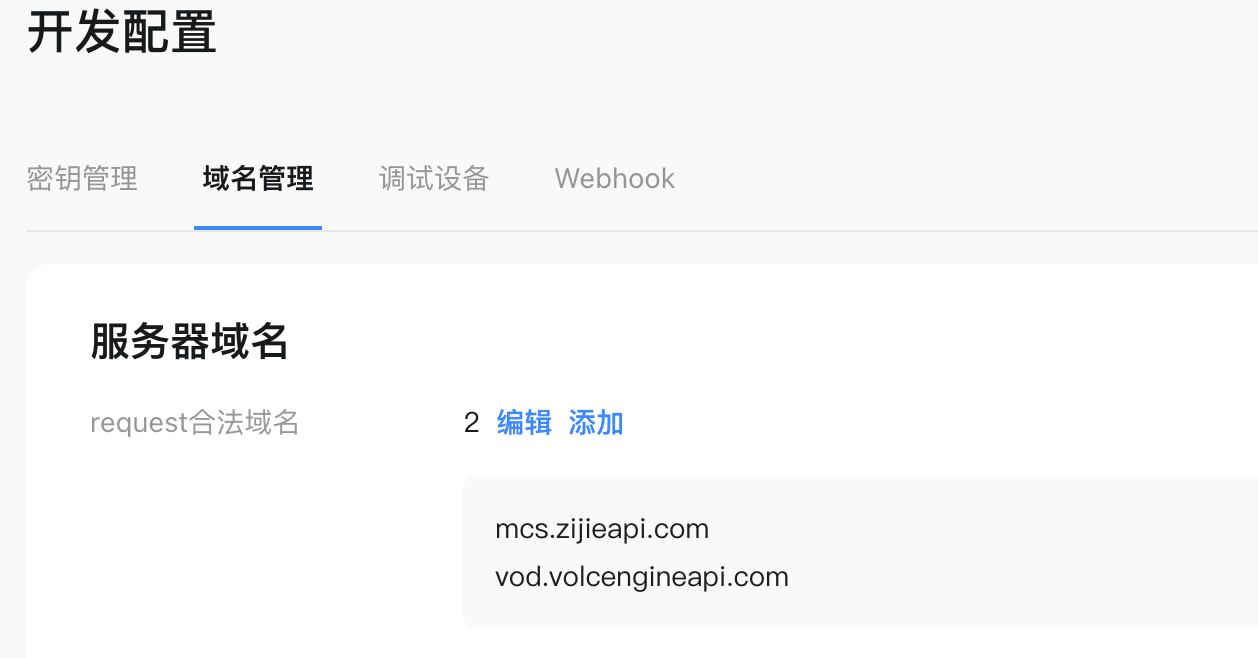
| 在**小程序后台-开发-开发设置-服务器域名**中添加以下[域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/basic-ability/network): | ||
| - 日志上报域名:`https://mcs.zijieapi.com` | ||
| - 播放请求域名(仅vid+playAuthToken播放时需要):`https://vod.volcengineapi.com` | ||
| 操作截图如下所示。 | ||
|  | ||
| > 视频资源的 CDN 域名不需要添加到域名配置中。 | ||
| > 视频资源的CDN域名不需要添加到域名配置中 | ||
| ## 安装 | ||
@@ -14,51 +23,82 @@ | ||
| npm i veplayer-mp-douyin | ||
| npm i veplayer-mp-logger | ||
| # yarn | ||
| yarn add veplayer-mp-douyin | ||
| yarn add veplayer-mp-logger | ||
| ``` | ||
| ### 构建 npm 包 | ||
| ## 构建 npm 包 | ||
| > 请优先了解抖音开放平台官网对于 [npm 功能](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/npm) 的介绍。 | ||
| > 请优先了解抖音开放平台官网对于 [npm 功能](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/npm) 的介绍 | ||
| 导入项目后,在开发工具编辑器左侧功能栏中,**NPM功能:依赖管理**中添加 npm 包。 | ||
| <p style="text-align: center"> | ||
| <img style="width: 40%; border: 1px solid #dfe2e5;" src="https://p6-addone.byteimg.com/tos-cn-i-hhc0kcolqq/e6d16b9891254b16881bc55101ae81b5.jpeg~tplv-hhc0kcolqq-image.image" /> | ||
| </p> | ||
| 导入项目,并在开发工具右侧【NPM功能: 依赖管理】中添加npm包 | ||
| ## 引入组件 | ||
| 参考自定义组件的[使用方式](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/custom-component/component-constructor) | ||
| 详情请参考抖音小程序自定义组件的[使用方式](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/framework/custom-component/component-constructor)。 | ||
| ⚠️注意由于抖音开发者工具(截止4.0.7-1版本)npm功能的缺陷,目前引用npm功能,需要手动将`node_modules`的`veplayer-mp-douyin`复制到`components`内。 | ||
| ```json | ||
| { | ||
| "usingComponents": { | ||
| "ve-video": "ext://veplayer-mp-douyin/veplayer" // 抖音开发者工具4.0.7及以下的版本需要引用手动拷贝到components的包即 "/components/veplayer-mp-douyin/dist/index" | ||
| "ve-video": "ext://veplayer-mp-douyin/veplayer" // 抖音开发者工具4.1.0 之前的版本需要引用手动拷贝到 components 的包即 "/components/veplayer-mp-douyin/dist/index" | ||
| } | ||
| } | ||
| ``` | ||
| > 正确使用npm功能需要更新抖音开发者工具到4.1.0以上版本。 | ||
| ## 使用组件 | ||
| ### 1. url 方式播放 | ||
| ```xml | ||
| ### 配置播放器日志 | ||
| 1. 在火山引擎视频点播控制台[新建应用](https://www.volcengine.com/docs/4/79594),获取应用的唯一AppID。 | ||
|  | ||
| 2. 引入日志组件,在页面加载前设置数据采集 SDK 的构造器。`setCollector` 方法的第二项参数中的 `userId` 是用来统计用户相关的播放数据。 | ||
| > 推荐使用应用关联的用户 ID,方便后续发生错误时进行单点排查。 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-douyin/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的 AppID | ||
| userId: '7231102214076007992' // 用户 ID,没有可以不传入,日志 SDK自动生成 | ||
| }) | ||
| ``` | ||
| > 如果在不使用播放器 SDK的情况下,也能够进行播放日志上报,请参考 [veplayer-mp-logger](https://www.npmjs.com/package/veplayer-mp-logger)。 如果在不使用播放器SDK的情况下能够进行播放日志上报,请参考[veplayer-mp-logger](https://www.npmjs.com/package/veplayer-mp-logger) | ||
| ### 使用播放器组件 | ||
| 按照播放方式的不同,分为 url 方式播放和vid 方式播放: | ||
| #### 1. url 方式播放 | ||
| ```ttml | ||
| <view> | ||
| <!-- 以下是对小程序播放器组件的引用 --> | ||
| <ve-video | ||
| id="videoContainer" | ||
| mode="portrait" | ||
| id="videoContainer" | ||
| showPlayBtn | ||
| autoplay | ||
| src="http://xxxx.mp4" | ||
| muted | ||
| loop | ||
| bindplay="onPlay" | ||
| logInfo="{{logInfo}}" | ||
| ></ve-video> | ||
| </view> | ||
| ``` | ||
| ### 2. vid 方式播放 | ||
| ```xml | ||
| #### 2. vid 方式播放 | ||
| ```ttml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id='xgVideo' | ||
| className='xg-video' | ||
| mode='small' | ||
| id="videoContainer" | ||
| showPlayBtn | ||
| autoplay | ||
| playDomain='https://vod.volcengineapi.com' | ||
| playAuthToken='*****************' | ||
| bindplay="onPlay" | ||
| logInfo="{{logInfo}}" | ||
| ></ve-video> | ||
@@ -69,3 +109,30 @@ </view> | ||
| > - `playDomain`是调用火山引擎视频点播OpenAPI的接口地址,业务方如果做了该接口的代理,可以替换成业务方的地址。使用正式appid调试时需要将该地址配置在小程序[服务器域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-game/develop/framework/basic-function/network/)白名单中。 | ||
| > - `playAuthToken`是获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | ||
| > - `playAuthToken`是获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | ||
| 对应业务组件中添加日志上报需要的视频信息配置: | ||
| ```javascript | ||
| // index.js | ||
| Component({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h264' || 'h265' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候视频vid | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ### 查看日志上报数据 | ||
| 视频信息配置完成后,登录[视频点播控制台](https://console.volcengine.com/vod/welcome/),选择左侧导航栏[质量平台 > 播放看板](https://console.volcengine.com/vod/quality_control/new_play_dashboard/?Tab=all),进入**播放看板**页面,选择大盘速览页签,在查询条件中选择在小程序点播 SDK 中配置的各项指标。详细操作说明请见[查看大盘速览](https://www.volcengine.com/docs/4/106096#查看大盘速览)。 | ||
| ## [组件属性](#VideoProps) | ||
@@ -88,2 +155,3 @@ | ||
| | playAuthToken | string | | No | 获取视频播放信息(包括播放地址,传入此项时不需要传入src)的临时凭证,由业务方服务端通过调用火山服务端SDK本地生成,具体生成方法参考[火山引擎视频点播文档](https://www.volcengine.com/docs/4/67350#%E6%9C%8D%E5%8A%A1%E7%AB%AF-sdk) | | ||
| | needLoading | boolean | true | No | 是否显示loading,扩展属性,controls=custom的时候生效,v0.1.12之后的版本生效 | | ||
| | bindplay | eventhandle | | No | 当开始/继续播放时触发play事件 | | ||
@@ -104,6 +172,8 @@ | bindpause | eventhandle | | No | 当暂停播放时触发 pause 事件 | | ||
| | bindseekcomplete | eventhandle | | No | seek 完成时触发 (position iOS 单位 s, Android 单位 ms) | | ||
| | needLoading | true | | No | 是否显示loading,扩展属性,controls=custom的时候生效,v0.1.13及之后的版本生效 | ||
| PS. 原生组件支持的属性配置请参考[抖音官方文档](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video),注意`show-play-btn`这类中划线分割的属性名需要改写成驼峰式命名`showPlayBtn`。 | ||
| > 原生组件支持的属性配置请参考[抖音官方文档](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video),注意`show-play-btn`这类中划线分割的属性名需要改写成驼峰式命名`showPlayBtn`。 | ||
| ## [组件接口](#VideoExportAPIs) | ||
@@ -140,10 +210,13 @@ | ||
| 小程序播放器对外支持两种方式的事件订阅形式:`组件属性配置事件订阅`或者`通过组件对象进行事件订阅`,请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例被从页面节点树移除(lifetimes->detached)时进行事件解绑,不需要业务单独关注事件泄漏问题 | ||
| 小程序播放器对外支持两种方式的事件订阅形式: | ||
| - 组件属性 bind 方式事件监听 | ||
| - 组件对象提供事件订阅的机制进行事件监听 | ||
| 请选择其中一种进行订阅,尽量不要两者混用。这两种方式在组件实例中,被从页面节点树移除(lifetimes->detached)时,进行事件解绑,您无需单独关注事件泄漏的问题。 | ||
| ### 1. 组件属性订阅事件 | ||
| ### 组件属性 bind 方式事件监听 | ||
| 请参见<a href="#VideoProps">组件属性中bind开头的事件属性</a> | ||
| 请参见[组件属性](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/component/media-component/video/)中 bind 开头的事件属性。 | ||
| ### 2. 组件Context对象订阅事件 | ||
| ### 组件对象提供事件订阅的机制进行事件监听 | ||
| 小程序播放器提供了接口可以获取player context,并可以对player添加事件订阅。具体方式如下: | ||
@@ -167,3 +240,3 @@ | ||
| 事件列表: | ||
| 详细的事件列表: | ||
@@ -190,57 +263,2 @@ | EventName | CustomEvent | Description | | ||
| ## 集成播放数据采集sdk | ||
| 1. 安装上报sdk | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-logger@latest | ||
| # yarn | ||
| yarn add veplayer-mp-logger@latest | ||
| ``` | ||
| 2. 业务代码中集成 | ||
| 在页面加载前设置数据采集SDK的构造器,在页面中引用播放器SDK时传入视频信息 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-wechat/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的appId | ||
| userId: '7231102214076007992' // 用户id,没有可以不传入,数据采集sdk自动生成 | ||
| }) | ||
| ``` | ||
| ```javascript | ||
| // index.js | ||
| Page({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'DASH' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h265' || 'h264' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候编辑视频id | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ```xml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id="xgVideo" | ||
| className="xg-video" | ||
| mode="small" | ||
| src="{{src}}" | ||
| logInfo="{{logInfo}}" | ||
| /> | ||
| </view> | ||
| ``` | ||
| ## uni-app 项目使用 | ||
@@ -250,15 +268,34 @@ | ||
| 1. 在uin-app项目中安装依赖: | ||
| ### 1. 在项目中安装依赖 | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-douyin | ||
| npm i veplayer-mp-logger | ||
| # yarn | ||
| yarn add veplayer-mp-douyin | ||
| yarn add veplayer-mp-logger | ||
| ``` | ||
| > HBuilderX创建的项目默认没有`package.json`文件,需要通过初始化命令来创建。 | ||
| > ```bash | ||
| > npm init -y | ||
| > ``` | ||
| 2. 拷贝`node_modules/veplayer-mp-douyin`到项目小程序组件存放目录`ttcomponents`。 | ||
| ### 2. 拷贝组件到项目目录 | ||
| 拷贝`node_modules/veplayer-mp-douyin`到项目小程序组件存放目录`ttcomponents`(0.1.14之后的版本会自动拷贝)。HBuilderX 建立的工程 `ttcomponents` 文件夹在 项目根目录下。vue-cli 建立的工程 `ttcomponents` 文件夹在 `src` 目录下。 | ||
| 3. 在 `pages.json` 对应页面的 style -> usingComponents 引入组件: | ||
| 可通过uni-app提供的[条件编译](https://uniapp.dcloud.net.cn/tutorial/platform.html#preprocessor)的方式在不同平台上编译使用不同的SDK,微信小程序播放器SDK对应[veplayer-mp-wechat](https://www.npmjs.com/package/veplayer-mp-wechat) | ||
| ### 3. 配置播放器日志 | ||
| 在页面/组件实例化之前,配置播放器日志的相关配置。 | ||
| ``` javascript | ||
| import { CollectorManager } from '@/ttcomponents/veplayer-mp-douyin/dist/tool'; | ||
| import Collector from 'veplayer-mp-logger'; | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 11***1, // 视频点播控制台中获取的应用 ID | ||
| userId: '7231102***76007992' // 用户 ID,没有可以不传入,SDK 自动生成 | ||
| }); | ||
| ``` | ||
| ### 4. 配置组件引入 | ||
| 在 `pages.json` 对应页面的 style -> usingComponents 引入组件: 可通过uni-app提供的[条件编译](https://uniapp.dcloud.net.cn/tutorial/platform.html#preprocessor)的方式在不同平台上编译使用不同的SDK,抖音小程序播放器SDK对应[veplayer-mp-douyin](https://www.npmjs.com/package/veplayer-mp-douyin) | ||
| > 如果是在 vue 组件中使用小程序组件时,注意需要在 `pages.json` 的 `globalStyle` 中配置 `usingComponents`,而不是页面级配置。 | ||
| ``` json | ||
@@ -272,3 +309,3 @@ { | ||
| "usingComponents": { | ||
| "ve-video": "/wxcomponents/veplayer-mp-wechat/dist/index" | ||
| "ve-video": "/ttcomponents/veplayer-mp-douyin/dist/index" | ||
| }, | ||
@@ -288,17 +325,40 @@ // #endif | ||
| 4. 在页面中使用: | ||
| 组件使用 | ||
| ### 5. 组件使用 | ||
| 以vue模板语法示例: | ||
| ```vue | ||
| <!-- 页面模板 (index.vue) --> | ||
| <view> | ||
| <!-- 在页面中对自定义组件进行引用 --> | ||
| <ve-video | ||
| id="video" | ||
| src="https://xx.cdn.com/demo.mp4" | ||
| controls="custom" | ||
| @play="onPlay" | ||
| @timeupdate="onTimeupdate" | ||
| /> | ||
| </view> | ||
| <template> | ||
| <view> | ||
| <!-- 在页面中对自定义组件进行引用 --> | ||
| <ve-video | ||
| id="video" | ||
| :src="src" | ||
| controls="custom" | ||
| @play="onPlay" | ||
| @timeupdate="onTimeupdate" | ||
| /> | ||
| </view> | ||
| </template> | ||
| <script> | ||
| export default { | ||
| data() { | ||
| return { | ||
| src: 'https://xx.cdn.com/demo.mp4' | ||
| } | ||
| }, | ||
| methods: { | ||
| onPlay(e) { | ||
| // TODO something | ||
| console.log('play event: ', e); | ||
| }, | ||
| onTimeupdate(e) { | ||
| // TODO something | ||
| console.log('timeupdate event', e); | ||
| }, | ||
| }, | ||
| } | ||
| </script> | ||
| ``` | ||
@@ -315,2 +375,3 @@ | ||
| 订阅事件: | ||
| 除了通过`@事件名`方式进行监听外,还可以通过组件的`videoContext`以事件订阅的方式动态监听。 | ||
| ```javascript | ||
@@ -322,66 +383,18 @@ const component = this.selectComponent('#video'); | ||
| const { currentTime, duration } = e.detail; | ||
| console.log('event timeupdate:', currentTime, duration) | ||
| console.log('event timeupdate:', currentTime, duration); | ||
| }); | ||
| } | ||
| ``` | ||
| vue模板上事件的监听仍然可以使用`@事件名`这种语法糖形式。 | ||
| > - 如果是从uni-app的video组件迁移到本组件,不作API使用的更改,则组件属性里通过`componentId`传入`uni.createVideoContext`需要的组件id,API调用同[uni-app组件说明](https://uniapp.dcloud.net.cn/component/video.html)。 | ||
| > - 需要注意的是通过`createVideoContext`获取的播放器上下文无法使用事件订阅。 | ||
| 如果是从uni-app的video组件迁移到本组件,不作API使用的更改,则组件属性里通过componentId传入`uni.createVideoContext`需要的组件id,API调用同[uni-app组件说明](https://uniapp.dcloud.net.cn/component/video.html)。需要注意的是通过`createVideoContext`获取的播放器上下文无法使用事件订阅。 | ||
| 注意数据和事件绑定的差异,组件使用时应按照 vue 的方式进行数据和事件绑定: | ||
| - 属性绑定从 attr="",改为 :attr="a";从 src="http://xx.demo.com/1.mp4" 改为 :src="'http://xx.demo.com/' + vid + '.mp4" | ||
| - 事件绑定从 bind:play="onPlay" 改为 @play="onPlay" | ||
| - 阻止事件冒泡 从 catch:tap="xx" 改为 @tap.native.stop="xx" | ||
| - wx:if 改为 v-if | ||
| - wx:for="" wx:key="" 改为v-for="(item,index) in list" | ||
| > 详细的小程序转uni-app语法差异可参考文档https://ask.dcloud.net.cn/article/35786。 | ||
| ## 集成播放数据采集sdk | ||
| 1. 服务器域名配置 | ||
| 参考抖音小程序[服务器域名配置](https://developer.open-douyin.com/docs/resource/zh-CN/mini-app/develop/guide/basic-ability/network),添加`https://mcs.zijieapi.com`到白名单。 | ||
| 2. 安装播放数据采集sdk | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-logger@latest | ||
| # yarn | ||
| yarn add veplayer-mp-logger@latest | ||
| ``` | ||
| 3. 业务代码中集成 | ||
| ```javascript | ||
| import { CollectorManager } from 'veplayer-mp-douyin/tool/index' | ||
| import Collector from 'veplayer-mp-logger' | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 111111, // 火山引擎上业务自己的appId | ||
| userId: '7231102214076007992' // 用户id,没有可以不传入,数据采集sdk自动生成 | ||
| }) | ||
| ``` | ||
| ```javascript | ||
| // index.js | ||
| Page({ | ||
| data: { | ||
| src: 'https://xxxx.mp4', | ||
| ..., | ||
| logInfo: { | ||
| vtype: 'MP4', // [可选]播放类型, 默认为'MP4', 'HLS' || 'DASH' || 'MP4' | ||
| codecType: 'h264', // [可选]视频编码类型,默认h264, 'h265' || 'h264' | ||
| sourceType: 'url', // [可选]播放资源类型,默认'vid', 'vid' || 'url' | ||
| bitrate: 1334556, // [可选]视频码率, 默认为0 | ||
| vid: '1', // [可选]sourceType为vid的时候编辑视频id | ||
| tag: 'myTag', // [可选]播放场景 | ||
| subtag: 'subtag', // [可选]二级播放场景 | ||
| logger: true, // [可选] 是否开启log打印,默认false, 开发环境可设置为true | ||
| } | ||
| } | ||
| }) | ||
| ``` | ||
| ```xml | ||
| <view> | ||
| <!-- 以下是对一个播放器组件的引用 --> | ||
| <ve-video | ||
| id="xgVideo" | ||
| className="xg-video" | ||
| mode="small" | ||
| src="{{src}}" | ||
| logInfo="{{logInfo}}" | ||
| /> | ||
| </view> | ||
| ``` | ||
| ## 短剧行业能力 | ||
@@ -430,1 +443,124 @@ 播放器继承了抖音[短剧行业能力](https://bytedance.feishu.cn/docx/UXxUdWNawoGPgkx06EacdM44ncc?useIframe=1),使用方法参照以下说明: | ||
| ## Taro 项目使用 | ||
| Taro 项目支持[使用原生小程序组件](https://taro-docs.jd.com/docs/hybrid),可以按照以下步骤在Taro项目中使用此播放器组件。 | ||
| ### 1. 在项目中安装依赖 | ||
| ```bash | ||
| # npm | ||
| npm i veplayer-mp-douyin | ||
| npm i veplayer-mp-logger | ||
| # yarn | ||
| yarn add veplayer-mp-douyin | ||
| yarn add veplayer-mp-logger | ||
| ``` | ||
| ### 2. 拷贝组件到项目目录 | ||
| 拷贝`node_modules/veplayer-mp-douyin`到项目小程序组件存放目录`ttcomponents`(0.1.14之后的版本会自动拷贝)。 | ||
| ### 3. 配置播放器日志 | ||
| 在页面/组件实例化之前,配置播放器日志的相关配置。 | ||
| ``` javascript | ||
| import { CollectorManager } from '@/ttcomponents/veplayer-mp-douyin/dist/tool'; | ||
| import Collector from 'veplayer-mp-logger'; | ||
| CollectorManager.setCollector(Collector, { | ||
| appId: 11***1, // 视频点播控制台中获取的应用 ID | ||
| userId: '7231102***76007992' // 用户 ID,没有可以不传入,SDK 自动生成 | ||
| }); | ||
| ``` | ||
| ### 4. 配置组件引入 | ||
| 在使用到播放器组件所在页面的`index.config.ts`配置中引入组件: | ||
| ```typescript | ||
| export default definePageConfig({ | ||
| navigationBarTitleText: '', | ||
| navigationBarTextStyle: 'black', | ||
| navigationStyle: 'custom', | ||
| disableScroll: true, | ||
| usingComponents: { | ||
| veplayer: '../../ttcomponents/veplayer-mp-douyin/dist', | ||
| }, | ||
| }); | ||
| ``` | ||
| > 注意保证组件路径配置正确 | ||
| ### 5. 组件使用 | ||
| 以react语法示例在自定义组件中使用播放器组件: | ||
| ```typescript | ||
| const VideoPlayer = ({ | ||
| videoComponentId, | ||
| className, | ||
| videoPlayUrl, | ||
| coverUrl, | ||
| controlShow, | ||
| onTimeUpdate, | ||
| onError, | ||
| }) => { | ||
| const handleTimeupdate = (e) => { | ||
| // 注意原生组件事件的event在taro项目中被劫持包装到了e.mpEvent.detail.e中 | ||
| const originEvent = e.mpEvent.detail.e; | ||
| const { currentTime, duration } = originEvent.detail; | ||
| // TODO something | ||
| // ... | ||
| onTimeUpdate(currentTime); | ||
| }; | ||
| const handleVideoTap = () => { | ||
| // 点击视频 | ||
| }; | ||
| return ( | ||
| <veplayer | ||
| id={videoComponentId} | ||
| // 引用原生组件需要使用 class 传参 | ||
| class={className} | ||
| src={videoPlayUrl} | ||
| showPlayBtn | ||
| showBottomProgress={false} | ||
| controls={controlShow} | ||
| // 原生组件需要使用小写 autoplay | ||
| autoplay | ||
| onPlay={onPlay} | ||
| onTimeupdate={handleTimeupdate} | ||
| poster={coverUrl} | ||
| onError={onError} | ||
| onTap={handleVideoTap} | ||
| /> | ||
| ); | ||
| }; | ||
| ``` | ||
| API使用,以暂停为例: | ||
| ```javascript | ||
| import Taro, { nextTick } from '@tarojs/taro'; | ||
| const { page } = Taro.getCurrentInstance(); | ||
| const videoContext = page?.selectComponent(`#${id}`)?.getContext(); | ||
| videoContext.play(); | ||
| ``` | ||
| 订阅事件: | ||
| 除了通过在jsx语法上添加`on+首字母大写事件名`方式进行监听外,还可以通过组件的`videoContext`以事件订阅的方式动态监听,以监听`timeupdate`事件为例 | ||
| ```javascript | ||
| import Taro from '@tarojs/taro'; | ||
| const { page } = Taro.getCurrentInstance(); | ||
| const videoContext = page?.selectComponent(`#${id}`)?.getContext(); | ||
| if (player) { | ||
| player.on('timeupdate', (data) => { | ||
| const { currentTime, duration } = data.e.detail; | ||
| console.log('event timeupdate:', currentTime, duration) | ||
| }); | ||
| } | ||
| ``` | ||
| 需要注意的是通过jsx语法监听的原生事件event在taro项目中被劫持包装到了e.mpEvent.detail.e中,以监听`timeupdate`事件为例,取数据时参考以下代码: | ||
| ```typescript | ||
| const handleTimeupdate = (e) => { | ||
| // 注意原生组件事件的event在taro项目中被劫持包装到了e.mpEvent.detail.e中 | ||
| const originEvent = e.mpEvent.detail.e; | ||
| const { currentTime, duration } = originEvent.detail; | ||
| // TODO something | ||
| // ... | ||
| }; | ||
| ``` |
New alerts
Install scripts
Supply chain riskInstall scripts are run when the package is installed. The majority of malware in npm is hidden in install scripts.
Found 1 instance in 1 package
Filesystem access
Supply chain riskAccesses the file system, and could potentially read sensitive data.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by6.49%
129886
- Number of package files
- increased by1.85%
55
- Lines of code
- increased by1.23%
1970
- Number of lines in readme file
- increased by32.61%
553
Worsened metrics
- Number of high supply chain risk alerts
- increased byInfinity%
1
- Number of low supply chain risk alerts
- increased by100%
2