victory-line
Advanced tools
victory-line - npm Package Versions
Changelog
33.1.0 (2019-09-25)
- #1404 Adds a11y improvements
- corrects behavior of VictoryContainer so that it only adds aria-labelledby and aria-describedby attributes when there are actually title and / or desc elements that are rendered (controlled by the title and desc props on VictoryContainer
- adds a tabIndex prop to all primitive components that Victory renders (i.e. VictoryLabel, Bar etc). This prop may be given as a number or a function of other props
- adds a desc prop to all primitive components. This prop may be given as a number or a function of other props
Changelog
33.0.0 (2019-08-21)
Breaking Changes
Changes for functional props and styles:
Related PR: #1360
Functional props like labels and functional styles will now be called with a single argument instead of datum and active. The argument passed to functional props and styles will be an object containing all the props that control the rendering of the the target the prop applies to. Including things like datum, active, index, data, scale, etc. We hope this will give users a lot more flexibility and control. In most cases, this change should be very straightforward to apply
old:
labels={(d) => `x: ${d.x}`}
new
labels={({ datum }) => `x: ${datum.x}`}
Gotchas:
- Some of the props passed into functional props and styles may themselves be functions. These will not be evaluated, because we have no way to determine evaluation order. So, if you create a
cornerRadiusfunction that depends onbarWidth, do not also makebarWidtha function of some other prop. - A few props that take functions do not follow this pattern. These include data accessor functions like
yandx, andtickFormat. The arguments for these props have not changed.
Changes for VictoryCandlestick labels
Related PR: #1295
VictoryCandlestick now has granular support for labels corresponding to each portion of the candle. The current labels and labelComponent props will be joined by new props corresponding to each part of the candle.
New props
lowLabels
lowLabelComponent
highLabels
highLabelComponent
openLabels
openLabelComponent
closeLabels
closeLabelComponent
This will be a breaking change affecting the positioning of the default label. In earlier versions, the default label was positioned above the candle, it will now be positioned next to the center of the candle.
To use older label positioning, use highLabels / highLabelComponent rather than label / labelComponent. If you are using tooltips with VictoryCandlestick, you will need to register a custom event to trigger your highLabels tooltip:
example:
<VictoryCandlestick
highLabels={({ datum }) => datum.high}
highLabelComponent={<VictoryTooltip />}
events={[{
target: "data",
eventHandlers: {
onMouseOver: () => ({ target: "highLabels", mutation: () => ({ active: true }) }),
onMouseOut: () => ({ target: "highLabels", mutation: () => ({ active: false }) })
}
}]}
/>
The style prop for VictoryCandlestick now also has namespaces for the new labels in addition to the current labels namespace. When both labels and specific label styles (e.g. highLabels) are provided, the styles will be merged
Changes for VictoryVoronoiContainer
Related PR: #1371
Before this version VictoryVoronoiContainer had limited functionality for mouse-following tooltips, and for constraining a tooltip to the chart area, but it was only usable for multi-point tooltips (with voronoiDimension), and was not user configurable. This version aims to correct these limitations:
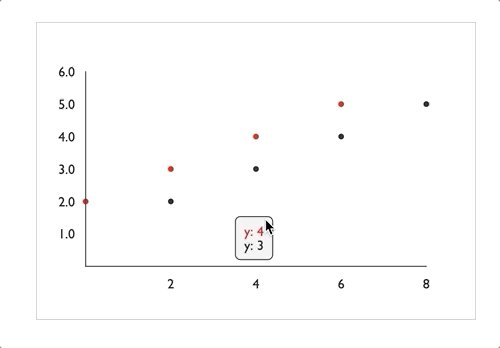
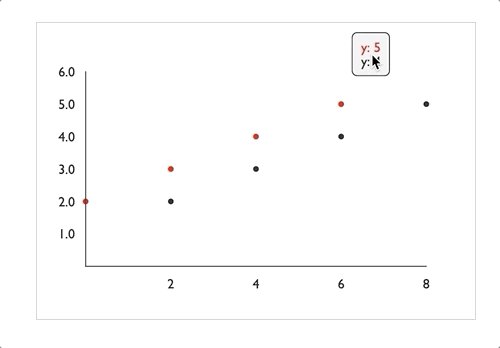
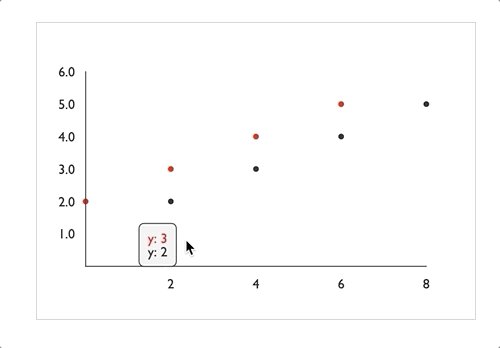
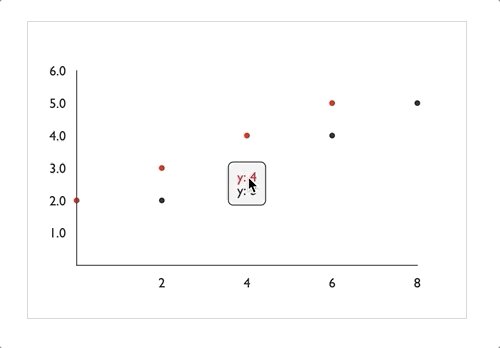
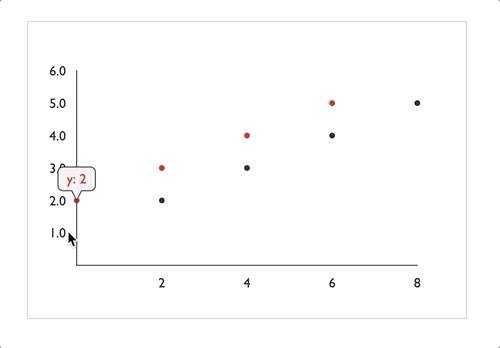
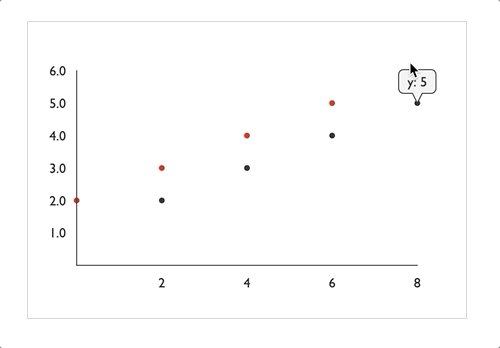
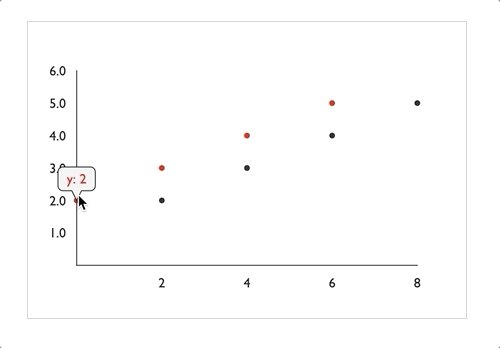
mouseFollowTooltips: This new boolean prop onVictoryVoronoiContainerdetermines whether the labels should follow the mouse position or snap into place. (Note that in charts usingvoronoiDimension, the tooltip still follows the mouse in the non-voronoiDimension, as demonstrated in the charts below (both withvoronoiDimension="x")
mouseFollowLabels={true}

mouseFollowTooltips={false}

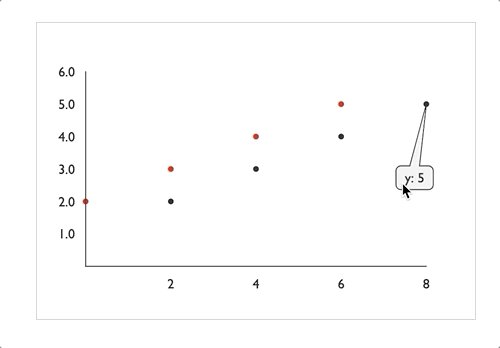
- constrained tooltips: multi-point tooltips rendered by
VictoryVoronoiContainerwill no longer be constrained to the chart area by default. Instead, add theconstrainToVisibleAreaprop toVictoryTooltipto enable this behavior for both multi-point and single point tooltips: example:
containerComponent={
<VictoryVoronoiContainer
labelComponent={<VictoryTooltip constrainToVisibleArea />}
/>
}
Changes for VictoryTooltip and VictoryLabel
Related PR:#1371
The changes we wanted to make to support new behaviors in VictoryVoronoiContainer required some changes to VictoryTooltip and VictoryLabel
New props for VictoryTooltip:
-
constrainToVisibleAreais a boolean prop that, when true, will alter the position of the tooltip so that it exactly fits within the svg Victory renders. The tooltip's center will be moved, but the pointer will remain pointing at the associatedx,yvalue of the tooltip. When this prop is set to true,pointerLengthmay not be respected -
centeris a prop that may be given as an object with values or functions for "x" and "y". When this prop is set, it will position the center of the tooltip (centered around the main body of the tooltip, minus the pointer). When this prop is not set, it will be calculated from other props such asx,y,pointerLength, etc. This prop was added to enable mouse-following tooltips inVictoryVoronoiContainer. -
centerOffsetis a prop that may be given as an object with values or functions for "x" and "y". When this prop is set, the center of the tooltip will be offset by some amount from the x, y value it points to, resulting in a slanted pointer. When this prop is set,pointerLengthwill not be respected (because the pointer will be slanted) -
flyoutHeight(formerlyheight): This optional prop determines the height of the tooltip flyout (minus pointer). The name of this prop was changed so that it would not conflict with theheightprop now passed toVictoryTooltipby its parents -
flyoutWidth(formerlywidth): This optional prop determines the width of the tooltip flyout (minus pointer). The name of this prop was changed so that it would not conflict with thewidthprop now passed toVictoryTooltipby its parents -
width: the overall width of the parent svg. This prop will be passed down from any victory component that usesVictoryTooltipas a label -
height: the overall height of the parent svg. This prop will be passed down from any victory component that usesVictoryTooltipas a label
Changes Affecting VictoryLabel and VictoryTooltip
- The
xandyvalues passed to labels by their parent components have all been adjusted so that their values match the position of the data point they correspond to. All padding is now accounted for in thedxanddyprops instead of being added directly toxandy. This will be a breaking change for anyone who is wrapping label components and relying on thexandyprops they receive, or providing their owndx/dyprops. These breaking changes may take a bit of manual adjustment to correct, but we hope this change will make label positioning easier to reason about in the long run.
Other Changes
We have been concurrently working on improving performance and the stability of events in victory-native. The following changes have been added to support these efforts:
Related PR: #1373
- A
prependDefaultAxesboolean prop has been added toVictoryChart. This prop will be set true by default invictory-nativeto reduce the possibility of axis elements to interfere with events. - Invisible ticks and grids will no longer be rendered unless they have events attached to them. This is again to reduce interference with events.
Related PR: #1365
- Swapped out React component primitives (
Bar,Pathetc) with for function primitives to match performance-improving changes invictory-native. (This is a breaking change for anyone extending fromvictorycomponents)