
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
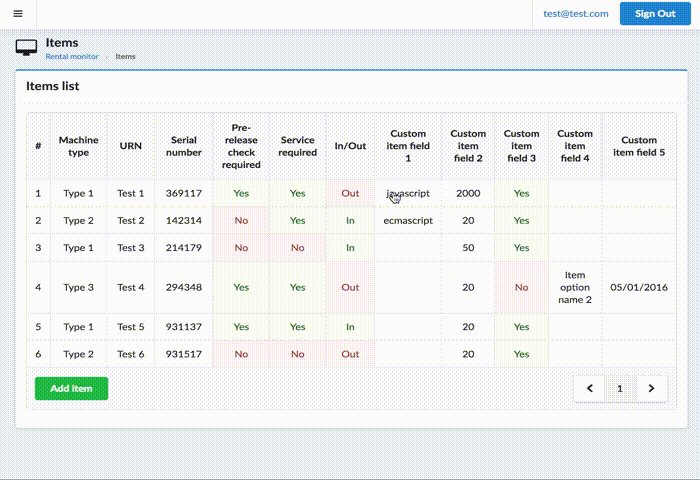
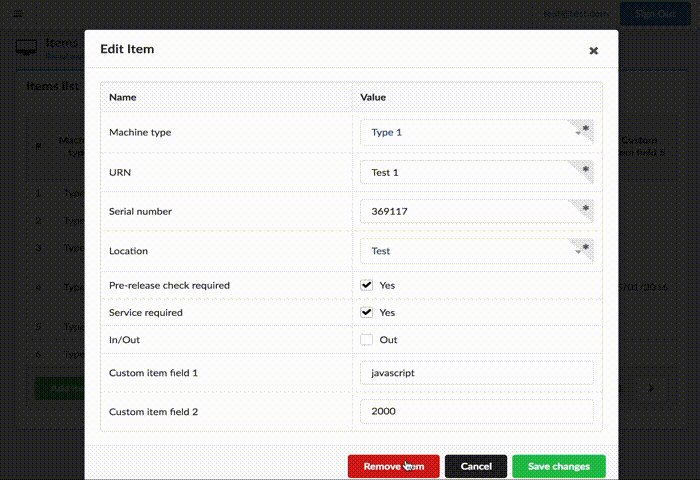
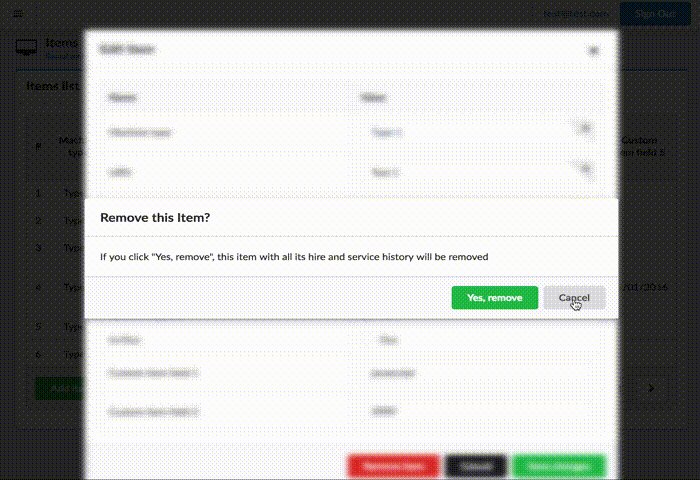
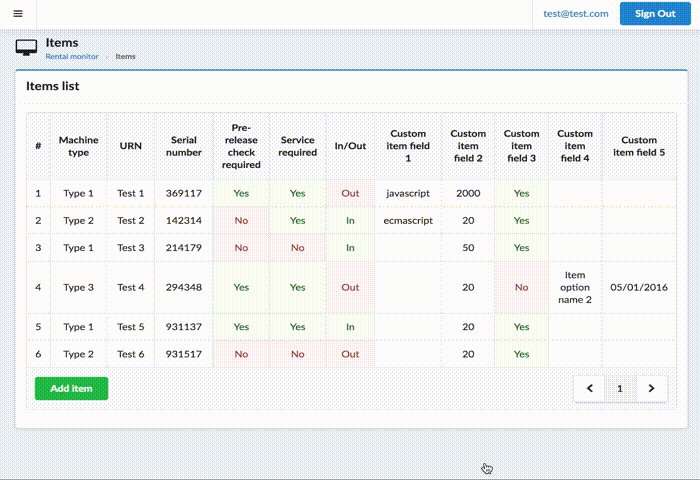
Modal window component based on Semantic UI design. (Does not require semantic ui, it is completely independent)

Install plugin
import { VudalPlugin } from 'vudal';
Vue.use(VudalPlugin);
Possible options:
Inside your component make preparations
import Vudal from 'vudal';
...
components: { Vudal }
...
Component usage example
<vudal name="myModal">
<div class="header">
<i class="close icon"></i>
Title
</div>
<div class="content">
Content
</div>
<div class="actions">
<div class="ui cancel button">Cancel</div>
<div class="ui button">Ok</div>
</div>
</vudal>
Params:
ESC button (true by default)Parent-child relationship is needed when second (child) modals is opened, but you close first modal (parent), child should also be closed. Also parent modal is blurred when child is opened.
Events:
Methods:
Selector '.actions .cancel' call method $hide on click.
Also global $modals object is available to control modals.
You can access modals by name, for example this.$modals.myModal.
Example: this.$modals.myModal.$show() to show modal.
Use this.$modals.hideAll() to hide all active modals.
If you need to create your own custom looking modal, you can use modalMixin that will drive your modal.
It adds everything specified above, except .actions selector thing.
It also adds .vudal class to root element and .show, .hide and .mobile class for visible, hidden
and opened on mobile device accordingly.
FAQs
Another modal window for vue
We found that vudal demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.