vue-advanced-cropper
Advanced tools
vue-advanced-cropper - npm Package Compare versions
Comparing version 2.8.3 to 2.8.5
| { | ||
| "name": "vue-advanced-cropper", | ||
| "version": "2.8.3", | ||
| "version": "2.8.5", | ||
| "description": "The advanced library to create your own croppers suited for any website design", | ||
| "author": "Norserium", | ||
| "license": "MIT", | ||
| "repository": "Norserium/vue-advanced-cropper", | ||
| "repository": "advanced-cropper/vue-advanced-cropper", | ||
| "main": "dist/index.cjs.js", | ||
@@ -9,0 +9,0 @@ "unpkg": "dist/index.global.js", |
@@ -1,2 +0,2 @@ | ||
| <p align="center"><a href="https://norserium.github.io/vue-advanced-cropper/" target="_blank" rel="noopener noreferrer"><img width="133" src="https://github.com/norserium/vue-advanced-cropper/blob/master/example/readme/logo.svg?raw=true×tamp=1608385818575" alt="Vue Advanced Cropper logo"></a></p> | ||
| <p align="center"><a href="https://advanced-cropper.github.io/vue-advanced-cropper/" target="_blank" rel="noopener noreferrer"><img width="133" src="https://github.com/advanced-cropper/vue-advanced-cropper/blob/master/example/readme/logo.svg?raw=true×tamp=1608385818575" alt="Vue Advanced Cropper logo"></a></p> | ||
| <br/> | ||
@@ -8,4 +8,4 @@ <p align="center"> | ||
| <br> | ||
| <a href="https://norserium.github.io/vue-advanced-cropper/" target="_blank" rel="noopener noreferrer">Documentation</a> / | ||
| <a href="https://norserium.github.io/vue-advanced-cropper/guides/recipes.html" target="_blank" rel="noopener noreferrer">Examples</a> / | ||
| <a href="https://advanced-cropper.github.io/vue-advanced-cropper/" target="_blank" rel="noopener noreferrer">Documentation</a> / | ||
| <a href="https://advanced-cropper.github.io/vue-advanced-cropper/guides/recipes.html" target="_blank" rel="noopener noreferrer">Examples</a> / | ||
| <a href="https://codesandbox.io/s/vue-advanced-cropper-vue-3-yrxou?file=/src/App.vue" target="_blank" rel="noopener noreferrer">Sandbox</a> / <a href="https://codesandbox.io/s/vue-advanced-cropper-composition-api-5z0ww0?file=/src/App.vue" target="_blank" rel="noopener noreferrer">Sandbox + Composition API</a> | ||
@@ -18,12 +18,6 @@ </p> | ||
| **WARNING!** If you still use the beta version (< 1.0.0) read [the migration guide](https://norserium.github.io/vue-advanced-cropper/introduction/migration.html). | ||
| :fire: **HEADS UP!** You're currently looking at the branch for Vue 3. If you're looking for the branch for Vue 2, [please check out `master` branch](https://github.com/advanced-cropper/vue-advanced-cropper). | ||
| --- | ||
| --- | ||
| :fire: **HEADS UP!** You're currently looking at the branch for Vue 3. If you're looking for the branch for Vue 2, [please check out `master` branch](https://github.com/Norserium/vue-advanced-cropper). | ||
| --- | ||
| **Vue Advanced Cropper** is the advanced library that gives you opportunity to create your own croppers suited for any website design. | ||
@@ -35,3 +29,3 @@ It means that you are able to change not only the cropper appearance, you area able to customize its behavior also. | ||
| - full mobile / desktop support | ||
| - support [all three main types of croppers](https://norserium.github.io/vue-advanced-cropper/introduction/types.html) right out of the box | ||
| - support [all three main types of croppers](https://advanced-cropper.github.io/vue-advanced-cropper/introduction/types.html) right out of the box | ||
| - support both canvas and coordinates modes, minimum and maximum aspect ratios, custom size restrictions | ||
@@ -41,3 +35,3 @@ - zoom, rotate, resize image | ||
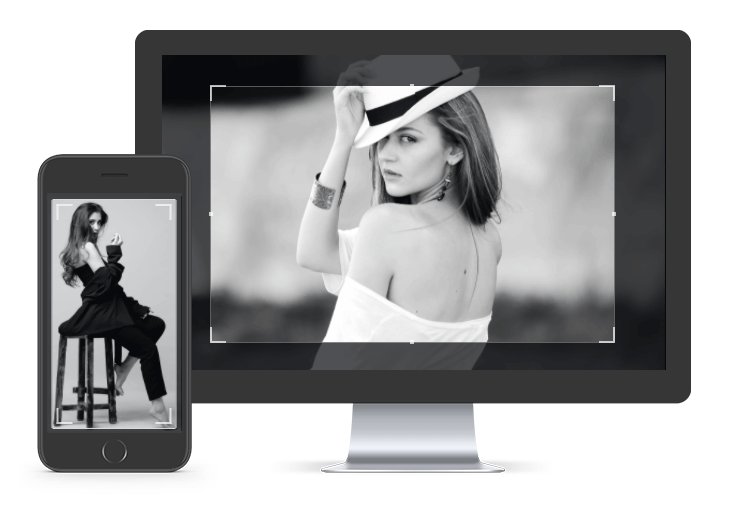
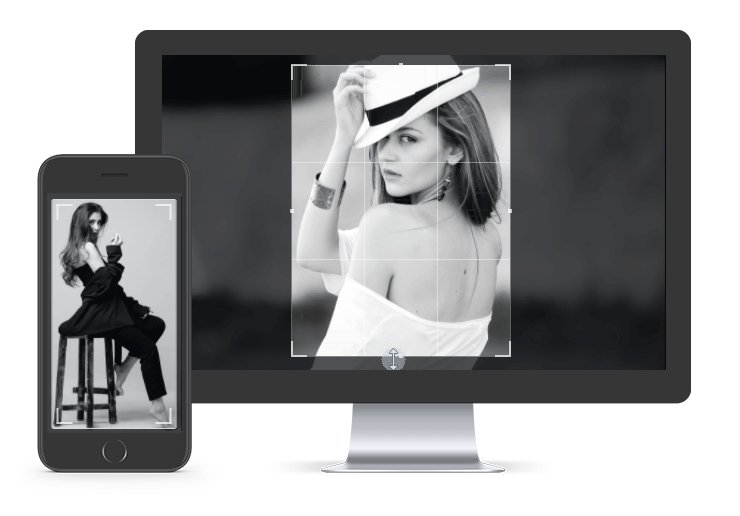
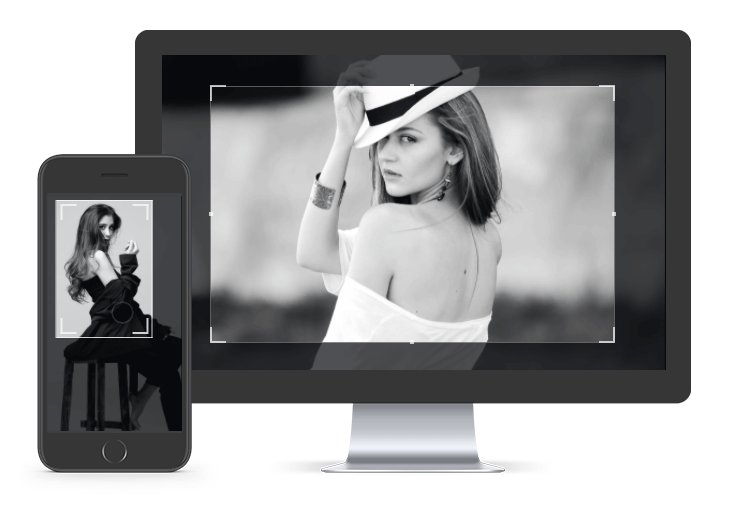
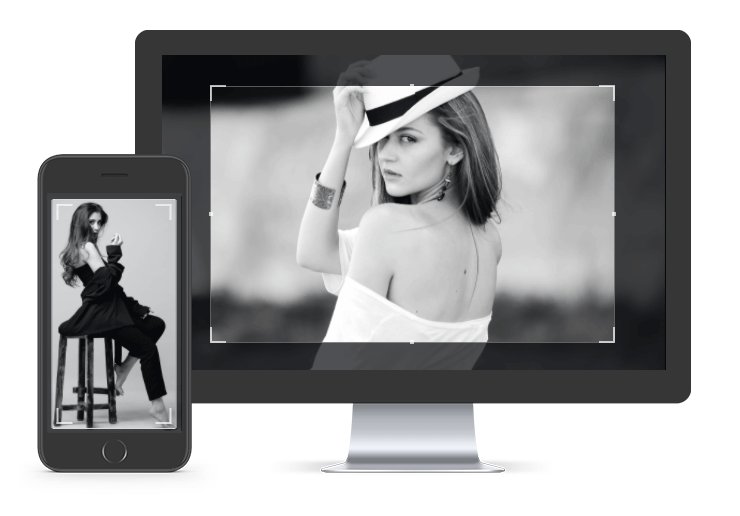
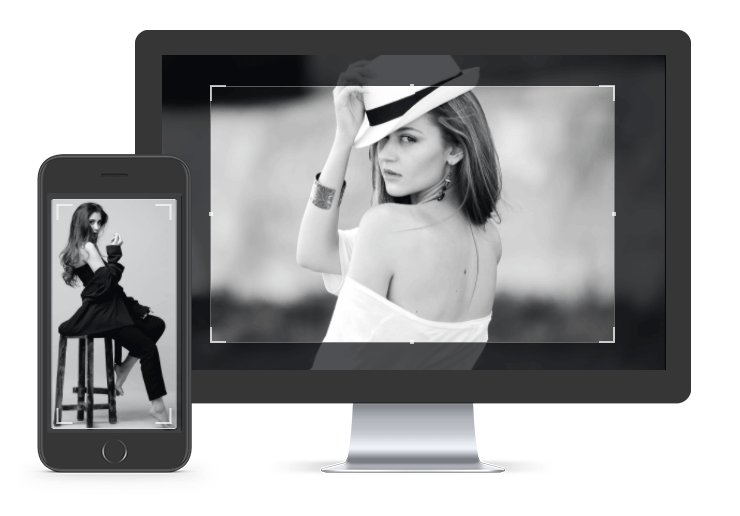
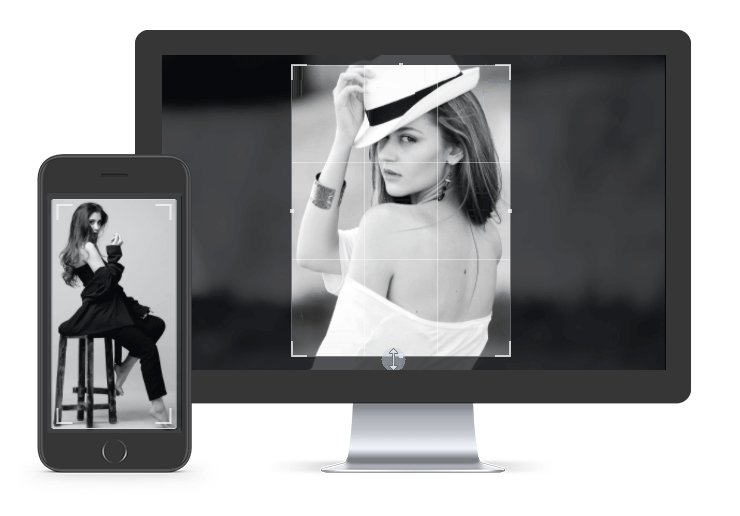
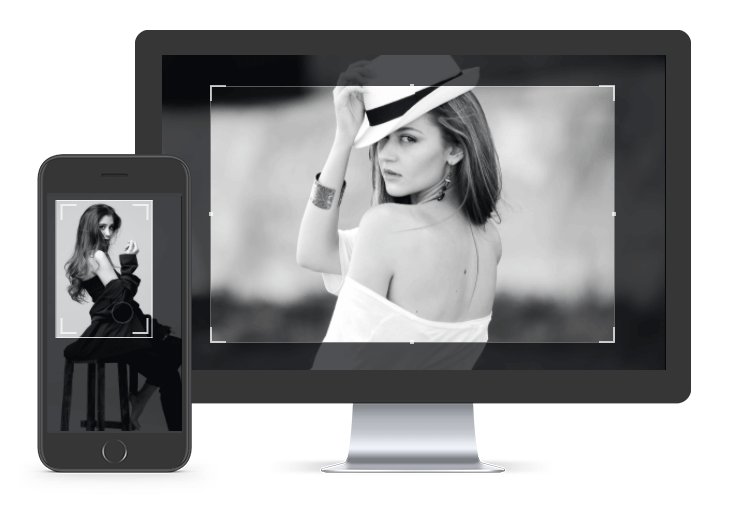
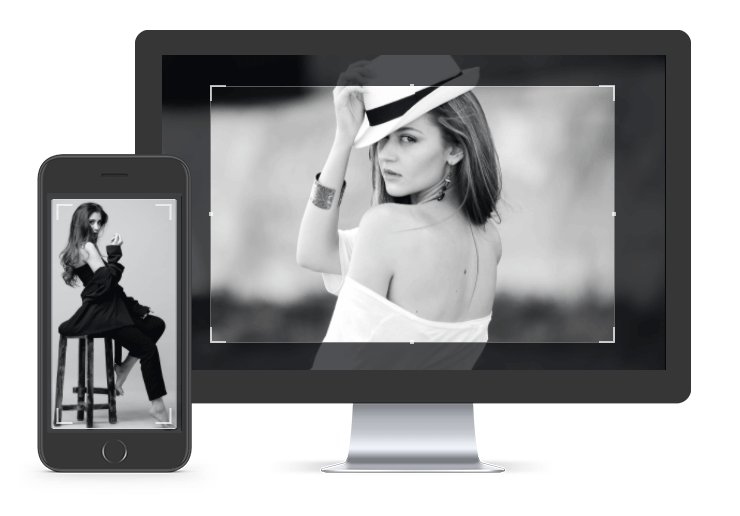
|  | ||
|  | ||
@@ -56,3 +50,3 @@ The codesandbox for [mobile](https://codesandbox.io/s/vue-advanced-cropper-mobile-without-theme-h33bf) / [desktop](https://codesandbox.io/s/vue-advanced-cropper-desktop-without-theme-4pp9f?file=/src/App.vue) examples above. | ||
| If you would to use CDN read the corresponding [documentation section](https://norserium.github.io/vue-advanced-cropper/introduction/getting-started.html#using-cdn) | ||
| If you would to use CDN read the corresponding [documentation section](https://advanced-cropper.github.io/vue-advanced-cropper/introduction/getting-started.html#using-cdn) | ||
@@ -128,4 +122,4 @@ ## Usage | ||
| | checkOrientation | `Boolean` | Check if EXIF orientation should be checked | `true` | ||
| | resizeImage | `Boolean`, `Object` | The options for the image resizing ([details](https://norserium.github.io/vue-advanced-cropper/components/cropper.html#resizeimage)) | `true` | ||
| | moveImage | `Boolean`, `Object` | The options for the image moving ([details](https://norserium.github.io/vue-advanced-cropper/components/cropper.html#moveimage)) | `true` | ||
| | resizeImage | `Boolean`, `Object` | The options for the image resizing ([details](https://advanced-cropper.github.io/vue-advanced-cropper/components/cropper.html#resizeimage)) | `true` | ||
| | moveImage | `Boolean`, `Object` | The options for the image moving ([details](https://advanced-cropper.github.io/vue-advanced-cropper/components/cropper.html#moveimage)) | `true` | ||
| | imageRestriction | `String` | Set restrictions for image position ('fill-area' 'fit-area', 'stencil', 'none') | `'fill-area'` | ||
@@ -132,0 +126,0 @@ | defaultSize | `Object`, `Function` | The function that returns the default size of the stencil or object | `core.defaultSize` |
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is too big to display
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Minified code
QualityThis package contains minified code. This may be harmless in some cases where minified code is included in packaged libraries, however packages on npm should not minify code.
Found 1 instance in 1 package
No repository
Supply chain riskPackage does not have a linked source code repository. Without this field, a package will have no reference to the location of the source code use to generate the package.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
No repository
Supply chain riskPackage does not have a linked source code repository. Without this field, a package will have no reference to the location of the source code use to generate the package.
Found 1 instance in 1 package
Improved metrics
- Total package byte prevSize
- increased by377.38%
1808704
- Number of package files
- increased by46.67%
22
- Lines of code
- increased by50.88%
3099
Worsened metrics
- Number of low quality alerts
- increased by100%
4
- Number of lines in readme file
- decreased by-3.68%
157