
Security News
GitHub Removes Malicious Pull Requests Targeting Open Source Repositories
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.
vue-marquee-ho-marklee
Advanced tools
A Vue component to marquee
# install dependencies
npm install
# serve with hot reload at localhost:8080
npm run dev
# build for production with minification
npm run build
# build for production and view the bundle analyzer report
npm run build --report
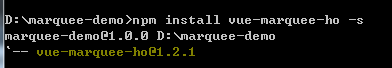
通过npm install vue-marquee-ho -s 安装到相应的项目下,安装成功如下图所示:

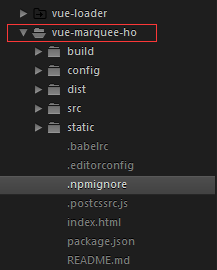
到项目中的node_modules/目录下将可以看到:

需要用到该组件时可以这样引入
import VueMarquee from 'vue-marquee-ho';
import Css from 'vue-marquee-ho/dist/vue-marquee.min.css'
export default {
name: 'app',
components:{
"vue-marquee": VueMarquee
},
}
看一个demo:
<template>
<div id="app">
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="33333" class="two" :showtwo="false"></vue-marquee></div>
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="22222" class="two" :showtwo="false"></vue-marquee></div>
<div class="marquee-wrap" style="width: 100px;"><vue-marquee content="1" class="two" :showtwo="false"></vue-marquee></div>
<router-view></router-view>
</div>
</template>
<script>
import VueMarquee from 'vue-marquee-ho';
import Css from 'vue-marquee-ho/dist/vue-marquee.min.css'
export default {
name: 'app',
components:{
"vue-marquee": VueMarquee
},
}
</script>
效果:

For detailed explanation on how things work, checkout the guide 构建过程,见 guide
FAQs
A Vue component to marquee
The npm package vue-marquee-ho-marklee receives a total of 2 weekly downloads. As such, vue-marquee-ho-marklee popularity was classified as not popular.
We found that vue-marquee-ho-marklee demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
GitHub removed 27 malicious pull requests attempting to inject harmful code across multiple open source repositories, in another round of low-effort attacks.

Security News
RubyGems.org has added a new "maintainer" role that allows for publishing new versions of gems. This new permission type is aimed at improving security for gem owners and the service overall.

Security News
Node.js will be enforcing stricter semver-major PR policies a month before major releases to enhance stability and ensure reliable release candidates.