
Research
Security News
Malicious npm Package Targets Solana Developers and Hijacks Funds
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.
vue-upload-multiple-image
Advanced tools
A simple upload multiple image component for Vuejs NPM Package

npm run dev
yarn dev
Install the package:
npm install vue-upload-multiple-image
yarn add vue-upload-multiple-image
Then import it in your project
main.js
import VueLazyload from 'vue-lazyload'
Vue.use(VueLazyload)
import VueUploadMultipleImage from 'vue-upload-multiple-image'
export default {
components: {
VueUploadMultipleImage,
},
}
<script src="path/to/vue.js"></script>
<script src="path/to/dist/vue-upload-multiple-image.js"></script>
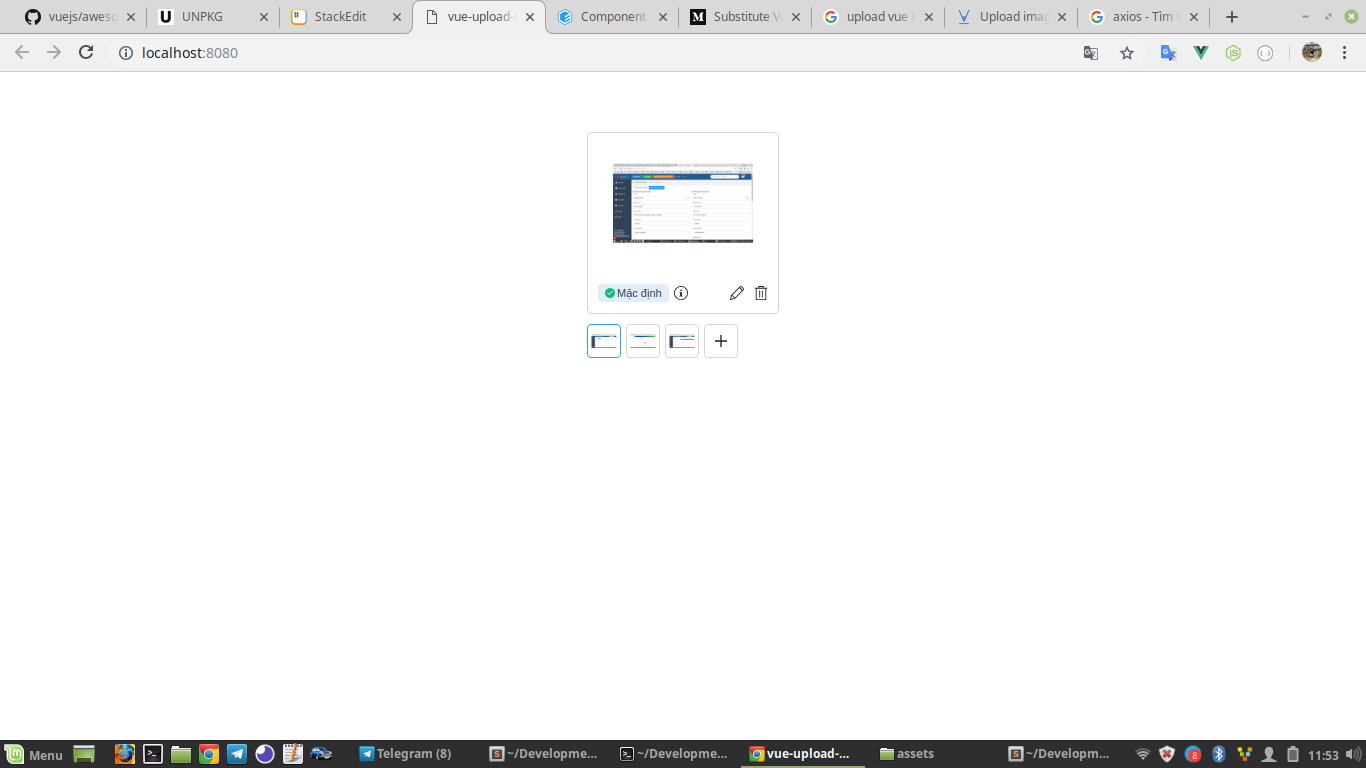
You can simply view App.vue to see how to use vue-upload-multiple-image
How to use:
<vue-upload-multiple-image
@upload-success="uploadImageSuccess"
@before-remove="beforeRemove"
@edit-image="editImage"
:data-images="images"
></vue-upload-multiple-image>
images has the structure:
[
{
path: 'http://example.com/image.jpg',
default: 1,
highlight: 1,
caption: 'caption to display. receive', // Optional
}
]
<template>
<div id="my-strictly-unique-vue-upload-multiple-image" style="display: flex; justify-content: center;">
<vue-upload-multiple-image
@upload-success="uploadImageSuccess"
@before-remove="beforeRemove"
@edit-image="editImage"
:data-images="images"
idUpload="myIdUpload"
editUpload="myIdEdit"
></vue-upload-multiple-image>
</div>
</template>
<script>
import VueUploadMultipleImage from 'vue-upload-multiple-image'
import axios from 'axios'
export default {
name: 'app',
data () {
return {
images: []
}
},
components: {
VueUploadMultipleImage
},
methods: {
uploadImageSuccess(formData, index, fileList) {
console.log('data', formData, index, fileList)
// Upload image api
// axios.post('http://your-url-upload', formData).then(response => {
// console.log(response)
// })
},
beforeRemove (index, done, fileList) {
console.log('index', index, fileList)
var r = confirm("remove image")
if (r == true) {
done()
} else {
}
},
editImage (formData, index, fileList) {
console.log('edit data', formData, index, fileList)
}
}
}
</script>
<style>
#my-strictly-unique-vue-upload-multiple-image {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>
| name | type | default | description |
|---|---|---|---|
| idUpload | String | image-upload | Id of input upload |
| idEdit | String | image-edit | Id of input edit |
| dragText | String | Kéo hình ảnh(nhiều) | Drag Text |
| browseText | String | (hoặc) Chọn | Browse Text |
| primaryText | String | Mặc định | Primary Text |
| markIsPrimaryText | String | Đặt làm mặc định | Set default image |
| popupText | String | Hình ảnh này sẽ được hiển thị làm mặc định | Description default image |
| dropText | String | Thả tệp của bạn ở đây ... | Drag and drop |
| accept | String | image/gif,image/jpeg,image/png,image/bmp,image/jpg | Accept |
| dataImages | Array | [] | Array images |
| multiple | Boolean | true | Set upload multiple image |
| showPrimary | Boolean | true | Show text default image |
| maxImage | Number | 5 | Maximum upload image |
| showEdit | Boolean | true | Show action edit |
| showDelete | Boolean | true | Show action delete |
| showAdd | Boolean | true | Show action add |
| disabled | Boolean | false | Disable upload image |
| name | arguments | description |
|---|---|---|
| upload-success | (formData, index, fileList) | Upload image succcess |
| edit-image | (formData, index, fileList) | Edit image succcess |
| before-remove | (index, done, fileList) | Before delete image |
| mark-is-primary | (index, fileList) | Set default image |
| limit-exceeded | amount | Limit exceeded images when drop |
FAQs
A Vue.js project
The npm package vue-upload-multiple-image receives a total of 1,054 weekly downloads. As such, vue-upload-multiple-image popularity was classified as popular.
We found that vue-upload-multiple-image demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A malicious npm package targets Solana developers, rerouting funds in 2% of transactions to a hardcoded address.

Security News
Research
Socket researchers have discovered malicious npm packages targeting crypto developers, stealing credentials and wallet data using spyware delivered through typosquats of popular cryptographic libraries.

Security News
Socket's package search now displays weekly downloads for npm packages, helping developers quickly assess popularity and make more informed decisions.