v-visibility-change




Page Visibility API wrapper for vuejs.
Features
- no denpendencies
- support vue directive && global callback
- detect page visibility state
- full tests in chrome, theoretically compatible with IE > 10, Firefox > 10, Safari > 6.1
Usage
install
npm
$ npm i vue-visibility-change -S
script
可以直接使用script标签引入
<script src="./lib/vue-visibility.js"></script>
global
import Vue from 'vue';
import visibility from 'vue-visibility-change';
Vue.use(visibility);
const handler = visibility.change((evt, hidden) => {
});
visibility.hidden();
visibility.unbind(handler);
visibility.isSupported();
vue-directive
<template>
<div v-visibility-change="visibilityChange">
</div>
</template>
<script>
export default {
methods: {
visibilityChange(evt, hidden) {
console.log(hidden);
}
}
};
</script>
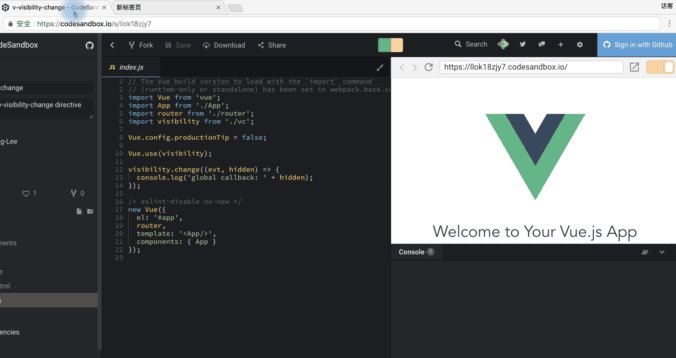
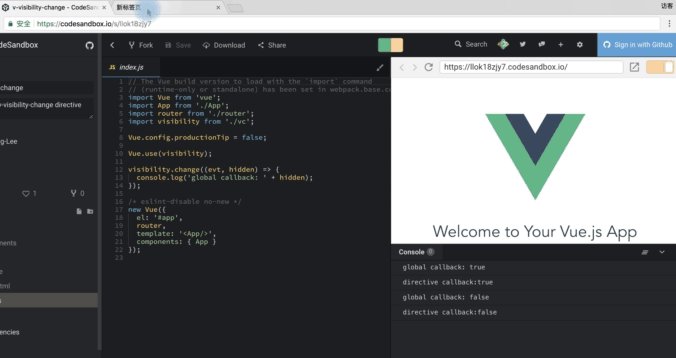
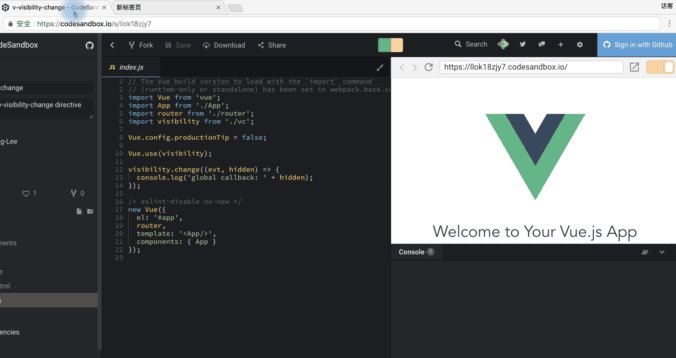
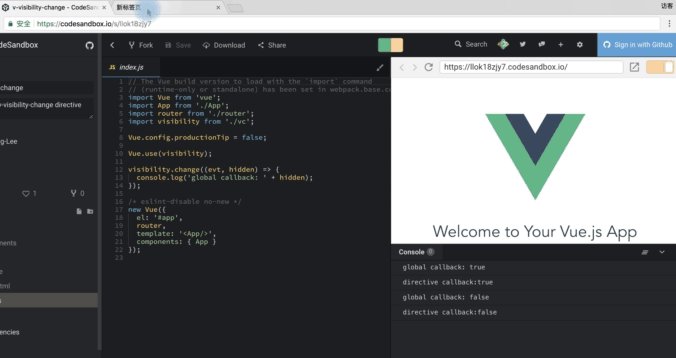
Demo
visit Demo page, open console pane in the lower right corner, switch broswer tab to see output.

License
MIT
Copyright (c) 2017-present, xlaoyu