
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

YallaJS makes it easy to create HtmlTemplate and render it to DOM efficiently.
import {Context,render} from 'yallajs';
// we pull html Tagged Template literals from the Context object.
let {html} = new Context();
// create template function that produce HtmlTemplate "<div>Hello xxx </div>"
let hello = (name) => html`<div>Hello ${name}</div>`;
// render <div>Hello world</div> to document.body.
render(hello('world'),document.body);
// render <div>Hello yallajs</div> to document.body.
render(hello('yallajs'),document.body);
yallajs has 3 main API
render : Render is a function that renders an HtmlTemplate or HtmlTemplateCollection into node.html : html is contextual Tagged Template Literal that generates HtmlTemplate object from Html stringshtmlCollection : htmlCollection is contextual Tagged Template Literals that generates HtmlTemplateCollection for rendering arrays of object.Context : Context is an object that stores local information such as HtmlTemplate cache (in most cases you dont have to do anything with this object).The original motivation of yallajs is perfectly described in this story : How it feels to learn javascript in 2018
YallaJS hopes one day we will no longer need yallajs after the browser incorporates ES6 Templating library.
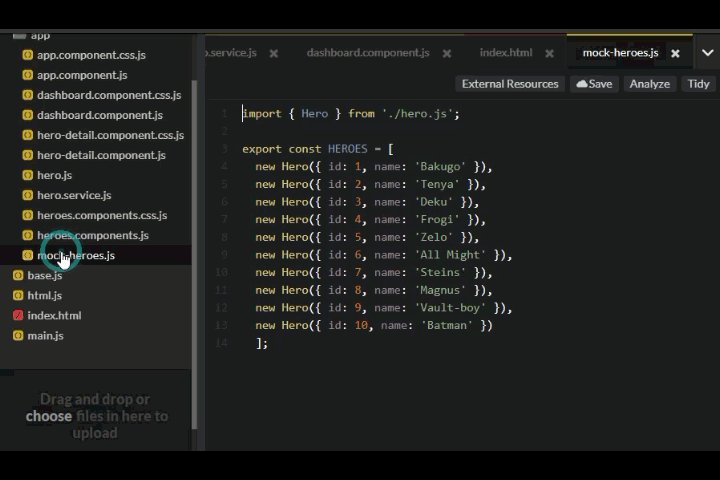
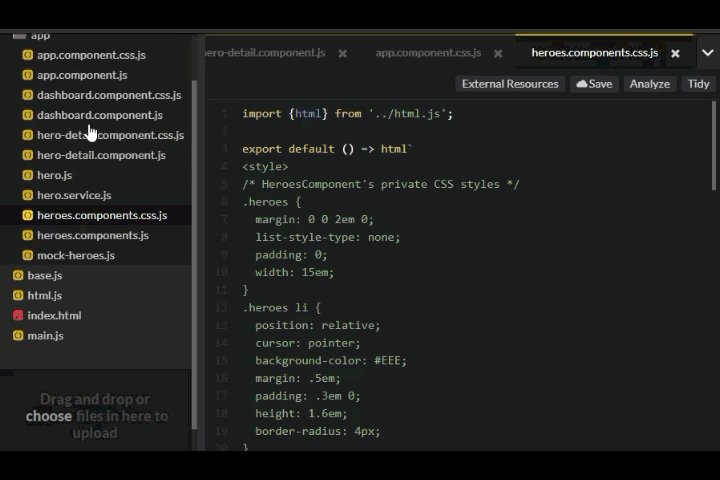
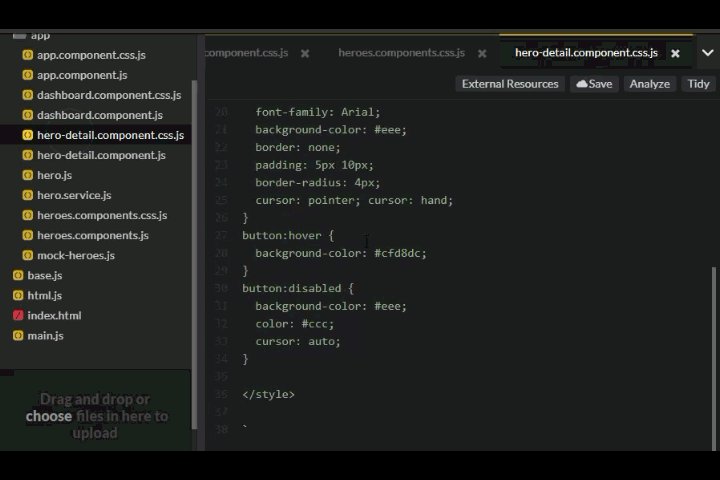
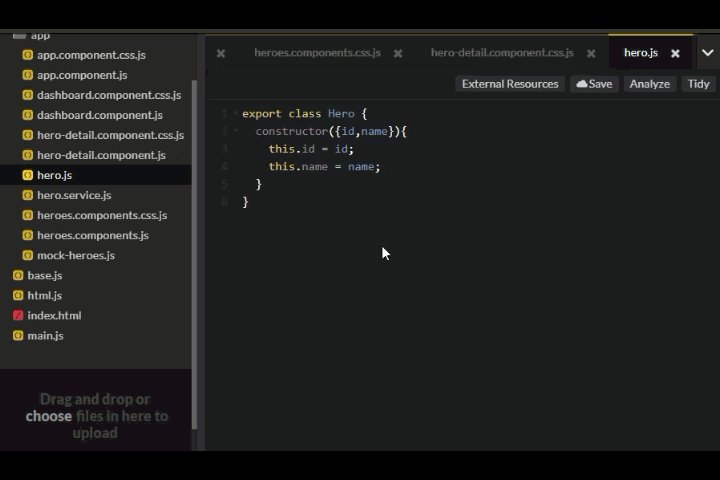
An example of a rewritten infamous angular Hero Editor tutorial using ES6 module and ES6 String Template

No babel, no transpiler, just your hand written ES6 straight into the browser stomach
yallajs has following main goals :
html Tagged Template Literalshtml tag expression processed Template Literal, and generate HtmlTemplate object out of it.
Template literals are string literals allowing embedded expressions. You can use multi-line strings and string interpolation features with them.
Template literals are enclosed by the back-tick (` `) character instead of double or single quotes. Template literals can contain place holders. These are indicated by the Dollar sign and curly braces (${expression}). The expressions in the place holders and the text between them get passed to a html Tagged Template Literals.
render HtmlTemplate renderingrender() takes a HtmlTemplate, HtmlTemplateCollection, Text or Promise, and renders it to a DOM Container. The process of rendering is describe in following orders :
yallajs take the static strings in HtmlTemplate and join the strings with <!--outlet--> to mark the position of dynamic parts.yallajs passes joined strings to innerHTML to create DOMTemplate.DOMTemplate and identify the comment tag outlet.yallajs update the outlet with actual values.yallajs store the updated DOMTemplate into Context object.yallajs clone the DOMTemplate to create HtmlTemplateInstance and append it to DOM Container.By keeping the template DOM in the cache, next DOM creation will be done in two steps only :
In this way we can also perform the DOM update process very efficiently because we already know the location of the placeholder. So if there is a new value that changes, we simply update the placeholder without having to touch other DOM
The Benchmark result of yallajs 2.0 beta version is very promising. With very early stage of performance tuning, yallajs wins against angular, react and vue, both on rendering and memory allocation. Following benchmark result using Stefan Krause performance benchmark.
On the other hand, yallajs memory usage is showing very promising result.
You can find the details here, and the code that we use in this benchmark here.
Yalla uses ES 2015 String literal for html templating, yallajs API is very simple, making yalla js almost invisible in your code. This makes your application smells good and no boilerplate.
To render hello world we can write as follows :
render(`Hello World`,document.body);
The above code means we want to render 'Hello World' string into the body tag.
renderrender is a function that accepts 2 parameters, the first parameter is
the object to be rendered and the second parameter is the container where the object will be rendered.
The first parameter of render can be string, boolean, date, number, Promise, HtmlTemplate and HtmlTemplateCollection.
The second parameter is the DOM node, we can use document.body or document.getElementById for the second parameter
To render html we can pass it to the first parameter HtmlTemplate object by using tag html like the following example :
render(html`<button>Hello World</button>`,document.body);
The above code means that we want to render the Hello World button to the document.body element.
htmlhtml tag behind the screen is an ES6 Template Tag.
html generate HtmlTemplate object, which contains information about static strings, and dynamic values.
html tag can be retrieved from yalla.Context object.
yalla.Contextis the object that stores the cache ofhtmlandhtmlCollectionTags. For hybrid application cases where we can have multiple sub-applications (not single page app), we can separate contexts from sub-applications by providing aliases ofhtmlandhtmlCollectionof eachContext
Examples:
Rendering div :
render(html`<div>This is Div</div>`,document.body);
Rendering html in html :
render(html`<div>This is Div ${html`<div>This is Sub-Div</div>`} </div>,document.body);
Rendering with expression :
let displayMe = false;
render(html`<div>This is Div ${displayMe ? html`<div>This is Sub-Div</div>` : ''} </div>,document.body);
We can also listen to the DOM event by setting the value of oneventname with expression e => {}
Event in HtmlTemplate can be called by using callback expression e => {}.
Here is an example to listen to the onclick event of a button.
function buttonListener(){
alert('hello');
}
render(html`<input type="button" onclick="${e => buttonListener()}">Hello World</button>`,document.body);
We can also mempassing parameters into our callback.
let alertSomething = (something) => {
alert(something);
}
render(html`<button onclick="${e => alertSomething(e.target.innerText)}">Hello World</button>`,document.body);
In addition to Event, HtmlTemplate can also set values of attributes & styles using Template Literal.
Attribute in HtmlTemplate can be set its value by using $ {}. Following is an example on how to set the value of the color and color attribute.
let dynamicColor = '#CCCCCC';
let fontSize = '32px';
render(html`<div
style="color : ${dynamicColor};
font-size : ${fontSize};" >This is a Node</div>`,document.body);
Attributes can only render primitive object types such as text, number and boolean.
If you need a style attribute that has a combination of values, it is recommended to use the style tag.
Following an example on how to use yalla in style
let fontColor = '#666666';
let backgroundColor = '#CCCCCC';
render(`
<style>
.my-class {
color : ${fontColor};
background-color : ${backgroundColor};
}
</style>
<div class="my-class">Hello Class</div>
`);
htmlCollectionTo render an Array, we can use Html Template Collection. HtmlTemplateCollection is high performance Object that map array of items to HtmlTemplate Array.
HtmlTemplateCollection requires key of the item to update the collection effectively.
htmlCollection has 3 parameters:
htmlCollection(arrayItems,keyFunction,templateFunction);
Example
let marshalArtArtist = [
{id:1,name:'Yip Man'},
{id:2,name:'Bruce Lee'},
{id:3,label:'Jackie Chan'}]
render(html`
<table>
<tbody>
${htmlCollection(marshalArtArtist,(data) => data.id, (data,index) => html`
<tr><td>${data.name}</td></tr>
`)}
<tbody>
</table>
`,document.body);
Following is an advanced topic that can be used to extend yallajs.
We can call asynchronous process by using Promise. Promise by default is not supported by IE9, therefore to use this feature you should use a 3rd party libray like bluebird.js
Example of how to use Promise :
render(html`<div>
${new Promise(resolve => {
setTimeout(()=>{
resolve(html`<div>This will be visible after 1s.</div>`);
},1000);
})}
</div>`,document.body);
PlugPlug is a special function that will receive a callback function that contains the outlet object as its parameter.
With the object outlet, we can customize what content to be rendered to dom.
Here is an example of using plug.
render(html`<div>
${plug(outlet => {
// here we can put some logic to intercept and set our own content.
outlet.setContent(html`<div>This is my custom content</div>`)
})}
</div>`,document.body);
YallaJS Project is supported by :

FAQs
Template Literals Engine
The npm package yallajs receives a total of 13 weekly downloads. As such, yallajs popularity was classified as not popular.
We found that yallajs demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.