Simple Photo Gallery
Important: I'm currently very busy in my job, so I don't have much time to support this project. It seems there is some interest in it on a regular basis, so I'd be happy to give admin access to another developer that wants to maintain/develop the project further. Please get in touch with me if you are interested.
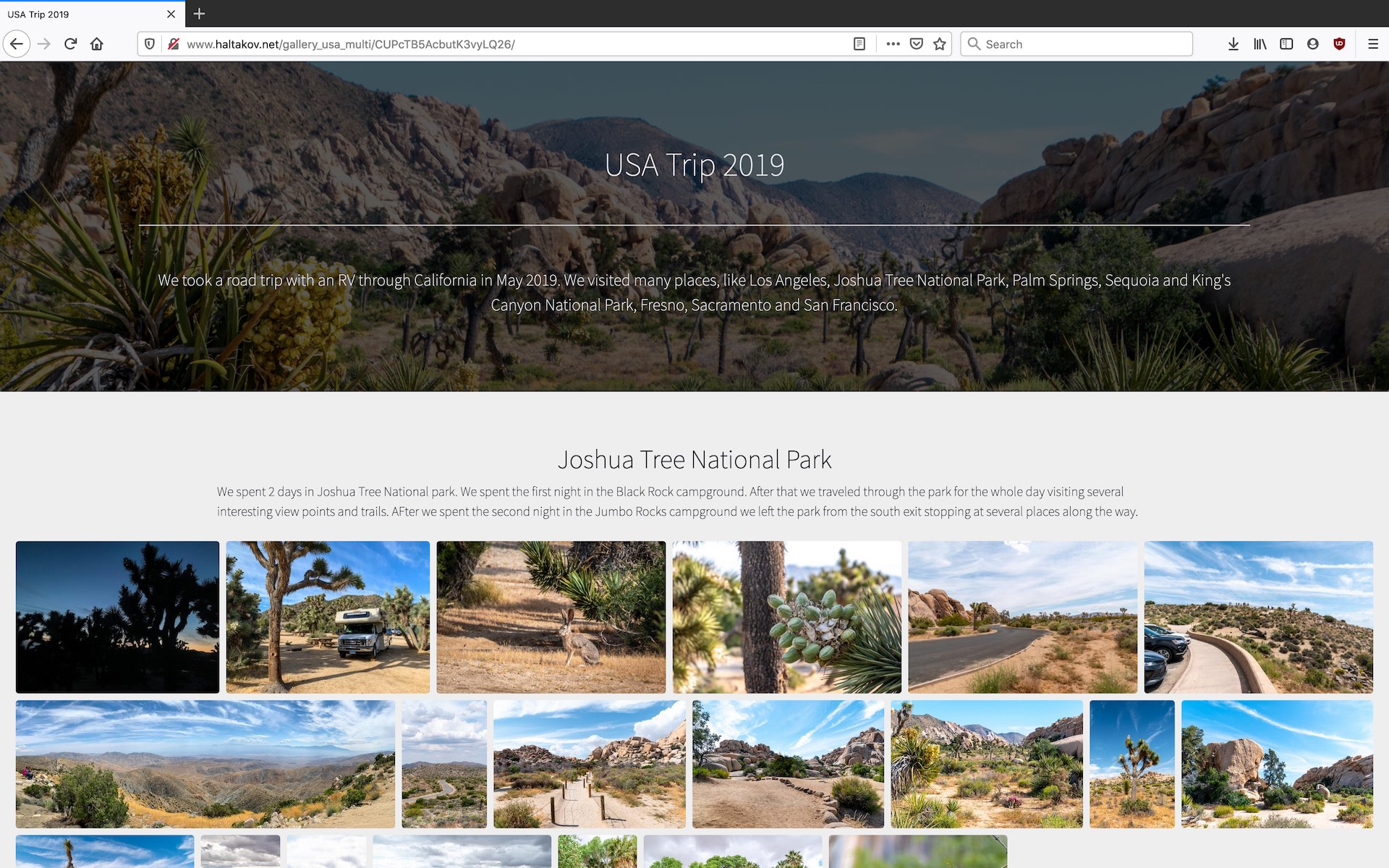
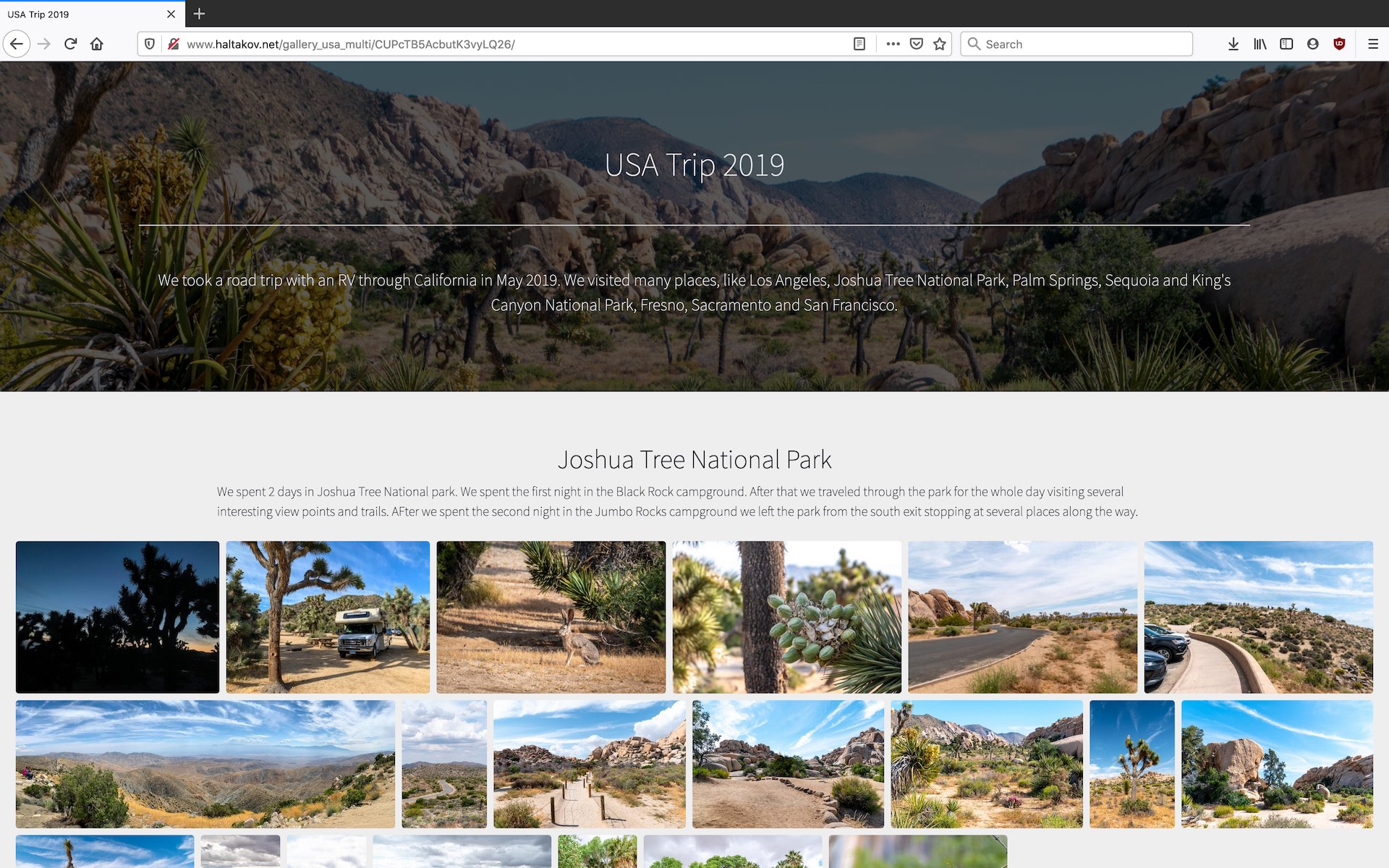
With Simple Photo Gallery you can create beautiful and simple photo galleries that help you tell your story. Check out the example gallery.

Overview
Simple Photo Gallery is a simple command line tool written in Python that helps you create static HTML photo and video galleries that tell a story. Thumbnails, HTML, CSS and JavaScript files are generated automatically and can be uploaded to any static hosting, like for example AWS S3 or Netlify. The most important features:
- Responsive layout suitable for any device (including touch gestures support).
- Image captions extracted from the image metadata (EXIF tags).
- Fully customizable layout with sensible defaults to get started quickly.
- Create a gallery from an existing OneDrive or Google Photos album, without downloading the photos.
- Automatic upload of the gallery to AWS S3 or Netlify.
- Based on the PhotoSwipe JavaScript library.
Installation
Simple Photo Gallery can be easily installed with pip. If you don't have pip, please install the latest Python release.
pip install simple-photo-gallery
It might be a really good idea to use a Python virtual environment to install
simple-photo-gallery.
Example Usage
You can quickly create a gallery with the default settings. For more detailed information see Usage.
- Collect all the photos and videos you want to have in the gallery into a folder.
- Open a terminal and go to the folder with your photos. Use the following command to initialize the gallery. The script will ask you a few questions, like gallery name or background image. You can always just press Enter for the default settings and change them later.
gallery-init
- To generate the photos' thumbnails and to create the gallery HTML, CSS and JS files use the following command:
gallery-build
The gallery is ready! You can view it by opening the index.html file in the public folder. The public folder contains all the files you need for your gallery and you can host it on any static hosting provider.
Note
Your photos and videos are copied in public/images/photos.
- Optionally, you can directly publish the gallery on Netlify, which offers a free plan.
See Gallery Configuration for more details how you can customize your gallery. You can also find two example galleries in the examples folder.
Hosting
You can automatically upload the gallery to AWS S3 or Netlify.
For Netlify you just need a free account and then you can run the following command to upload to a new website.
gallery-upload netlify
For AWS S3 you need to have Amazon Command Line Interface installed and configured and a bucket that can be accessed publicly (see the AWS tutorial for hosting a static website).
gallery-upload aws s3://<your_bucket>/<path>/
You can upload your gallery manually on any static hosting provider, like for example AWS S3, GitHub Pages, Netlify or others. Some scripts for automatic upload of the gallery are under work.
About
Simple Photo Gallery is developed by Vladimir Haltakov. I wanted an easy way to share photos with friends, but wasn't happy with the limited customization options that existing sharing solutions like Amazon Photos or iCloud offer.
Please contact me on Twitter if you have any questions, ideas for improvement or feature requests.