sphinxcontrib-svgbob 
A Sphinx extension to render ASCII diagrams into SVG using Svgbob.











🗺️ Overview
Diagrams to be included into Sphinx documentation are commonly described
with a dedicated markup language, and converted into an image by Sphinx when
the documentation is built. However, this reduces the legibility of the
documentation source for readers that are not browsing the HTML version.
Svgbob is a diagramming model implemented
in Rust that can convert ASCII diagrams into SVG. Using it allows you to:
- Keep a textual version of the diagram in your documentation, so that it remains legible.
- Render a nicer version as SVG for HTML or PDF versions of the documentation.
This Sphinx extension builds Svgbob statically and lets you use it to render
ASCII diagrams within Sphinx documentation. Since it does not require any external
dependency, it's also suitable to use on readthedocs.org.
🔧 Installing
sphinxcontrib-svgbob can be installed from PyPI,
which hosts some pre-built CPython wheels for x86-64 Linux and OSX, as well as the code required
to compile from source:
$ pip install sphinxcontrib-svgbob
If a Rust compiler is not available, the setup.py script will attempt to
install a temporary copy if the package is compiled on a UNIX system. If
it doesn't work, see the
documentation on rust-lang.org
to learn how to install Rust on your machine.
Then add this extension to the Sphinx extensions in your conf.py file to
make the svgbob directive available:
extensions = [
...,
"sphinxcontrib.svgbob",
]
That's it, you're all set!
💡 Example
Use the svgbob directive in a function docstring to show a diagram of what
is being computed:
def hamming(x, y):
"""Compute the Hamming distance between two strings.
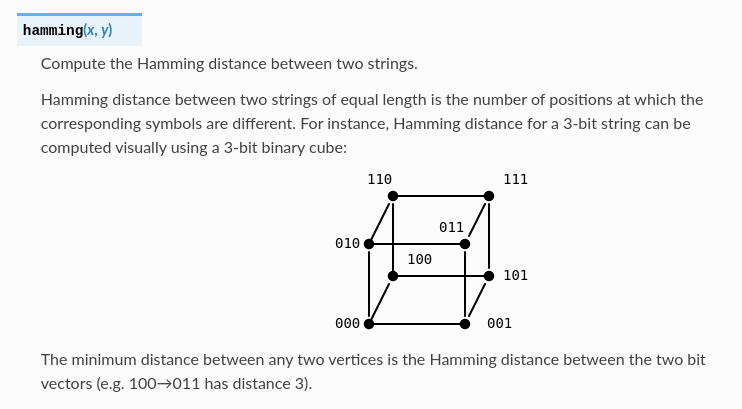
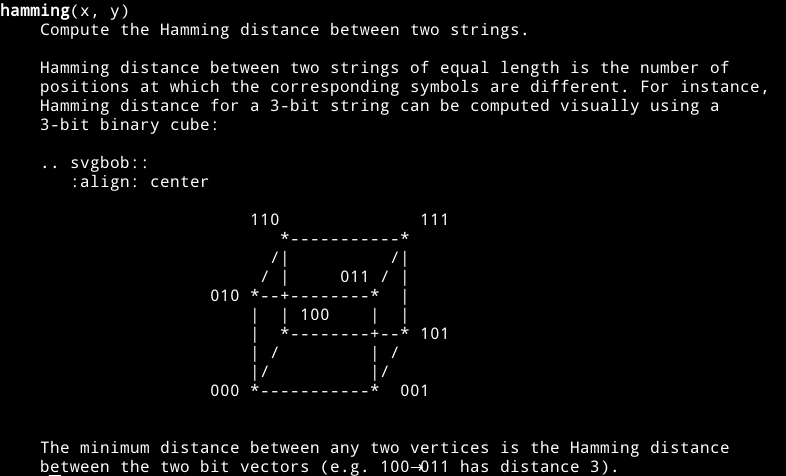
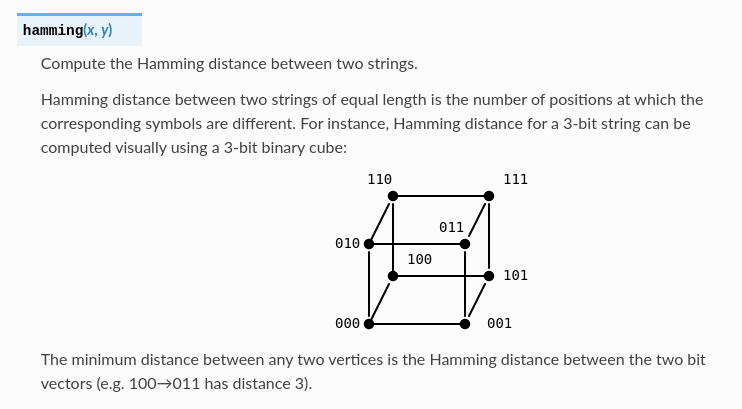
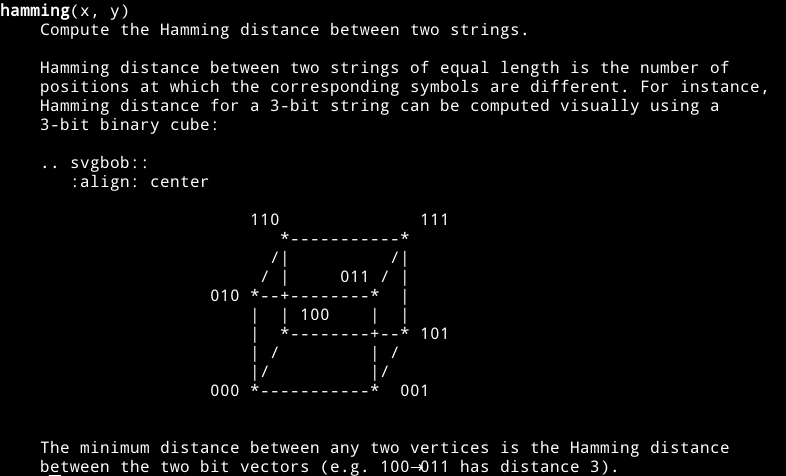
Hamming distance between two strings of equal length is the number of
positions at which the corresponding symbols are different. For instance,
Hamming distance for a 3-bit string can be computed visually using a
3-bit binary cube:
.. svgbob::
:align: center
110 111
*-----------*
/| /|
/ | 011 / |
010 *--+--------* |
| | 100 | |
| *--------+--* 101
| / | /
|/ |/
000 *-----------* 001
The minimum distance between any two vertices is the Hamming distance
between the two bit vectors (e.g. 100→011 has distance 3).
"""
When Sphinx (and autodoc) renders the docstring of this function, you'll get
the following HTML page (here shown with the Sphinx theme for readthedocs.org):

And yet, the help(hamming) will still look nice and helpful:

🔩 Configuration
The svgbob directive supports the following arguments:
font-size (integer): the size of the text to be rendered, defaults to 14.font-family: the family of the font used to render the text, defaults to monospace.fill-color (CSS color): the color to use to fill closed shapes.stroke-color (CSS color): the color to use to paint strokes, defaults to black.scale (float): the SVG scale of the figure, defaults to 8.0.align (CSS align value): the alignment of the resulting image.class (HTML class): an arbitrary class to add to the resulting HTML element.
For instance, use the following to use Arial with size 12, to render nicer
text in the diagram blocks:
.. svgbob::
:font-family: Arial
:font-size: 12
+-------+ +--------+
| Hello |------>| World! |
+-------+ +--------+

💭 Feedback
⚠️ Issue Tracker
Found a bug ? Have an enhancement request ? Head over to the GitHub issue
tracker if you need to report
or ask something. If you are filing in on a bug, please include as much
information as you can about the issue, and try to recreate the same bug
in a simple, easily reproducible situation.
🏗️ Contributing
Contributions are more than welcome! See CONTRIBUTING.md for more details.
📚 Alternatives
🔨 Credits
sphinxcontrib-svgbob is developped and maintained by:
The structure of this repository was adapted from the aforementioned
sphinxcontrib-kroki repository, as I had no experience setting up a
Sphinx extension otherwise.
⚖️ License
This library is provided under the MIT License.