
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
refinerycms-contacts
Advanced tools
Contacts engine for Refinery CMS.
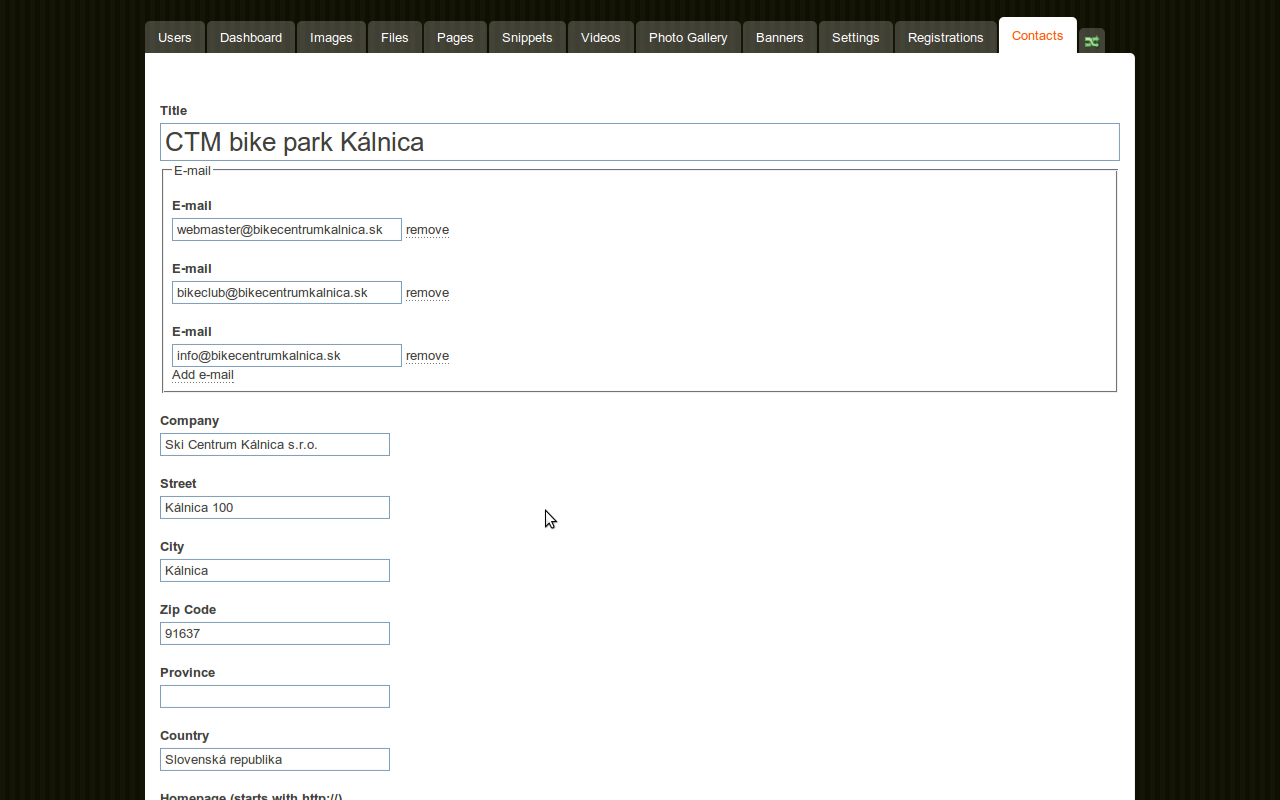
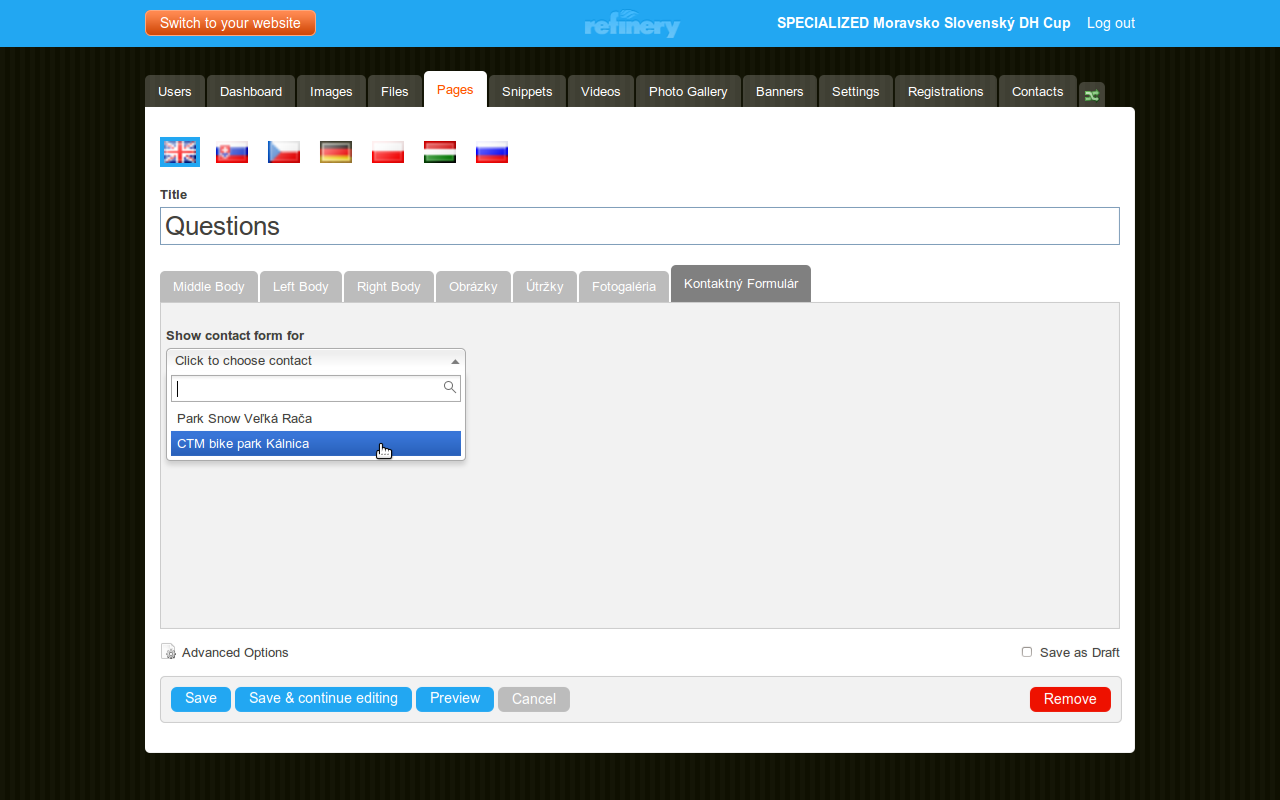
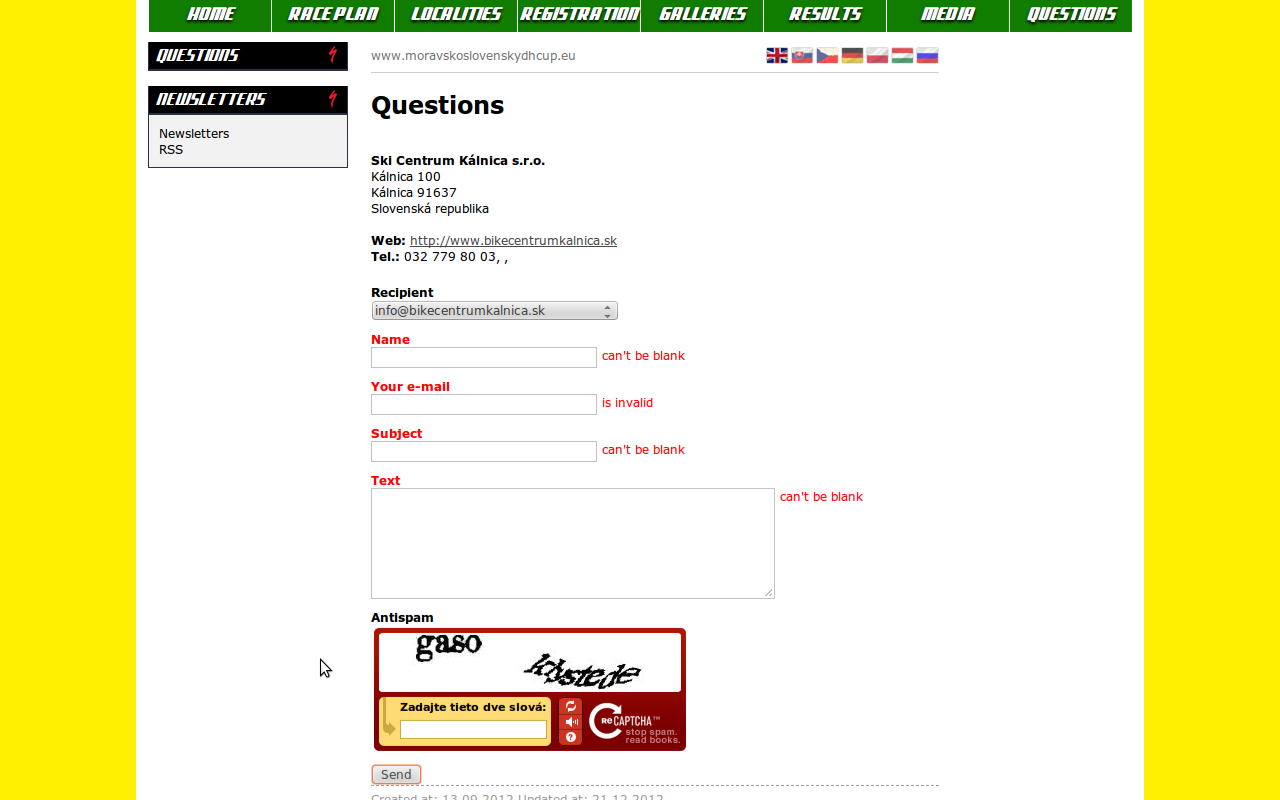
Attach contact form to any page with contact information
This version supports Rails 4.2.x and Refinery CMS ~> 3.0.0.
All screenshots are in branch screenshots



Gem is translated to slovak and english.
Open up your Gemfile and add at the bottom this line:
gem 'refinerycms-contacts', '~> 0.2.0'
Now, run
bundle install
Next, to install run:
rails g refinery:contacts
Run database migrations:
rake db:migrate
Seed your database:
rake db:seed
Override PagesContoller to get strong params work
rake refinery:override controller=admin/pages_controller
Open that file, find function permitted_page_params and append
contact_page: [:contact_id,:contact_info]
If you don't have Chosen JS included in your backend yet, append this code to your_app/config/initializers/refinery/core.rb
config.register_javascript "refinery/contacts/admin/jquery.chosen.min.js"
config.register_stylesheet "refinery/contacts/admin/chosen.css"
To view/refinery/pages/show.html.erb add <%= render "/refinery/contacts/contacts/show" %>
To your app stylesheet manifest add *= require refinery/contacts/contacts
To your app javascript manifest add //= require refinery/contacts/contacts
Register your reCaptcha code at http://www.google.com/recaptcha/whyrecaptcha and set-up it in config/initializers/recaptcha.rb
If you want, add that initializer file to .gitignore or rewrite it to use ENV variables from gitignored YAML file
If you want to test mail sending in development I recommend to use gem letter_opener.
In app/config/environments/development.rb add these lines:
config.action_mailer.delivery_method = :letter_opener
config.action_mailer.raise_delivery_errors = true
If you have set-up ActionMailer::Base.smtp_settings block for development mode, comment it.
You can override mailer views from folder views/refinery/contacts/contact_mailer and edit.
Client side validations gem is not installed by default by refinerycms-contacts gem! You need to install it:
Include ClientSideValidations in your Gemfile
gem 'client_side_validations', '~> 3.2.1'
Then run the install generator
rails g client_side_validations:install
This will install the initializer:
config/initializers/client_side_validations.rb
ATTENTION!!!
Because of some issues we must
delete that initializer and write this code into file config/application.rb :
config.to_prepare do
ActionView::Base.field_error_proc = Proc.new do |html_tag, instance|
unless html_tag =~ /^<label/
%{<div class="field_with_errors">#{html_tag}<label for="#{instance.send(:tag_id)}" class="message">#{instance.error_message.first}</label></div>}.html_safe
else
%{<div class="field_with_errors">#{html_tag}</div>}.html_safe
end
end
end
Add JS to your manifest:
//= require rails.validations
In file config/initializers/refinery/contacts.rb set client_side_validations to true to don't show server-side validation error in errorExplanations div
config.client_side_validations = true
Before production, don't forget to precompile assets by:
rake assets:precompile
Refinery CMS Contacts engine is released under the MIT license. Created by Martin Markech
FAQs
Unknown package
We found that refinerycms-contacts demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.