
Security News
New Website “Is It Really FOSS?” Tracks Transparency in Open Source Distribution Models
A new site reviews software projects to reveal if they’re truly FOSS, making complex licensing and distribution models easy to understand.
will_paginate_semantic_ui
Advanced tools
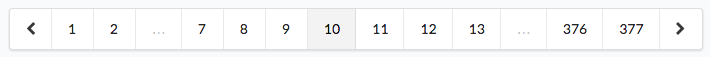
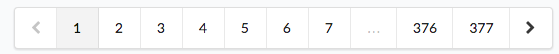
The html snippet for pagination that will_paginate creates is incompatible with the semantic ui.
This gem solves this problem with a custom render that creates the correct pagination html for the component.


Semantic UI > 2.0 and will_paginate > 3.0
As easy as gem install will_paginate_semantic_ui or add gem "will_paginate_semantic_ui" to your Gemfile
In your paginated view, you need to use another render in the will paginate command:
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::ActionView::Renderer %>
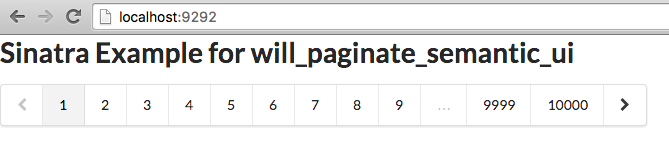
require "will_paginate_semantic_ui" in your Sinatra app.
In your paginated view, you need to use another render in the will paginate command:
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::Sinatra::Renderer %>
Look the example implementation at docs/sinatra_example

To run the example:
cd docs/sinatra_example
bundle install
rackup
You can also use some will_pagination options to customize your component:
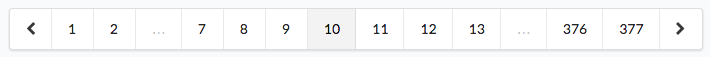
<%= will_paginate @collection, renderer: WillPaginateSemanticUi::ActionView::Renderer, class: "right floated", inner_window: 3 %>
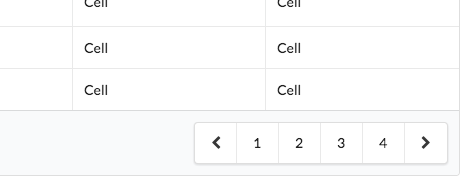
The command above create this

inner_window: 3 as you see above, 3 pages to the left and to the right from the selected page. (This creates a component with 700px max width in the worst case)

class: "right floated" useful if you are using inside a table. Floats the pagination to the right.
First of all, thank you for wanting to help!
git checkout -b more_magicrake specgit commit -am "Added more magic"git push origin more_magicFAQs
Unknown package
We found that will_paginate_semantic_ui demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
A new site reviews software projects to reveal if they’re truly FOSS, making complex licensing and distribution models easy to understand.

Security News
Astral unveils pyx, a Python-native package registry in beta, designed to speed installs, enhance security, and integrate deeply with uv.

Security News
The Latio podcast explores how static and runtime reachability help teams prioritize exploitable vulnerabilities and streamline AppSec workflows.