












Letter Avatars with Serverless
The full tutorial on how to create this repository can be found on my blog: Serverless image generation.
Prerequisites
These need to be setup and configured on your machine:
Use the respective links to learn how to configure these services. GraphicsMagick is used to generate the png files for display.
Quick Start
Step 1. Deploy
For first time deployments, this may take a minute, because serverless need to configure your AWS account to add the lambda and api gateway services.
$ serverless deploy -v
Successful deploy output
Sucessful deploy output:
Service Information
service: letter-avatar
stage: dev
region: us-east-1
stack: letter-avatar-dev
api keys:
None
endpoints:
GET - https://{appId}.execute-api.us-east-1.amazonaws.com/dev/letterAvatar/{initials}
functions:
profilePic: letter-avatar-dev-profilePic
Step 2. Configure AWS Lambda
Unfortunately, AWS does not support all of the configuration we need to do to get this working via their API yet. So we will need to manually go into our aws console to continue our configurations.
Step 3. AWS Lambda Configuration
Unfortunately, AWS does not support all of the configuration we need to do to get this working via their API yet. So we will need to manually go into our AWS console to continue our configurations.
Step 3a. Enable Binary Support for API Gateway
Following this image, we need to add "/" to our binary media type. API Gateway will look at the accept headers of the web request to determine whether or not to use the binary response. If the accept headers don't exactly match what is listed here, the API will return JSON instead of our lovely png. I opt for */* because our API should always return a PNG, not matter what the accept headers are.

Step 3b. Configure Lambda function permissions
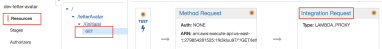
In the API Gateway page click "Resources" -> "GET" -> "Integration request"

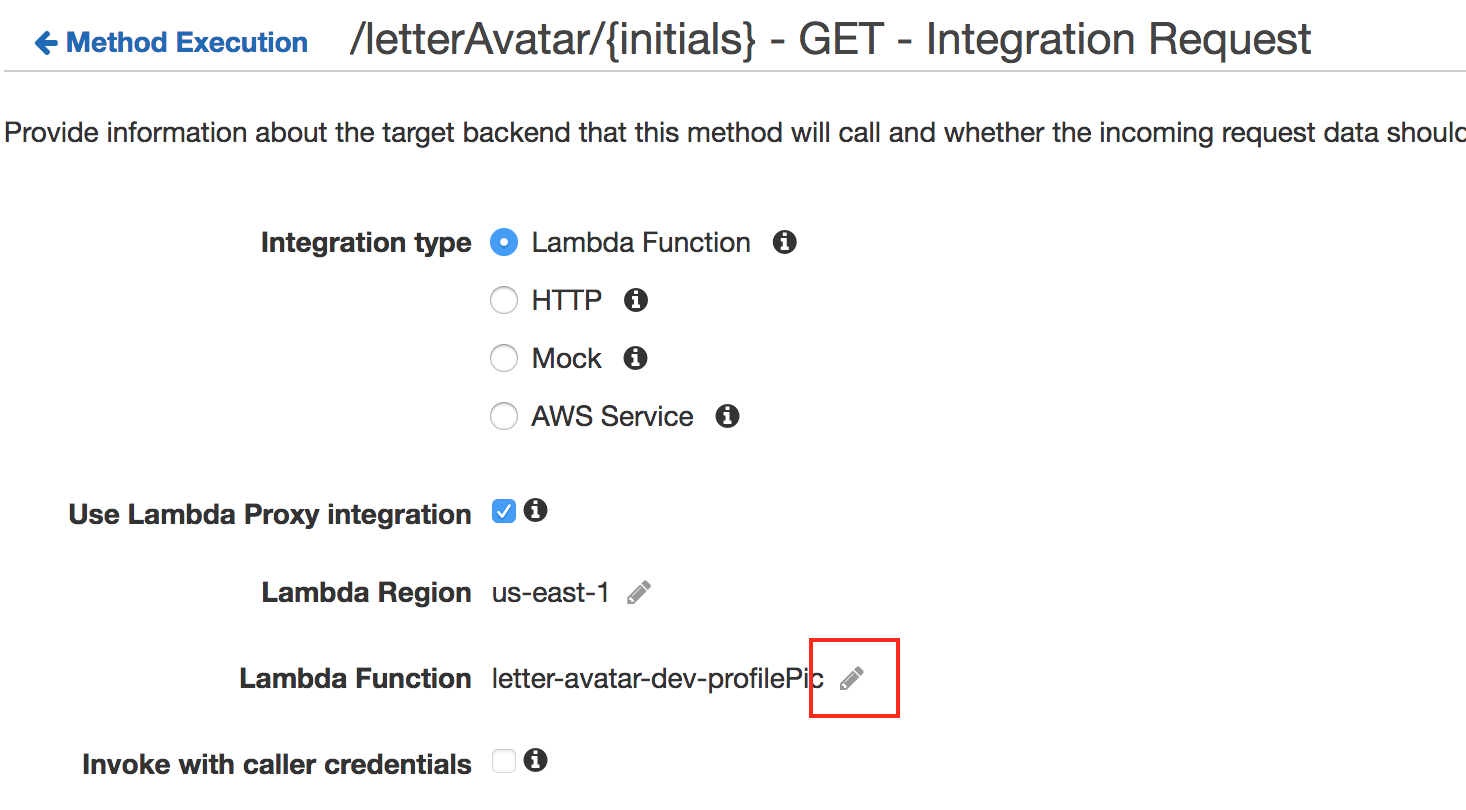
Now click on the "pencil" icon next to the lambda function

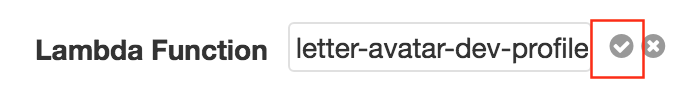
and then click on the check box. This will trigger an alert saying it needs to add a permission to AWS lambda. Click ok, and continue.

Woot! That is it for the configuration.
Step 3c. Re-deploy your app
For these changes to take place, we need to redeploy our lambda app.
$ serverless deploy -v
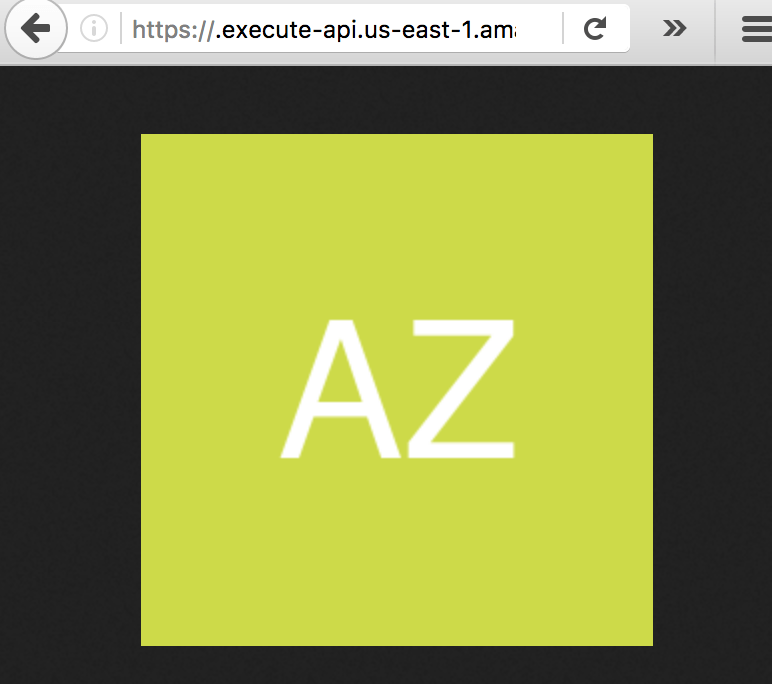
Step 4. Test your endpoint
In your web browser, hit the given url from the previous step, but replace {initials} with your initials.

Now you can embed these images in images tags or use them on your native mobile app just like you would with a regularly uploaded image.



