
Research
/Security News
npm Author Qix Compromised via Phishing Email in Major Supply Chain Attack
npm author Qix’s account was compromised, with malicious versions of popular packages like chalk-template, color-convert, and strip-ansi published.
github.com/mazznoer/colorgrad
Go (Golang) color scales library for data visualization, charts, games, maps, generative art and others.
import "github.com/mazznoer/colorgrad"
grad, err := colorgrad.NewGradient().Build()

grad, err := colorgrad.NewGradient().
Colors(
colorgrad.Rgb8(0, 206, 209, 255),
colorgrad.Rgb8(255, 105, 180, 255),
colorgrad.Rgb(0.274, 0.5, 0.7, 1),
colorgrad.Hsv(50, 1, 1, 1),
colorgrad.Hsv(348, 0.9, 0.8, 1),
).
Build()

HtmlColors() method accepts named colors, hexadecimal (#rgb, #rgba, #rrggbb, #rrggbbaa), rgb(), rgba(), hsl(), hsla(), hwb(), and hsv().
grad, err := colorgrad.NewGradient().
HtmlColors("#C41189", "#00BFFF", "#FFD700").
Build()

grad, err := colorgrad.NewGradient().
HtmlColors("gold", "hotpink", "darkturquoise").
Build()

grad, err := colorgrad.NewGradient().
HtmlColors(
"rgb(125,110,221)",
"rgb(90%,45%,97%)",
"hsl(229,79%,85%)",
).
Build()

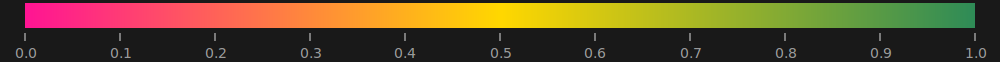
Default domain is [0..1].
grad, err := colorgrad.NewGradient().
HtmlColors("deeppink", "gold", "seagreen").
Build()

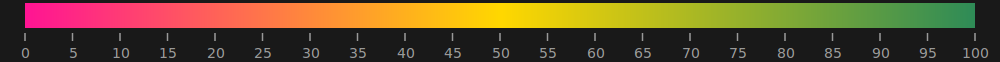
Set the domain to [0..100].
grad, err := colorgrad.NewGradient().
HtmlColors("deeppink", "gold", "seagreen").
Domain(0, 100).
Build()

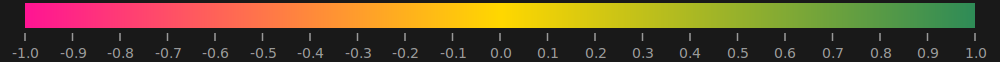
Set the domain to [-1..1].
grad, err := colorgrad.NewGradient().
HtmlColors("deeppink", "gold", "seagreen").
Domain(-1, 1).
Build()

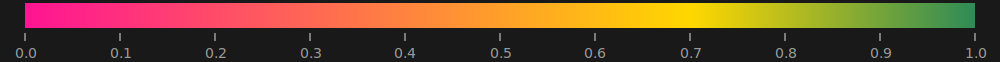
Set exact position for each color. The domain is [0..1].
grad, err := colorgrad.NewGradient().
HtmlColors("deeppink", "gold", "seagreen").
Domain(0, 0.7, 1).
Build()

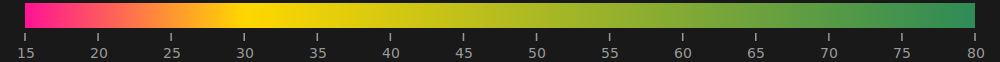
Set exact position for each color. The domain is [15..80].
grad, err := colorgrad.NewGradient().
HtmlColors("deeppink", "gold", "seagreen").
Domain(15, 30, 80).
Build()

grad, err := colorgrad.NewGradient().
HtmlColors("#FFF", "#00F").
Mode(colorgrad.BlendRgb).
Build()

grad, err := colorgrad.NewGradient().
HtmlColors("#C41189", "#00BFFF", "#FFD700").
Interpolation(colorgrad.InterpolationLinear).
Build()
InterpolationLinear

InterpolationCatmullRom

InterpolationBasis

See PRESET.md
import "os"
foreground := colorgrad.Rgb(0, 0, 0, 1)
background := colorgrad.Rgb(1, 1, 1, 1)
file, err := os.Open("Abstract_1.ggr")
if err != nil {
panic(err)
}
defer file.Close()
grad, name, err2 := colorgrad.ParseGgr(file, foreground, background)
fmt.Println(name) // Abstract 1

grad := colorgrad.Rainbow()
fmt.Println(grad.Domain()) // 0 1
grad := colorgrad.Rainbow()
fmt.Println(grad.At(0.0).HexString()) // #6e40aa
fmt.Println(grad.At(0.5).HexString()) // #aff05b
fmt.Println(grad.At(1.0).HexString()) // #6e40aa
grad := colorgrad.Rainbow()
for _, c := range grad.Colors(10) {
fmt.Println(c.HexString())
}
Output:
#6e40aa
#c83dac
#ff5375
#ff8c38
#c9d33a
#7cf659
#5dea8d
#48b8d0
#4775de
#6e40aa
Convert gradient to hard-edged gradient with 11 segments and 0 smoothness.
grad := colorgrad.Rainbow().Sharp(11, 0)

This is the effect of different smoothness.

package main
import (
"image"
"image/png"
"os"
"github.com/mazznoer/colorgrad"
)
func main() {
grad, _ := colorgrad.NewGradient().
HtmlColors("#C41189", "#00BFFF", "#FFD700").
Build()
w := 1500
h := 70
fw := float64(w)
img := image.NewRGBA(image.Rect(0, 0, w, h))
for x := 0; x < w; x++ {
col := grad.At(float64(x) / fw)
for y := 0; y < h; y++ {
img.Set(x, y, col)
}
}
file, err := os.Create("gradient.png")
if err != nil {
panic(err.Error())
}
defer file.Close()
png.Encode(file, img)
}
Example output:

package main
import (
"image"
"image/png"
"os"
"github.com/mazznoer/colorgrad"
"github.com/ojrac/opensimplex-go"
)
func main() {
w := 600
h := 350
scale := 0.02
grad := colorgrad.Rainbow().Sharp(7, 0.2)
noise := opensimplex.NewNormalized(996)
img := image.NewRGBA(image.Rect(0, 0, w, h))
for y := 0; y < h; y++ {
for x := 0; x < w; x++ {
t := noise.Eval2(float64(x)*scale, float64(y)*scale)
img.Set(x, y, grad.At(t))
}
}
file, err := os.Create("noise.png")
if err != nil {
panic(err.Error())
}
defer file.Close()
png.Encode(file, img)
}
Example output:

FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
/Security News
npm author Qix’s account was compromised, with malicious versions of popular packages like chalk-template, color-convert, and strip-ansi published.

Research
Four npm packages disguised as cryptographic tools steal developer credentials and send them to attacker-controlled Telegram infrastructure.

Security News
Ruby maintainers from Bundler and rbenv teams are building rv to bring Python uv's speed and unified tooling approach to Ruby development.