
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
github.com/wilsonzlin/minify-html
A Rust HTML minifier meticulously optimised for speed and effectiveness, with bindings for other languages.
View the changelog to see the latest updates.
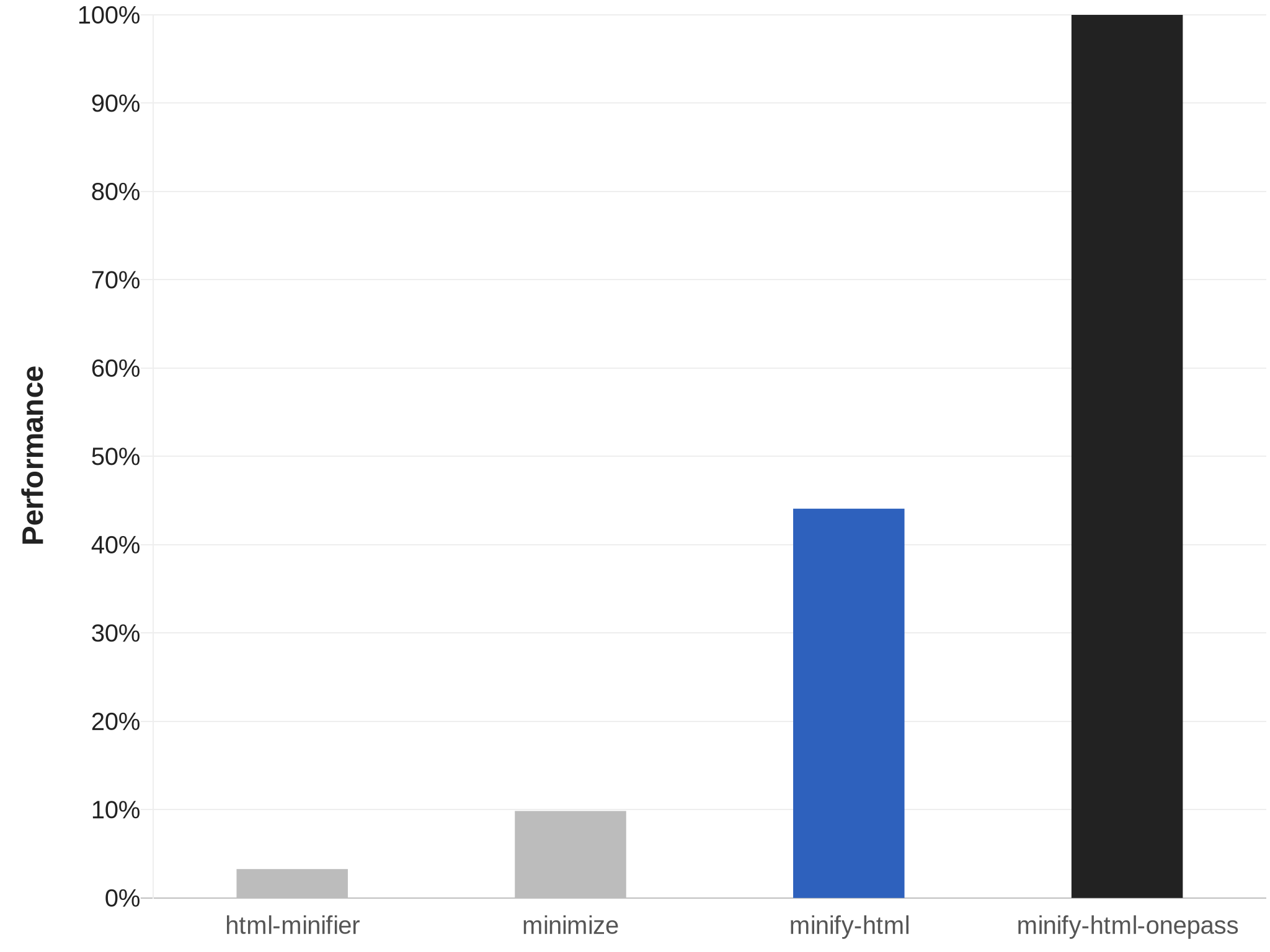
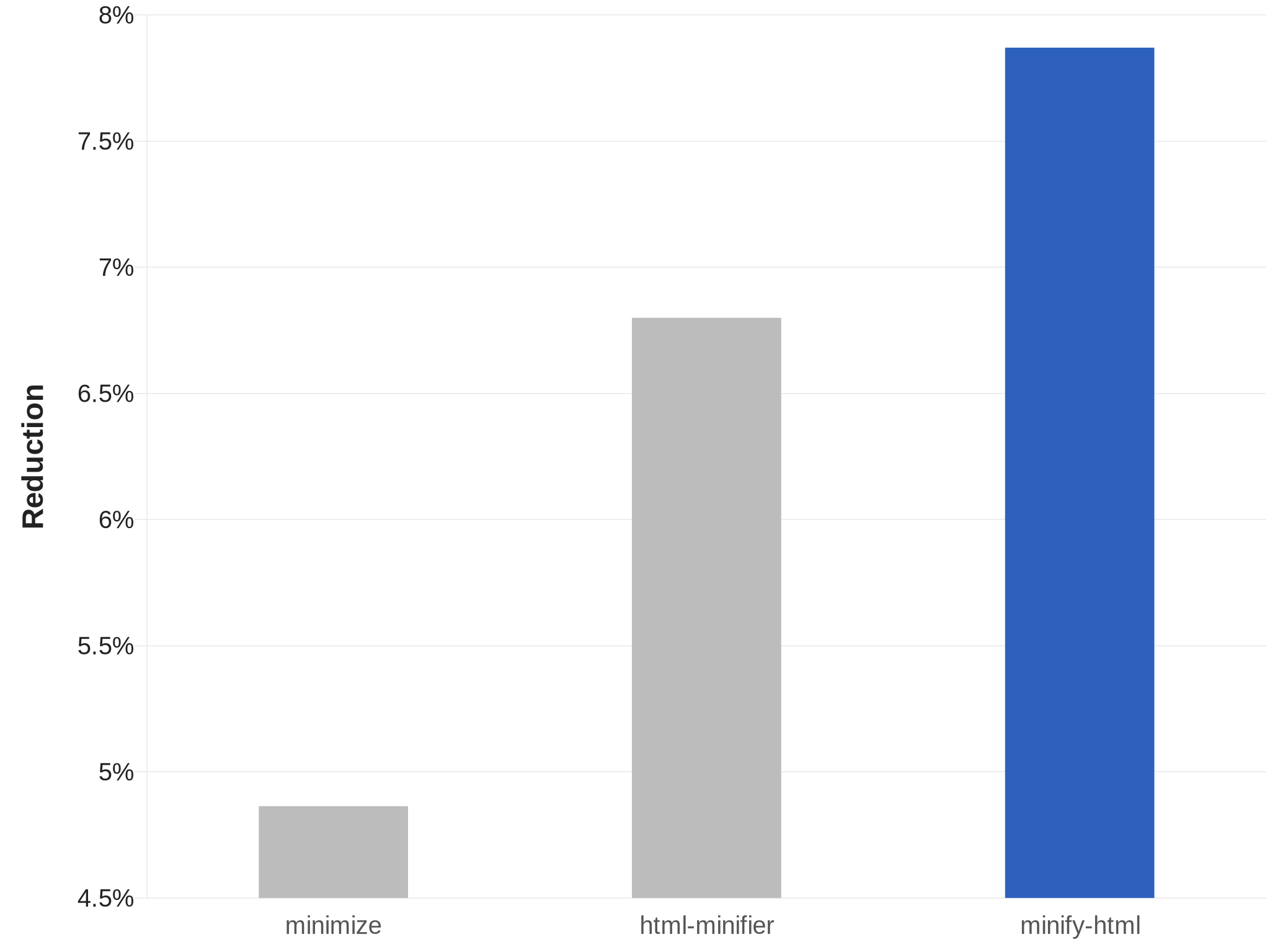
Comparison with html-minifier and minimize, run on the top web pages. See the breakdown here.


The onepass variant is even more optimised for speed. See its README for more details.
The CLI is called minhtml. Precompiled binaries are available for Linux (ARM64 and x64), macOS (ARM64 and x64), and Windows (x64). You can download them in the GitHub release.
If you have Cargo installed, you can also build and install from source: cargo install minhtml.
Use the --help argument for more details.
minhtml --output /path/to/output.min.html --keep-closing-tags --minify-css /path/to/src.html
To quickly parallel process a batch of files in place:
minhtml --keep-closing-tags --minify-css /path/to/**/*.html
import init, {minify} from "https://wilsonl.in/minify-html/deno/0.14.0/index.js";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true }));
All Cfg fields are available as snake_case properties on the object provided as the second argument; if any are not set, they default to false.
Using npm:
npm i @minify-html/node
Using Yarn:
yarn add @minify-html/node
TypeScript definitions are available.
import { Buffer } from "node:buffer";
import minifyHtml from "@minify-html/node";
// Or `const minifyHtml = require("@minify-html/node")` if not using TS/ESM.
const minified = minifyHtml.minify(Buffer.from("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true });
All Cfg fields are available as snake_case properties on the object provided as the second argument; if any are not set, they default to false.
Add as a Maven dependency:
<dependency>
<groupId>in.wilsonl.minifyhtml</groupId>
<artifactId>minify-html</artifactId>
<version>0.14.0</version>
</dependency>
import in.wilsonl.minifyhtml.Configuration;
import in.wilsonl.minifyhtml.MinifyHtml;
Configuration cfg = new Configuration.Builder()
.setKeepHtmlAndHeadOpeningTags(true)
.setMinifyCss(true)
.build();
String minified = MinifyHtml.minify("<p> Hello, world! </p>", cfg);
All Cfg fields are available as camelCase setter methods on the Builder; if any are not set, they default to false.
Add the PyPI project as a dependency and install it using pip or pipenv.
import minify_html
minified = minify_html.minify("<p> Hello, world! </p>", minify_js=True, remove_processing_instructions=True)
All Cfg fields are available as Python keyword arguments; if any are omitted, they default to False.
Add the library as a dependency to Gemfile or *.gemspec.
require 'minify_html'
print minify_html("<p> Hello, world! </p>", { :keep_spaces_between_attributes => true, :minify_js => true })
All Cfg fields are available; if any are omitted, they default to false.
A bundler may be required to use the WebAssembly module, see this for more details.
import init, {minify} from "@minify-html/wasm";
const encoder = new TextEncoder();
const decoder = new TextDecoder();
await init();
const minified = decoder.decode(minify(encoder.encode("<p> Hello, world! </p>"), { keep_spaces_between_attributes: true, keep_comments: true }));
All Cfg fields are available as snake_case properties on the object provided as the second argument; if any are not set, they default to false.
minify-html can parse and preserve {{/{%/{# and <% syntax in the source code, which allows minification of many HTML templates written for most engines like Pebble, Mustache, Django, Go, Jinja, Twix, Nunjucks, Handlebars, Sailfish, JSP, EJS, and ERB. Look for the preserve_*_template_syntax Cfg options.
PHP blocks (<?php or <?=) also happen to be processing instructions, which are preserved by default.
Note that in all of these syntax, the parsing is "dumb": it will simply look for the next subsequence of characters that match the closing delimiter. This may cause issues if nesting or string literals appear inside these blocks, but this should be rare.
Note that some of the minification done can result in HTML that will not pass validation, but remain interpreted and rendered correctly by the browser; essentially, the laxness of the browser is taken advantage of for better minification. To prevent this, refer to these configuration options:
do_not_minify_doctypeensure_spec_compliant_unquoted_attribute_valueskeep_spaces_between_attributesminify-html has advanced context-aware whitespace minification that does things such as:
pre and code, which are whitespace sensitive.There are three whitespace minification methods. When processing text content, minify-html chooses which ones to use depending on the containing element.
Applies to: any element except whitespace sensitive elements.
Reduce a sequence of whitespace characters in text nodes to a single space (U+0020).
| Before | After |
|---|---|
|
|
Applies to: any element except whitespace sensitive, content, content-first, and formatting elements.
Remove any text nodes between tags that only consist of whitespace characters.
| Before | After |
|---|---|
|
|
Applies to: any element except whitespace sensitive and formatting elements.
Remove any leading/trailing whitespace from any leading/trailing text nodes of a tag.
| Before | After |
|---|---|
|
|
minify-html assumes HTML and SVG elements are used in specific ways, based on standards and best practices. By making these assumptions, it can apply optimal whitespace minification strategies. If these assumptions do not hold, consider adjusting the HTML source or turning off whitespace minification.
| Group | Elements | Expected children |
|---|---|---|
| Formatting | a, strong, and others | Formatting elements, text. |
| Content | h1, p, and others | Formatting elements, text. |
| Layout | div, ul, and others | Layout elements, content elements. |
| Content-first | label, li, and others | Like content but could be layout with only one child. |
Whitespace is collapsed.
Formatting elements are usually inline elements that wrap around part of some text in a content element, so its whitespace isn't trimmed as they're probably part of the content.
Whitespace is trimmed and collapsed.
Content elements usually represent a contiguous and complete unit of content such as a paragraph. As such, whitespace is significant but sequences of them are most likely due to formatting.
<p>↵
··Hey,·I·<em>just</em>·found↵
··out·about·this·<strong>cool</strong>·website!↵
··<sup>[1]</sup>↵
</p>
<p>Hey,·I·<em>just</em>·found·out·about·this·<strong>cool</strong>·website!·<sup>[1]</sup></p>
Whitespace is trimmed and collapsed. Whole whitespace is removed.
These elements should only contain other elements and no text. This makes it possible to remove whole whitespace, which is useful when using display: inline-block so that whitespace between elements (e.g. indentation) does not alter layout and styling.
<ul>↵
··<li>A</li>↵
··<li>B</li>↵
··<li>C</li>↵
</ul>
<ul><li>A</li><li>B</li><li>C</li></ul>
Whitespace is trimmed and collapsed.
These elements are usually like content elements but are occasionally used like a layout element with one child. Whole whitespace is not removed as it might contain content, but this is OK for using as layout as there is only one child and whitespace is trimmed.
<li>↵
··<article>↵
····<section></section>↵
····<section></section>↵
··</article>↵
</li>
<li><article><section></section><section></section></article></li>
Optional opening and closing tags are removed.
Any entities in attribute values are decoded, and then the shortest representation of the value is calculated and used:
" encoded.' encoded."/' first character (if applicable), any >, and any whitespace encoded.Attributes have their whitespace (after any decoding) trimmed and collapsed when possible.
Boolean attribute values are removed. Some other attributes are completely removed if their value is empty or the default value after any processing.
type attributes on script tags with a value equaling a JavaScript MIME type are removed.
If an attribute value is empty after any processing, everything but the name is completely removed (i.e. no =), as an empty attribute is implicitly the same as an attribute with an empty string value.
Spaces are removed between attributes when possible.
Entities are decoded if they're valid and shorter or equal in length when decoded. UTF-8 sequences that have a shorter entity representation are encoded.
Numeric entities that do not refer to a valid Unicode Scalar Value are replaced with the replacement character.
Encoding is avoided when possible; for example, < are only encoded in content if they are followed by a valid tag name character.
If necessary, the shortest entity representation is chosen.
Comments are removed.
Bangs, processing instructions, and empty elements are not removed as it is assumed there is a special reason for their declaration.
minify-html can process any HTML, handling all possible syntax (including invalid ones) gracefully like browsers. See Parsing.md for more details.
Pull requests and any contributions welcome!
If minify-html did something unexpected, misunderstood some syntax, or incorrectly kept/removed some code, raise an issue with some relevant code that can be used to reproduce and investigate the issue.
FAQs
Unknown package
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.