
🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library.






📦 Packages
The functionality of TOAST UI Chart is available when using the Plain JavaScript, React, Vue Component.
📙 Documents
😍 Why TOAST UI Chart?
Simple, Easy to Use, And It's Beautiful!
TOAST UI Chart makes your data pop and presents it in a manner that is easy to understand. Furthermore, it provides a wide range of theme options for customizing the charts to be suitable for all of your services. Chart components like the title, axes, legends, tooltips, plots, series, and more can be customized through the options.

Variety of powerful features!
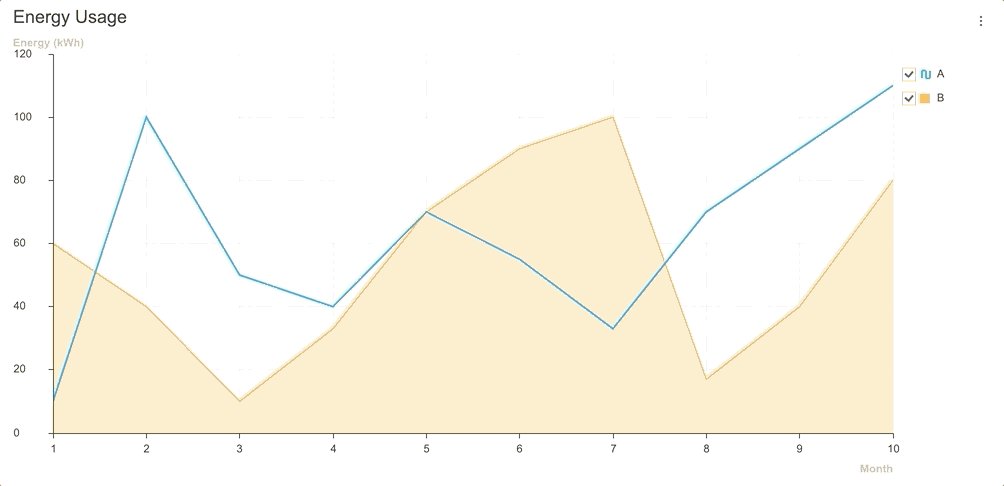
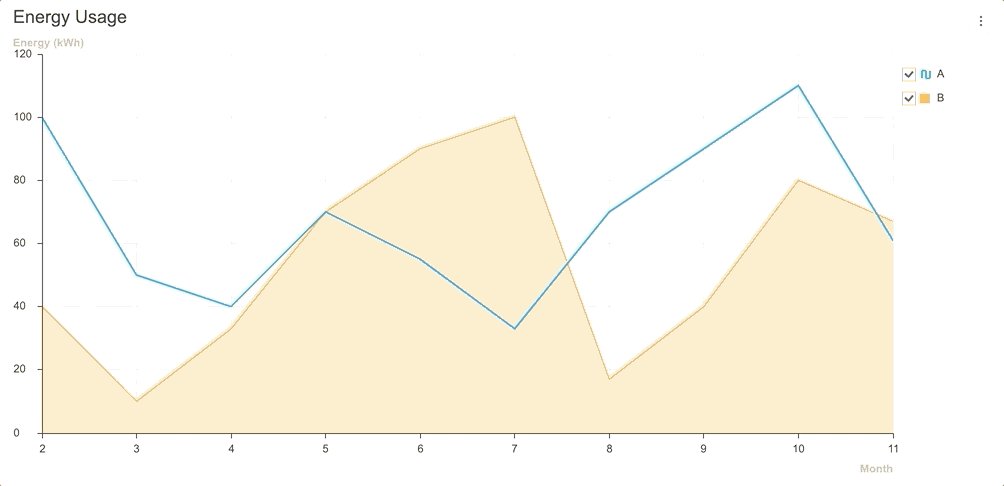
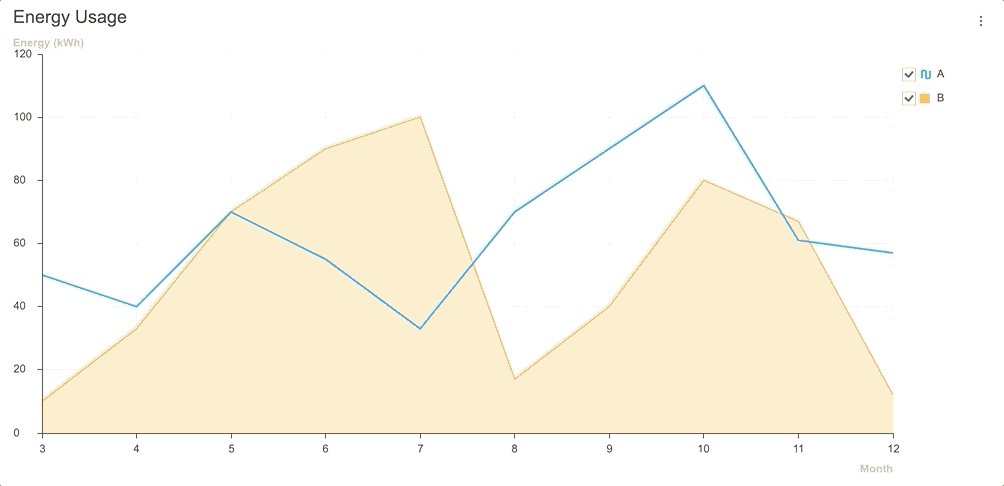
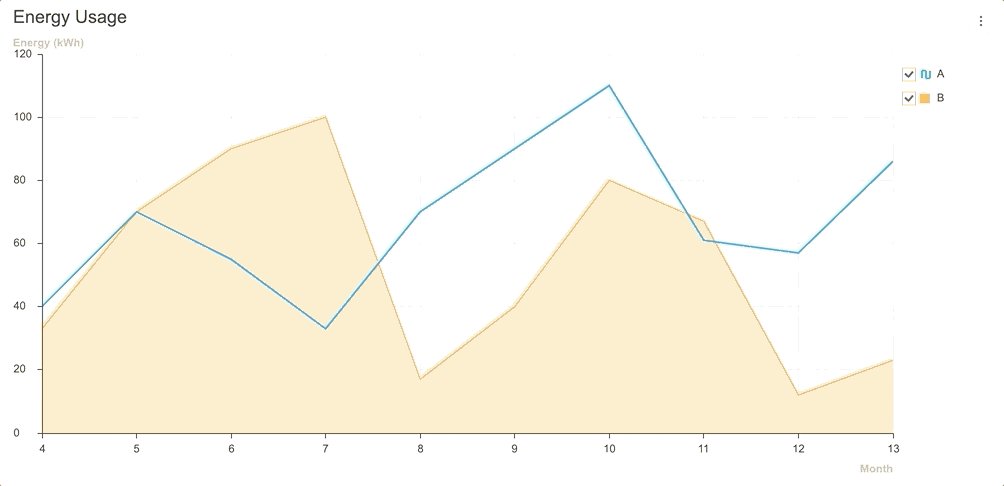
Responsive
Add different options and animations according to the charts' sizes by using the responsive option.

Zoomable
Make the data presented in the Line, Area, and Treemap Charts zoomable with the zoomable option.

Live Update
View and manage new data as they are added realtime with the addData API and the options.series.shift option.
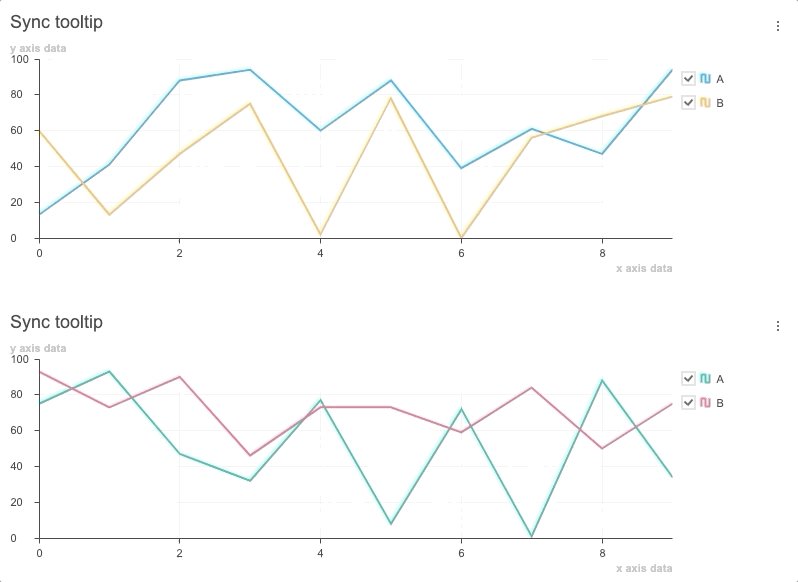
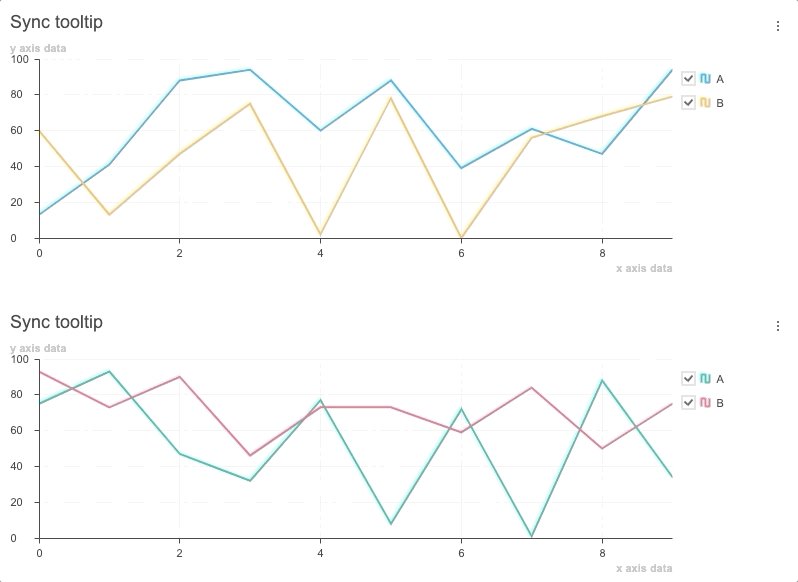
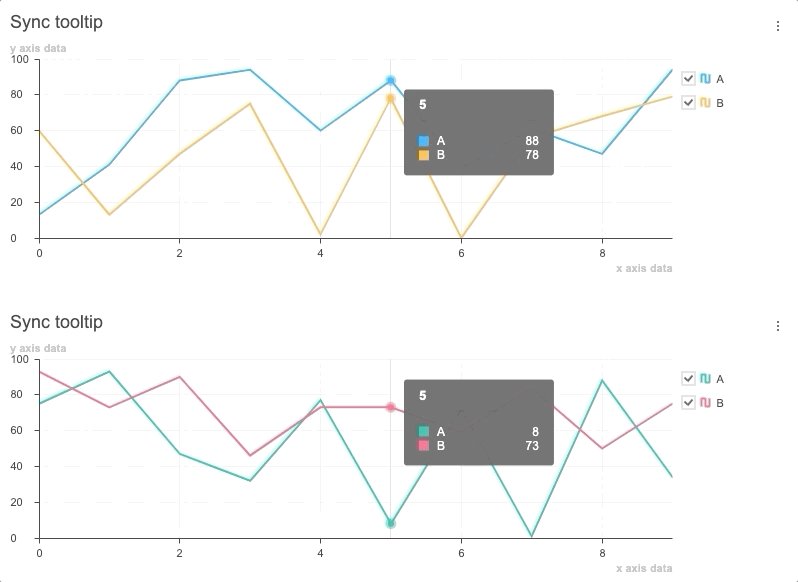
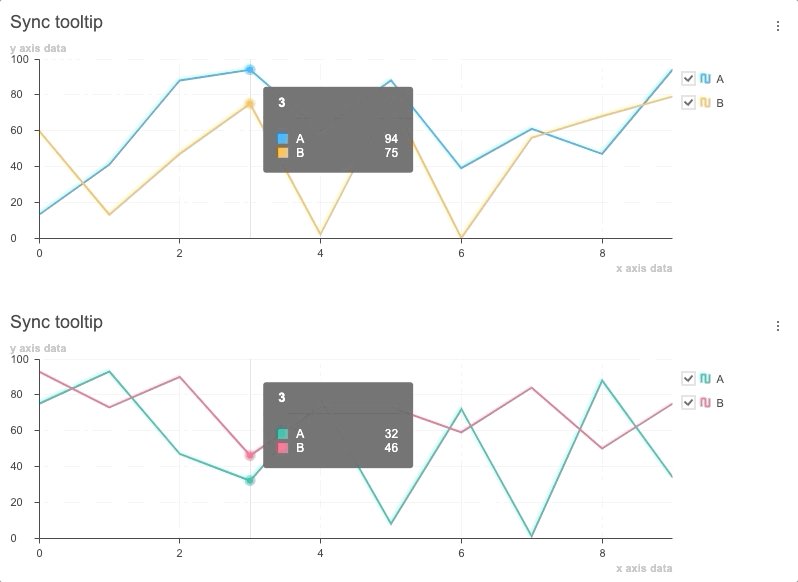
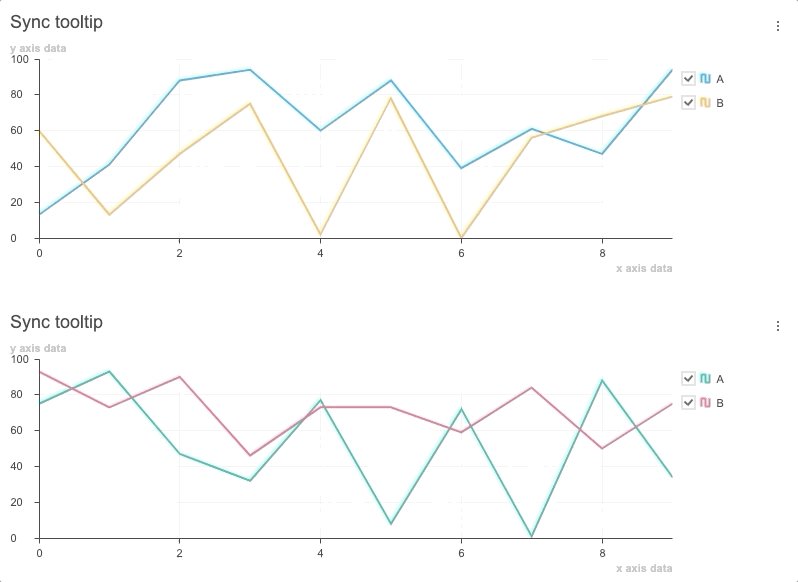
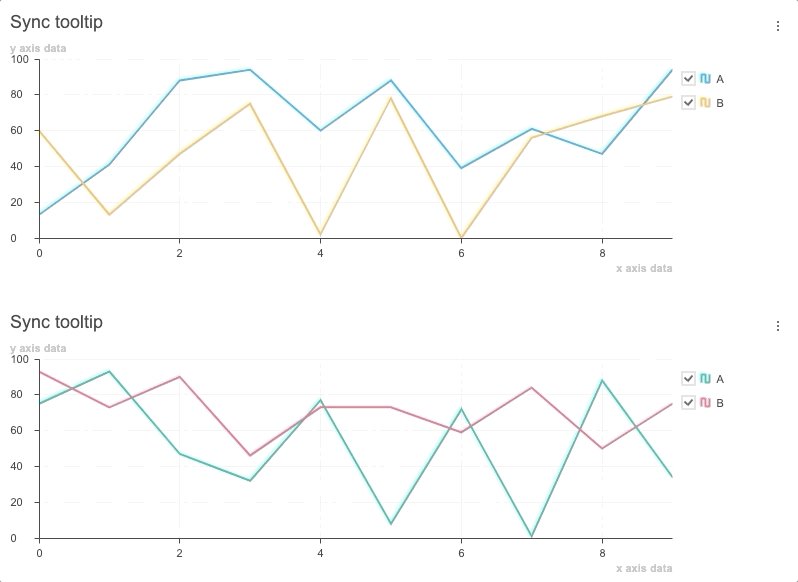
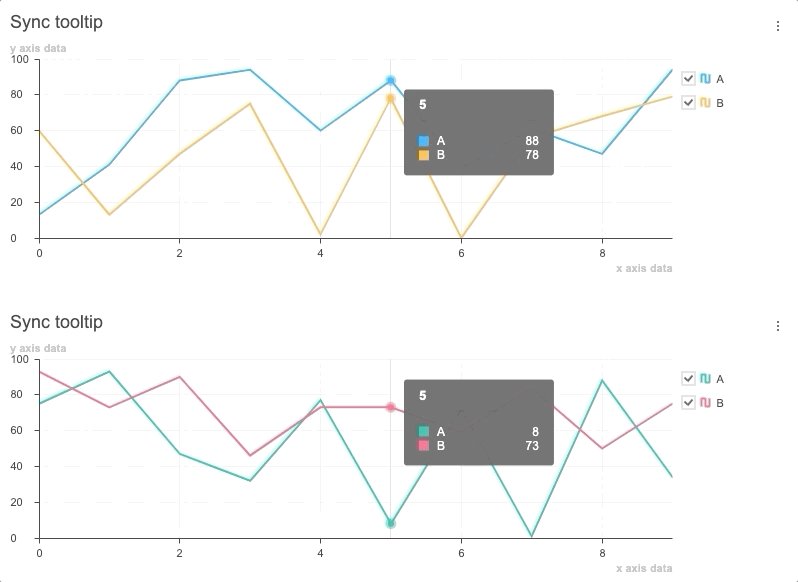
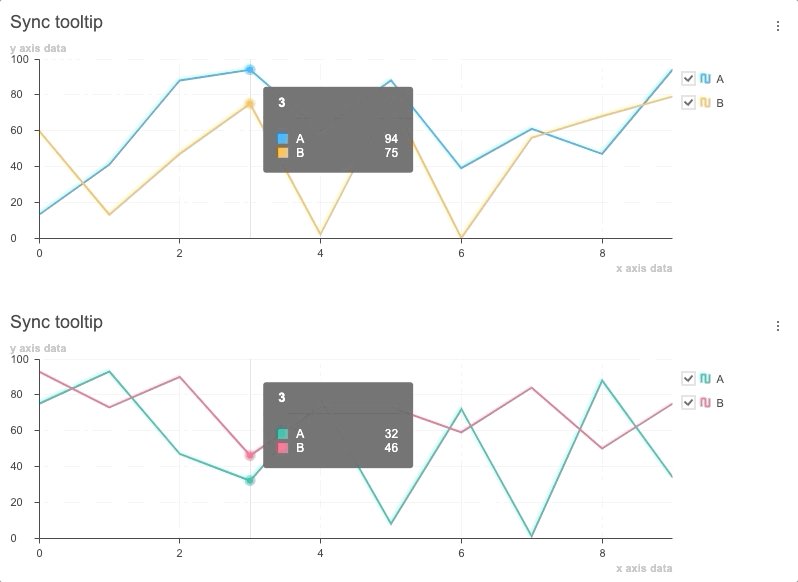
Synchronize Tooltip
Use and synchronize the tooltip features at the moment the cursor hovers over the chart with the showTooltip API and the on custom event.

🎨 Features
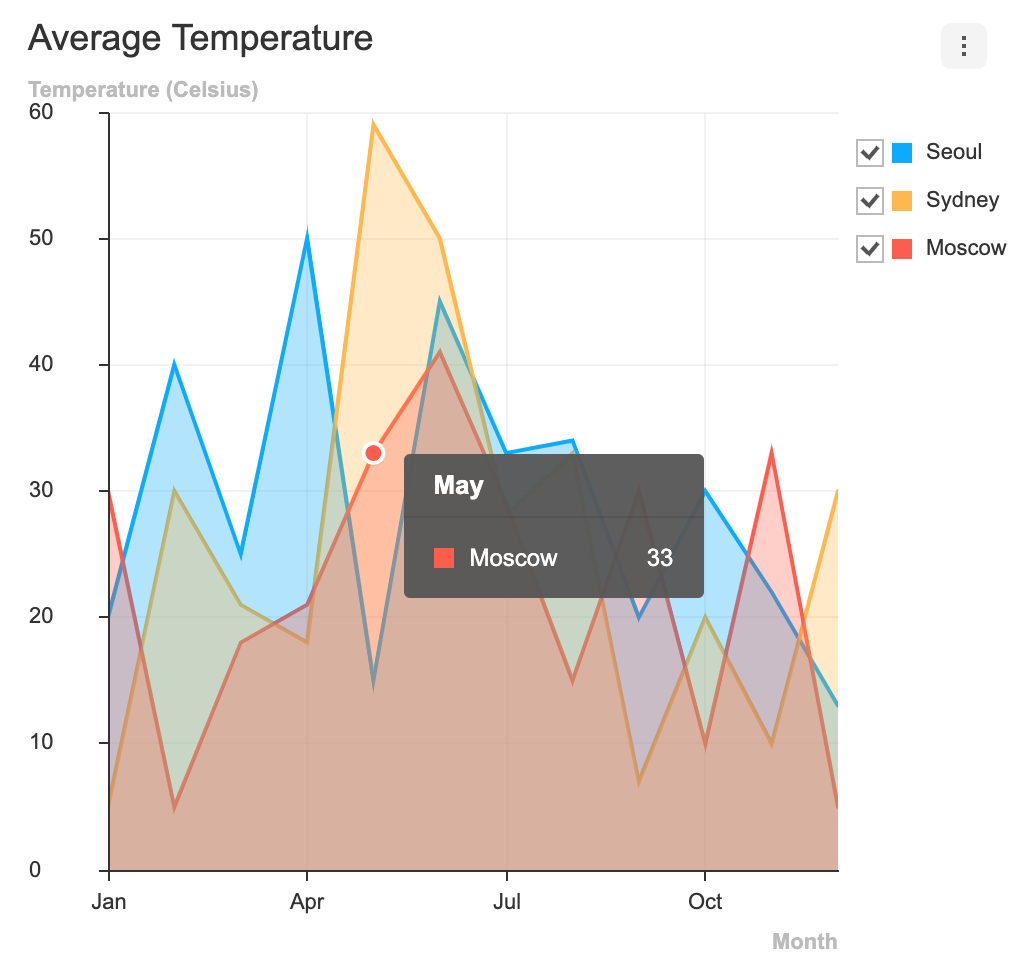
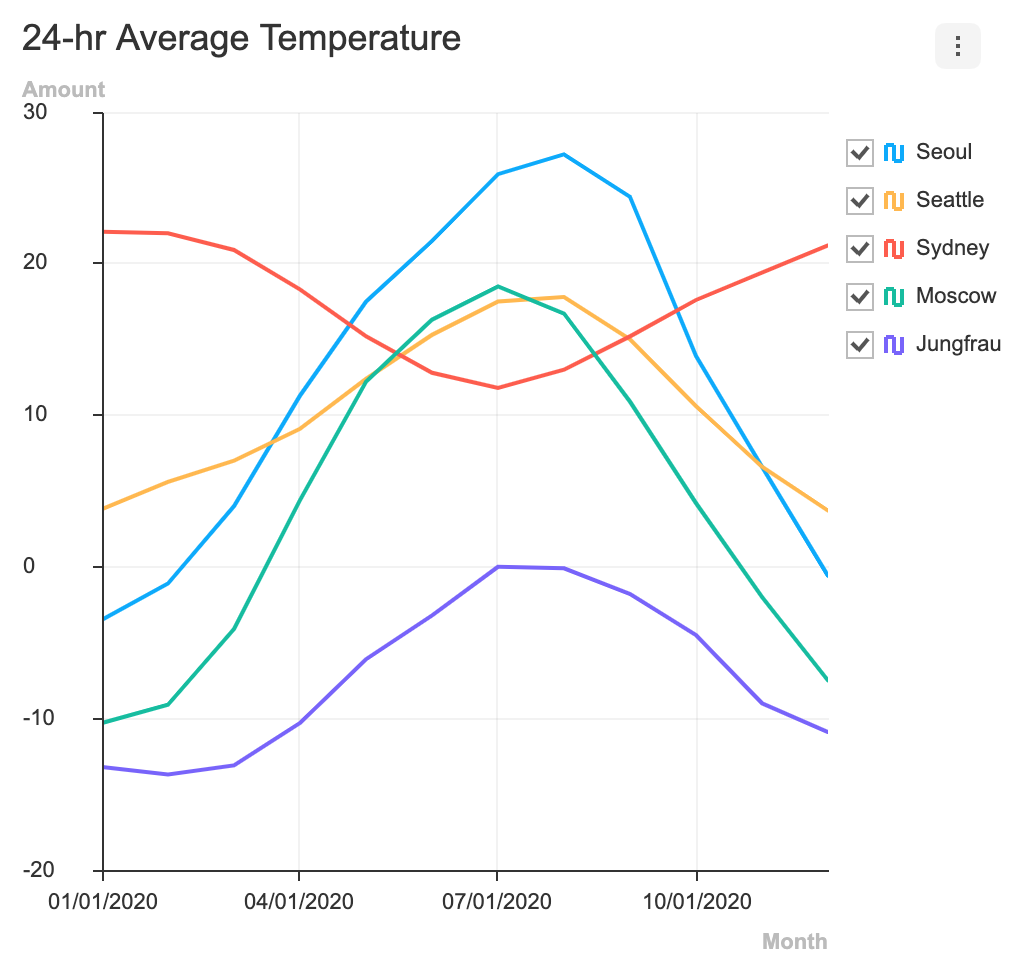
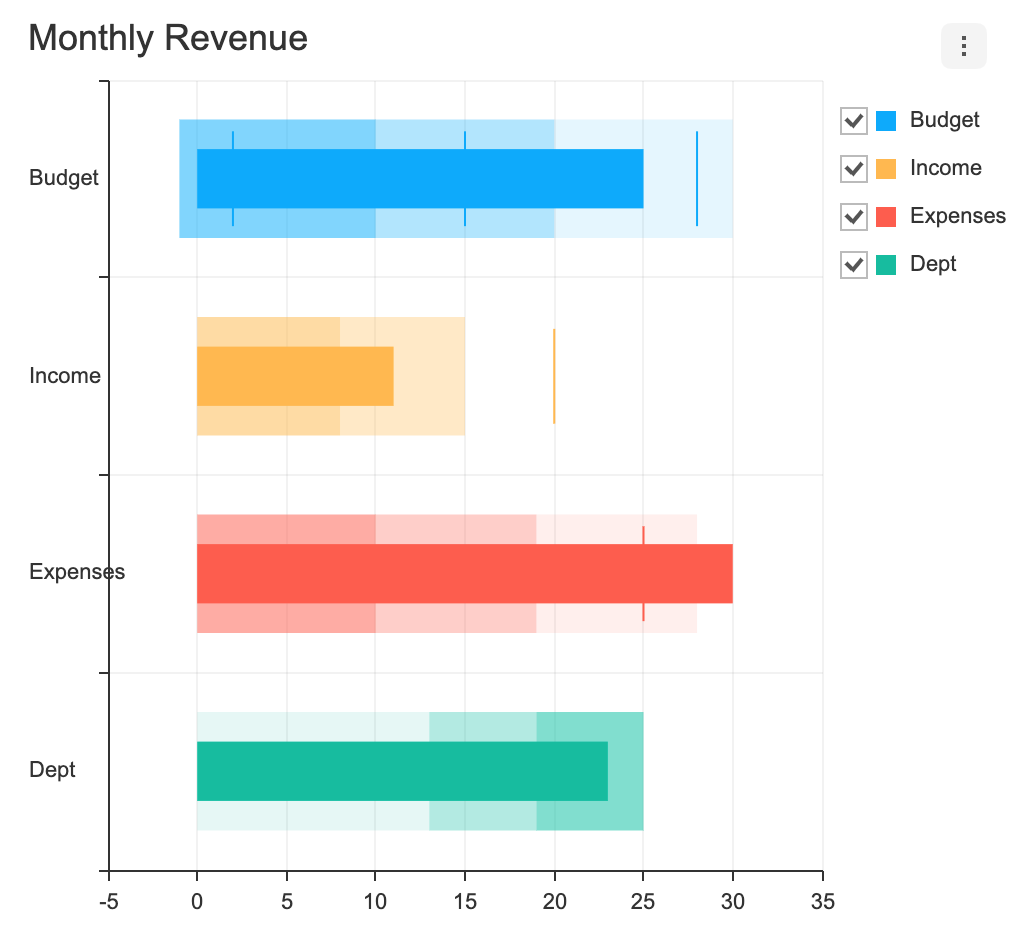
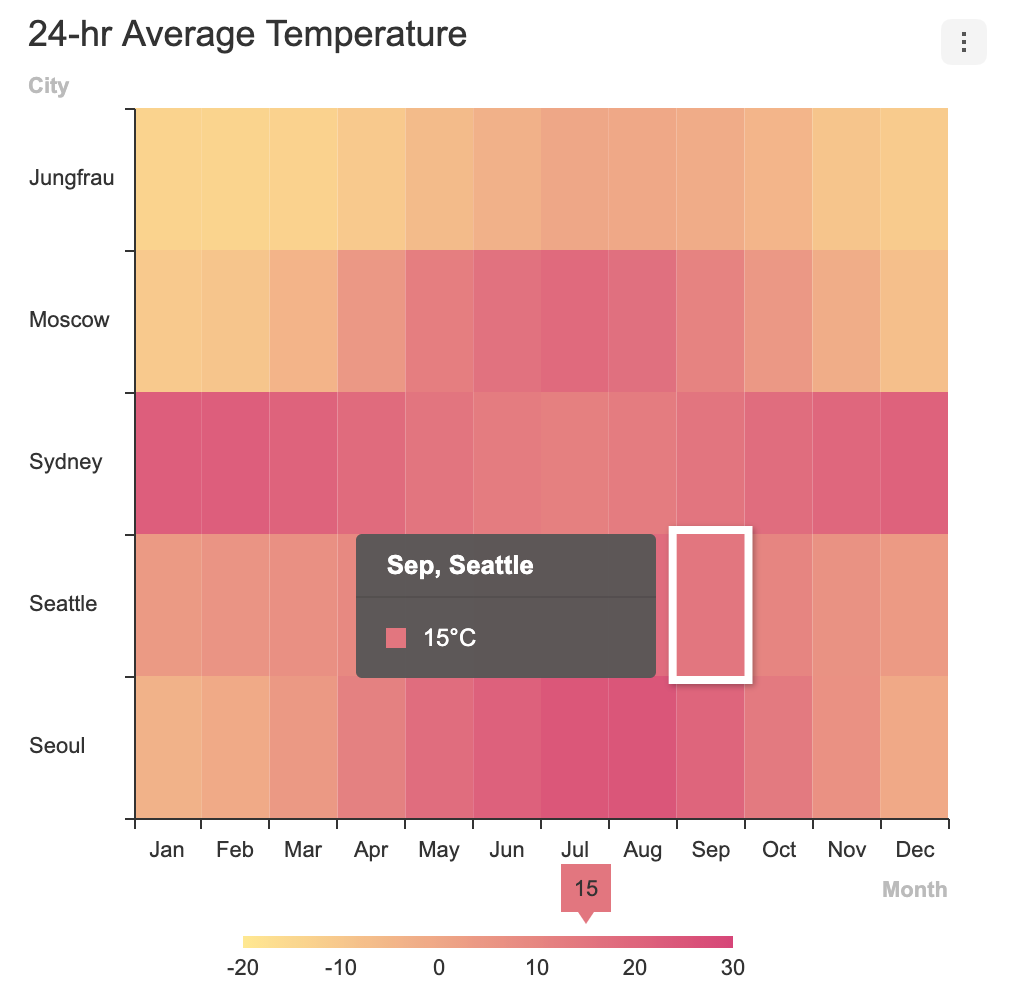
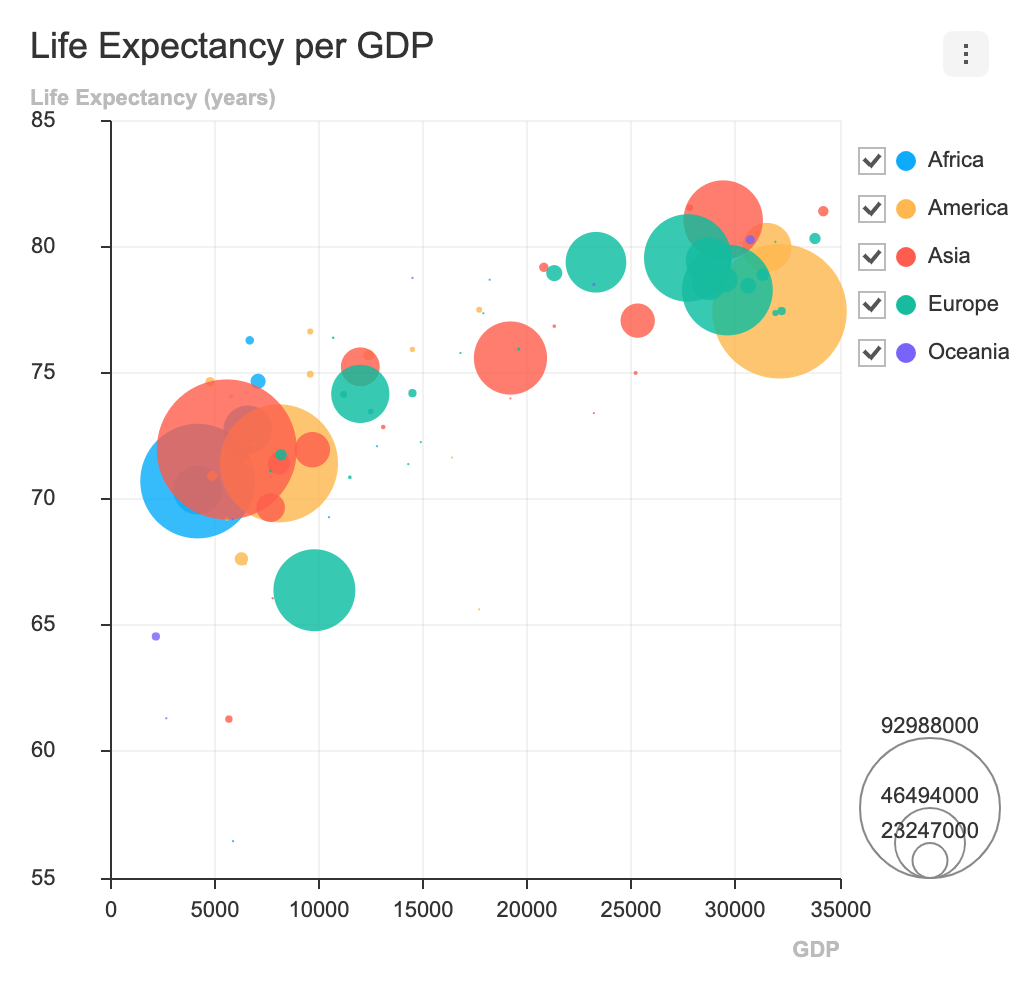
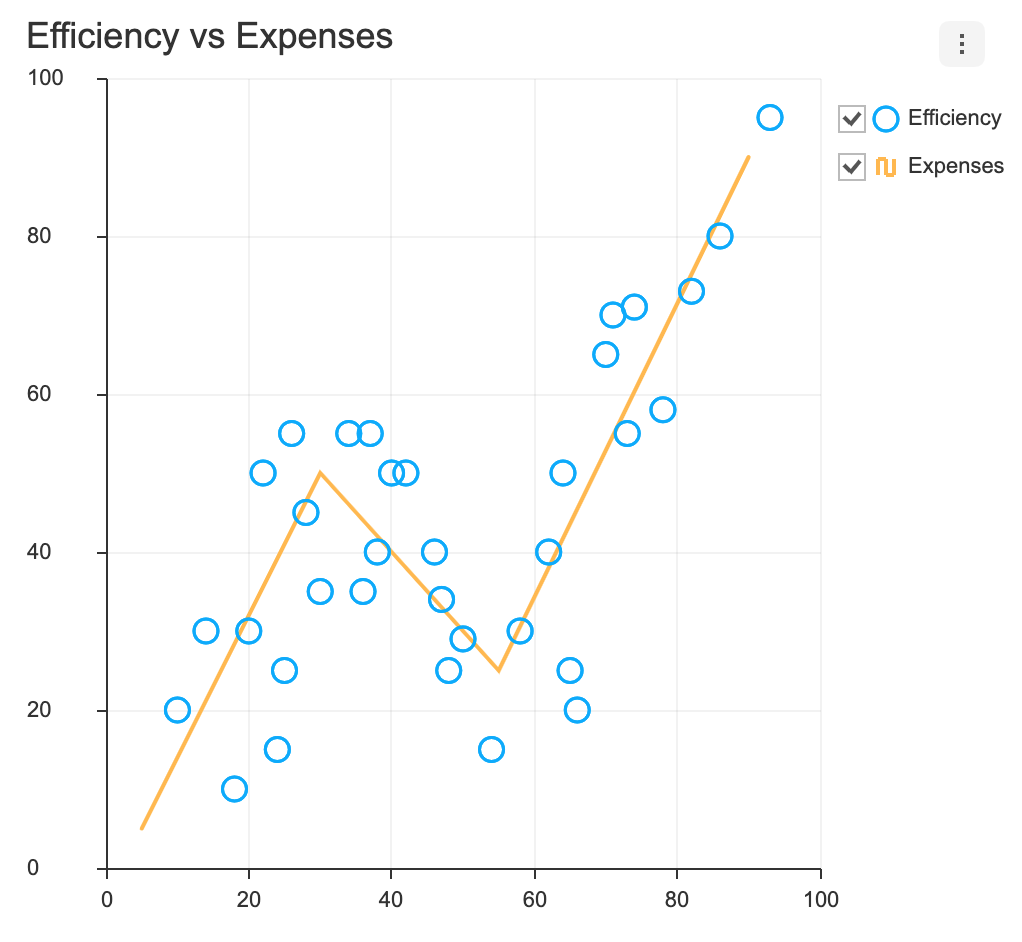
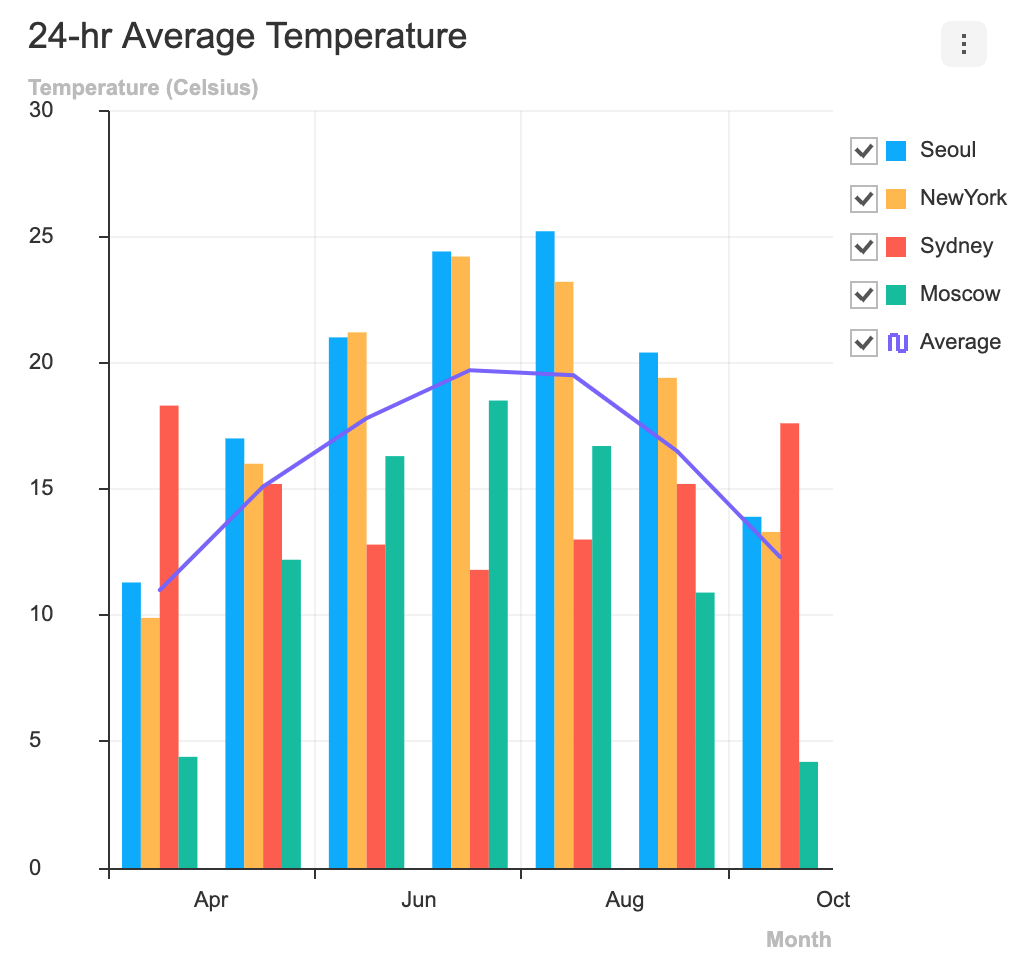
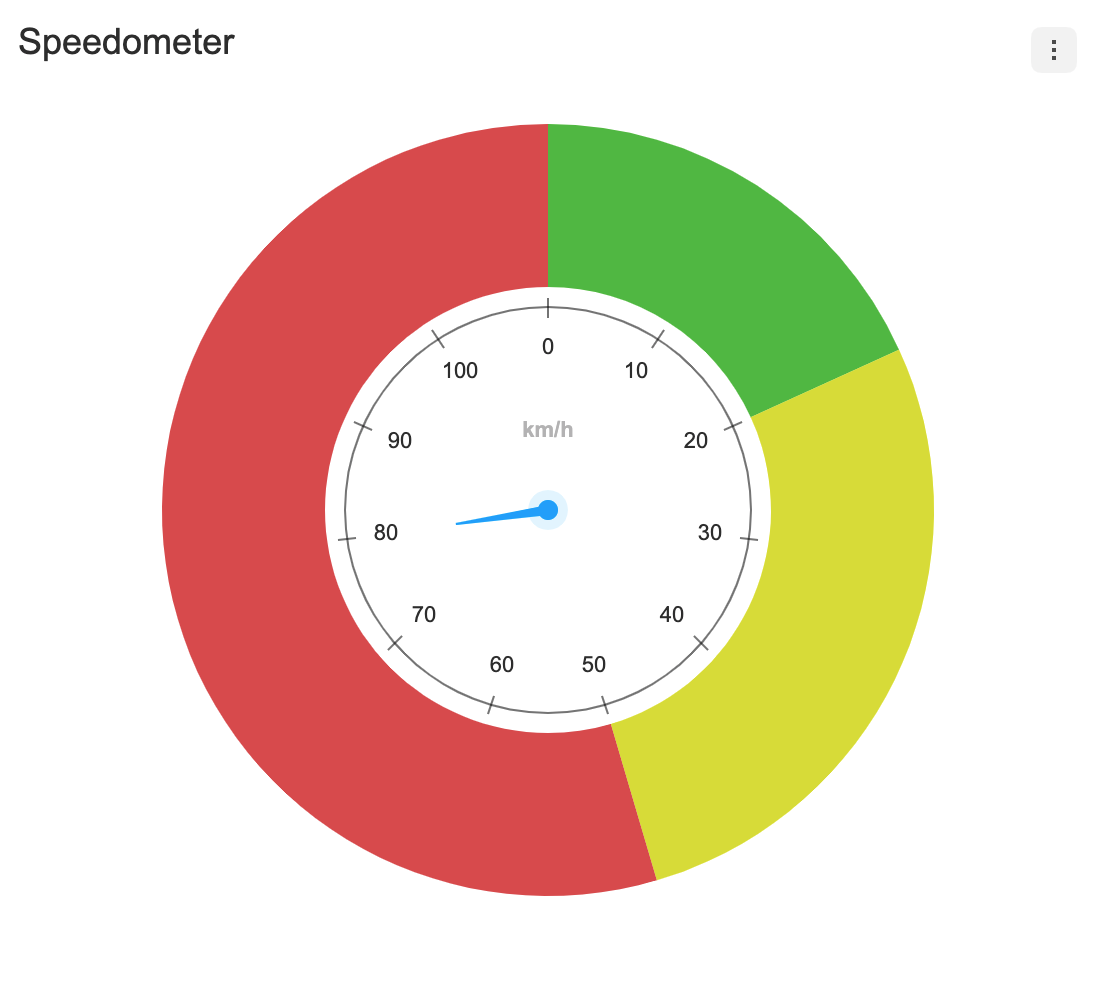
Charts
The TOAST UI Chart provides many types of charts to visualize the various forms of data.
In addition, a variety of powerful features can be found on the demo page below. 👇👇👇
🐾 Examples
Here are more examples and play with TOAST UI Chart!
🔧 Pull Request Steps
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues.
Run npm scripts and develop yourself with the following process.
Setup
Fork main branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to have any errors.
$ git clone https://github.com/{your-personal-repo}/tui.chart.git
$ npm install
$ cd apps/chart
$ npm install
$ npm run test
Develop
Let's start development!
You can develop UI through webpack-dev-server or storybook, and you can write tests through Jest.
Don't miss adding test cases and then make green rights.
Run webpack-dev-server
$ npm run serve
Run storybook
$ npm run storybook
Run test
$ npm run test
Pull Request
Before uploading your PR, run test one last time to check if there are any errors.
If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
💬 Contributing
🌏 Browser Support
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|
| Yes | 10+ | Yes | Yes | Yes |
🍞 TOAST UI Family
🚀 Used By
📜 License
This software is licensed under the MIT © NHN Cloud.





































 Chrome
Chrome Internet Explorer
Internet Explorer Edge
Edge Safari
Safari Firefox
Firefox

