
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
org.webjars.bowergithub.nhn:tui.chart
Advanced tools

🍞📈 Spread your data on TOAST UI Chart. TOAST UI Chart is Beautiful Statistical Data Visualization library.
The functionality of TOAST UI Chart is available when using the Plain JavaScript, React, Vue Component.
TOAST UI Chart makes your data pop and presents it in a manner that is easy to understand. Furthermore, it provides a wide range of theme options for customizing the charts to be suitable for all of your services. Chart components like the title, axes, legends, tooltips, plots, series, and more can be customized through the options.

Add different options and animations according to the charts' sizes by using the responsive option.

Make the data presented in the Line, Area, and Treemap Charts zoomable with the zoomable option.

View and manage new data as they are added realtime with the addData API and the options.series.shift option.
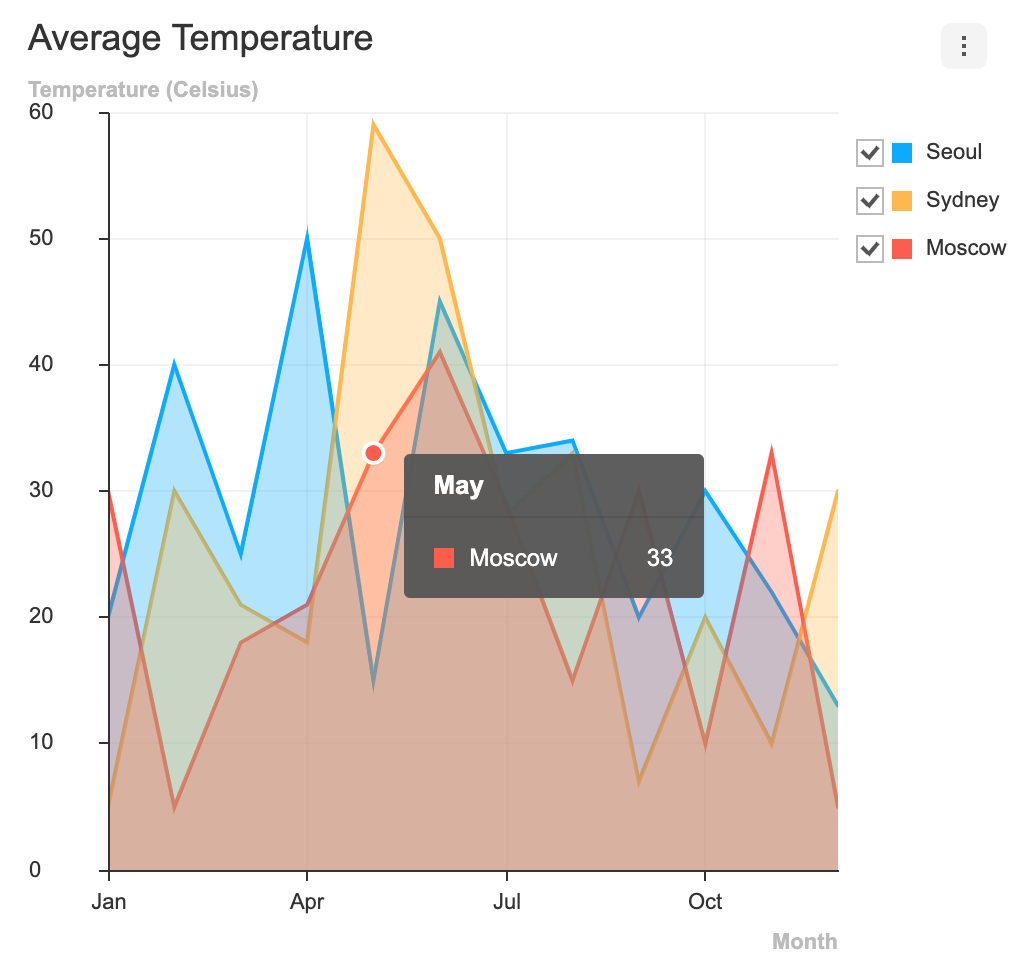
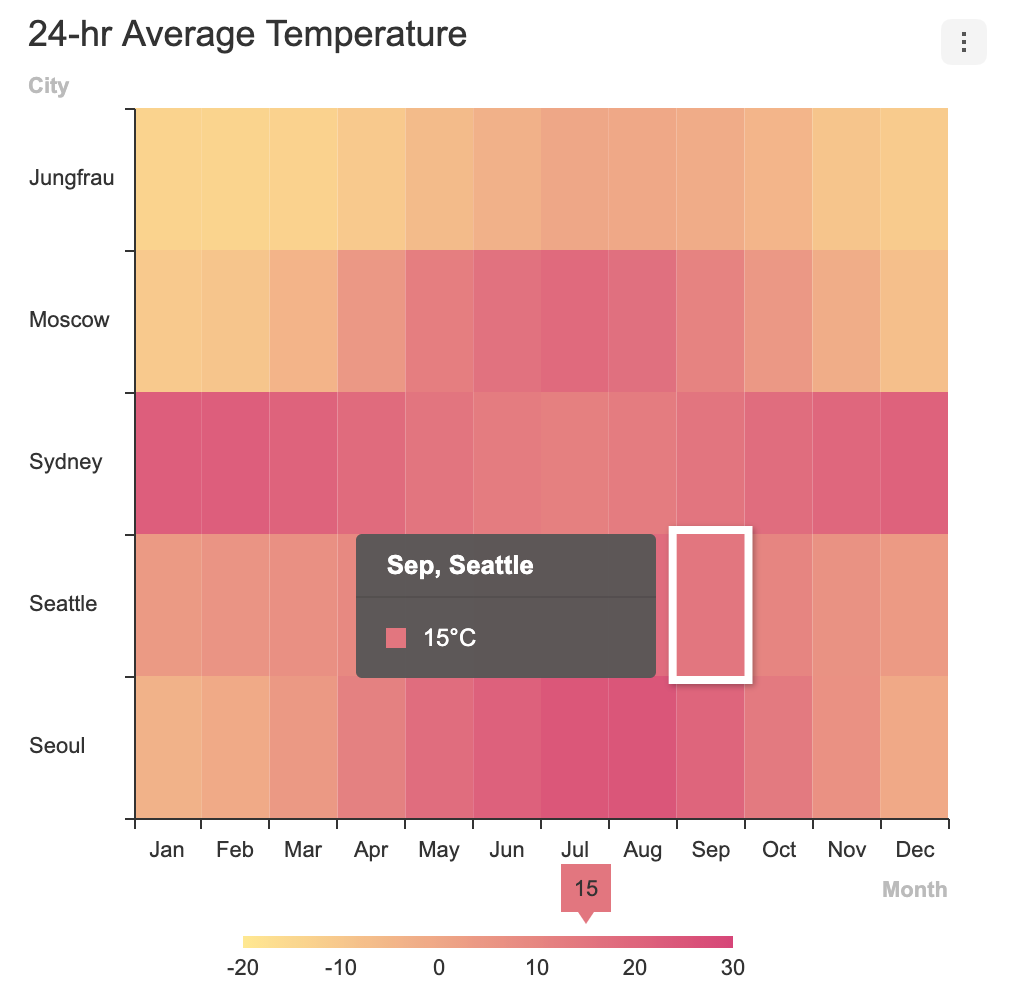
| Area | Line | Heatmap |
|---|---|---|
 |  |  |
| LineArea | Column | ColumnLine |
|---|---|---|
 |  |  |
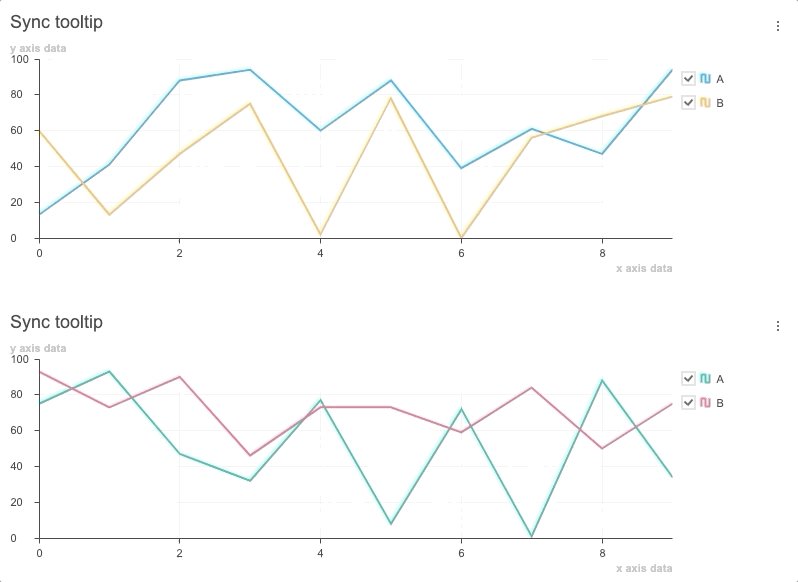
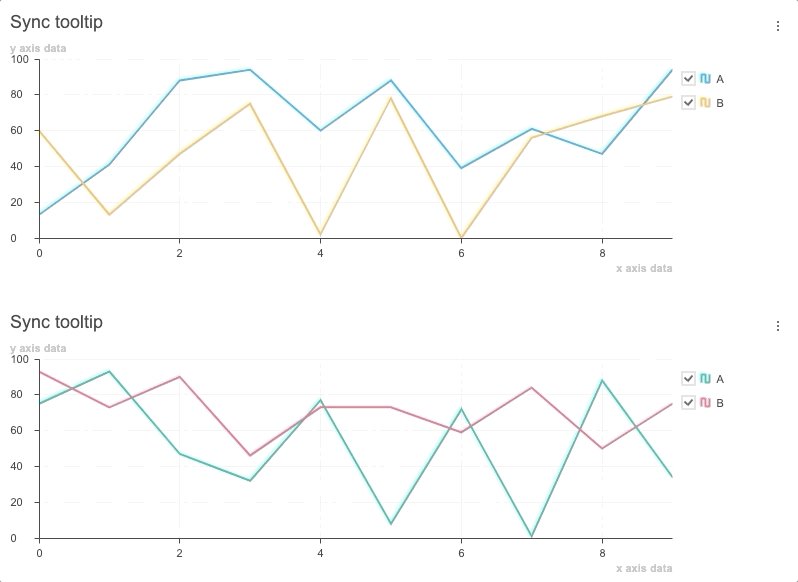
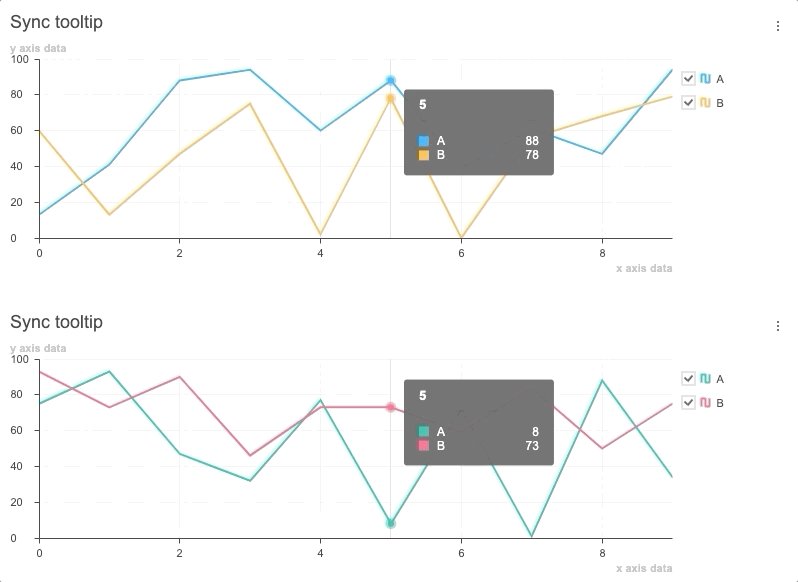
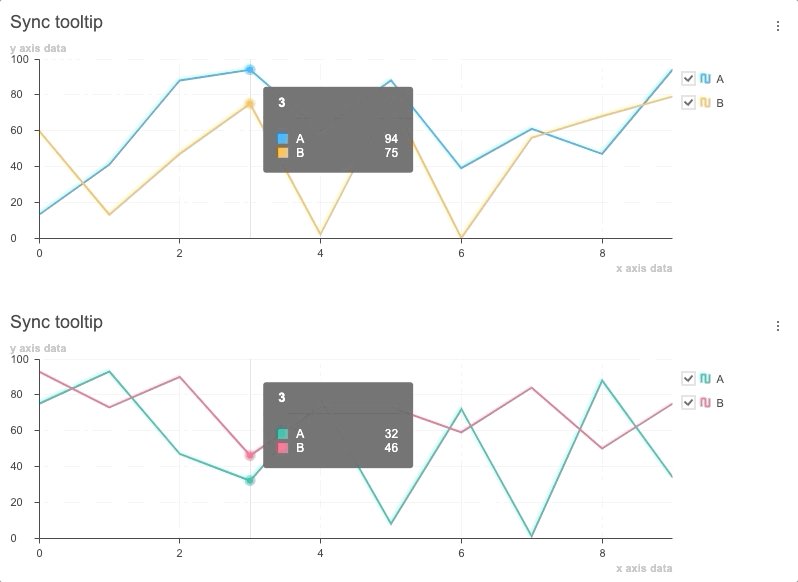
Use and synchronize the tooltip features at the moment the cursor hovers over the chart with the showTooltip API and the on custom event.

The TOAST UI Chart provides many types of charts to visualize the various forms of data.
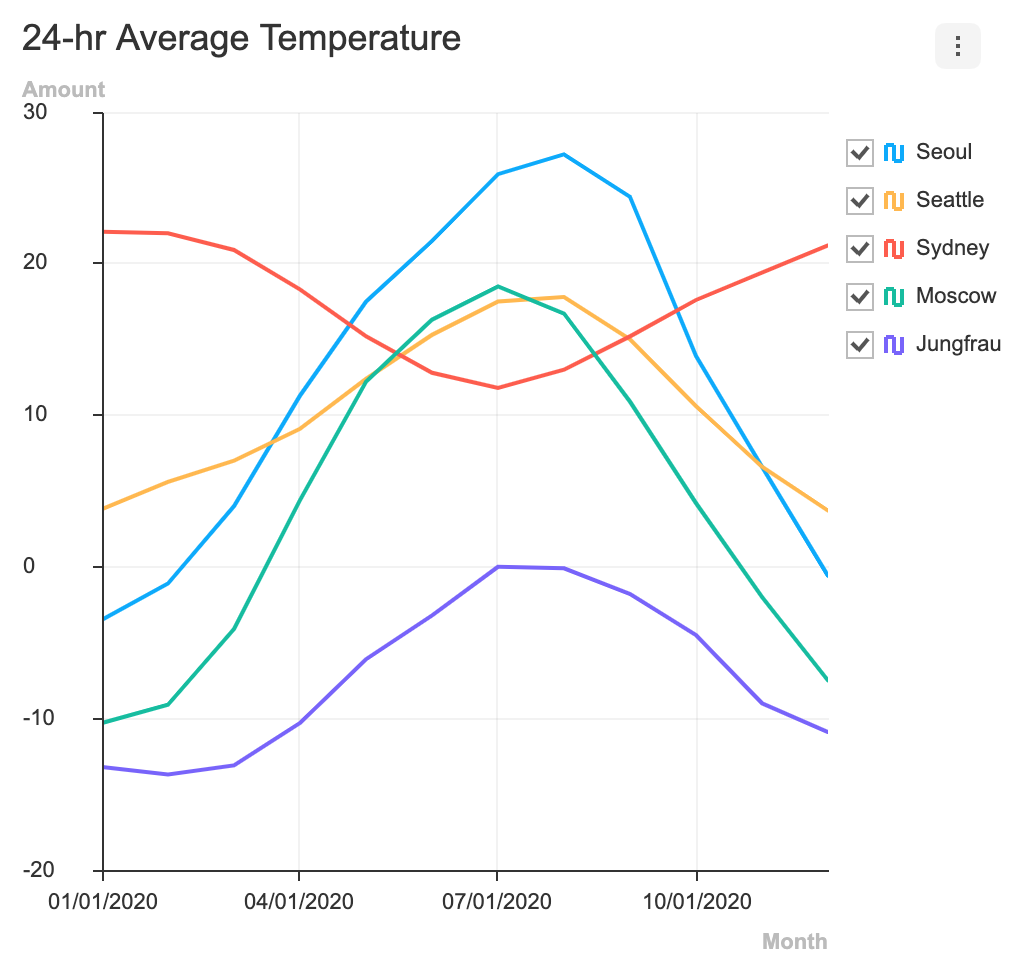
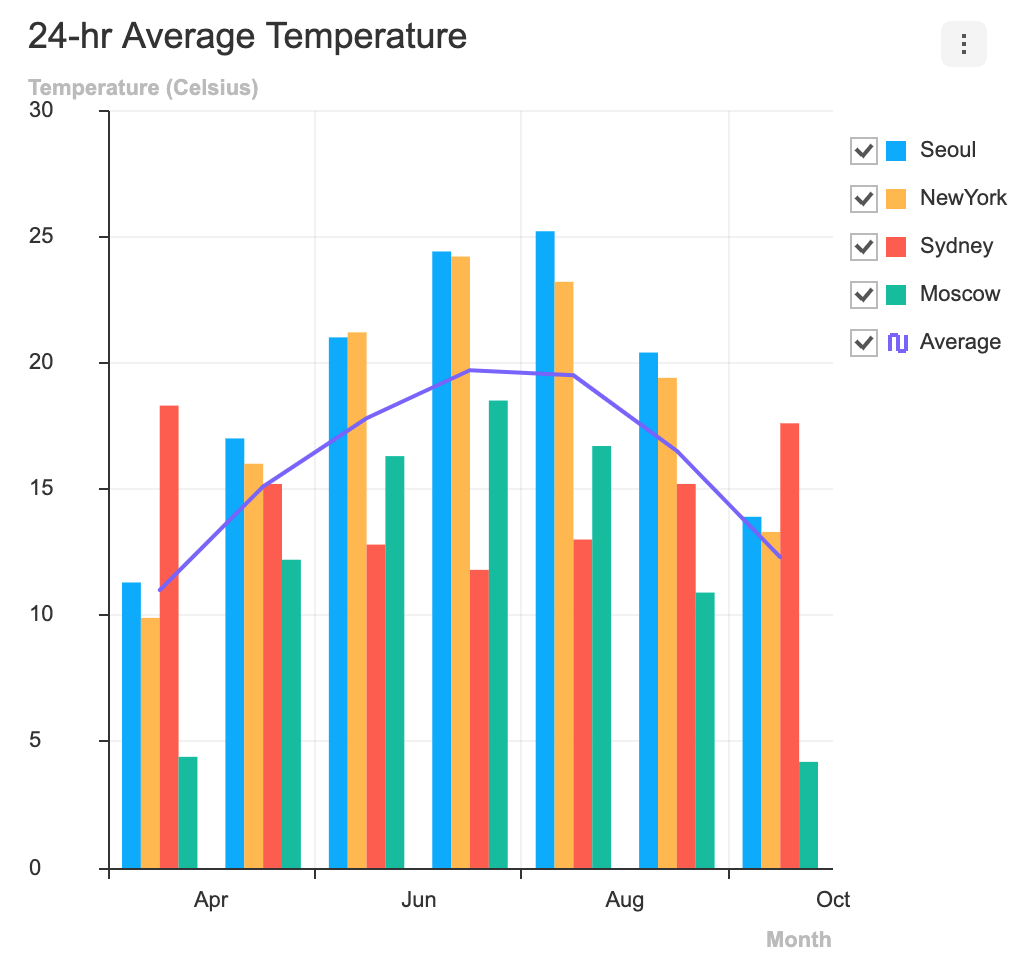
| Area | Line | Bar | Column |
|---|---|---|---|
 |  |  |  |
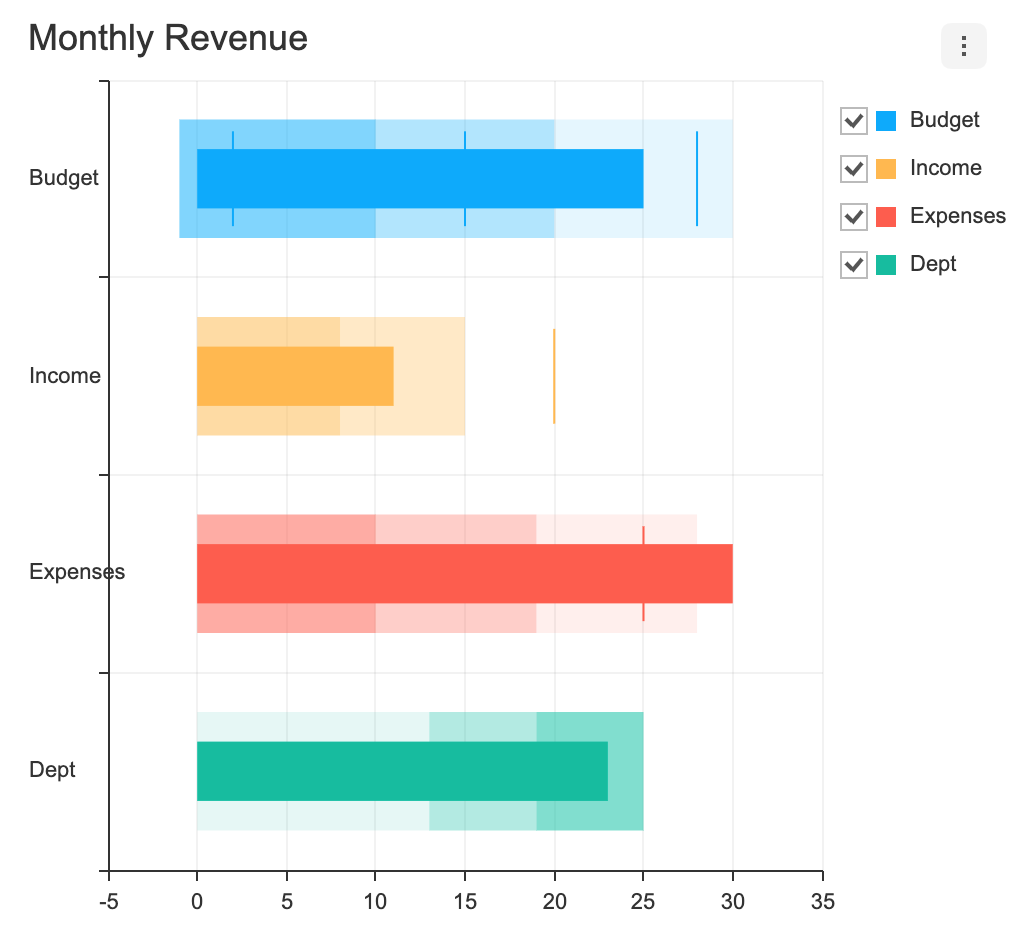
| Bullet | BoxPlot | Treemap | Heatmap |
|---|---|---|---|
 |  |  |  |
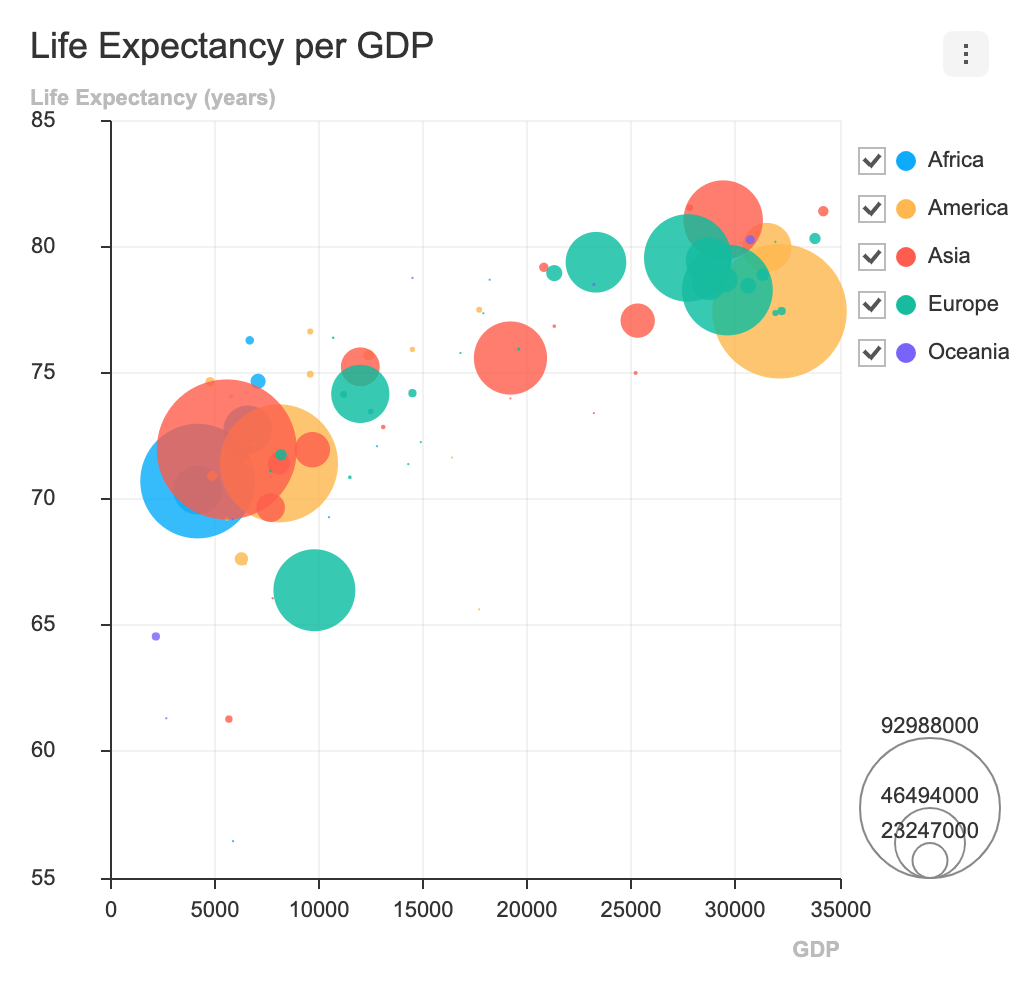
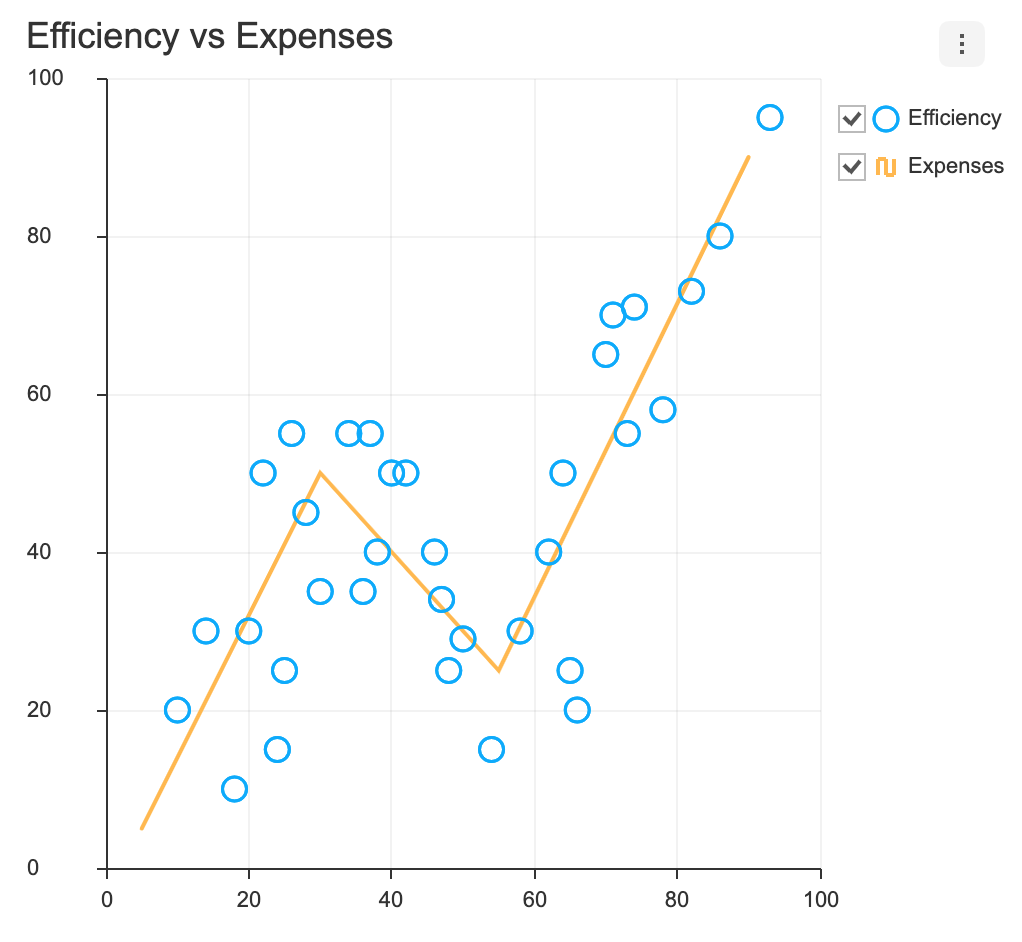
| Scatter | Bubble | Radar | Pie |
|---|---|---|---|
 |  |  |  |
| LineArea | LineScatter | ColumnLine | NestedPie |
|---|---|---|---|
 |  |  |  |
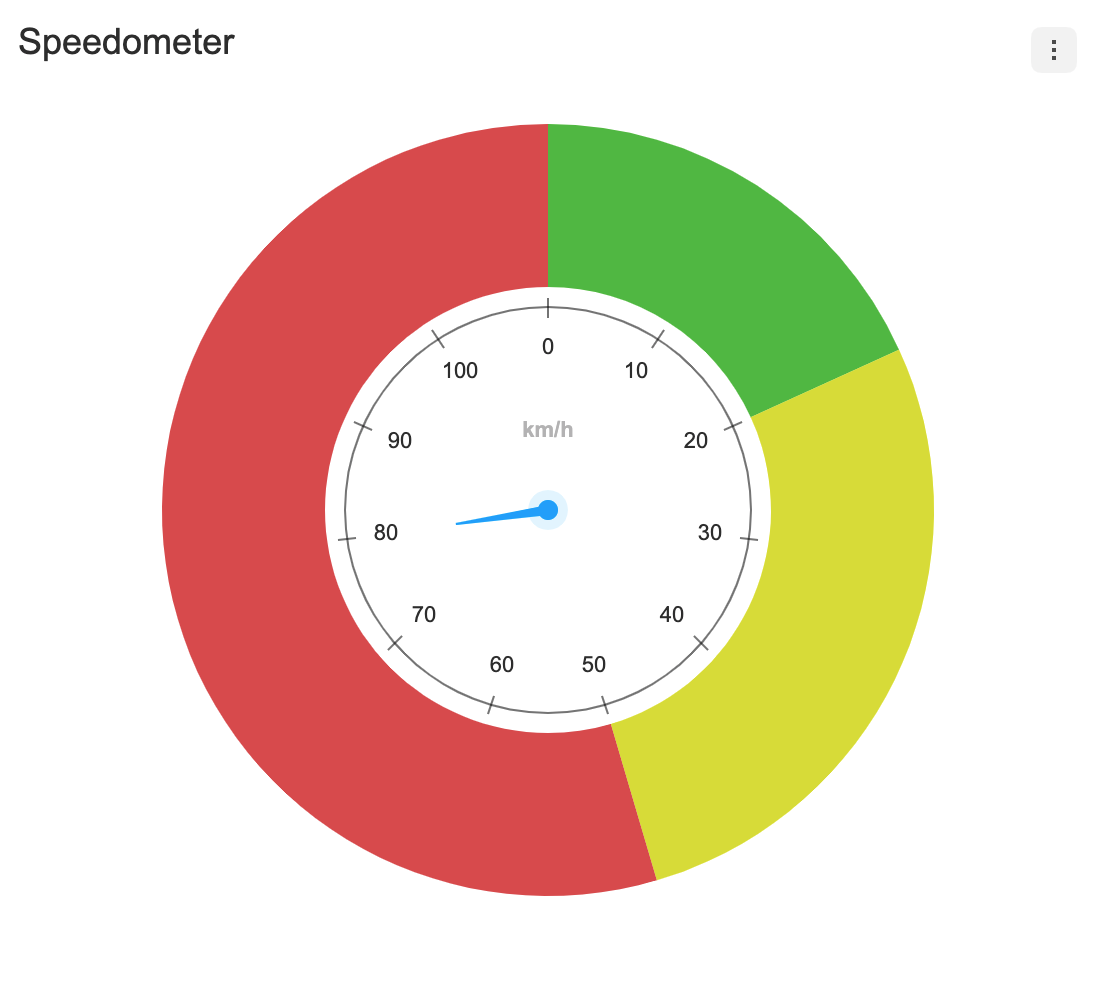
| RadialBar | Gauge | ||
|---|---|---|---|
 |  |  |  |
xls, csv, png, jpeg fileIn addition, a variety of powerful features can be found on the demo page below. 👇👇👇
Here are more examples and play with TOAST UI Chart!
TOAST UI products are open source, so you can create a pull request(PR) after you fix issues. Run npm scripts and develop yourself with the following process.
Fork main branch into your personal repository.
Clone it to local computer. Install node modules.
Before starting development, you should check to have any errors.
$ git clone https://github.com/{your-personal-repo}/tui.chart.git
$ npm install
$ cd apps/chart
$ npm install
$ npm run test
Let's start development! You can develop UI through webpack-dev-server or storybook, and you can write tests through Jest. Don't miss adding test cases and then make green rights.
$ npm run serve
$ npm run storybook
$ npm run test
Before uploading your PR, run test one last time to check if there are any errors. If it has no errors, commit and then push it!
For more information on PR's steps, please see links in the Contributing section.
 Chrome Chrome |  Internet Explorer Internet Explorer |  Edge Edge |  Safari Safari |  Firefox Firefox |
|---|---|---|---|---|
| Yes | 10+ | Yes | Yes | Yes |
FAQs
WebJar for tui.chart
We found that org.webjars.bowergithub.nhn:tui.chart demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.