@2gis/general
Advanced tools
@2gis/general - npm Package Compare versions
Comparing version 0.2.0 to 0.3.0
@@ -1,2 +0,2 @@ | ||
| !function(e,r){"object"==typeof exports&&"object"==typeof module?module.exports=r():"function"==typeof define&&define.amd?define([],r):"object"==typeof exports?exports.General=r():e.General=r()}(this,function(){return function(e){function r(t){if(n[t])return n[t].exports;var o=n[t]={i:t,l:!1,exports:{}};return e[t].call(o.exports,o,o.exports,r),o.l=!0,o.exports}var n={};return r.m=e,r.c=n,r.d=function(e,n,t){r.o(e,n)||Object.defineProperty(e,n,{configurable:!1,enumerable:!0,get:t})},r.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(n,"a",n),n},r.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},r.p="/dist/",r(r.s=1)}([function(e,r,n){"use strict";function t(e,r){for(var n=0,t=0;n<r.length;n++,t+=a){var o=r[n],u=o.iconIndex,c=o.prevGroupIndex;e[t+i.pixelPositionX]=o.pixelPosition[0],e[t+i.pixelPositionY]=o.pixelPosition[1],e[t+i.groupIndex]=o.groupIndex,e[t+i.iconIndex]=void 0!==u?u:NaN,e[t+i.prevGroupIndex]=void 0!==c?c:NaN}}function o(e,r){for(var n=0,t=0;n<e.length;n++,t+=a){var o=r[t+i.iconIndex],u=r[t+i.prevGroupIndex];e[n].iconIndex=o!==o?void 0:o,e[n].prevGroupIndex=u!==u?void 0:u}}n.d(r,"a",function(){return i}),n.d(r,"c",function(){return a}),r.b=t,r.d=o;var i={pixelPositionX:0,pixelPositionY:1,groupIndex:2,iconIndex:3,prevGroupIndex:4},a=Object.keys(i).length},function(e,r,n){"use strict";Object.defineProperty(r,"__esModule",{value:!0});var t=n(2);n.d(r,"General",function(){return t.a})},function(e,r,n){"use strict";n.d(r,"a",function(){return a});var t=n(0),o=n(3),i=n.n(o),a=function(){function e(){var e=this;this.worker=i()(4),this.queue=[],this.currentJob=void 0,this.markerArray=new Float32Array(1e3*t.c),this.worker.onmessage=function(r){if(void 0!==e.currentJob){var n=e.currentJob,o=n.markers,i=n.resolve;Object(t.d)(o,r.data),e.markerArray=r.data,e.currentJob=void 0,e.dequeue(),i()}}}return e.prototype.generalize=function(e,r,n,t,o){var i=this,a={bounds:e,pixelRatio:r,priorityGroups:n,sprites:t};return new Promise(function(e){i.queue.push({message:a,markers:o,resolve:e}),i.dequeue()})},e.prototype.clear=function(){this.queue=[]},e.prototype.pack=function(e){e.length*t.c>this.markerArray.length&&(this.markerArray=new Float32Array(e.length*t.c)),Object(t.b)(this.markerArray,e)},e.prototype.dequeue=function(){if(void 0===this.currentJob){var e=this.queue.shift();if(void 0!==e){this.pack(e.markers);var r=e.message;r.markers=this.markerArray,r.markerCount=e.markers.length,this.worker.postMessage(r,[r.markers.buffer]),this.currentJob=e}}},e}()},function(e,r,n){function t(e){function r(t){if(n[t])return n[t].exports;var o=n[t]={i:t,l:!1,exports:{}};return e[t].call(o.exports,o,o.exports,r),o.l=!0,o.exports}var n={};r.m=e,r.c=n,r.i=function(e){return e},r.d=function(e,n,t){r.o(e,n)||Object.defineProperty(e,n,{configurable:!1,enumerable:!0,get:t})},r.n=function(e){var n=e&&e.__esModule?function(){return e.default}:function(){return e};return r.d(n,"a",n),n},r.o=function(e,r){return Object.prototype.hasOwnProperty.call(e,r)},r.p="/",r.oe=function(e){throw console.error(e),e};var t=r(r.s=ENTRY_MODULE);return t.default||t}function o(e){return(e+"").replace(/[.?*+^$[\]\\(){}|-]/g,"\\$&")}function i(e){var r=[],n=e.toString(),t=n.match(/^function\s?\(\w+,\s*\w+,\s*(\w+)\)/);if(!t)return r;for(var i,a=t[1],u=new RegExp("(\\\\n|\\W)"+o(a)+"\\((/\\*.*?\\*/)?s?.*?([\\.|\\-|\\w|/|@]+).*?\\)","g");i=u.exec(n);)r.push(i[3]);return r}function a(e,r){for(var n=[r],t=[],o={};n.length;){var a=n.pop();if(!o[a]&&e[a]){o[a]=!0,t.push(a);var u=i(e[a]);n=n.concat(u)}}return t}e.exports=function(e,r){r=r||{};var o=n.m,i=r.all?Object.keys(o):a(o,e),u="("+t.toString().replace("ENTRY_MODULE",JSON.stringify(e))+")({"+i.map(function(e){return JSON.stringify(e)+": "+o[e].toString()}).join(",")+"})(self);",c=new window.Blob([u],{type:"text/javascript"});if(r.bare)return c;var s=window.URL||window.webkitURL||window.mozURL||window.msURL,f=s.createObjectURL(c),p=new window.Worker(f);return p.objectURL=f,p}},function(e,r,n){"use strict";Object.defineProperty(r,"__esModule",{value:!0});var t=n(5);r.default=function(e){e.onmessage=function(r){var n=r.data;Object(t.a)(n),e.postMessage(n.markers)}}},function(e,r,n){"use strict";function t(e){for(var r=e.bounds,n=e.pixelRatio,t=e.priorityGroups,l=e.sprites,m=e.markers,x=e.markerCount,v=1+(r.maxX-r.minX>>3)<<3,h=r.maxY-r.minY,g=v*h+8>>3,y=new Uint8Array(g),b=[],w=0;w<t.length;w++)b[w]=new Uint8Array(g);for(var w=0;w<x;w++){var k=w*s.c,Y=m[k+s.a.prevGroupIndex];if(!a(Y)){var I=m[k+s.a.pixelPositionX]-r.minX,X=m[k+s.a.pixelPositionY]-r.minY,j=t[Y],O=j.iconIndex,P=j.margin,G=j.degradation,R=l[O];if(!R)continue;var A=R.size,U=R.anchor,_=R.pixelDensity;c(f,v,h,n,A,U,_,I,X,0),u(f)?m[k+s.a.iconIndex]=-1:m[k+s.a.iconIndex]=O,c(p,v,h,n,A,U,_,I,X,P),u(p)||i(y,v,p),c(d,v,h,n,A,U,_,I,X,G),u(d)||i(b[Y],v,d)}}for(var w=0;w<t.length;w++){var J=t[w],L=J.safeZone,O=J.iconIndex,P=J.margin,G=J.degradation,R=l[O];if(R)for(var A=R.size,U=R.anchor,_=R.pixelDensity,M=0!==w?b[w-1]:void 0,N=w!==t.length-1?b[w]:void 0,q=0;q<x;q++){var k=q*s.c,E=m[k+s.a.groupIndex],Y=m[k+s.a.prevGroupIndex],I=m[k+s.a.pixelPositionX]-r.minX,X=m[k+s.a.pixelPositionY]-r.minY;E>w||!a(Y)||(c(p,v,h,n,A,U,_,I,X,P),u(p)||E===w&&M&&o(M,v,p)||(c(f,v,h,n,A,U,_,I,X,L),u(f)||o(y,v,f)||(c(d,v,h,n,A,U,_,I,X,G),i(y,v,p),N&&i(N,v,d),m[k+s.a.iconIndex]=O,m[k+s.a.prevGroupIndex]=w)))}}}function o(e,r,n){for(var t=n.minX,o=n.minY,i=n.maxX,a=n.maxY,u=o;u<a;u++){var c=u*r+t>>3,s=u*r+i>>3,f=0;if(c===s)f=e[c]&255>>(7&t)&255<<8-(7&i);else{f=e[c]&255>>(7&t);for(var p=c+1;p<s;p++)f=e[p]|f;f=e[s]&255<<8-(7&i)|f}if(0!==f)return!0}return!1}function i(e,r,n){for(var t=n.minX,o=n.minY,i=n.maxX,a=n.maxY,u=o;u<a;u++){var c=u*r+t>>3,s=u*r+i>>3;if(c===s)e[c]=e[c]|255>>(7&t)&255<<8-(7&i);else{e[c]=e[c]|255>>(7&t);for(var f=c+1;f<s;f++)e[f]=255;e[s]=e[s]|255<<8-(7&i)}}}function a(e){return e!==e}function u(e){return e.minX===e.maxX||e.minY===e.maxY}function c(e,r,n,t,o,i,a,u,c,s){var f=t/a,p=u*t-o[0]*f*i[0]-s|0,d=c*t-o[1]*f*i[1]-s|0,l=u*t+o[0]*f*(1-i[0])+s|0,m=c*t+o[1]*f*(1-i[1])+s|0;e.minX=p>0?p<r?p:r:0,e.minY=d>0?d<n?d:n:0,e.maxX=l>0?l<r?l:r:0,e.maxY=m>0?m<n?m:n:0}r.a=t;var s=n(0),f={minX:0,minY:0,maxX:0,maxY:0},p={minX:0,minY:0,maxX:0,maxY:0},d={minX:0,minY:0,maxX:0,maxY:0}}])}); | ||
| !function(r,e){"object"==typeof exports&&"object"==typeof module?module.exports=e():"function"==typeof define&&define.amd?define([],e):"object"==typeof exports?exports.General=e():r.General=e()}(this,function(){return function(r){function e(t){if(n[t])return n[t].exports;var o=n[t]={i:t,l:!1,exports:{}};return r[t].call(o.exports,o,o.exports,e),o.l=!0,o.exports}var n={};return e.m=r,e.c=n,e.d=function(r,n,t){e.o(r,n)||Object.defineProperty(r,n,{configurable:!1,enumerable:!0,get:t})},e.n=function(r){var n=r&&r.__esModule?function(){return r.default}:function(){return r};return e.d(n,"a",n),n},e.o=function(r,e){return Object.prototype.hasOwnProperty.call(r,e)},e.p="/dist/",e(e.s=1)}([function(r,e,n){"use strict";function t(r,e){for(var n=0,t=0;n<e.length;n++,t+=a){var o=e[n],u=o.iconIndex,c=o.prevGroupIndex;r[t+i.pixelPositionX]=o.pixelPosition[0],r[t+i.pixelPositionY]=o.pixelPosition[1],r[t+i.groupIndex]=o.groupIndex,r[t+i.iconIndex]=void 0!==u?u:NaN,r[t+i.prevGroupIndex]=void 0!==c?c:NaN}}function o(r,e){for(var n=0,t=0;n<r.length;n++,t+=a){var o=e[t+i.iconIndex],u=e[t+i.prevGroupIndex];r[n].iconIndex=o!==o?void 0:o,r[n].prevGroupIndex=u!==u?void 0:u}}n.d(e,"a",function(){return i}),n.d(e,"c",function(){return a}),e.b=t,e.d=o;var i={pixelPositionX:0,pixelPositionY:1,groupIndex:2,iconIndex:3,prevGroupIndex:4},a=Object.keys(i).length},function(r,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var t=n(2);n.d(e,"General",function(){return t.a})},function(r,e,n){"use strict";n.d(e,"a",function(){return a});var t=n(0),o=n(3),i=n.n(o),a=function(){function r(){var r=this;this.worker=i()(4),this.queue=[],this.currentJob=void 0,this.markerArray=new Float32Array(1e3*t.c),this.worker.onmessage=function(e){if(void 0!==r.currentJob){var n=r.currentJob,o=n.markers,i=n.resolve;Object(t.d)(o,e.data),r.markerArray=e.data,r.currentJob=void 0,r.dequeue(),i()}}}return r.prototype.generalize=function(r,e,n,t){var o=this,i={bounds:r,priorityGroups:e,sprites:n};return new Promise(function(r){o.queue.push({message:i,markers:t,resolve:r}),o.dequeue()})},r.prototype.clear=function(){this.queue=[]},r.prototype.pack=function(r){r.length*t.c>this.markerArray.length&&(this.markerArray=new Float32Array(r.length*t.c)),Object(t.b)(this.markerArray,r)},r.prototype.dequeue=function(){if(void 0===this.currentJob){var r=this.queue.shift();if(void 0!==r){this.pack(r.markers);var e=r.message;e.markers=this.markerArray,e.markerCount=r.markers.length,this.worker.postMessage(e,[e.markers.buffer]),this.currentJob=r}}},r}()},function(r,e,n){function t(r){function e(t){if(n[t])return n[t].exports;var o=n[t]={i:t,l:!1,exports:{}};return r[t].call(o.exports,o,o.exports,e),o.l=!0,o.exports}var n={};e.m=r,e.c=n,e.i=function(r){return r},e.d=function(r,n,t){e.o(r,n)||Object.defineProperty(r,n,{configurable:!1,enumerable:!0,get:t})},e.n=function(r){var n=r&&r.__esModule?function(){return r.default}:function(){return r};return e.d(n,"a",n),n},e.o=function(r,e){return Object.prototype.hasOwnProperty.call(r,e)},e.p="/",e.oe=function(r){throw console.error(r),r};var t=e(e.s=ENTRY_MODULE);return t.default||t}function o(r){return(r+"").replace(/[.?*+^$[\]\\(){}|-]/g,"\\$&")}function i(r){var e=[],n=r.toString(),t=n.match(/^function\s?\(\w+,\s*\w+,\s*(\w+)\)/);if(!t)return e;for(var i,a=t[1],u=new RegExp("(\\\\n|\\W)"+o(a)+"\\((/\\*.*?\\*/)?s?.*?([\\.|\\-|\\w|/|@]+).*?\\)","g");i=u.exec(n);)e.push(i[3]);return e}function a(r,e){for(var n=[e],t=[],o={};n.length;){var a=n.pop();if(!o[a]&&r[a]){o[a]=!0,t.push(a);var u=i(r[a]);n=n.concat(u)}}return t}r.exports=function(r,e){e=e||{};var o=n.m,i=e.all?Object.keys(o):a(o,r),u="("+t.toString().replace("ENTRY_MODULE",JSON.stringify(r))+")({"+i.map(function(r){return JSON.stringify(r)+": "+o[r].toString()}).join(",")+"})(self);",c=new window.Blob([u],{type:"text/javascript"});if(e.bare)return c;var s=window.URL||window.webkitURL||window.mozURL||window.msURL,f=s.createObjectURL(c),p=new window.Worker(f);return p.objectURL=f,p}},function(r,e,n){"use strict";Object.defineProperty(e,"__esModule",{value:!0});var t=n(5);e.default=function(r){r.onmessage=function(e){var n=e.data;Object(t.a)(n),r.postMessage(n.markers)}}},function(r,e,n){"use strict";function t(r){for(var e=r.bounds,n=r.priorityGroups,t=r.sprites,m=r.markers,v=r.markerCount,l=1+(e.maxX-e.minX>>3)<<3,x=e.maxY-e.minY,h=l*x+8>>3,g=new Uint8Array(h),b=[],y=0;y<n.length;y++)b[y]=new Uint8Array(h);for(var y=0;y<v;y++){var w=y*s.c,k=m[w+s.a.prevGroupIndex];if(!a(k)){var Y=m[w+s.a.pixelPositionX]-e.minX,I=m[w+s.a.pixelPositionY]-e.minY,X=n[k],j=X.iconIndex,O=X.margin,P=X.degradation,G=t[j];if(!G)continue;var A=G.size,U=G.anchor;c(f,l,x,A,U,Y,I,0),u(f)?m[w+s.a.iconIndex]=-1:m[w+s.a.iconIndex]=j,c(p,l,x,A,U,Y,I,O),u(p)||i(g,l,p),c(d,l,x,A,U,Y,I,P),u(d)||i(b[k],l,d)}}for(var y=0;y<n.length;y++){var _=n[y],R=_.safeZone,j=_.iconIndex,O=_.margin,P=_.degradation,G=t[j];if(G)for(var A=G.size,U=G.anchor,J=0!==y?b[y-1]:void 0,L=y!==n.length-1?b[y]:void 0,M=0;M<v;M++){var w=M*s.c,N=m[w+s.a.groupIndex],k=m[w+s.a.prevGroupIndex],Y=m[w+s.a.pixelPositionX]-e.minX,I=m[w+s.a.pixelPositionY]-e.minY;N>y||!a(k)||(c(p,l,x,A,U,Y,I,O),u(p)||N===y&&J&&o(J,l,p)||(c(f,l,x,A,U,Y,I,R),u(f)||o(g,l,f)||(c(d,l,x,A,U,Y,I,P),i(g,l,p),L&&i(L,l,d),m[w+s.a.iconIndex]=j,m[w+s.a.prevGroupIndex]=y)))}}}function o(r,e,n){for(var t=n.minX,o=n.minY,i=n.maxX,a=n.maxY,u=o;u<a;u++){var c=u*e+t>>3,s=u*e+i>>3,f=0;if(c===s)f=r[c]&255>>(7&t)&255<<8-(7&i);else{f=r[c]&255>>(7&t);for(var p=c+1;p<s;p++)f=r[p]|f;f=r[s]&255<<8-(7&i)|f}if(0!==f)return!0}return!1}function i(r,e,n){for(var t=n.minX,o=n.minY,i=n.maxX,a=n.maxY,u=o;u<a;u++){var c=u*e+t>>3,s=u*e+i>>3;if(c===s)r[c]=r[c]|255>>(7&t)&255<<8-(7&i);else{r[c]=r[c]|255>>(7&t);for(var f=c+1;f<s;f++)r[f]=255;r[s]=r[s]|255<<8-(7&i)}}}function a(r){return r!==r}function u(r){return r.minX===r.maxX||r.minY===r.maxY}function c(r,e,n,t,o,i,a,u){var c=i-t[0]*o[0]-u|0,s=a-t[1]*o[1]-u|0,f=i+t[0]*(1-o[0])+u|0,p=a+t[1]*(1-o[1])+u|0;r.minX=c>0?c<e?c:e:0,r.minY=s>0?s<n?s:n:0,r.maxX=f>0?f<e?f:e:0,r.maxY=p>0?p<n?p:n:0}e.a=t;var s=n(0),f={minX:0,minY:0,maxX:0,maxY:0},p={minX:0,minY:0,maxX:0,maxY:0},d={minX:0,minY:0,maxX:0,maxY:0}}])}); | ||
| //# sourceMappingURL=general.js.map |
@@ -8,3 +8,3 @@ import { BBox, PriorityGroup, Sprite, Marker } from './types'; | ||
| constructor(); | ||
| generalize(bounds: BBox, pixelRatio: number, priorityGroups: PriorityGroup[], sprites: Sprite[], markers: Marker[]): Promise<{}>; | ||
| generalize(bounds: BBox, priorityGroups: PriorityGroup[], sprites: Sprite[], markers: Marker[]): Promise<{}>; | ||
| clear(): void; | ||
@@ -11,0 +11,0 @@ private pack(markers); |
@@ -5,3 +5,2 @@ export declare type Vec2 = [number, number] | Float64Array | number[]; | ||
| anchor: Vec2; | ||
| pixelDensity: number; | ||
| } | ||
@@ -28,3 +27,2 @@ export interface Marker { | ||
| bounds: BBox; | ||
| pixelRatio: number; | ||
| priorityGroups: PriorityGroup[]; | ||
@@ -35,3 +33,2 @@ sprites: Sprite[]; | ||
| bounds: BBox; | ||
| pixelRatio: number; | ||
| priorityGroups: PriorityGroup[]; | ||
@@ -38,0 +35,0 @@ sprites: Sprite[]; |
@@ -8,4 +8,4 @@ import { BBox, Vec2, WorkerMessage } from '../types'; | ||
| bboxIsEmpty: (a: BBox) => boolean; | ||
| createBBox: (dst: BBox, planeWidth: number, planeHeight: number, pixelRatio: number, size: Vec2, anchor: Vec2, pixelDensity: number, positionX: number, positionY: number, offset: number) => void; | ||
| createBBox: (dst: BBox, planeWidth: number, planeHeight: number, size: Vec2, anchor: Vec2, positionX: number, positionY: number, offset: number) => void; | ||
| generalize: (data: WorkerMessage) => void; | ||
| }; |
| { | ||
| "name": "@2gis/general", | ||
| "version": "0.2.0", | ||
| "version": "0.3.0", | ||
| "description": "Fast marker generalization algorithm", | ||
@@ -22,2 +22,3 @@ "contributors": [ | ||
| "main": "dist/general.js", | ||
| "typings": "dist/src/index.d.ts", | ||
| "scripts": { | ||
@@ -27,4 +28,4 @@ "start": "npm run dev", | ||
| "dev": "webpack-dev-server", | ||
| "build": "NODE_ENV=production webpack", | ||
| "builddemo": "NODE_ENV=demo webpack", | ||
| "build": "webpack --env.production", | ||
| "builddemo": "webpack --env.demo", | ||
| "unit": "TS_NODE_COMPILER_OPTIONS='{\"module\":\"commonjs\"}' mocha --compilers ts:ts-node/register test/**/*.spec.ts", | ||
@@ -40,2 +41,3 @@ "unit-dev": "TS_NODE_COMPILER_OPTIONS='{\"module\":\"commonjs\"}' mocha -w --compilers ts:ts-node/register test/**/*.spec.ts", | ||
| "@types/node": "^8.0.14", | ||
| "fork-ts-checker-webpack-plugin": "^0.4.1", | ||
| "mocha": "^3.4.2", | ||
@@ -42,0 +44,0 @@ "ts-loader": "^2.3.1", |
@@ -16,6 +16,6 @@ # General [](https://travis-ci.org/2gis/general) | ||
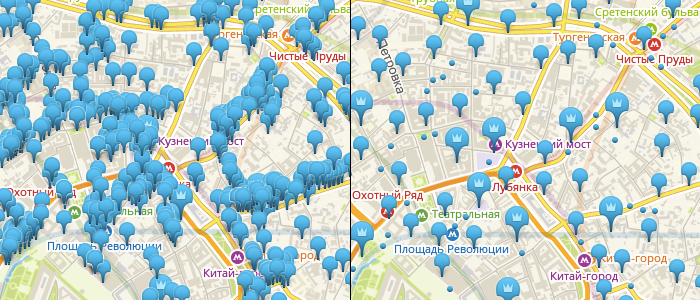
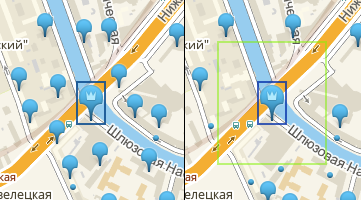
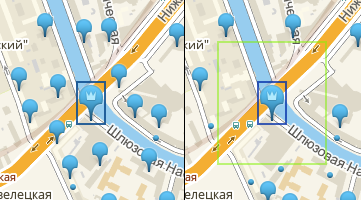
|  | ||
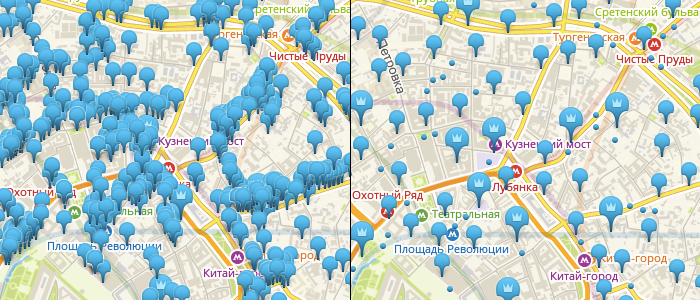
|  | ||
| _Пример отображения маркеров на карте до и после генерализации_ | ||
| Считается, что список маркеров отсортирован в порядке убывания приоритета. Маркера идущие впереди списка имеет больше шансов отобразиться на карте. | ||
| Считается, что список маркеров отсортирован в порядке убывания приоритета. Маркера идущие впереди списка имеет больше шансов отобразиться на карте. | ||
@@ -45,3 +45,3 @@ Можно отображать разные группы маркеров на карте одновременно, например: | ||
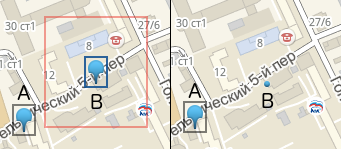
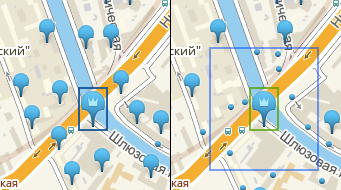
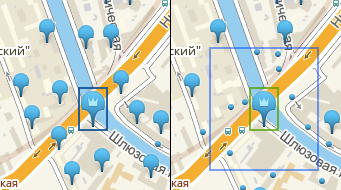
|  | ||
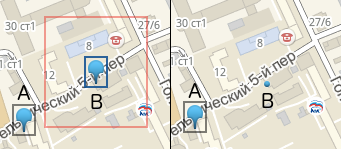
|  | ||
@@ -51,3 +51,3 @@ Маркер A уже встал на карту и занял область равную своему размеру, но: | ||
| - Во втором случае safeZone равен 80, проверяемая область пересекает маркер A, и B вынужден сменить группу на менее приоритетную (точка), в которой safeZone равен 0. | ||
| Таким образом можно регулировать плотность одинаковых групп маркеров на карте, так чтобы они не кучковались, а распределялись равномерно. | ||
@@ -60,3 +60,3 @@ | ||
|  | ||
|  | ||
| _Слева параметр margin равен 0, справа – 40_ | ||
@@ -67,5 +67,5 @@ | ||
| Таким образом можно выделить одни маркера, не уничтожая других полностью: | ||
| Таким образом можно выделить одни маркера, не уничтожая других полностью: | ||
|  | ||
|  | ||
| _Слева параметр degradation равен 0, справа - 40_ | ||
@@ -93,7 +93,6 @@ | ||
| ```js | ||
| general.generalize(bounds, pixelRatio, groups, atlas, markers); | ||
| general.generalize(bounds, groups, atlas, markers); | ||
| ``` | ||
| где | ||
| - `bounds: BBox` – границы, в которых происходит генерализация, маркера не попавшие в эти границы просто откидываются | ||
| - `pixelRatio: number` – плотность пикселей, обычно, равна `window.devicePixelRatio` | ||
| - `groups: PriorityGroup[]` – массив групп маркеров с настройками для генерализации | ||
@@ -111,4 +110,3 @@ - `atlas: Sprite[]` – массив объектов описывающих размеры иконок, которые могут использоваться маркерами | ||
| - `size: Vec2` – размер иконки | ||
| - `anchor: Vec2` – центр иконки относительно ее размеров, принимает занчения от 0 до 1 | ||
| - `pixelDensity: number` – плотность частиц иконки, так для иконки, предназначенной для ретины, нужно ставить 2 | ||
| - `anchor: Vec2` – центр иконки относительно ее размеров, принимает значения от 0 до 1 | ||
@@ -115,0 +113,0 @@ Каждый `Marker` состоит из: |
@@ -42,3 +42,2 @@ import { stride, pack, unpack } from './markerArray'; | ||
| bounds: BBox, | ||
| pixelRatio: number, | ||
| priorityGroups: PriorityGroup[], | ||
@@ -50,3 +49,2 @@ sprites: Sprite[], | ||
| bounds, | ||
| pixelRatio, | ||
| priorityGroups, | ||
@@ -53,0 +51,0 @@ sprites, |
@@ -5,4 +5,3 @@ export type Vec2 = [number, number] | Float64Array | number[]; | ||
| size: Vec2; // Размер иконки | ||
| anchor: Vec2; // Центр иконки относительно ее размеров, принимает занчения от 0 до 1 | ||
| pixelDensity: number; // Плотность частиц иконки, так для иконки, предназначенной для ретины, нужно ставить 2 | ||
| anchor: Vec2; // Центр иконки относительно ее размеров, принимает значения от 0 до 1 | ||
| } | ||
@@ -34,3 +33,2 @@ | ||
| bounds: BBox; | ||
| pixelRatio: number; | ||
| priorityGroups: PriorityGroup[]; | ||
@@ -42,3 +40,2 @@ sprites: Sprite[]; | ||
| bounds: BBox; | ||
| pixelRatio: number; | ||
| priorityGroups: PriorityGroup[]; | ||
@@ -45,0 +42,0 @@ sprites: Sprite[]; |
@@ -9,3 +9,3 @@ import { BBox, Vec2, WorkerMessage } from '../types'; | ||
| export function generalize(data: WorkerMessage) { | ||
| const { bounds, pixelRatio, priorityGroups, sprites, markers, markerCount } = data; | ||
| const { bounds, priorityGroups, sprites, markers, markerCount } = data; | ||
@@ -68,6 +68,6 @@ const planeWidth = (bounds.maxX - bounds.minX >> 3) + 1 << 3; // Ширина должна быть кратна 8 | ||
| const { size, anchor, pixelDensity } = sprite; | ||
| const { size, anchor } = sprite; | ||
| // Проверяем, попадает ли иконка маркера в новые границы | ||
| createBBox(collideBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| createBBox(collideBBox, planeWidth, planeHeight, size, anchor, | ||
| pixelPositionX, pixelPositionY, 0); | ||
@@ -82,3 +82,3 @@ | ||
| // Вставляем маркеры на основную плоскость и плоскость деградации без всяких проверок | ||
| createBBox(marginBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| createBBox(marginBBox, planeWidth, planeHeight, size, anchor, | ||
| pixelPositionX, pixelPositionY, margin); | ||
@@ -90,3 +90,3 @@ | ||
| createBBox(degradationBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| createBBox(degradationBBox, planeWidth, planeHeight, size, anchor, | ||
| pixelPositionX, pixelPositionY, degradation); | ||
@@ -112,3 +112,3 @@ | ||
| const { size, anchor, pixelDensity } = sprite; | ||
| const { size, anchor } = sprite; | ||
| const prevDegradationPlane = i !== 0 ? degradationPlanes[i - 1] : undefined; | ||
@@ -133,4 +133,3 @@ const degradationPlane = i !== priorityGroups.length - 1 ? degradationPlanes[i] : undefined; | ||
| // Маркер первый раз попал в область деградации – пропускаем | ||
| createBBox(marginBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| pixelPositionX, pixelPositionY, margin); | ||
| createBBox(marginBBox, planeWidth, planeHeight, size, anchor, pixelPositionX, pixelPositionY, margin); | ||
| if (bboxIsEmpty(marginBBox) || (groupIndex === i && | ||
@@ -143,4 +142,3 @@ prevDegradationPlane && collide(prevDegradationPlane, planeWidth, marginBBox)) | ||
| // Область маркера пересекает область уже вставшего маркера – пропускаем | ||
| createBBox(collideBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| pixelPositionX, pixelPositionY, safeZone); | ||
| createBBox(collideBBox, planeWidth, planeHeight, size, anchor, pixelPositionX, pixelPositionY, safeZone); | ||
| if (bboxIsEmpty(collideBBox)) { | ||
@@ -151,3 +149,3 @@ continue; | ||
| if (!collide(plane, planeWidth, collideBBox)) { | ||
| createBBox(degradationBBox, planeWidth, planeHeight, pixelRatio, size, anchor, pixelDensity, | ||
| createBBox(degradationBBox, planeWidth, planeHeight, size, anchor, | ||
| pixelPositionX, pixelPositionY, degradation); | ||
@@ -255,6 +253,4 @@ | ||
| planeHeight: number, | ||
| pixelRatio: number, | ||
| size: Vec2, | ||
| anchor: Vec2, | ||
| pixelDensity: number, | ||
| positionX: number, | ||
@@ -264,10 +260,8 @@ positionY: number, | ||
| ): void { | ||
| const spriteScale = pixelRatio / pixelDensity; | ||
| const x1 = positionX - size[0] * anchor[0] - offset | 0; | ||
| const y1 = positionY - size[1] * anchor[1] - offset | 0; | ||
| const x1 = positionX * pixelRatio - size[0] * spriteScale * anchor[0] - offset | 0; | ||
| const y1 = positionY * pixelRatio - size[1] * spriteScale * anchor[1] - offset | 0; | ||
| const x2 = positionX + size[0] * (1 - anchor[0]) + offset | 0; | ||
| const y2 = positionY + size[1] * (1 - anchor[1]) + offset | 0; | ||
| const x2 = positionX * pixelRatio + size[0] * spriteScale * (1 - anchor[0]) + offset | 0; | ||
| const y2 = positionY * pixelRatio + size[1] * spriteScale * (1 - anchor[1]) + offset | 0; | ||
| // Обрезаем область по установленным границам плоскости | ||
@@ -274,0 +268,0 @@ dst.minX = x1 > 0 ? (x1 < planeWidth ? x1 : planeWidth) : 0; |
@@ -5,3 +5,3 @@ { | ||
| "paths": { | ||
| "tslib": ["./node_modules/tslib/tslib.d.ts"], | ||
| "tslib": ["./node_modules/tslib/tslib.d.ts"], | ||
| "*": [ | ||
@@ -8,0 +8,0 @@ "src/*", |
@@ -0,26 +1,33 @@ | ||
| const ForkTsCheckerWebpackPlugin = require('fork-ts-checker-webpack-plugin'); | ||
| const webpack = require('webpack'); | ||
| const path = require('path'); | ||
| const env = process.env.NODE_ENV; | ||
| const config = { | ||
| module: { | ||
| rules: [ | ||
| { | ||
| module.exports = (env = {}) => { | ||
| const tsCheckerPlugin = new ForkTsCheckerWebpackPlugin({ | ||
| watch: ['./src'], | ||
| }); | ||
| const config = { | ||
| module: { | ||
| rules: [{ | ||
| test: /\.ts$/, | ||
| exclude: /(node_modules)/, | ||
| use: 'ts-loader' | ||
| } | ||
| ] | ||
| }, | ||
| resolve: { | ||
| modules: [ | ||
| path.resolve(__dirname, 'node_modules'), | ||
| path.resolve(__dirname) | ||
| ], | ||
| extensions: ['.ts', '.js'] | ||
| } | ||
| }; | ||
| use: { | ||
| loader: 'ts-loader', | ||
| options: { | ||
| transpileOnly: !env.production, | ||
| }, | ||
| }, | ||
| }], | ||
| }, | ||
| resolve: { | ||
| modules: [ | ||
| path.resolve(__dirname, 'node_modules'), | ||
| path.resolve(__dirname), | ||
| ], | ||
| extensions: ['.ts', '.js'], | ||
| } | ||
| }; | ||
| switch (env) { | ||
| case 'production': | ||
| if (env.production) { | ||
| Object.assign(config, { | ||
@@ -34,12 +41,7 @@ devtool: 'source-map', | ||
| libraryTarget: 'umd', | ||
| library: 'General' | ||
| library: 'General', | ||
| }, | ||
| plugins:[ | ||
| new webpack.optimize.UglifyJsPlugin({ | ||
| sourceMap: true | ||
| }) | ||
| ] | ||
| plugins: [new webpack.optimize.UglifyJsPlugin({sourceMap: true})], | ||
| }); | ||
| break; | ||
| case 'demo': | ||
| } else if (env.demo) { | ||
| Object.assign(config, { | ||
@@ -51,12 +53,10 @@ devtool: 'source-map', | ||
| path: path.resolve(__dirname, 'dist'), | ||
| publicPath: '/dist/' | ||
| publicPath: '/dist/', | ||
| }, | ||
| plugins:[ | ||
| new webpack.optimize.UglifyJsPlugin({ | ||
| sourceMap: true | ||
| }) | ||
| ] | ||
| plugins: [ | ||
| tsCheckerPlugin, | ||
| new webpack.optimize.UglifyJsPlugin({sourceMap: true}), | ||
| ], | ||
| }); | ||
| break; | ||
| default: | ||
| } else { | ||
| Object.assign(config, { | ||
@@ -68,11 +68,13 @@ devtool: 'eval-source-map', | ||
| path: path.resolve(__dirname, 'dist'), | ||
| publicPath: '/dist/' | ||
| publicPath: '/dist/', | ||
| }, | ||
| plugins: [tsCheckerPlugin], | ||
| devServer: { | ||
| host: '0.0.0.0', | ||
| port: 3000 | ||
| } | ||
| }) | ||
| } | ||
| port: 3000, | ||
| }, | ||
| }); | ||
| } | ||
| module.exports = config; | ||
| return config; | ||
| }; |
Sorry, the diff of this file is not supported yet
Sorry, the diff of this file is not supported yet
New alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
Fixed alerts
License Policy Violation
LicenseThis package is not allowed per your license policy. Review the package's license to ensure compliance.
Found 1 instance in 1 package
New author
Supply chain riskA new npm collaborator published a version of the package for the first time. New collaborators are usually benign additions to a project, but do indicate a change to the security surface area of a package.
Found 1 instance in 1 package
Environment variable access
Supply chain riskPackage accesses environment variables, which may be a sign of credential stuffing or data theft.
Found 1 instance in 1 package
Improved metrics
- Number of low supply chain risk alerts
- decreased by-100%
0
- Number of medium supply chain risk alerts
- decreased by-100%
0
Worsened metrics
- Total package byte prevSize
- decreased by-49.16%
108316
- Dev dependency count
- increased by6.25%
17
- Number of package files
- decreased by-4.35%
22
- Lines of code
- decreased by-1.9%
673
- Number of lines in readme file
- decreased by-1.6%
123