
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@2gis/general
Advanced tools
Fast marker generalization algorithm
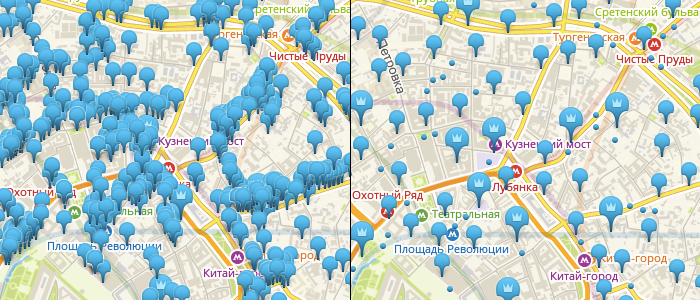
На вход алгоритму генерализации маркеров передается большой список маркеров. Алгоритм во время работы откидывает какое-то количество маркеров из этого списка так, чтобы оставшиеся отобразились на карте не пересекаясь друг с другом.

Пример отображения маркеров на карте до и после генерализации
Считается, что список маркеров отсортирован в порядке убывания приоритета. Маркера идущие впереди списка имеет больше шансов отобразиться на карте.
Можно отображать разные группы маркеров на карте одновременно, например:
Каждая группа имеет собственные настройки того, как она будет обрабатываться алгоритмом.
Пример настроек:
{
safeZone: 5,
margin: 10,
degradation: 180
}
Изначально каждый из маркеров привязан к какой-то конкретной группе. Группы идут по порядку. Если маркер из первой группы не смог разместиться на карте, он попробует это сделать уже в рамках менее приоритетной (второй) группы. Если и там он не смог появиться на карте, то он перейдет в следующую (третью) группу и т.д.
Каждый маркер для алгоритма генерализации представляется прямоугольной областью размерами равными размерам иконки маркера плюс один из вышеперечисленных параметров.
Перед вставкой на карту маркер проверяется на пересечение с другими, уже попавшими маркерами на карту. Для этой проверки берется область вокруг маркера равная его размеру плюс параметру safeZone.

Маркер A уже встал на карту и занял область равную своему размеру, но:
Таким образом можно регулировать плотность одинаковых групп маркеров на карте, так чтобы они не кучковались, а распределялись равномерно.
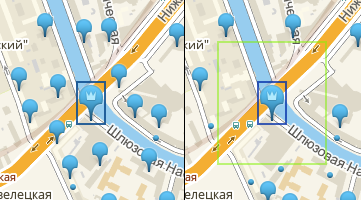
Когда маркер попадает на карту, он занимает уже другую область не связанную с той, которая использовалась при проверке. Размеры этой области равны размерам иконки маркера плюс параметр margin.
Это параметр можно использовать, чтобы освободить зону на карте вокруг одного маркера от любых других:

Слева параметр margin равен 0, справа – 40
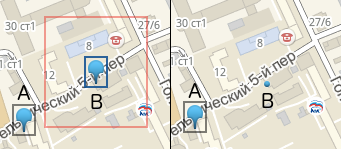
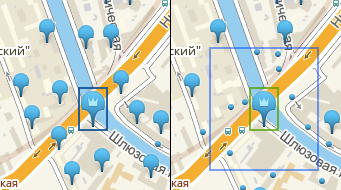
Маркер, попавший в область заданную параметром degradation маркера из более приоритетной группы, автоматически переходят на одну группу ниже, вне зависимости от свободного места. Если группа была последней, то маркер пропадает.
Таким образом можно выделить одни маркера, не уничтожая других полностью:

Слева параметр degradation равен 0, справа - 40
С помощью npm:
npm install @2gis/general
Можно подключить через script использовать через глобальную переменную General:
<script src="node_modules/general/dist/general.js"></script>
Либо подключить как es6 модуль:
import { General } from 'general';
Для работы нужно создать экземпляр класса:
const general = new General();
Основной метод для генерализации:
general.generalize(bounds, pixelRatio, groups, atlas, markers);
где
bounds: BBox – границы, в которых происходит генерализация, маркера не попавшие в эти границы просто откидываютсяpixelRatio: number – плотность пикселей, обычно, равна window.devicePixelRatiogroups: PriorityGroup[] – массив групп маркеров с настройками для генерализацииatlas: Sprite[] – массив объектов описывающих размеры иконок, которые могут использоваться маркерамиmarkers: Marker[] – массив маркеровМетод возвращает Promise, который резолвится после выполнения генерализации. Алгоритм выполняется асинхронно в воркере.
Каждая из групп PriorityGroup содержит следующие параметры:
iconIndex – индекс иконки в атласе, которая будет установлена маркеру, попавшему в эту группуsafeZone, margin, degradation – описывались вышеАтлас описывается массивом из Sprite, каждый из которых состоит из:
size: Vec2 – размер иконкиanchor: Vec2 – центр иконки относительно ее размеров, принимает занчения от 0 до 1pixelDensity: number – плотность частиц иконки, так для иконки, предназначенной для ретины, нужно ставить 2Каждый Marker состоит из:
pixelPosition – позиция маркера в пикселях, должна вычисляться вне алгоритма генерализации и находиться в той же системе координат, что и bounds переданные в метод generalizegroupIndex – индекс в массиве групп, к которой маркер будет изначально принадлежатьМетод generalize не возвращает новый массив маркеров, он мутирует старый.
В процессе генерализации, алгоритм выставляет маркерам параметр iconIndex соответсвующий какой-то иконке в атласе. Если этот параметр стал равным -1, значит, что маркер не должен попасть на карту и его надо скрыть.
Также, генерализация выставляет маркерам дополнительный параметр prevGroupIndex, чтобы при повторной генерализации, обрабатывать только новые маркера. Это помогает избежать моментов, когда при добавление новых маркеров, старые маркеры генерализуются в новых условиях по-новому.
Таким образом, если результаты предыдущей генерализации сохранять не надо, например, при изменении масштаба карты, то перед вызовом метода generalize нужно выставить параметр prevGroupIndex в undefined у каждого маркера.
npm version patch – обновить версию в package.jsongit push --follow-tags – запушить изменения на githubrm -rf dist && npm run build – собрать проектnpm publish – отправить в npmFAQs
Fast marker generalization algorithm
The npm package @2gis/general receives a total of 23 weekly downloads. As such, @2gis/general popularity was classified as not popular.
We found that @2gis/general demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 3 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.