libcache
This library will be used for caching data in our internal services.
How to use Library
We pass all configurations using environment variables. Following are environment variables available.
Please set following environment variables before using this library in production
MEMCACHIER_SERVERS - used to determine which servers to connect to. Should be a comma separated list of [hostname:port].
MEMCACHIER_USERNAME - if present with MEMCACHIER_PASSWORD, MemJS will try to authenticated to the server using SASL.
MEMCACHIER_PASSWORD - if present with MEMCACHIER_USERNAME, MemJS will try to authenticated to the server using SASL.
MEMCACHE_USERNAME - used if MEMCACHIER_USERNAME is not present
MEMCACHE_PASSWORD - used if MEMCACHIER_PASSWORD is not present
Code Guardian










Commands available
Building
We run integration tests on Ubuntu so we recommend Ubuntu for building the packages.
> npm install // do this only once.
> npm run build
Linting
To lint the files in the project, run the following command:
> npm run lint
To Automatically fix lint errors:
> npm run lint:fix
Testing
To run all tests:
> npm run test
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not present
Additionally, to run unit/integration tests only, use the commands:
> npm run test:unit
> npm run test:integ
Coverage Reports
To run all tests with coverage:
> npm run cover
Hello world Tests
✔ should return Hello World
#indexOf()
✔ should return -1 when the value is not present
2 passing (6ms)
----------|---------|----------|---------|---------|-------------------
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s
----------|---------|----------|---------|---------|-------------------
All files | 100 | 100 | 100 | 100 |
index.js | 100 | 100 | 100 | 100 |
----------|---------|----------|---------|---------|-------------------
=============================== Coverage summary ===============================
Statements : 100% ( 5/5 )
Branches : 100% ( 2/2 )
Functions : 100% ( 1/1 )
Lines : 100% ( 5/5 )
================================================================================
Detailed unit test coverage report: file:///template-nodejs/coverage-unit/index.html
Detailed integration test coverage report: file:///template-nodejs/coverage-integration/index.html
After running coverage, detailed reports can be found in the coverage folder listed in the output of coverage command.
Open the file in browser to view detailed reports.
To run unit/integration tests only with coverage
> npm run cover:unit
> npm run cover:integ
Sample coverage report:

Unit and Integration coverage configs
Unit and integration test coverage settings can be updated by configs .nycrc.unit.json and .nycrc.integration.json.
See https://github.com/istanbuljs/nyc for config options.
Publishing packages to NPM
To publish a package to npm, push contents to npm branch in
this repository.
Publishing @aicore/package*
If you are looking to publish to package owned by core.ai, you will need access to the GitHub Organization
secret NPM_TOKEN.
For repos managed by aicore org in GitHub, Please contact your Admin to get access to
core.ai's NPM tokens.
Publishing to your own npm account
Alternatively, if you want to publish the package to your own npm account, please follow these docs:
- Create an automation access token by following this link
.
- Add NPM_TOKEN to your repository secret by following
this link
To edit the publishing workflow, please see file: .github/workflows/npm-publish.yml
Dependency updates
We use Rennovate for dependency updates: https://blog.logrocket.com/renovate-dependency-updates-on-steroids/
Code Guardian
Several automated workflows that check code integrity are integrated into this template.
These include:
- GitHub actions that runs build/test/coverage flows when a contributor raises a pull request
- Sonar cloud integration using
.sonarcloud.properties
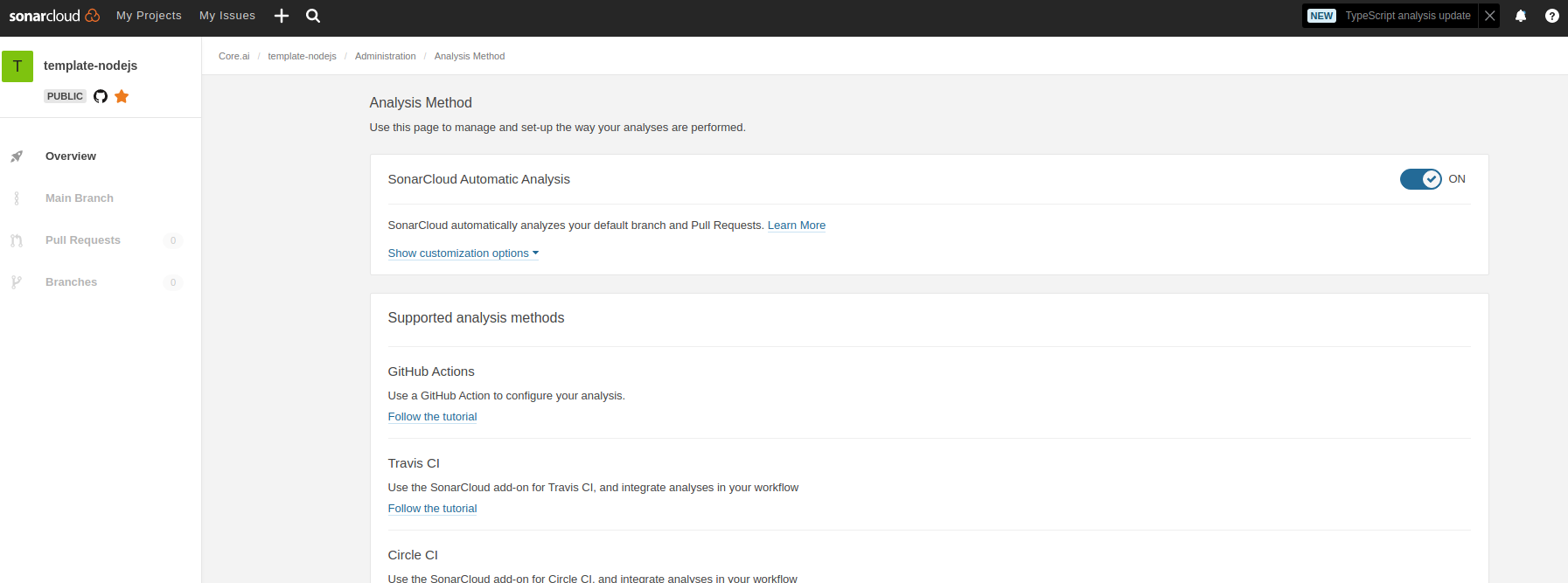
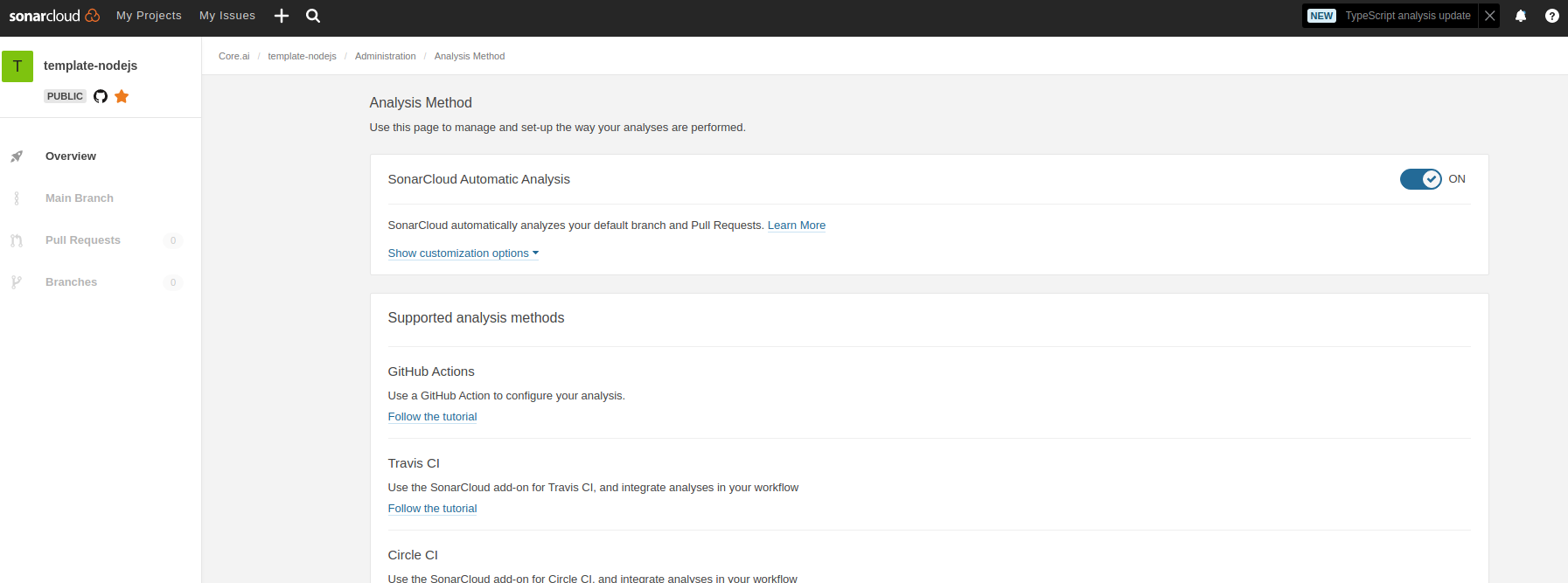
- In sonar cloud, enable Automatic analysis from
Administration Analysis Method for the first
time 
IDE setup
SonarLint is currently available as a free plugin for jetbrains, eclipse, vscode and visual studio IDEs.
Use sonarLint plugin for webstorm or any of the available
IDEs from this link before raising a pull request: https://www.sonarlint.org/ .
SonarLint static code analysis checker is not yet available as a Brackets
extension.
Internals
Testing framework: Mocha , assertion style: chai
See https://mochajs.org/#getting-started on how to write tests
Use chai for BDD style assertions (expect, should etc..). See move here: https://www.chaijs.com/guide/styles/#expect
Mocks and spies: sinon
if you want to mock/spy on fn() for unit tests, use sinon. refer docs: https://sinonjs.org/
Note on coverage suite used here:
we use c8 for coverage https://github.com/bcoe/c8. Its reporting is based on nyc, so detailed docs can be found
here: https://github.com/istanbuljs/nyc ; We didn't use nyc as it do not yet have ES module support
see: https://github.com/digitalbazaar/bedrock-test/issues/16 . c8 is drop replacement for nyc coverage reporting tool