
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@alduncanson/react-address-autocomplete
Advanced tools
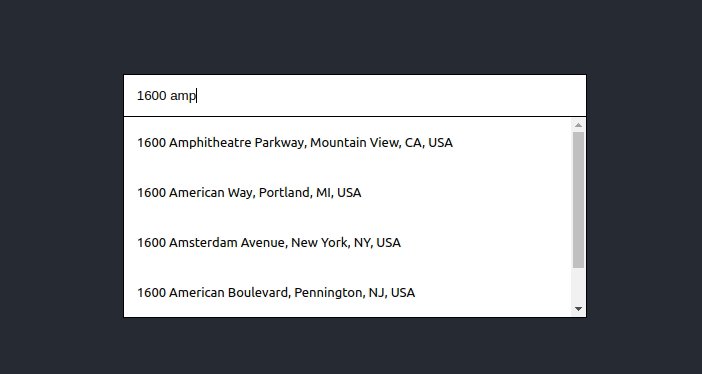
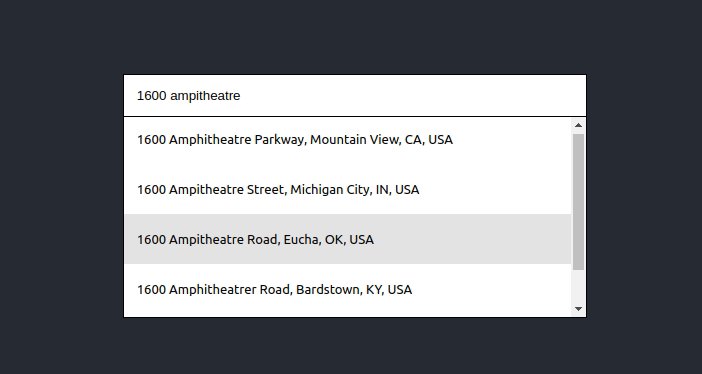
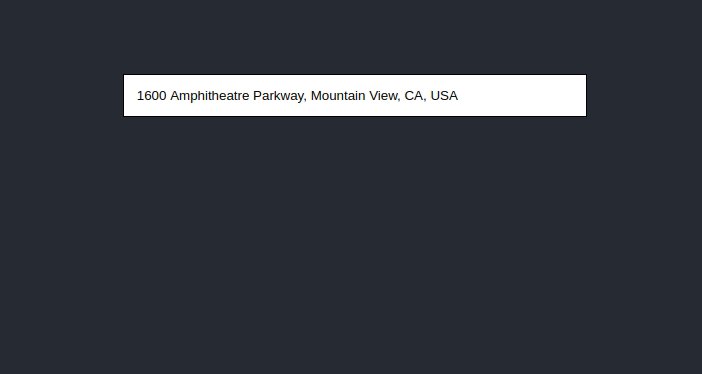
A simple text input for entering addresses using Google's Places API. You can try it out [here!](https://react-address-autocomplete.netlify.com/)
A simple text input for entering addresses using Google's Places API. You can try it out here!

Requires React 16 or later
npm install --save @alduncanson/react-address-autocomplete
or
yarn add @alduncanson/react-address-autocomplete
import React from 'react'
import './App.css'
import AddressInput from '@alDuncanson/react-address-autocomplete'
export const App = () => {
return (
<div className='App'>
<header className='App-header'>
<div style={{ width: '34%' }}>
<AddressInput apiKey='YOUR API KEY' handleAddress={address => console.log(address)}/>
</div>
</header>
</div>
)
}
style: Object - style object for the <input/> elementplaceholder: String - input placeholder text. Otherwise defaults to 'Address'handleAddress: Callback - a function that takes the selected address as a parameter and returns it as a stringapiKey: String - your Google Places API KeyFAQs
A simple text input for entering addresses using Google's Places API
The npm package @alduncanson/react-address-autocomplete receives a total of 6 weekly downloads. As such, @alduncanson/react-address-autocomplete popularity was classified as not popular.
We found that @alduncanson/react-address-autocomplete demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.