
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@alduncanson/react-address-autocomplete
Advanced tools
# This package is having bundling issues, I am currently working on fixes!
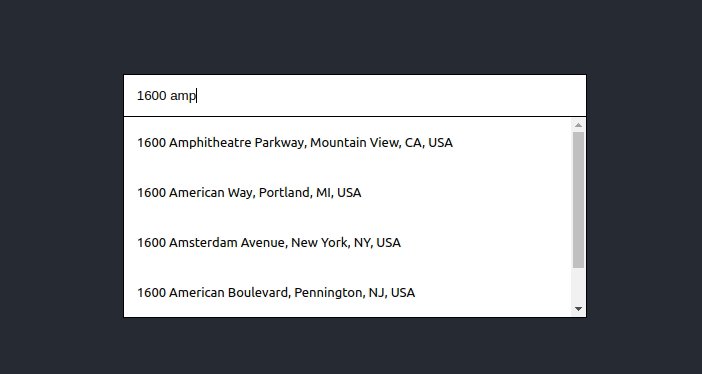
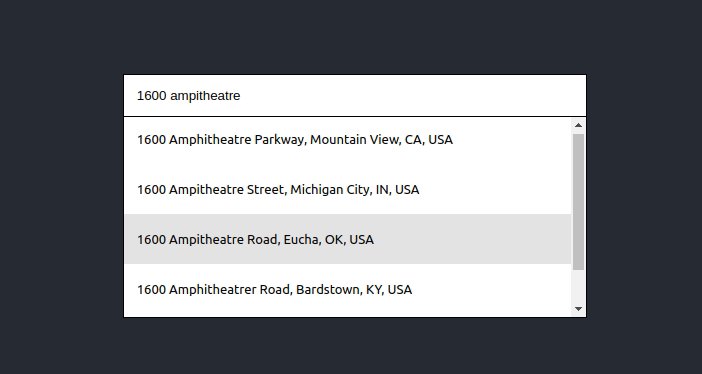
A simple text input for entering addresses using Google's Places API. You can try it out here!

Requires React 16 or later
npm install --save @alDuncanson/react-address-autocomplete
or
yarn add @alDuncanson/react-address-autocomplete
import React from 'react'
import './App.css'
import AddressInput from '@alDuncanson/react-address-autocomplete'
export const App = () => {
return (
<div className='App'>
<header className='App-header'>
<div style={{ width: '34%' }}>
<AddressInput apiKey='YOUR API KEY' handleAddress={address => console.log(address)}/>
</div>
</header>
</div>
)
}
style: Object - style object for the <input/> elementplaceholder: String - input placeholder text. Otherwise defaults to 'Address'handleAddress: Callback - a function that takes the selected address as a parameter and returns it as a stringapiKey: String - your Google Places API KeyFAQs
A simple text input for entering addresses using Google's Places API
The npm package @alduncanson/react-address-autocomplete receives a total of 6 weekly downloads. As such, @alduncanson/react-address-autocomplete popularity was classified as not popular.
We found that @alduncanson/react-address-autocomplete demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.