
Research
Security News
Malicious npm Packages Inject SSH Backdoors via Typosquatted Libraries
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.
@amplitude/storybook-addon-amplitude
Advanced tools
A storybook addon to capture events in Amplitude.
Read the blog post here.
The Amplitude Storybook add-on emits events to Amplitude on two different occasions: when a user navigates to a new page and when a user changes a story's args.
The first thing you’ll need to do is sign up for Amplitude. If you already have an account, great! If you don’t, you can sign up here for free.
Once you have an account, you can create a new project which will have an associated API key.
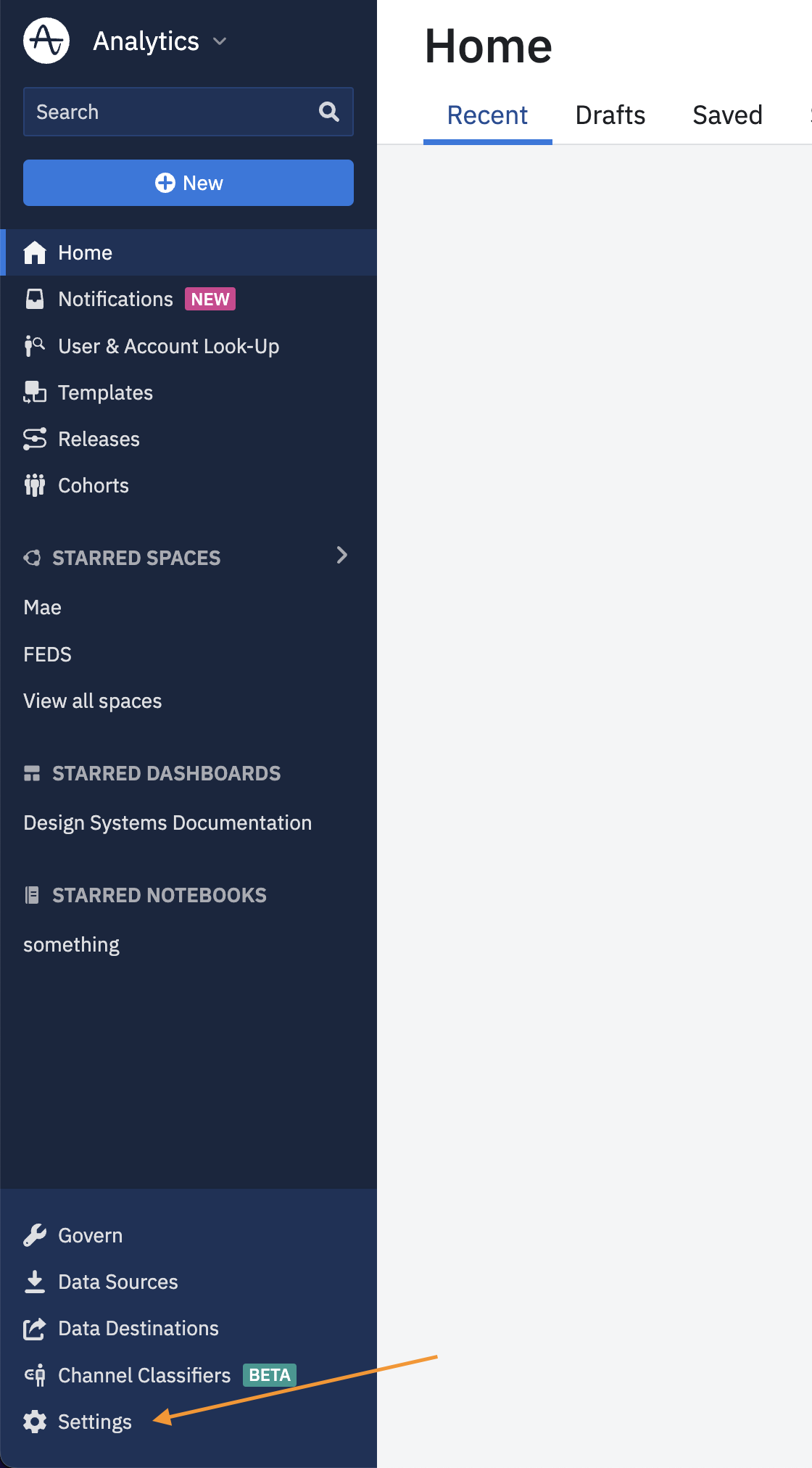
To do this, navigate to the Settings page.

Then, select Projects in the sidebar.

In the top right hand corner, click the Create Project button and follow the instructions.

Next, install the package as a devDependency in your project:
yarn add @amplitude/storybook-addon-amplitude --dev
in storybook/main.js
module.exports: {
addons: [
+ '@amplitude/storybook-addon-amplitude/preset',
]
}
Then, set your Amplitude API keys in ./storybook/manager.js
window.AMPLITUDE_DEV_API_KEY = '<amplitude-dev-api-key>';
window.AMPLITUDE_PROD_API_KEY = '<amplitude-prod-api-key>';
Now your storybook will begin emitting events to your project in Amplitude. You’re ready to start creating charts in Amplitude!
Weekly unique users viewing Storybook documentation

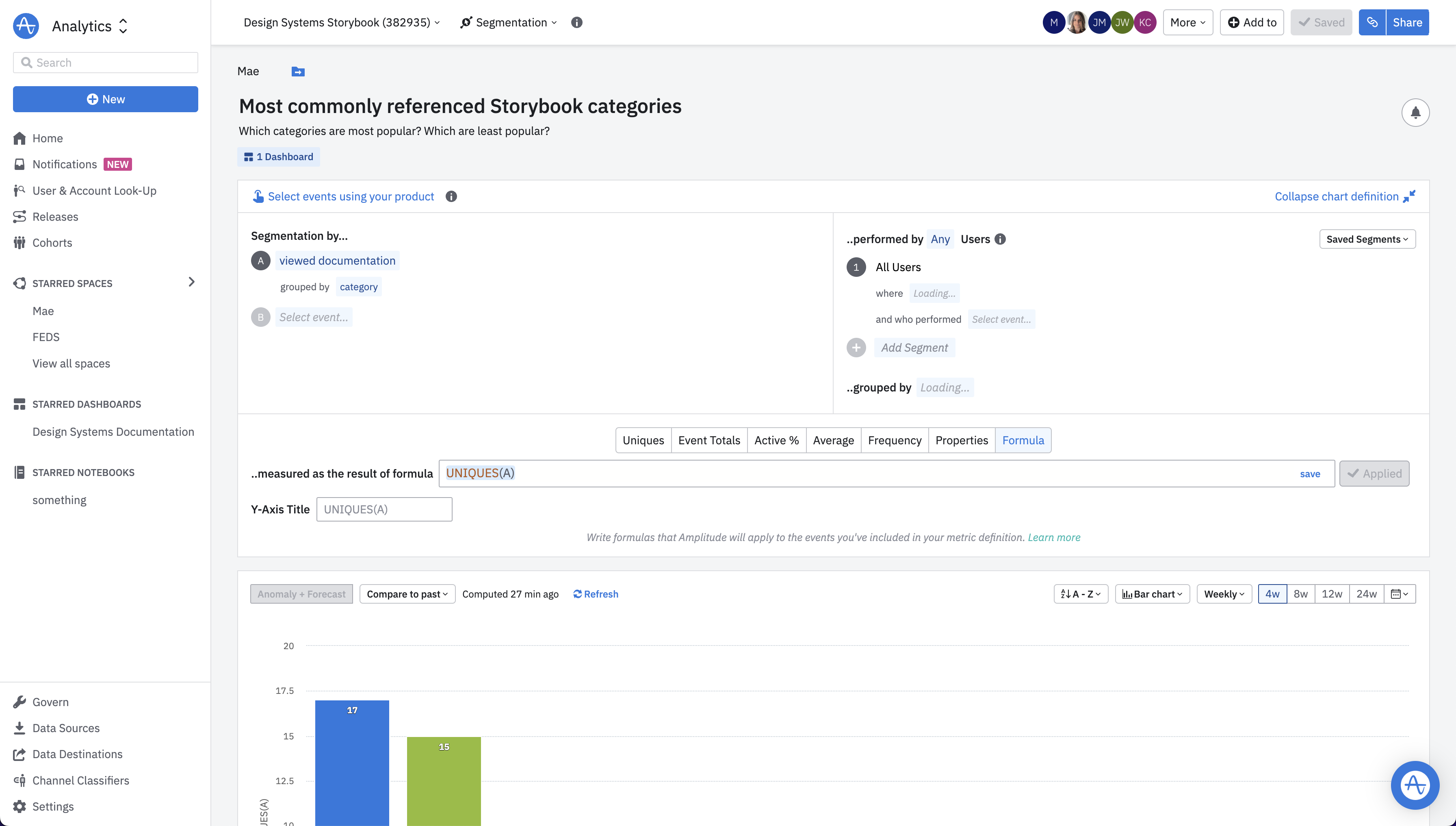
Most commonly referenced Storybook categories

When a user switches to a new page, this add-on emits an event to Amplitude that looks like this:
{
event_type: "viewed documentation",
event_properties: {
category: 'variants',
page: "secondarybuttongroup"
}
}
Tracking the event in this way allows you to build charts in Amplitude to show:
When a user changes a story's args, this add-on emits an event that looks like this:
{
event_type: "updated story args",
event_properties: {
category: 'variants',
page: "secondarybuttongroup"
}
}
Tracking the event in this way allows you to build charts in Amplitude to answer:
Created by: Mae Capozzi
Maintained by: Mae Capozzi, Jack McCloy, and Jimmy Wilson
v1.0.18 (Tue Jun 06 2023)
FAQs
A storybook addon to capture events in Amplitude
The npm package @amplitude/storybook-addon-amplitude receives a total of 6,005 weekly downloads. As such, @amplitude/storybook-addon-amplitude popularity was classified as popular.
We found that @amplitude/storybook-addon-amplitude demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 21 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
Socket’s threat research team has detected six malicious npm packages typosquatting popular libraries to insert SSH backdoors.

Security News
MITRE's 2024 CWE Top 25 highlights critical software vulnerabilities like XSS, SQL Injection, and CSRF, reflecting shifts due to a refined ranking methodology.

Security News
In this segment of the Risky Business podcast, Feross Aboukhadijeh and Patrick Gray discuss the challenges of tracking malware discovered in open source softare.