What is @antv/scale?
@antv/scale is a JavaScript library for creating and managing scales, which are functions that map a domain of data values to a range of visual values. It is commonly used in data visualization to ensure that data is represented accurately and proportionally.
What are @antv/scale's main functionalities?
Linear Scale
Linear scales map a continuous domain to a continuous range. This is useful for data that is evenly distributed.
const { Linear } = require('@antv/scale');
const scale = new Linear({
domain: [0, 100],
range: [0, 1]
});
console.log(scale.map(50)); // 0.5
Ordinal Scale
Ordinal scales map a discrete domain to a discrete range. This is useful for categorical data.
const { Ordinal } = require('@antv/scale');
const scale = new Ordinal({
domain: ['A', 'B', 'C'],
range: [0, 1, 2]
});
console.log(scale.map('B')); // 1
Time Scale
Time scales map a time domain to a continuous range. This is useful for time-series data.
const { Time } = require('@antv/scale');
const scale = new Time({
domain: [new Date(2020, 0, 1), new Date(2020, 11, 31)],
range: [0, 1]
});
console.log(scale.map(new Date(2020, 5, 15))); // 0.5
Log Scale
Log scales map a logarithmic domain to a continuous range. This is useful for data that spans several orders of magnitude.
const { Log } = require('@antv/scale');
const scale = new Log({
domain: [1, 100],
range: [0, 1]
});
console.log(scale.map(10)); // 0.5
Other packages similar to @antv/scale
d3-scale
d3-scale is a part of the D3.js library and provides similar functionality for creating scales. It supports a wide range of scale types including linear, logarithmic, ordinal, and time scales. Compared to @antv/scale, d3-scale is more widely used and has a larger community, but @antv/scale may offer better integration with other AntV libraries.
vega-scale
vega-scale is part of the Vega visualization grammar and provides a variety of scale types for mapping data to visual values. It is similar to @antv/scale in terms of functionality but is designed to work within the Vega ecosystem. It offers robust support for different scale types and is well-documented.
@antv/scale
0.2 版本不兼容之前 0.1.X 版本
Description
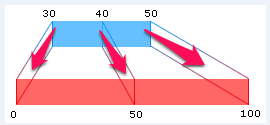
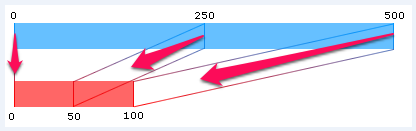
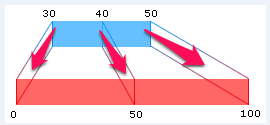
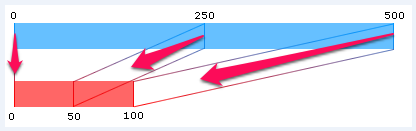
scale 有很多中文名,标度、度量、比例尺等等。它是数据空间到图形空间的转换桥梁,负责将数据从数据空间(定义域)转换为图形属性空间区域(值域)。
例如:

或者

Attr
| 名称 | 类型 | 说明 |
|---|
| type | string | scale 类型 |
| values | any[] | 定义域 |
| min | any | 定义域的最小值,在分类型 scale 中为序号 |
| max | any | 定义域的最大值 |
| range | [number, number] | 值域的最小、最大值 |
| tickCount | number | 期望的 tick 数量,非最终结果 |
| formatter | func | 格式化函数,用于 tooltip、tick 等展示 |
| exponent | number | 指数 |
| base | number | 对数底数 |
Methods
| 名称 | 类型 | 说明 |
|---|
| scale | (value: any): number | 将定义域的输入值转换为值域的输出值 |
| invert | (scaled: number): any | 将值域的输入值转换为定义域的输出值 |
| translate | (value: any): number | 分类型 scale 中,将定义域转化为序号 |
| transform | (value: number): number | 数值型 scale 中,对输入值的数学计算 |
| clone | (): void | 复制 scale 实例 |
| getTicks | (): Tick[] | 获取所有 ticks 集合 |
| getText | (value: any): string | 获取输入值的展示结果 |
Usage
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
const scale = new Linear({
min: 0,
max: 100,
range: [0, 1],
});