What is @antv/scale?
@antv/scale is a JavaScript library for creating and managing scales, which are functions that map a domain of data values to a range of visual values. It is commonly used in data visualization to ensure that data is represented accurately and proportionally.
What are @antv/scale's main functionalities?
Linear Scale
Linear scales map a continuous domain to a continuous range. This is useful for data that is evenly distributed.
const { Linear } = require('@antv/scale');
const scale = new Linear({
domain: [0, 100],
range: [0, 1]
});
console.log(scale.map(50)); // 0.5
Ordinal Scale
Ordinal scales map a discrete domain to a discrete range. This is useful for categorical data.
const { Ordinal } = require('@antv/scale');
const scale = new Ordinal({
domain: ['A', 'B', 'C'],
range: [0, 1, 2]
});
console.log(scale.map('B')); // 1
Time Scale
Time scales map a time domain to a continuous range. This is useful for time-series data.
const { Time } = require('@antv/scale');
const scale = new Time({
domain: [new Date(2020, 0, 1), new Date(2020, 11, 31)],
range: [0, 1]
});
console.log(scale.map(new Date(2020, 5, 15))); // 0.5
Log Scale
Log scales map a logarithmic domain to a continuous range. This is useful for data that spans several orders of magnitude.
const { Log } = require('@antv/scale');
const scale = new Log({
domain: [1, 100],
range: [0, 1]
});
console.log(scale.map(10)); // 0.5
Other packages similar to @antv/scale
d3-scale
d3-scale is a part of the D3.js library and provides similar functionality for creating scales. It supports a wide range of scale types including linear, logarithmic, ordinal, and time scales. Compared to @antv/scale, d3-scale is more widely used and has a larger community, but @antv/scale may offer better integration with other AntV libraries.
vega-scale
vega-scale is part of the Vega visualization grammar and provides a variety of scale types for mapping data to visual values. It is similar to @antv/scale in terms of functionality but is designed to work within the Vega ecosystem. It offers robust support for different scale types and is well-documented.
@antv/scale
0.3 版本不兼容之前 0.1.X,大体上兼容 0.2.x 版本,一些差异在最下面列出
Description
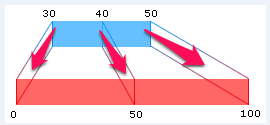
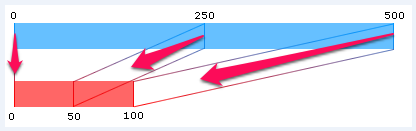
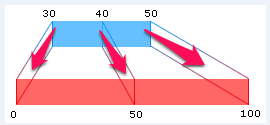
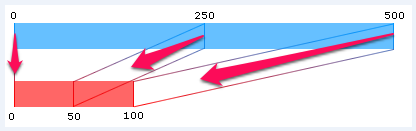
scale 有很多中文名,标度、度量、比例尺等等。它是数据空间到图形空间的转换桥梁,负责将数据从数据空间(定义域)转换为图形属性空间区域(值域),下文都称为度量。
例如:

或者

Usage
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
const scale = new Linear({
min: 0,
max: 100,
range: [0, 1],
});
scale.scale(30);
scale.invert(0.3);
scale.getText(30);
API
Scale 度量模块提供了下面 3 大类的度量
- 分类度量:
- 连续度量:
- linear: 线性度量
- time:连续的时间度量
- log: log 度量
- pow: pow 度量
- quantize:分段度量,用户可以指定不均匀的分段
- quantile: 等分度量,根据数据的分布自动计算分段
- 常量度量
- identity: 常量度量
这些度量的使用通过 getScale 方法来获取
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
const TimeCat = getScale('timeCat');
度量的属性大部分一致,可以将属性分为:
- 通用属性: 所有度量都适用的属性
- 度量的专有属性:个别度量专有的属性,对其他度量无意义
通用属性
| 名称 | 类型 | 说明 |
|---|
| type | string | 度量 类型 |
| values | any[] | 定义域 |
| min | any | 定义域的最小值,在分类型 度量 中为序号 |
| max | any | 定义域的最大值 |
| range | [number, number] | 值域的最小、最大值 |
| tickCount | number | 期望的 tick 数量,非最终结果 |
| formatter | func(value, index) | 格式化函数,用于 tooltip、tick 等展示 |
| tickMethod | string | func(scale) |
通用的 Methods
所有的 Scale 仅开放下面的方法,不提供任何其他方法
| 名称 | 类型 | 说明 |
|---|
| scale | (value: any): number | 将定义域的输入值转换为值域的输出值 |
| invert | (scaled: number): any | 将值域的输入值转换为定义域的输出值 |
| translate | (value: any): number | 分类型 度量 中,将定义域转化为序号 |
| clone | (): void | 复制 度量 实例 |
| getTicks | (): Tick[] | 获取所有 ticks 集合 |
| getText | (value: any): string | 获取输入值的展示结果 |
| change | (cfg) | 修改度量 |
专有属性
这里除了列举各个度量专有的属性,和一些属性适合的取值,例如 tickMethod 方法不同的度量适合的计算方式不一样,任意设置可能达不到想要的效果
pow
| 名称 | 类型 | 说明 |
| exponent | number | 指数 |
log
| 名称 | 类型 | 说明 |
| base | number | 对数底数 |
与 2.x 的兼容性问题
新增的属性
- tickMethod:2.x 计算 ticks 的算法都是固定在各个度量内部,3.x 中提供了用户改变计算 ticks 算法的接口
- min, max:3.x 中 cat、timeCat 类型的 min, max 可以指定
不再支持的属性(暂时不支持)
- tickInterval, minTickInterval:在 linear、log、pow 度量中不再支持
- transform:3.x 中移除这个函数,大多数度量中使用不到