
Security News
Fluent Assertions Faces Backlash After Abandoning Open Source Licensing
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.
@antv/scale
Advanced tools
@antv/scale is a JavaScript library for creating and managing scales, which are functions that map a domain of data values to a range of visual values. It is commonly used in data visualization to ensure that data is represented accurately and proportionally.
Linear Scale
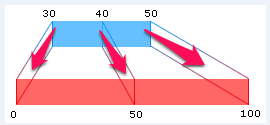
Linear scales map a continuous domain to a continuous range. This is useful for data that is evenly distributed.
const { Linear } = require('@antv/scale');
const scale = new Linear({
domain: [0, 100],
range: [0, 1]
});
console.log(scale.map(50)); // 0.5Ordinal Scale
Ordinal scales map a discrete domain to a discrete range. This is useful for categorical data.
const { Ordinal } = require('@antv/scale');
const scale = new Ordinal({
domain: ['A', 'B', 'C'],
range: [0, 1, 2]
});
console.log(scale.map('B')); // 1Time Scale
Time scales map a time domain to a continuous range. This is useful for time-series data.
const { Time } = require('@antv/scale');
const scale = new Time({
domain: [new Date(2020, 0, 1), new Date(2020, 11, 31)],
range: [0, 1]
});
console.log(scale.map(new Date(2020, 5, 15))); // 0.5Log Scale
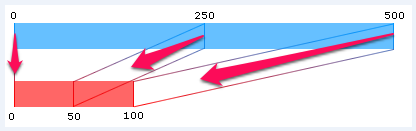
Log scales map a logarithmic domain to a continuous range. This is useful for data that spans several orders of magnitude.
const { Log } = require('@antv/scale');
const scale = new Log({
domain: [1, 100],
range: [0, 1]
});
console.log(scale.map(10)); // 0.5d3-scale is a part of the D3.js library and provides similar functionality for creating scales. It supports a wide range of scale types including linear, logarithmic, ordinal, and time scales. Compared to @antv/scale, d3-scale is more widely used and has a larger community, but @antv/scale may offer better integration with other AntV libraries.
vega-scale is part of the Vega visualization grammar and provides a variety of scale types for mapping data to visual values. It is similar to @antv/scale in terms of functionality but is designed to work within the Vega ecosystem. It offers robust support for different scale types and is well-documented.
@antv/scale0.3 版本不兼容之前 0.1.X,大体上兼容 0.2.x 版本,一些差异在最下面列出
scale 有很多中文名,标度、度量、比例尺等等。它是数据空间到图形空间的转换桥梁,负责将数据从数据空间(定义域)转换为图形属性空间区域(值域),下文都称为度量。
例如:

或者

import { getScale } from '@antv/scale';
const Linear = getScale('linear');
// 详情可参考单测用例
const scale = new Linear({
min: 0,
max: 100,
range: [0, 1],
});
scale.scale(30); // 0.3
scale.invert(0.3); // 30
scale.getText(30); // '30'
Scale 度量模块提供了下面 3 大类的度量
import { getScale } from '@antv/scale';
const Linear = getScale('linear');
const TimeCat = getScale('timeCat');
度量的属性大部分一致,可以将属性分为:
| 名称 | 类型 | 说明 |
|---|---|---|
| type | string | 度量 类型 |
| values | any[] | 定义域 |
| min | any | 定义域的最小值,在分类型 度量 中为序号 |
| max | any | 定义域的最大值 |
| range | [number, number] | 值域的最小、最大值 |
| tickCount | number | 期望的 tick 数量,非最终结果 |
| formatter | func(value, index) | 格式化函数,用于 tooltip、tick 等展示 |
| tickMethod | string/func(scale) | 计算 ticks 的方法 |
这个属性用户设置计算 ticks 的方法,可以传入字符串或者回调函数,支持的字符串类型有:
wilkinson-extended :计算数字 ticks 的方法,linear 类型度量内置的计算方法r-pretty: 计算数字 ticks 的方法, ticks 的 nice 效果很好,但是 tickCount 的精度太差time: 时间 ticks 的计算方法,计算出一个 tickInterval,坐标刻度之间的间隔固定time-pretty: 时间 ticks 的计算方法,会对年、月进行优化,time 类型度量内置的计算方法log: 计算数字的 ticks 方法,按照 log 的函数来计算,生成 [0, 10, 100, 1000] 类似的 tickspow: 计算数字的 ticks 方法,按照 pow 的函数来计算,生成 [0, 4, 9, 16] 类似的 ticksquantile: 计算数字的 ticks 方法,根据统计学上的 几分位 概念计算 ticks,表现的是数据的分布所有的 Scale 仅开放下面的方法,不提供任何其他方法
| 名称 | 类型 | 说明 |
|---|---|---|
| scale | (value: any): number | 将定义域的输入值转换为值域的输出值 |
| invert | (scaled: number): any | 将值域的输入值转换为定义域的输出值 |
| translate | (value: any): number | 分类型 度量 中,将定义域转化为序号 |
| clone | (): void | 复制 度量 实例 |
| getTicks | (): Tick[] | 获取所有 ticks 集合 |
| getText | (value: any): string | 获取输入值的展示结果 |
| change | (cfg) | 修改度量 |
这里除了列举各个度量专有的属性,和一些属性适合的取值,例如 tickMethod 方法不同的度量适合的计算方式不一样,任意设置可能达不到想要的效果
| 名称 | 类型 | 说明 | | exponent | number | 指数 |
| 名称 | 类型 | 说明 | | base | number | 对数底数 |
这是一种分段度量,scale 按照用户设置的 ticks 进行计算 scale,如果未设置 ticks ,则使用 r-pretty 计算默认的 ticks
这是一种按照数据密度自动分段的度量,按照设置的 values 计算 ticks,进行 scale 时按照 ticks 计算,而非均匀计算,使用 tickMethod: quantile 计算 ticks
FAQs
Toolkit for mapping abstract data into visual representation.
The npm package @antv/scale receives a total of 175,783 weekly downloads. As such, @antv/scale popularity was classified as popular.
We found that @antv/scale demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 68 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Fluent Assertions is facing backlash after dropping the Apache license for a commercial model, leaving users blindsided and questioning contributor rights.

Research
Security News
Socket researchers uncover the risks of a malicious Python package targeting Discord developers.

Security News
The UK is proposing a bold ban on ransomware payments by public entities to disrupt cybercrime, protect critical services, and lead global cybersecurity efforts.