
Security News
Cloudflare Adds Security.txt Setup Wizard
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.
@appnest/masonry-layout
Advanced tools
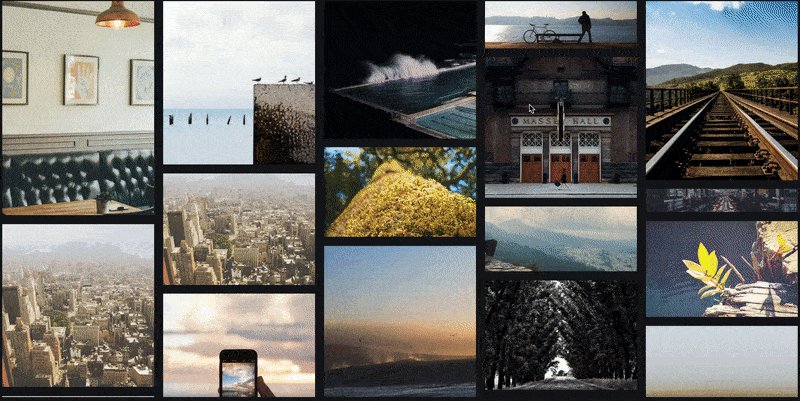
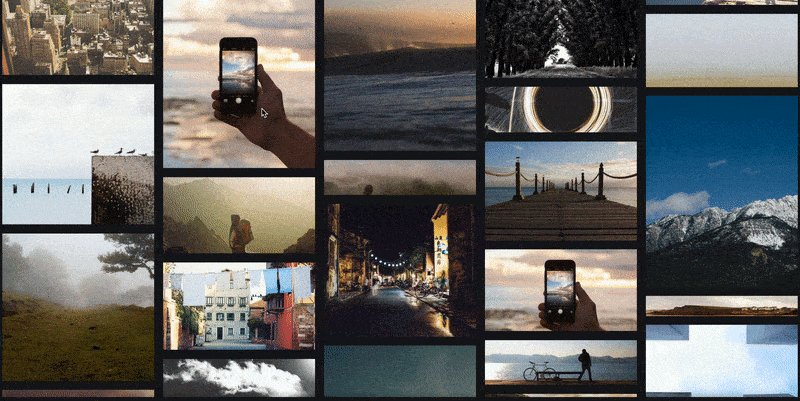
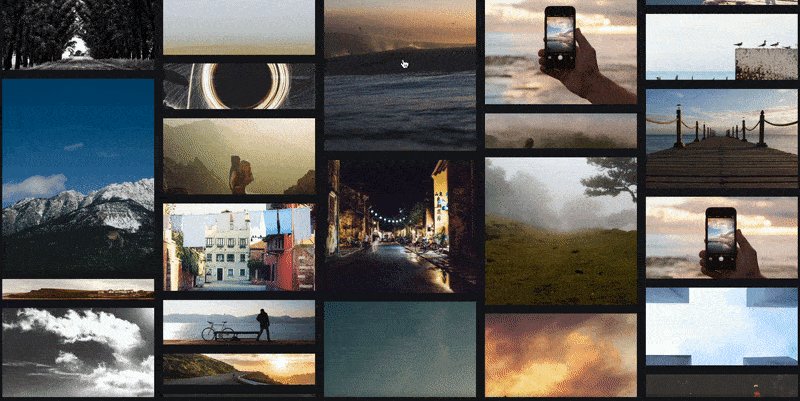
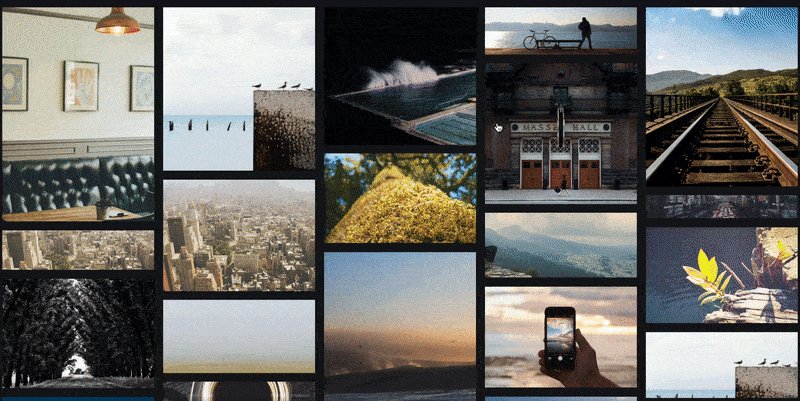
An efficient and fast web component that gives you a beautiful masonry layout
An efficient and fast web component that gives you a beautiful masonry layout
Go here to see a demo https://appnest-demo.firebaseapp.com/masonry-layout.

npm i @appnest/masonry-layout
If you prefer to use umd bundle you can load https://unpkg.com/@appnest/masonry-layout/umd/masonry-layout.min.js instead.
Import @appnest/masonry-layout somewhere in your code and you're ready to go! Simply add the masonry-layout element to your html and then add your elements in between the start and closing tags.
<masonry-layout>
<div>1</div>
<div>2</div>
<div>3</div>
<div>4</div>
<div>5</div>
</masonry-layout>
Customize the functionality by applying the attributes.
The cols attribute specifies the amount of columns. The default value is auto which ensures to distribute the elements based on the available width.
<masonry-layout cols="5">
...
</masonry-layout>
The gap attribute specifies how many pixels the gap between the elements should be. The default value is 24px.
<masonry-layout gap="50">
...
</masonry-layout>
The maxcolwidth specifies how many pixels a column can maximum have when the cols are set to auto. The default value is 400px.
<masonry-layout maxcolwidth="200">
...
</masonry-layout>
The debounce attribute specifies the amount of time in ms the layout reflow debounces each time the size of the masonry layout changes. This reflow is debounced to avoid the layout algorithm being invoked too many times in a row. The default value is 300ms.
<masonry-layout debounce="500">
...
</masonry-layout>
If you want to force layout to can simply call the layout() function on the masonry layout.
document.querySelector("masonry-layout").layout();
If you wish to debounce the layout you can call the scheduleLayout() function instead.
document.querySelector("masonry-layout").scheduleLayout();
Here's a complete overview of the element.
Masonry layout web component. It places the slotted elements in the optimal position based on the available vertical space, just like mason fitting stones in a wall.
| Property | Attribute | Type | Description |
|---|---|---|---|
cols | cols | number | "auto" | The amount of columns. |
debounce | debounce | number | The ms of debounce when the element resizes. |
gap | gap | number | The gap in pixels between the columns. |
maxColWidth | maxcolwidth | number | The maximum width of each column if cols are set to auto. |
| Name | Description |
|---|---|
| Items that should be distributed in the layout. |
| Part | Description |
|---|---|
column | Each column of the masonry layout. |
column-index | The specific column at the given index (eg. column-0 would target the first column and so on)) |
You might want to polyfill the ResizeObserver. The observer in the element makes sure to distribute the items whenever the size of the grid changes. If this is not polyfilled you will have to call the layout() function yourself when the height of the grid changes. If no ResizeObserver can be found on the window object it will instead re-distribute items when the size of the window changes.
Licensed under MIT.
FAQs
An efficient and fast web component that gives you a beautiful masonry layout
The npm package @appnest/masonry-layout receives a total of 1,732 weekly downloads. As such, @appnest/masonry-layout popularity was classified as popular.
We found that @appnest/masonry-layout demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 2 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Cloudflare has launched a setup wizard allowing users to easily create and manage a security.txt file for vulnerability disclosure on their websites.

Security News
The Socket Research team breaks down a malicious npm package targeting the legitimate DOMPurify library. It uses obfuscated code to hide that it is exfiltrating browser and crypto wallet data.

Security News
ENISA’s 2024 report highlights the EU’s top cybersecurity threats, including rising DDoS attacks, ransomware, supply chain vulnerabilities, and weaponized AI.