
Security News
Maven Central Adds Sigstore Signature Validation
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.
@arelstone/react-native-swipe-button
Advanced tools
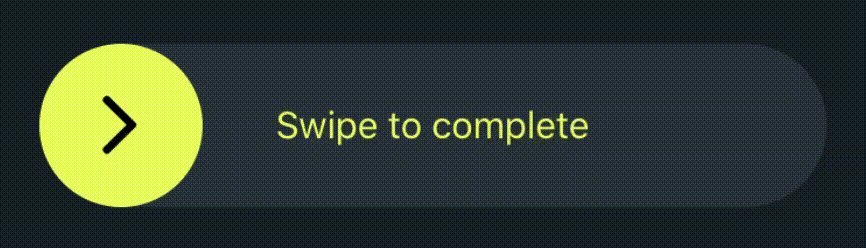
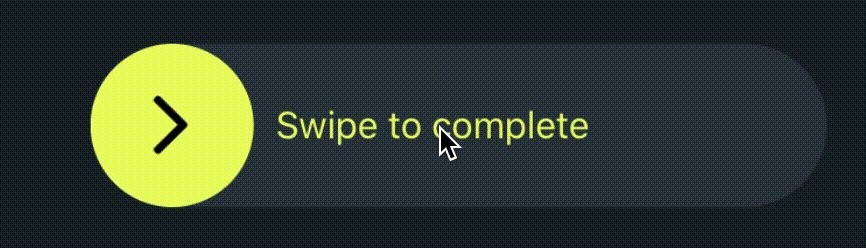
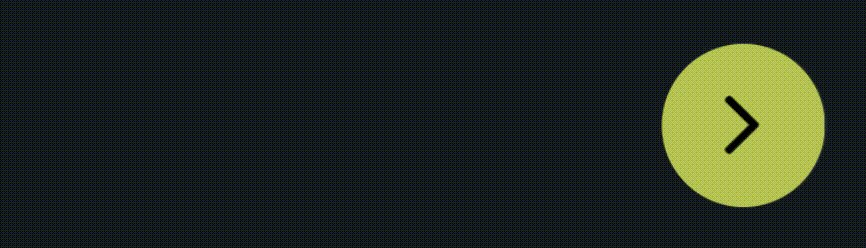
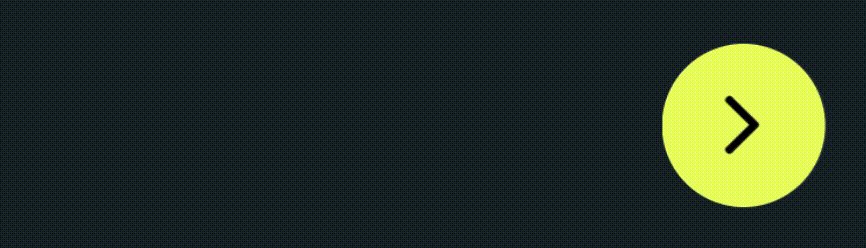
A UI component for displaying a button that can be swiped.
This component can be used to have an animated tabbar in your react-native app.
A lot of app use the swipe to complete. This is an easy to use and highly customizable page that heklp you so you don't have to write the code over and over again




npm i @arelstone/react-native-swipe-button
// or
yarn add @arelstone/react-native-swipe-button
| Prop | Type | Description |
|---|---|---|
| title | string Required | The text that will be displayed inside the button |
| onComplete | () => void Required | Callback function that will be invoked when the button has reached the final state |
| height | number | The height of the container. Default 70 |
| width | number | The width of the container. Default 90% of the screen width |
| borderRadius | number | The border radius of the container and button (default: height / 2) |
| completeThresholdPercentage | number | Determinates when onComplete should be invoked (defualt: 70) |
| onSwipeStart | () => void | Callback that will be invoked when the user starts swiping |
| onSwipeEnd | () => void | Callback that will be invoked when the user ends swiping |
| containerStyle | StyleProp | Styling for the container |
| underlayStyle | StyleProp | Styling for the underlay container |
| titleContainerProps | ViewProps | Additonal Props for the title container |
| titleContainerStyle | StyleProp | Styling for the title container |
| titleProps | TextProps | Additonal Props for the title text |
| titleStyle | StyleProp | Styling for the title text |
| circleBackgroundColor | string | Background color for the circle |
| goBackToStart | bololean | If set to TRUE, after swipe is completed, the circle goes back to the start position |
FAQs
A UI component for displaying a button that can be swiped.
The npm package @arelstone/react-native-swipe-button receives a total of 72 weekly downloads. As such, @arelstone/react-native-swipe-button popularity was classified as not popular.
We found that @arelstone/react-native-swipe-button demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.

Security News
CISOs are racing to adopt AI for cybersecurity, but hurdles in budgets and governance may leave some falling behind in the fight against cyber threats.

Research
Security News
Socket researchers uncovered a backdoored typosquat of BoltDB in the Go ecosystem, exploiting Go Module Proxy caching to persist undetected for years.