
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@brainfish-ai/react-json-schema-form-builder
Advanced tools
React Component for visually configuring a JSON Schema-based form

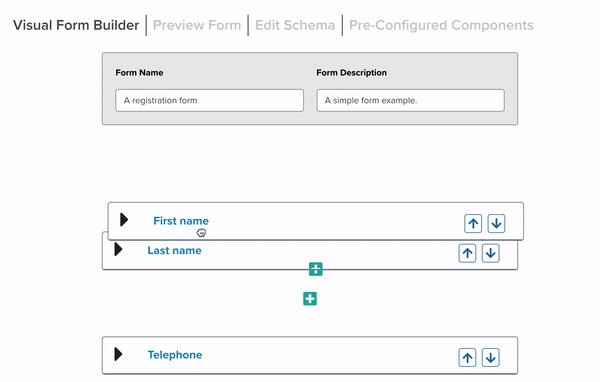
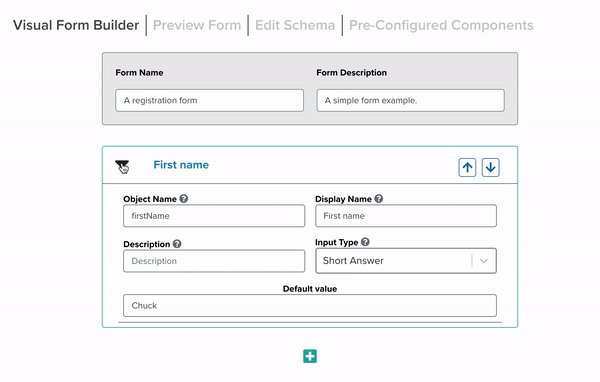
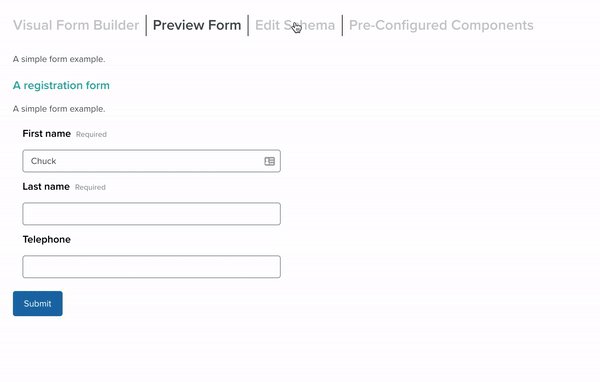
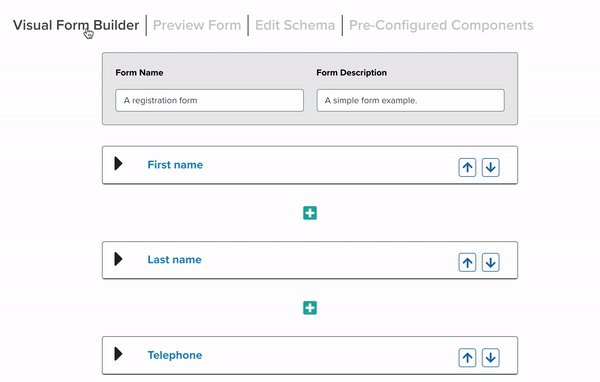
This repository contains code for a React JS Component called the FormBuilder that allows the user to visually configure a JSON Schema encoded form by dragging, dropping, and editing card elements. An example use case for this tool could be for building an app that allows users to create and distribute their own surveys. The React JSON Schema Form Builder provides components to allow users to dynamically build such survey forms. The Form Builder is also customizable, and can incorporate novel form elements (like a special email address or file upload input), specified by the developer building the survey creation app.
This component is wrapped around a demo app that demonstrates how the tool can be used in conjunction with a code editor and Mozilla's React JSON schema form viewer to build a form and maintain a live, code representation of it in real time.
The Form Builder is available as an NPM package here.
View the Form Builder in action here
More extensive documentation is available here
npm i --save @brainfish-ai/react-json-schema-form-builder
Import the tool as a react component in your Node project:
import React, { Component } from 'react';
import {FormBuilder} from '@brainfish-ai/react-json-schema-form-builder';
class Example extends Component {
constructor(props) {
super(props);
this.state = {
schema: '',
uischema: ''
};
}
render() {
return (
<FormBuilder
schema={this.state.schema}
uischema={this.state.uischema}
onChange={(newSchema: string, newUiSchema: string) => {
this.setState({
schema: newSchema,
uischema: newUiSchema
})
}}
/>
);
}
}
For more usage examples, see the Usage documentation page
See the Contributing page for information about improving the Form Builder.
Copyright 2020-2023 Ginkgo Bioworks, Inc. Licensed Apache 2.0.
FAQs
React Component for visually configuring a JSON Schema-based form
The npm package @brainfish-ai/react-json-schema-form-builder receives a total of 2 weekly downloads. As such, @brainfish-ai/react-json-schema-form-builder popularity was classified as not popular.
We found that @brainfish-ai/react-json-schema-form-builder demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.