
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@builder.io/commerce-plugin-tools
Advanced tools
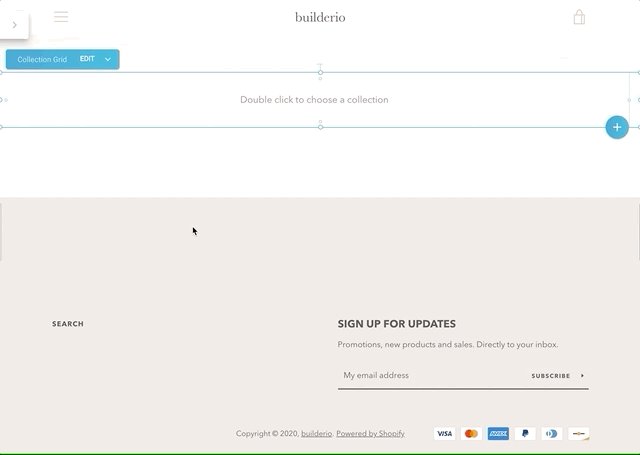
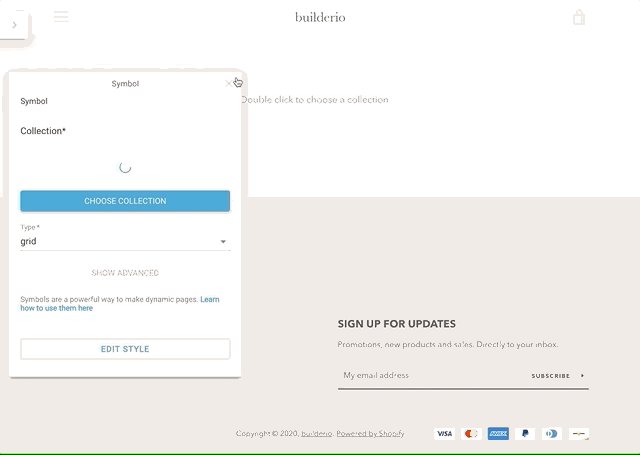
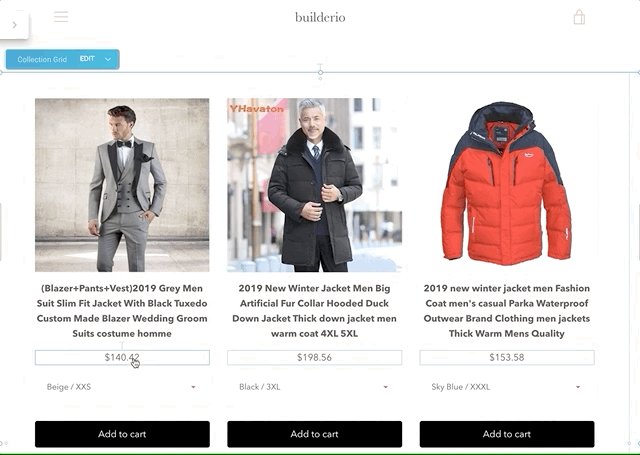
Easily connect your custom ecommerce backend data to your Builder.io content!
Easily connect your custom ecommerce backend data to your Builder.io content!

This package main expor is registerCommercePlugin, which will allow you to define what your ecommerce backend needs ( apiToken, password), prompt Builder.io users for it and register multiple field types per resource that allow for easy embedding and custom targeting for each resource ( products, collections, personas ...etc) in your ecommerce store.
for real world example check the @builder.io/ecom-swell-is folder.
import { registerCommercePlugin } from '@builder.io/commerce-plugin-tools';
registerCommercePlugin(
{
name: 'Swell',
id: '@builder.io/ecome-swell-is',
settings: [
// list of information needed to connect store, optional
{
name: 'storeId',
type: 'string',
required: true,
helperText:
'Get your Store ID from swell store settings https://swell.store/docs/api/?javascript#authentication',
},
{
name: 'secretKey',
type: 'string',
required: true,
helperText:
'Get your Secret key from swell store settings https://swell.store/docs/api/?javascript#authentication',
},
],
ctaText: `Connect your swell.is store`,
},
/**
* settings here will be an observable map of the settings you configured above in settings,
* ( in this example settings.get('storeId') will give us the storeId entered by user)
*/
settings => {
// setup basic cache for a better user experience
const basicCache = new Map();
const baseUrl = (url: string) =>
'https://builder.io/api/v1/proxy-api?url=' +
encodeURIComponent('https://api.swell.store/' + url);
const headers = {
Authorization: `Basic ${btoa(`${settings.get('storeId')}:${settings.get('secretKey')}`)}`,
Accept: 'application/json',
'Content-Type': 'application/json',
};
// always transform product to match Resource interface, ts will notify you if not
const transformProduct = (product: any) => ({
id: product.id,
title: product.name,
handle: product.slug,
...(product.images && {
image: {
src: product.images[0]?.file.url,
},
}),
});
return {
product: {
async findById(id: string) {
const key = `${id}productById`;
const product =
basicCache.get(key) ||
(await fetch(baseUrl(`products/${id}`), { headers })
.then(res => res.json())
.then(transformProduct));
basicCache.set(key, product);
return product;
},
async findByHandle(handle: string) {
const key = `${handle}productByHandle`;
const response =
basicCache.get(key) ||
(await fetch(baseUrl(`products?where[active]=true&where[slug]=${handle}`), {
headers,
}).then(res => res.json()));
basicCache.set(key, response);
const product = response.results.map(transformProduct)[0];
return product;
},
async search(search: string) {
const response = await fetch(baseUrl(`products?where[active]=true&search=${search}`), {
headers,
}).then(res => res.json());
return response.results.map(transformProduct);
},
getRequestObject(id: string) {
return {
'@type': '@builder.io/core:Request',
request: {
url: baseUrl(`products/${id}`),
},
options: {
product: id,
},
};
},
},
};
}
);
FAQs
Easily connect your custom ecommerce backend data to your Builder.io content!
The npm package @builder.io/commerce-plugin-tools receives a total of 17 weekly downloads. As such, @builder.io/commerce-plugin-tools popularity was classified as not popular.
We found that @builder.io/commerce-plugin-tools demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 13 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.