
Security News
Oracle Drags Its Feet in the JavaScript Trademark Dispute
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.
@builder.io/mitosis
Advanced tools
Write components once, run everywhere. Compiles to Vue, React, Solid, and Liquid. Import code from Figma and Builder.io
Write components once, run everywhere. Compiles to Vue, React, Solid, Angular, Svelte, and Liquid.
|
Use our Figma plugin to turn designs into code! |
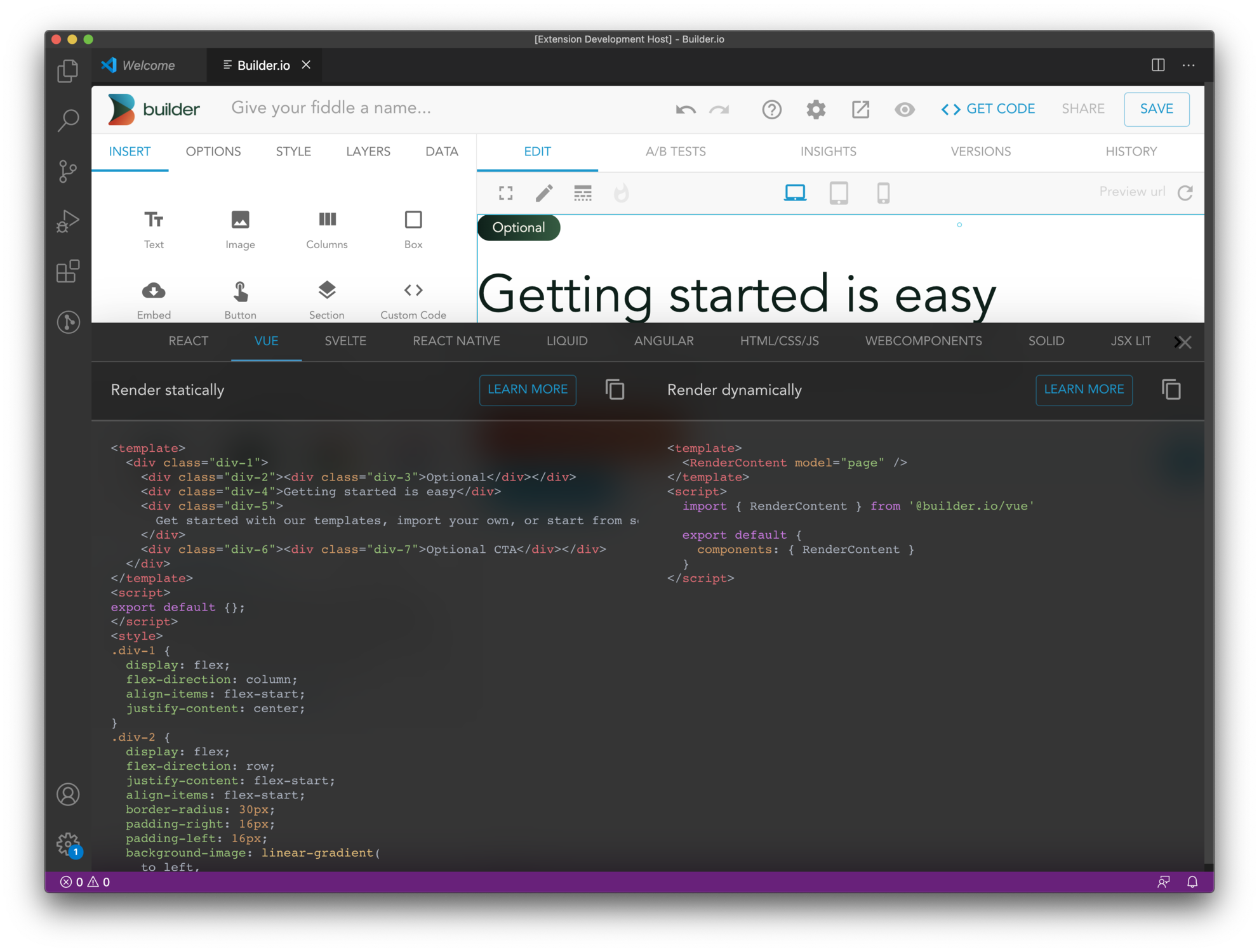
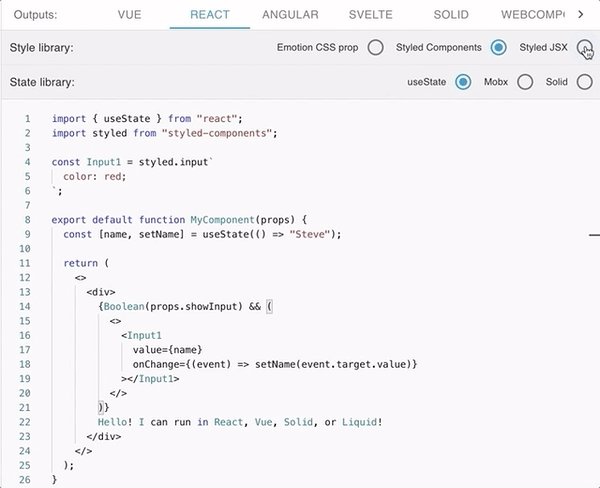
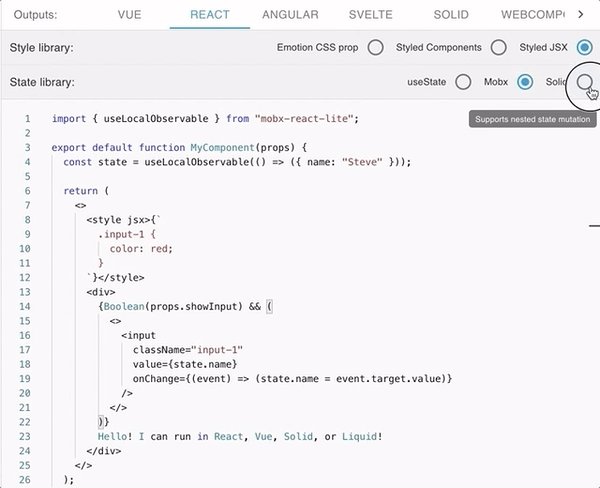
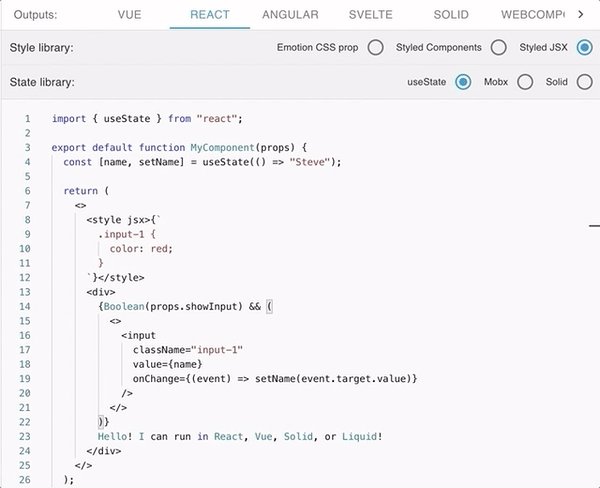
Try our interactive fiddle |

|

|
|
Try our VS Code extension for in-IDE visual coding |
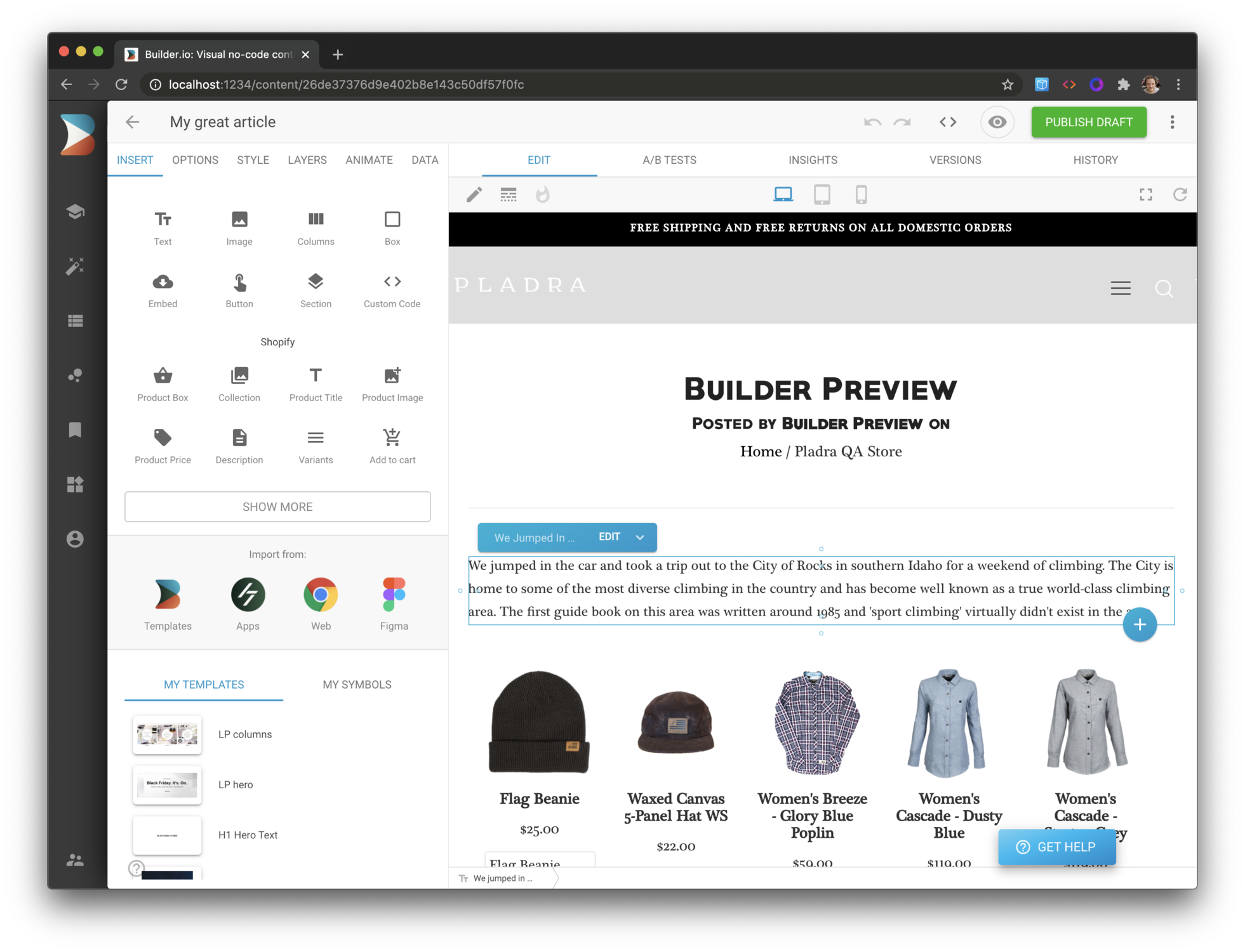
Try our Shopify app for visual Shopify store building |

|

|
|
Try our headless CMS for no-code APIs for all sites and apps |
View our upcoming ecommerce integrations |

|

|
Managing support for libraries that provide UI components across frameworks is a pain, esp when webcomponents are not an option (e.g. for server side rendering, best performance, etc). With Mitosis you can write once, and run everywhere with full compatibilty
JSX lite allows you to incrementally adopt modern and familiar workflows for many different platforms, for for Shopify instance you can server side render to liquid and hydrate with React
If you have ever had to migrate a huge codebase from one framework to another, it's an absolute nightmare. Writing at a higher level of abstraction allows you to move from one to another with ease
With JSX lite, you can convert designs from Figma or Sketch and convert it to clean code for the framework of your choice. You can even use Builder.io to visually drag/drop to build UIs and edit the code side by side

Mitosis uses a static subset of JSX, inspired by Solid. This means we can parse it to a simple JSON structure that it is easy easy to build stringifers off of for various frameworks and implementations
export function MyComponent() {
const state = useState({
name: 'Steve',
});
return (
<div>
<input
value={state.name}
onChange={(e) => (state.name = e.target.value)}
/>
</div>
);
}
becomes:
{
"@type": "@builder.io/mitosis/component",
"state": {
"name": "Steve"
},
"nodes": [
{
"@type": "@builder.io/mitosis/node",
"name": "div",
"children": [
{
"@type": "@builder.io/mitosis/node",
"bindings": {
"value": "state.name",
"onChange": "state.name = event.target.value"
}
}
]
}
]
}
Which can be reserialized into many languges and framworks. For instance, to support angular, we just make a serializer that loops over the json and produces:
@Component({
template: `
<div>
<input [value]="name" (change)="name = $event.target.value" />
</div>
`,
})
class MyComponent {
name = 'Steve';
}
Adding framework support is surprisingly easy with our plugins (docs coming soon!)
Mitosis's static JSON format also enables no-code tooling for visual code editing and importing, for instance with Builder.io or Figma


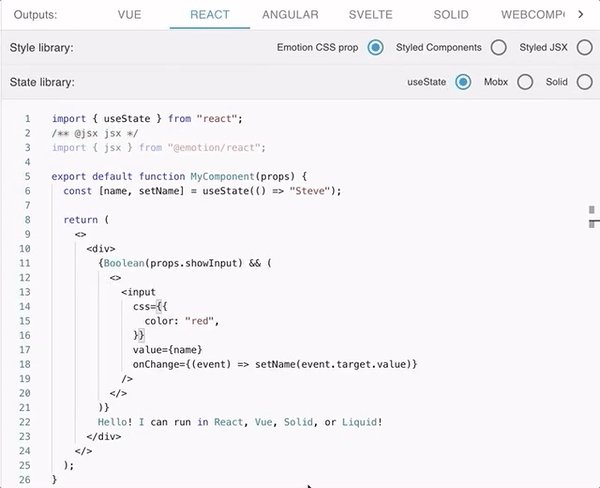
Mitosis supports settings for generating code to match your preferred formatting, libraries, etc. These output options will be customizable and extensible with plugins soon too

| Framework | Status |
|---|---|
| React | Alpha |
| Vue | Alpha |
| Liquid | Alpha |
| Builder.io | Alpha |
| Solid | Alpha |
| Figma | Alpha |
| Angular | Alpha |
| Svelte | Alpha |
| HTML/CSS/JS | Alpha |
| Webcomponents | Alpha |
| React Native | Alpha |
| SwiftUI | Experimental |
Made with ❤️ by Builder.io
FAQs
Write components once, run everywhere. Compiles to Vue, React, Solid, and Liquid. Import code from Figma and Builder.io
The npm package @builder.io/mitosis receives a total of 4,192 weekly downloads. As such, @builder.io/mitosis popularity was classified as popular.
We found that @builder.io/mitosis demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 20 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.

Security News
Maven Central now validates Sigstore signatures, making it easier for developers to verify the provenance of Java packages.