
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@bull-board/nestjs
Advanced tools
 @bull-board/nestjs
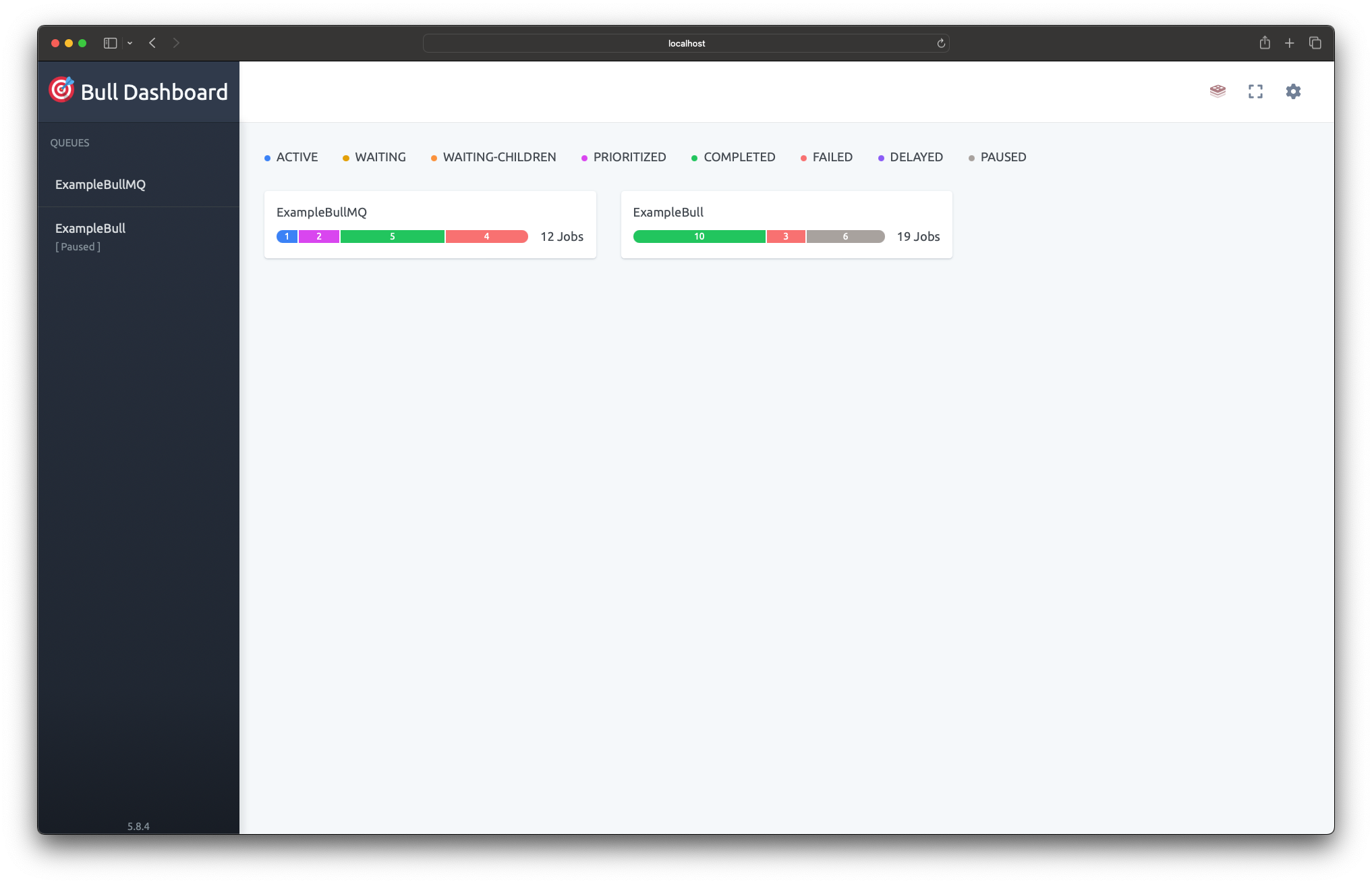
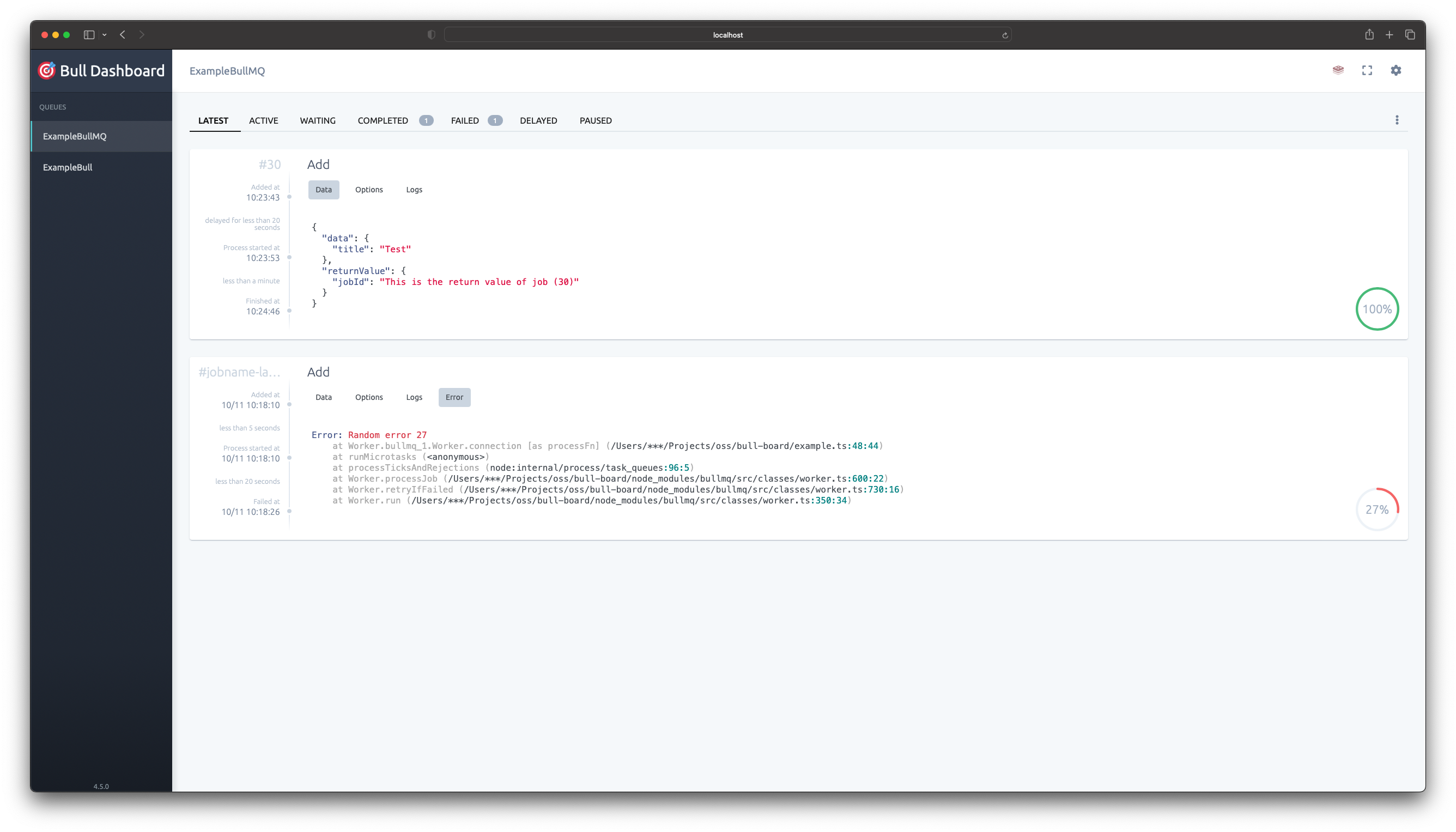
@bull-board/nestjsNestJS for bull-board.


Install both @bull-board/api and this module.
$ npm install --save @bull-board/nestjs @bull-board/api
Install the Express or Fastify adapter depending on what you use in NestJS (default is Express)
$ npm install --save @bull-board/express
//or
$ npm install --save @bull-board/fastify
Once the installation is completed, we can import the BullBoardModule into your rootmodule e.g. AppModule.
import { Module } from '@nestjs/common';
import { BullBoardModule } from "@bull-board/nestjs";
import { ExpressAdapter } from "@bull-board/express";
@Module({
imports: [
BullModule.forRoot({
// your bull module config here.
}),
BullBoardModule.forRoot({
route: '/queues',
adapter: ExpressAdapter // Or FastifyAdapter from `@bull-board/fastify`
}),
],
})
export class AppModule {
}
The forRoot() method registers the bull-board instance and allows you to pass several options to both the instance and module.
The following options are available.
route the base route for the bull-board instance adapter.adapter The routing adapter to be used, either the Express Adapter or Fastify Adapter provided by bull-board.boardOptions options as provided by the bull-board package, such as uiBasePath and uiConfigmiddleware optional middleware for the express adapter (e.g. basic authentication)To register a new queue, you need to register BullBoardModule.forFeature in the same module as where your queues are registered.
import { Module } from '@nestjs/common';
import { BullBoardModule } from "@bull-board/nestjs";
import { BullModule } from "@nestjs/bullmq";
@Module({
imports: [
BullModule.registerQueue(
{
name: 'my_awesome_queue'
}
),
BullBoardModule.forFeature({
name: 'my_awesome_queue',
adapter: BullMQAdapter, //or use BullAdapter if you're using bull instead of bullMQ
}),
],
})
export class FeatureModule {}
The forFeature method registers the given queues to the bull-board instance.
The following options are available.
name the queue name to registeradapter either BullAdapter or BullMQAdapter depending on which package you use.options queue adapter options as found in the bull-board package, such as readOnlyMode, description etc.The created bull-board instance is available via the @InjectBullBoard() decorator.
For example in a controller:
import { Controller, Get } from "@nestjs/common";
import { BullBoardInstance, InjectBullBoard } from "@bull-board/nestjs";
@Controller('my-feature')
export class FeatureController {
constructor(
@InjectBullBoard() private readonly boardInstance: BullBoardInstance
) {
}
//controller methods
}
For more info visit the main README
FAQs
A NestJS module for Bull-Board dashboard.
The npm package @bull-board/nestjs receives a total of 52,109 weekly downloads. As such, @bull-board/nestjs popularity was classified as popular.
We found that @bull-board/nestjs demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.