What is @bull-board/ui?
@bull-board/ui is a user interface package for managing and monitoring Bull queues. It provides a web-based dashboard to visualize and control the state of your queues, jobs, and their progress.
What are @bull-board/ui's main functionalities?
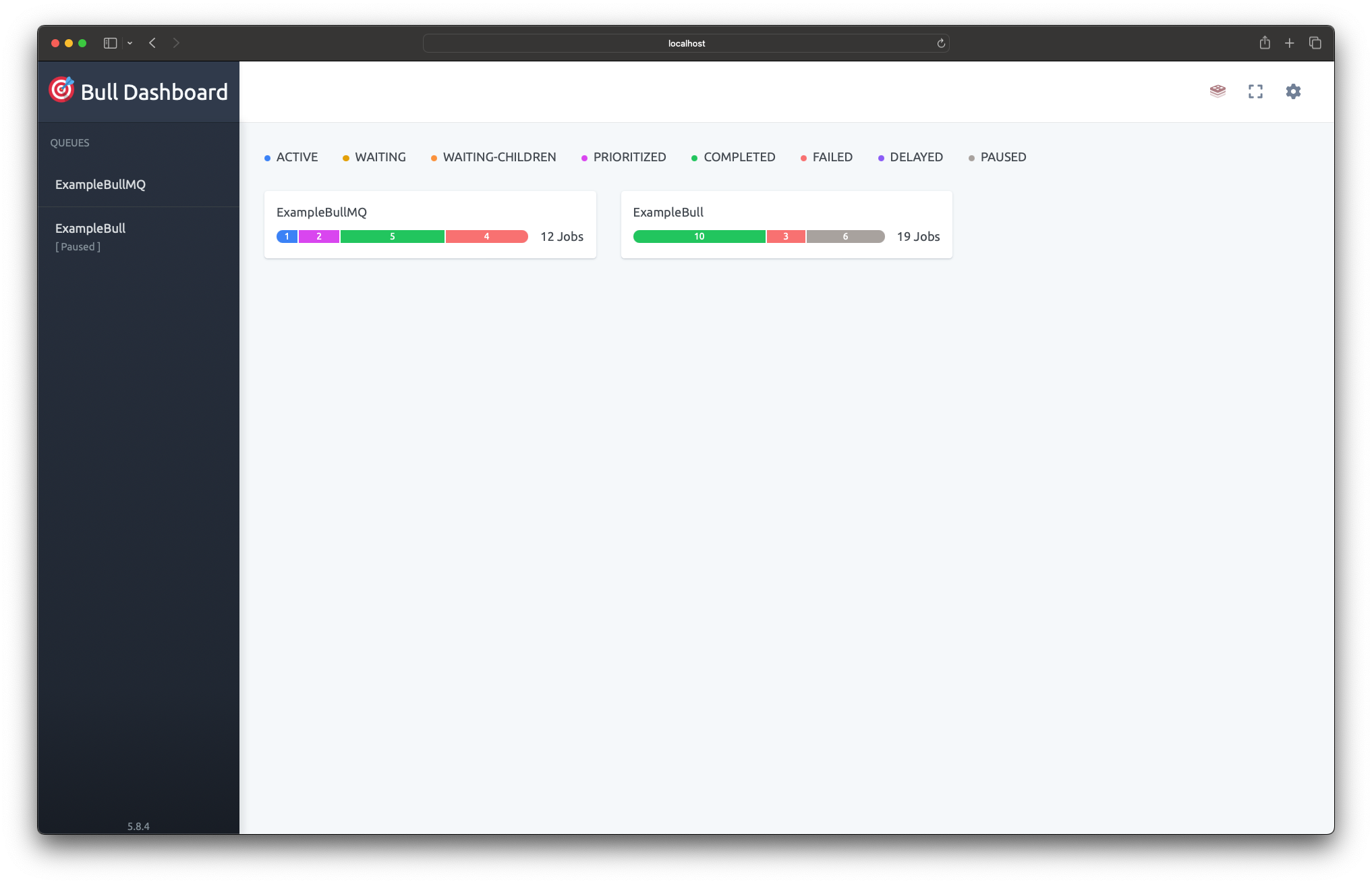
Queue Monitoring
This code sets up a basic Express server with a Bull queue and integrates the @bull-board/ui to provide a web-based dashboard for monitoring the queue.
const { createBullBoard } = require('@bull-board/api');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const someQueue = new Queue('someQueueName');
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
createBullBoard({
queues: [new BullAdapter(someQueue)],
serverAdapter: serverAdapter
});
const app = require('express')();
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Running on 3000...');
});
Job Management
This code demonstrates how to add a job to a Bull queue and monitor it using the @bull-board/ui dashboard.
const { createBullBoard } = require('@bull-board/api');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const someQueue = new Queue('someQueueName');
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
createBullBoard({
queues: [new BullAdapter(someQueue)],
serverAdapter: serverAdapter
});
const app = require('express')();
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Running on 3000...');
});
// Adding a job to the queue
someQueue.add({ foo: 'bar' });
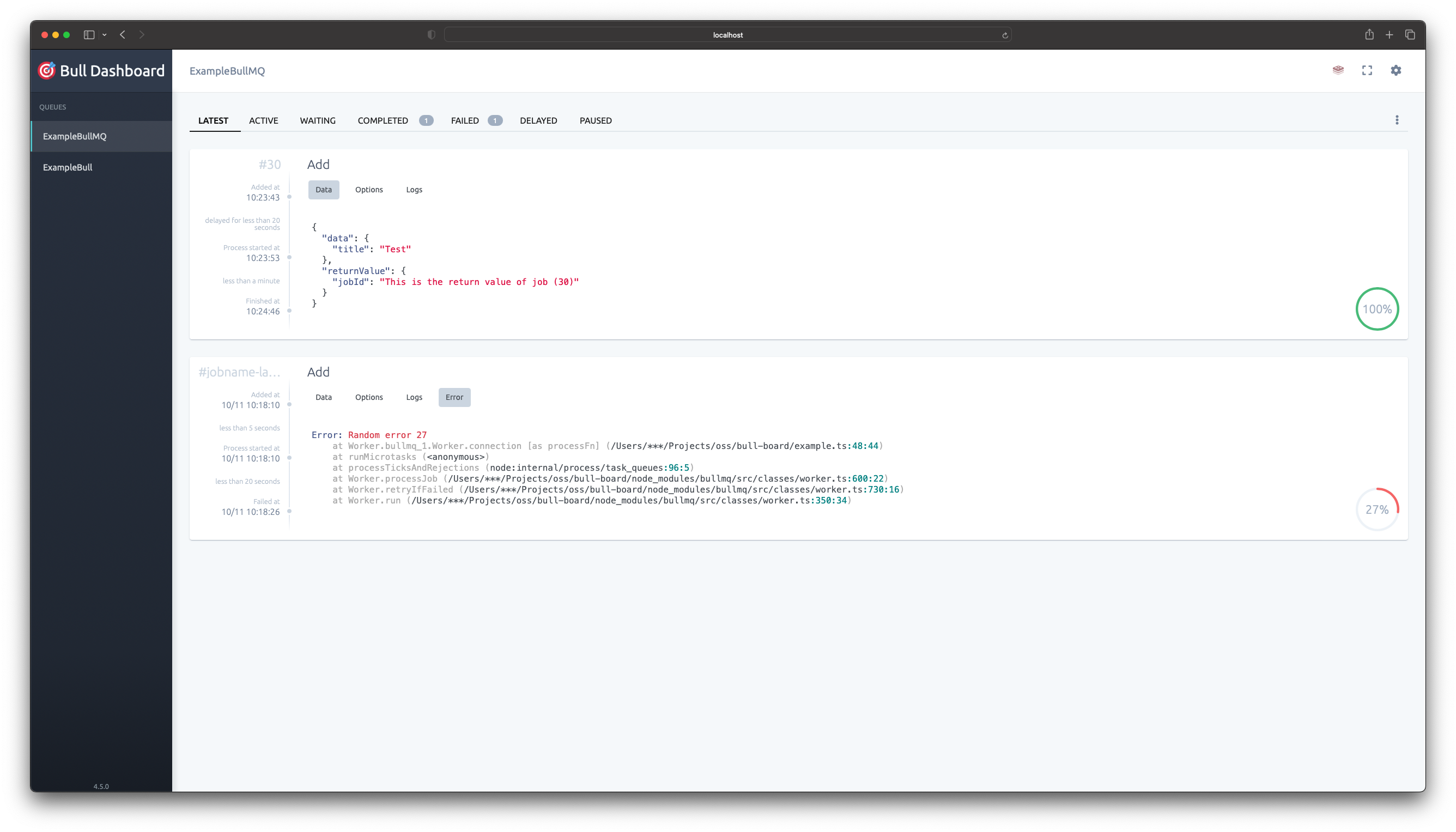
Job Status Visualization
This code shows how to process jobs in a Bull queue and visualize their status using the @bull-board/ui dashboard.
const { createBullBoard } = require('@bull-board/api');
const { BullAdapter } = require('@bull-board/api/bullAdapter');
const { ExpressAdapter } = require('@bull-board/express');
const Queue = require('bull');
const someQueue = new Queue('someQueueName');
const serverAdapter = new ExpressAdapter();
serverAdapter.setBasePath('/admin/queues');
createBullBoard({
queues: [new BullAdapter(someQueue)],
serverAdapter: serverAdapter
});
const app = require('express')();
app.use('/admin/queues', serverAdapter.getRouter());
app.listen(3000, () => {
console.log('Running on 3000...');
});
// Adding a job to the queue
someQueue.add({ foo: 'bar' });
// Processing jobs
someQueue.process(async (job) => {
console.log('Processing job:', job.data);
return Promise.resolve();
});
Other packages similar to @bull-board/ui
arena
Arena is another web-based dashboard for managing and monitoring Bull and Bee-Queue jobs. It provides similar functionalities to @bull-board/ui, such as job status visualization and queue management, but supports both Bull and Bee-Queue.
bull-arena
Bull-Arena is a fork of Arena specifically designed for Bull queues. It offers a user-friendly interface for monitoring and managing Bull queues, similar to @bull-board/ui.
bee-queue
Bee-Queue is a high-performance job queue for Node.js that focuses on simplicity and speed. While it does not provide a built-in UI like @bull-board/ui, it can be used with Arena for monitoring and management.

 @bull-board/ui
@bull-board/ui