
Research
Security News
Threat Actor Exposes Playbook for Exploiting npm to Build Blockchain-Powered Botnets
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.
@carto/carto-vl
Advanced tools
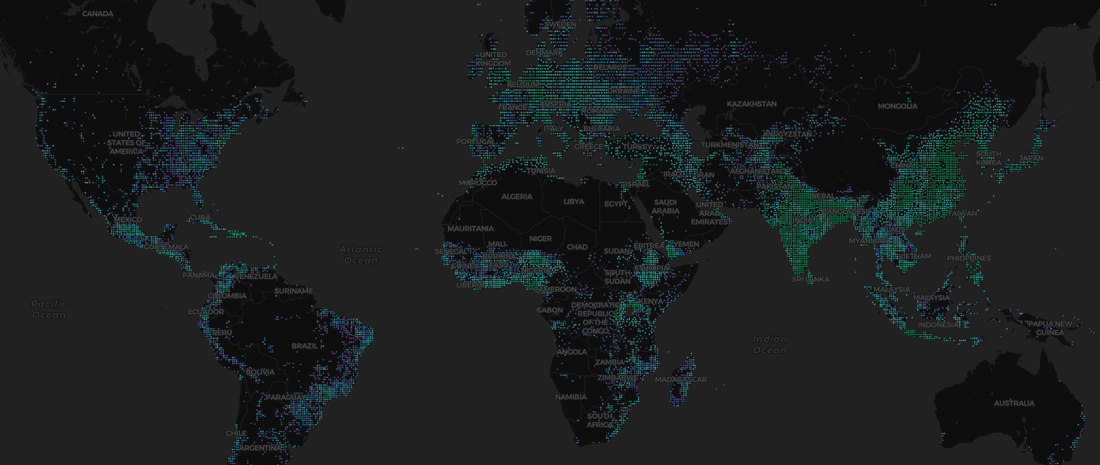
CARTO VL is an open source JavaScript library for developers to create vector-based visualizations inside Location Intelligence applications.




Run this
width: 8
color: ramp(buckets($dn, [80, 100, 140]), prism)
strokeWidth: 0
filter: $dn > 60
To see

To start, you will need a basic HTML file structure to display your map in a browser. We recommend you to follow this Getting started guide to create a basic map. Then, you can get familiarized with the rest of the library following this link: https://carto.com/developers/carto-vl/guides/introduction/, which includes a list with more specific and advanced guides.
Also, take a look at our examples to understand the possibilities and inspire you!
An alternative way, if you already have a build system in your project (webpack, rollup...), is to use our npm package. You can install it with:
npm i @carto/carto-vl
Take a look at an example made with webpack here.
Happy mapping!
That's great! We are more than happy to receive your contributions to the code and its documentation.
To clone and run this library, you'll need Git and Node.js (which comes with npm) installed on your computer. From your command line:
# Clone this repository
$ git clone https://github.com/CartoDB/carto-vl
# Go into the repository
$ cd carto-vl
# Install dependencies (node >=6.11.5 is required)
$ yarn
# Bundle the library
$ yarn build
For more information, please read DEVELOPERS.md.
Get started using CARTO VL's documentation at CARTO's Developer Center.
You can find all the examples on the documentation in the examples folder. There are also some developer focused examples on the debug folder.
Run the following commands to access them locally:
# Bundle the library with a watch dog
$ yarn build:watch
# Run a server
$ yarn serve
Lastly, check out CONTRIBUTING.md for more information about submitting pull requests to us. You will need to sign a Contributor License Agreement (CLA) before making a submission. Learn more here.
We encourage you to start playing with CARTO VL and to please send us feedback so we can create an even better library, suited to your needs.
CARTO VL is a geo-spatial data visualization library. However it doesn't include basemap rendering capabilities. Therefore, CARTO VL needs to be used with Mapbox GL as a basemap provider. You'll need to use Mapbox GL (>=v.0.50.0) for controlling the center and zoom level of your map too. The integration is seamless, check the examples!
We use SemVer for versioning. For the versions available, see the tags on this repository.
This project is licensed under the BSD 3-clause "New" or "Revised" License - see the LICENSE file for details.
BrowserStack supports this OpenSource project, providing us with valuable tools to test CARTO VL over different systems and browsers configurations.

[1.4.6] 2020-30-04
getAllCategories public method to Histogram class.FAQs
CARTO Vector library
We found that @carto/carto-vl demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 14 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Research
Security News
A threat actor's playbook for exploiting the npm ecosystem was exposed on the dark web, detailing how to build a blockchain-powered botnet.

Security News
NVD’s backlog surpasses 20,000 CVEs as analysis slows and NIST announces new system updates to address ongoing delays.

Security News
Research
A malicious npm package disguised as a WhatsApp client is exploiting authentication flows with a remote kill switch to exfiltrate data and destroy files.