
Security News
Create React App Officially Deprecated Amid React 19 Compatibility Issues
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.
@chacabuk/cordova-plugin-googlemaps
Advanced tools
Google Maps native SDK for Android and iOS, and Google Maps JavaScript API v3 for browser.
| Download | Build test (multiple_maps branch) |
|---|---|
 |
This plugin displays Google Maps in your application. This plugin uses these libraries for each platforms:
Both PhoneGap and Apache Cordova are supported.
Android, iOS
|
Browser
|
$> cordova plugin add cordova-plugin-googlemaps
Then set your Google Maps API keys into your config.xml (Android / iOS).
<widget ...>
<preference name="GOOGLE_MAPS_ANDROID_API_KEY" value="(api key)" />
<preference name="GOOGLE_MAPS_IOS_API_KEY" value="(api key)" />
</widget>
For browser platform,
// If your app runs this program on browser,
// you need to set `API_KEY_FOR_BROWSER_RELEASE` and `API_KEY_FOR_BROWSER_DEBUG`
// before `plugin.google.maps.Map.getMap()`
//
// API_KEY_FOR_BROWSER_RELEASE for `https:` protocol
// API_KEY_FOR_BROWSER_DEBUG for `http:` protocol
//
plugin.google.maps.environment.setEnv({
'API_KEY_FOR_BROWSER_RELEASE': '(YOUR_API_KEY_IS_HERE)',
'API_KEY_FOR_BROWSER_DEBUG': '' // optional
});
// Create a Google Maps native view under the map_canvas div.
var map = plugin.google.maps.Map.getMap(div);
<widget ...>
<!--
You need to specify cli-7.1.0 or greater version.
https://build.phonegap.com/current-support
-->
<preference name="phonegap-version" value="cli-8.1.1" />
</widget>
![]() APP_COMPAT_VERSION = (1.1.0)
APP_COMPAT_VERSION = (1.1.0)
PLAY_SERVICES_BASEMENT_VERSION = (17.2.1)
PLAY_SERVICES_BASE_VERSION = (17.2.1)
PLAY_SERVICES_GCM_VERSION = (17.0.0)
PLAY_SERVICES_LOCATION_VERSION = (17.0.0)
GOOGLE_MAPS_ANDROID_SDK = (maps-sdk-3.0.0-beta)
cordova-plugin-googlemaps version 2.8.0 or later uses Maps SDK for Android v.3.
![]() LOCATION_WHEN_IN_USE_DESCRIPTION
LOCATION_WHEN_IN_USE_DESCRIPTION
This message is displayed when your application requests LOCATION PERMISSION for only necessary times.
![]() LOCATION_ALWAYS_USAGE_DESCRIPTION
LOCATION_ALWAYS_USAGE_DESCRIPTION
This message is displayed when your application requests LOCATION PERMISSION for always.
In order to keep this plugin as free, please consider to donate little amount for this project.
Important Change: (Android)
If android.useAndroidX=true and android.enableJetifier=true are defined in gradle.properties,
this plugin uses Maps SDK for Android v.3.0.0 BETA.
If no definition, this plugin uses com.google.android.gms:play-services-maps
Add: (Android/iOS/Browser) mapOptions.preferences.restriction which is able to set the camera bounds.
Add: (Android/iOS/Browser) mapOptions.preferences.clickableIcons which is able to be disable clicking on POI icons.
Bug fix: (Android/iOS/Browser) mapOptions.preferences.building does not work.
Add: (Android/iOS/Browser) ElevationService
Add: (Android/iOS/Browser) DirectionsService and map.addDirectionsRenderer()
Change: (Android/iOS/Browser) map.setDiv(), map.setOptions() returns Promise.
Change: (Android/iOS/Browser) Hides __pluginDomId and __pluginMapId properties.


https://github.com/mapsplugin/cordova-plugin-googlemaps-doc/blob/master/v2.6.0/README.md
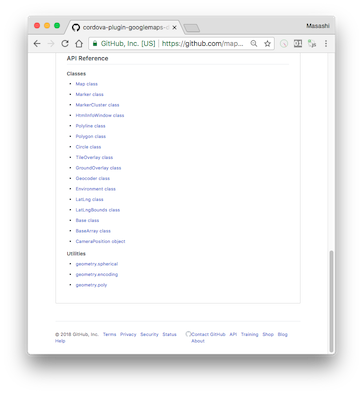
Quick examples
 Map | var options = {
camera: {
target: {lat: ..., lng: ...},
zoom: 19
}
};
var map = plugin.google.maps.Map.getMap(mapDiv, options) |
 Marker | var marker = map.addMarker({
position: {lat: ..., lng: ...},
title: "Hello Cordova Google Maps for iOS and Android",
snippet: "This plugin is awesome!"
}) |
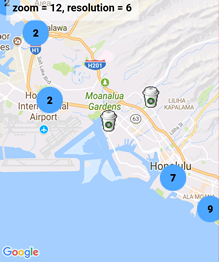
 MarkerCluster | var markerCluster = map.addMarkerCluster({
//maxZoomLevel: 5,
boundsDraw: true,
markers: dummyData(),
icons: [
{min: 2, max: 100, url: "./img/blue.png", anchor: {x: 16, y: 16}},
{min: 100, max: 1000, url: "./img/yellow.png", anchor: {x: 16, y: 16}},
{min: 1000, max: 2000, url: "./img/purple.png", anchor: {x: 24, y: 24}},
{min: 2000, url: "./img/red.png",anchor: {x: 32,y: 32}}
]
}); |
 HtmlInfoWindow | var html = "<img src='./House-icon.png' width='64' height='64' >" +
"<br>" +
"This is an example";
htmlInfoWindow.setContent(html);
htmlInfoWindow.open(marker);
|
 Circle | var circle = map.addCircle({
'center': {lat: ..., lng: ...},
'radius': 300,
'strokeColor' : '#AA00FF',
'strokeWidth': 5,
'fillColor' : '#880000'
}); |
 Polyline | var polyline = map.addPolyline({
points: AIR_PORTS,
'color' : '#AA00FF',
'width': 10,
'geodesic': true
}); |
 Polygon | var polygon = map.addPolygon({
'points': GORYOKAKU_POINTS,
'strokeColor' : '#AA00FF',
'strokeWidth': 5,
'fillColor' : '#880000'
}); |
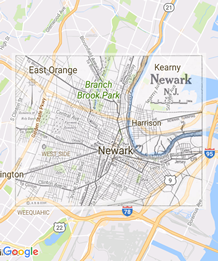
 GroundOverlay | var groundOverlay = map.addGroundOverlay({
'url': "./newark_nj_1922.jpg",
'bounds': [
{"lat": 40.712216, "lng": -74.22655},
{"lat": 40.773941, "lng": -74.12544}
],
'opacity': 0.5
});
|
 TileOverlay | var tileOverlay = map.addTileOverlay({
debug: true,
opacity: 0.75,
getTile: function(x, y, zoom) {
return "../images/map-for-free/" + zoom + "_" + x + "-" + y + ".gif"
}
}); |
 KmlOverlay | map.addKmlOverlay({
'url': 'polygon.kml'
}, function(kmlOverlay) { ... }); |
 Geocoder | plugin.google.maps.Geocoder.geocode({
// US Capital cities
"address": [
"Montgomery, AL, USA", ... "Cheyenne, Wyoming, USA"
]
}, function(mvcArray) { ... }); |
 poly utility | var GORYOKAKU_POINTS = [
{lat: 41.79883, lng: 140.75675},
...
{lat: 41.79883, lng: 140.75673}
]
var contain = plugin.google.maps.geometry.poly.containsLocation(
position, GORYOKAKU_POINTS);
marker.setIcon(contain ? "blue" : "red");
|
 encode utility | var GORYOKAKU_POINTS = [
{lat: 41.79883, lng: 140.75675},
...
{lat: 41.79883, lng: 140.75673}
]
var encodedPath = plugin.google.maps.geometry.
encoding.encodePath(GORYOKAKU_POINTS);
|
 spherical utility | var heading = plugin.google.maps.geometry.spherical.computeHeading(
markerA.getPosition(), markerB.getPosition());
label.innerText = "heading : " + heading.toFixed(0) + "°";
|
 Location service | plugin.google.maps.LocationService.getMyLocation(function(result) {
alert(["Your current location:\n",
"latitude:" + location.latLng.lat.toFixed(3),
"longitude:" + location.latLng.lng.toFixed(3),
"speed:" + location.speed,
"time:" + location.time,
"bearing:" + location.bearing].join("\n"));
});
|
 StreetView | var div = document.getElementById("pano_canvas1");
var panorama = plugin.google.maps.StreetView.getPanorama(div, {
camera: {
target: {lat: 42.345573, lng: -71.098326}
}
}); |
Google Maps JavaScript API v3 works on any platforms, but it does not work if device is offline.
This plugin uses three different APIs:
In Android and iOS applications, this plugin displays native Google Maps views, which is faster than Google Maps JavaScript API v3. And it even works if the device is offline.
In Browser platform, this plugin displays JS map views (Google Maps JavaScript API v3). It should work as PWA (progressive web application), but the device has to be online.
In order to work for all platforms, this plugin provides own API instead of each original APIs.
You can write your code similar to the Google Maps JavaScript API v3.
Feature comparison table
| Google Maps JavaScript API v3 | Cordova-Plugin-GoogleMaps(Android,iOS) | Cordova-Plugin-GoogleMaps(Browser) | |
|---|---|---|---|
| Rendering system | JavaScript + HTML | JavaScript + Native API's | JavaScript |
| Offline map | Not possible | Possible (only your displayed area) | Not possible |
| 3D View | Not possible | Possible | Not possible |
| Platform | All browsers | Android and iOS applications only | All browsers |
| Tile image | Bitmap | Vector | Bitmap |
Class comparison table
| Google Maps JavaScript API v3 | Cordova-Plugin-GoogleMaps |
|---|---|
| google.maps.Map | Map |
| google.maps.Marker | Marker |
| google.maps.InfoWindow | Default InfoWindow, and HtmlInfoWindow |
| google.maps.Circle | Circle |
| google.maps.Rectangle | Polygon |
| google.maps.Polyline | Polyline |
| google.maps.Polygon | Polygon |
| google.maps.GroundOverlay | GroundOverlay |
| google.maps.ImageMapType | TileOverlay |
| google.maps.MVCObject | BaseClass |
| google.maps.MVCArray | BaseArrayClass |
| google.maps.Geocoder | plugin.google.maps.geocoder |
| google.maps.geometry.spherical | plugin.google.maps.geometry.spherical |
| google.maps.geometry.encoding | plugin.google.maps.geometry.encoding |
| google.maps.geometry.poly | plugin.google.maps.geometry.poly |
| (not available) | MarkerCluster |
| google.maps.KmlLayer | KmlOverlay |
| (not available) | LocationService |
| google.maps.StreetView | StreetView :sparkles: |
| google.maps.Data | (not available) |
| google.maps.DirectionsService | (not available) |
| google.maps.DistanceMatrixService | (not available) |
| google.maps.TransitLayer | (not available) |
| google.maps.places.* | (not available) |
| google.maps.visualization.* | (not available) |
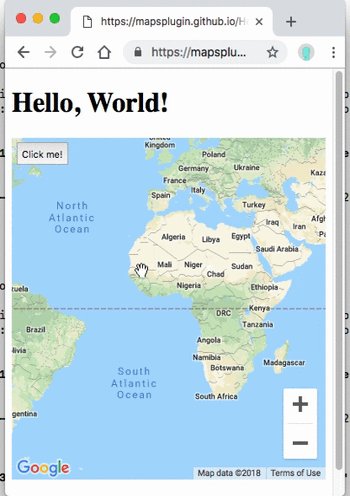
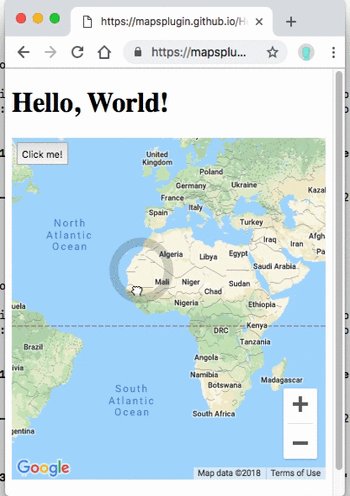
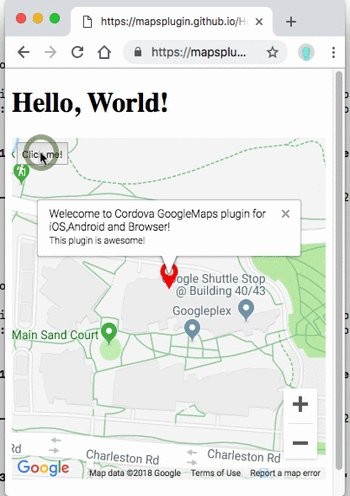
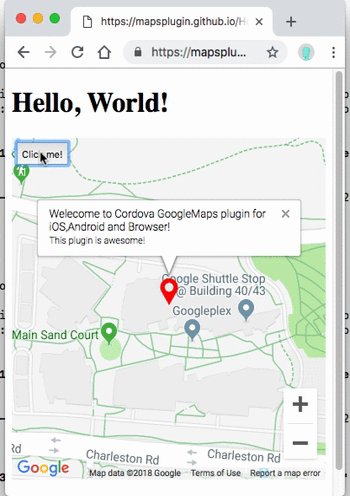
This plugin generates native map views, and puts them under the browser.
The map views are not HTML elements. This means that they are not a <div> or anything HTML related.
But you can specify the size and position of the map view using its containing <div>.
This plugin changes the background to transparent in your application.
Then the plugin detects your touch position, which is either meant for the native map or an html element
(which can be on top of your map, or anywhere else on the screen).

The benefit of this plugin is the ability to automatically detect which HTML elements are over the map or not.
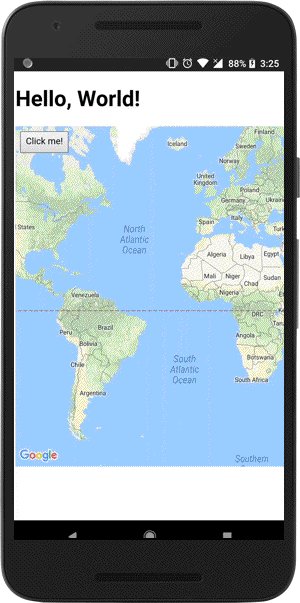
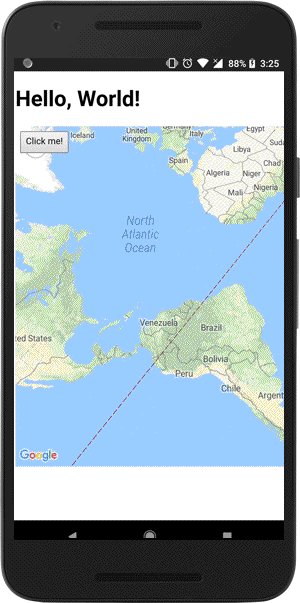
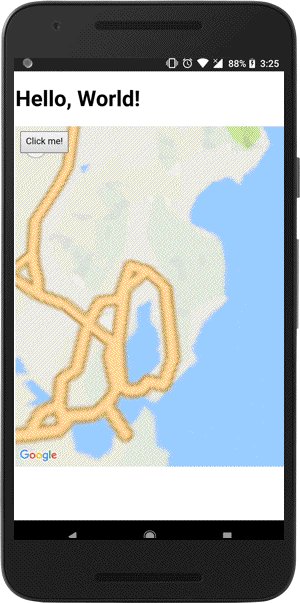
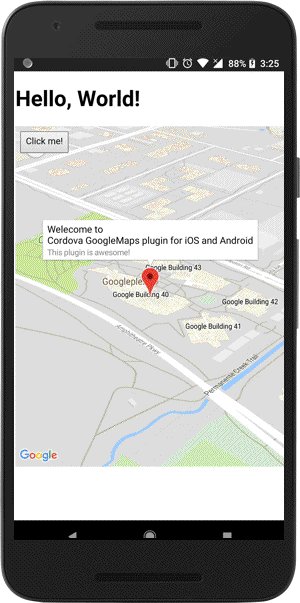
For instance, in the image below, say you tap on the header div (which is over the map view). The plugin will detect whether your tap is for the header div or for the map view and then pass the touch event appropriately.
This means you can use the native Google Maps views similar to HTML elements.

Gitter : (managed by @Hirbod)
FAQs
Google Maps native SDK for Android and iOS, and Google Maps JavaScript API v3 for browser.
The npm package @chacabuk/cordova-plugin-googlemaps receives a total of 18 weekly downloads. As such, @chacabuk/cordova-plugin-googlemaps popularity was classified as not popular.
We found that @chacabuk/cordova-plugin-googlemaps demonstrated a healthy version release cadence and project activity because the last version was released less than a year ago. It has 0 open source maintainers collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Create React App is officially deprecated due to React 19 issues and lack of maintenance—developers should switch to Vite or other modern alternatives.

Security News
Oracle seeks to dismiss fraud claims in the JavaScript trademark dispute, delaying the case and avoiding questions about its right to the name.

Security News
The Linux Foundation is warning open source developers that compliance with global sanctions is mandatory, highlighting legal risks and restrictions on contributions.