
Security News
Deno 2.2 Improves Dependency Management and Expands Node.js Compatibility
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.
@chancedigital/new-component
Advanced tools
@chancedigital/new-component
Anyone else sick of writing the same component boilerplate, over and over?
This project is a globally-installable CLI for adding new React components. It's dead simple to use, and requires no configuration, although it's easy to customize it to fit your project's coding style.
React.Component classReact.PureComponent class* Supported as-of version 2.0
# Using Yarn:
$ yarn global add @chancedigital/new-component
# or, using NPM
$ npm i -g @chancedigital/new-component
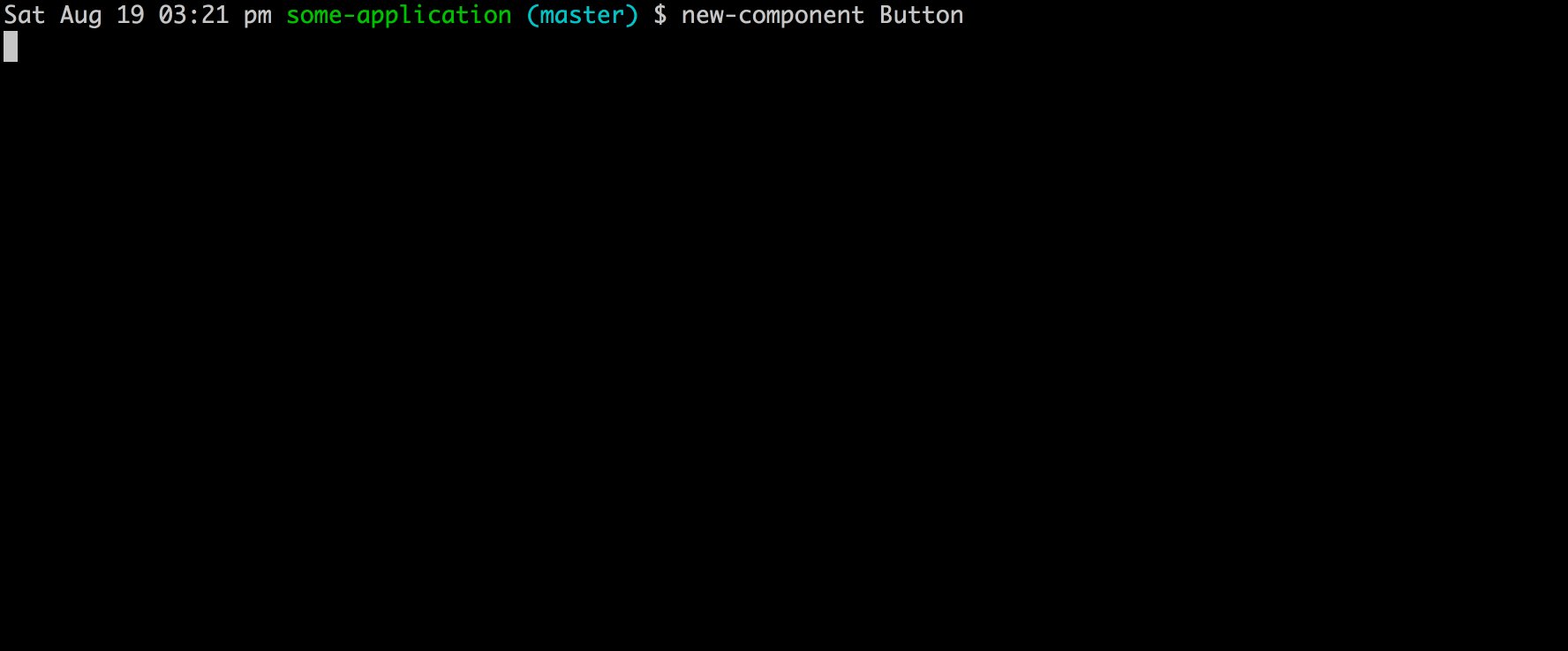
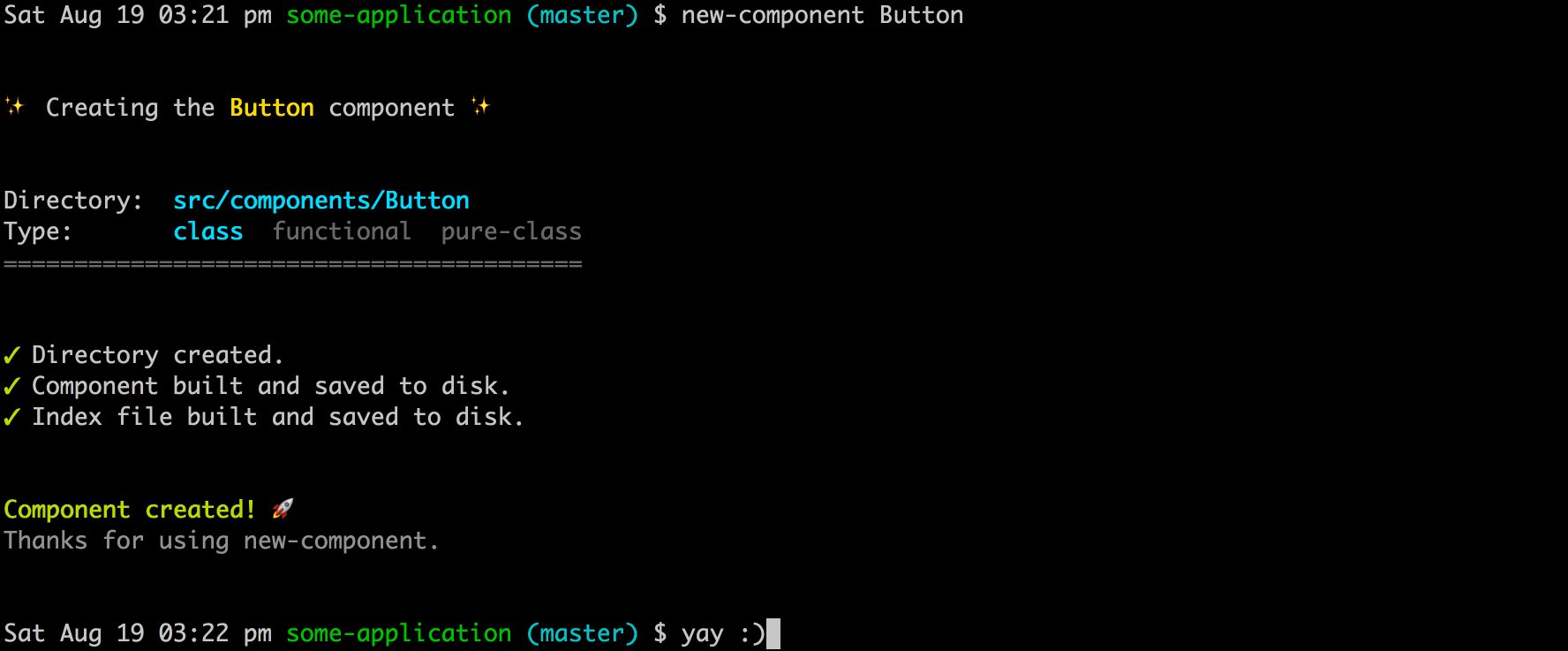
cd into your project's directory, and try creating a new component:

By default, the new component will be created in the src/components directory relative to the directory from which the command is run, but you have a few options.
If you pass the --index argument, the component will be saved along with its stylesheet and an index file in its own sub-directory. This might be useful if you are building a particularly large component with multiple sub-files and you feel better organizing things this way. Prior to version 2 this was the default behavior, but I generally prefer flat folder structures so this is now opt-in.
Your project will now have a new directory at src/components/Button. This directory has two files:
Configuration can be done three different ways:
.new-component-config.json in your home directory (~/.new-component-config.json)..new-component-config.json in your project's root directory.The resulting values are merged, with command-line values overwriting local values, and local values overwriting global ones.
Control the type of component created:
functional for a functional component (default),forward-ref for a functional component with a forwarded ref,class for a traditional Component class, orpure-class for a PureComponent class,Usage:
Command line: --type <value> or -t <value>
JSON config: { "type": <value> }
Controls the desired directory for the created component. Defaults to src/components
Usage:
Command line: --dir <value> or -d <value>
JSON config: { "dir": <value> }
Controls the type of style file created for the component:
css (default),scss,less,stylus,module.css,module.scss, orNONE for no stylesheetUsage:
Command line: --style <value> or -s <value>
JSON config: { "style": <value> }
Controls the file extension for the created components. Can be either js (default) or tsx for TypeScript components.
Usage:
Command line: --extension <value> or -x <value>
JSON config: { "extension": <value> }
Controls whether or not the component is created in its own sub-directory with an index file. Defaults to false.
Usage:
Command line: --index or -i
JSON config: { "index": true|false }
Delegate settings to Prettier, so that your new component is formatted as you'd like. Defaults to Prettier defaults.
For a full list of options, see the Prettier docs.
Usage:
Command line: N/A (Prettier config is only controllable through JSON)
JSON config: { "prettierConfig": { "key": "value" } }
Example:
{
"prettierConfig": {
"singleQuote": true,
"semi": false,
}
}
This has only been tested in macOS. I think it'd work fine in linux, but I haven't tested it. Windows is a big question mark (would welcome contributions here!).
This is a brand new thing! I'd like to add more functionality:
To get started with development:
npm installed globally.npm installnode ../new-component/src/index.js --helpnpm link then new-component --help. Note: this will override any globally installed version of this package.FAQs
CLI for creating new React components
We found that @chancedigital/new-component demonstrated a not healthy version release cadence and project activity because the last version was released a year ago. It has 1 open source maintainer collaborating on the project.
Did you know?

Socket for GitHub automatically highlights issues in each pull request and monitors the health of all your open source dependencies. Discover the contents of your packages and block harmful activity before you install or update your dependencies.

Security News
Deno 2.2 enhances Node.js compatibility, improves dependency management, adds OpenTelemetry support, and expands linting and task automation for developers.

Security News
React's CRA deprecation announcement sparked community criticism over framework recommendations, leading to quick updates acknowledging build tools like Vite as valid alternatives.

Security News
Ransomware payment rates hit an all-time low in 2024 as law enforcement crackdowns, stronger defenses, and shifting policies make attacks riskier and less profitable.